使用笔触创建/编辑图形路径
最終更新: 2021年6月10日
此页面适用于Cubism 4.2及更早版本的旧版本。 点击此处查看最新页面
它是根据笔触创建和编辑图形路径的功能。
使用笔触创建/编辑图形路径
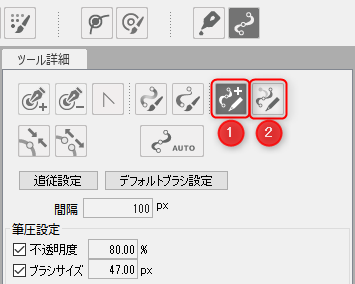
单击图形路径工具图标,选择工具细节面板中的
[使用笔触创建图形路径](①)、[使用笔触编辑图形路径](②)来执行。

* 可以设置用于使用笔触创建/编辑图形路径的快捷键。
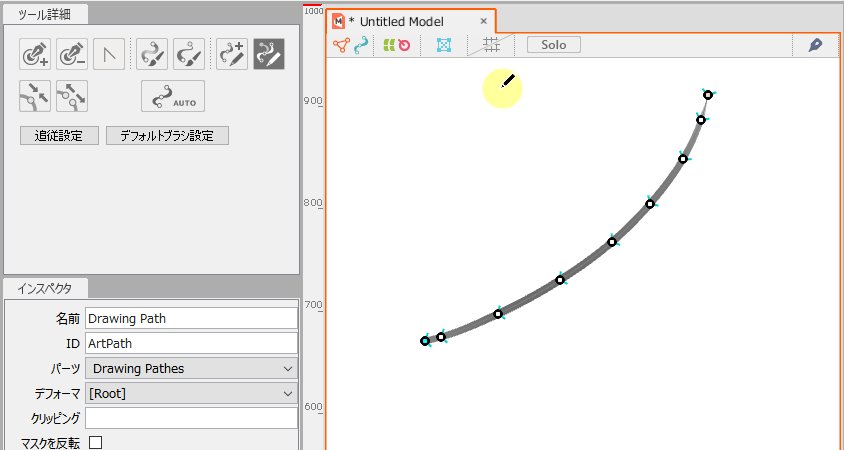
使用笔触创建图形路径
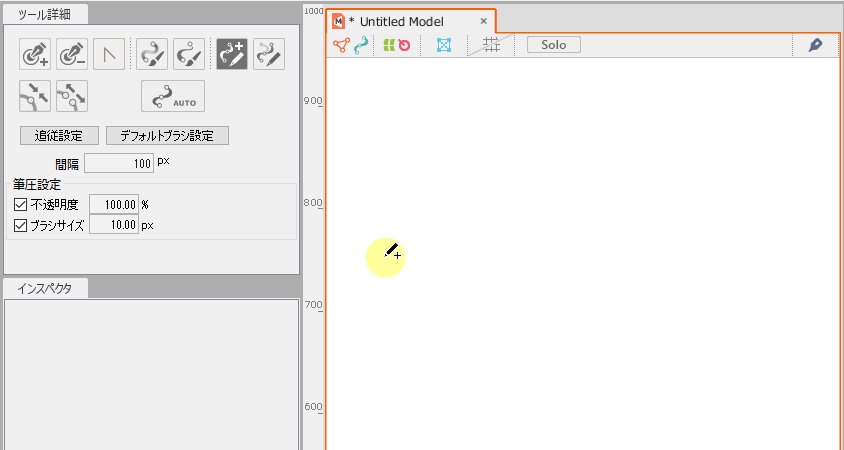
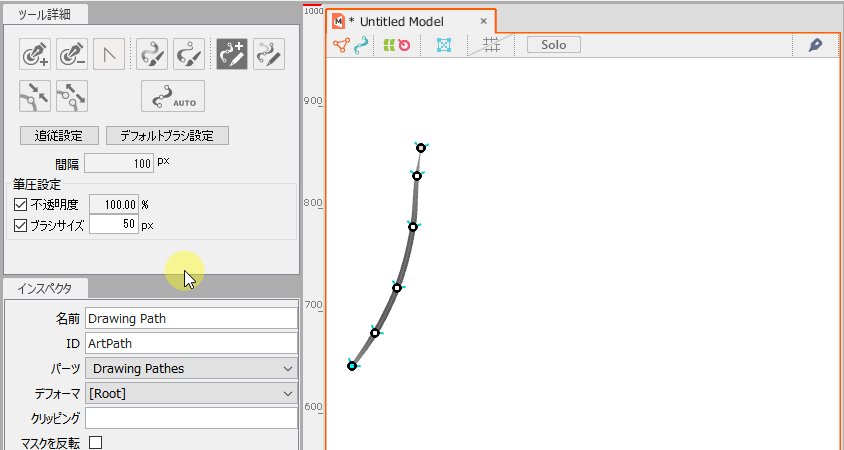
创建时,请选择红框中的[使用笔触创建图形路径]图标。

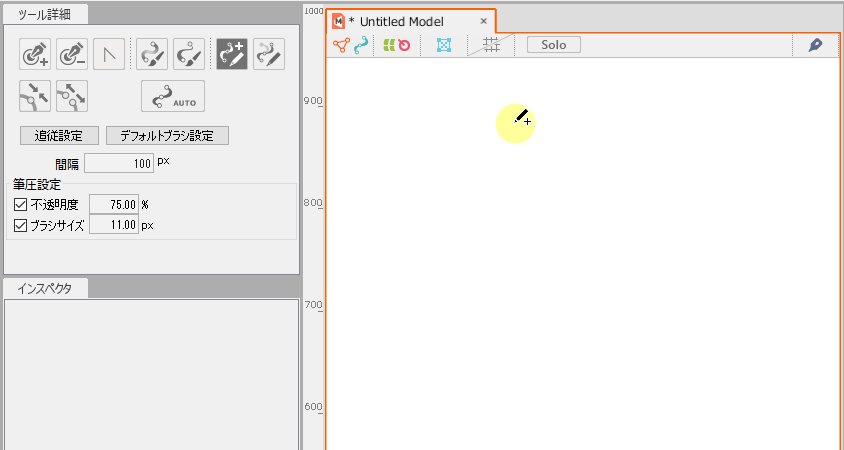
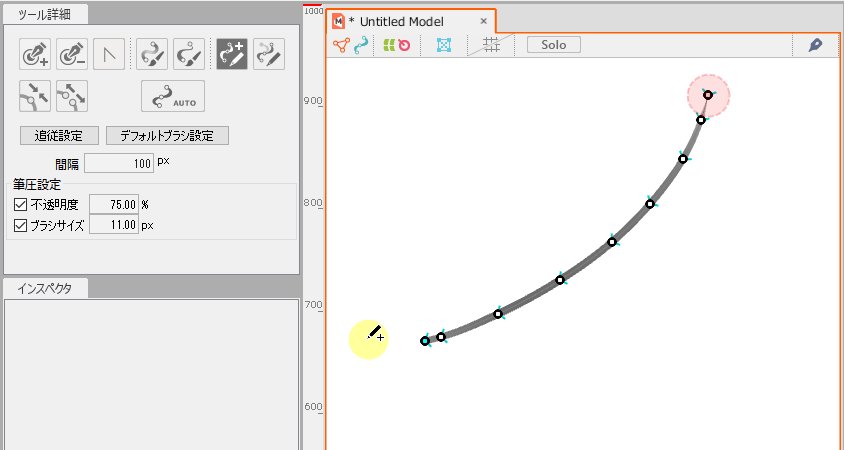
通过在视图上拖动来创建图形路径。

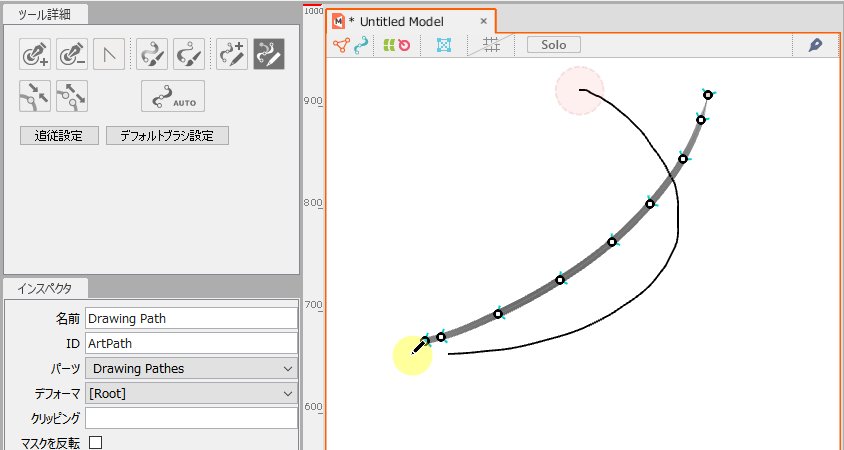
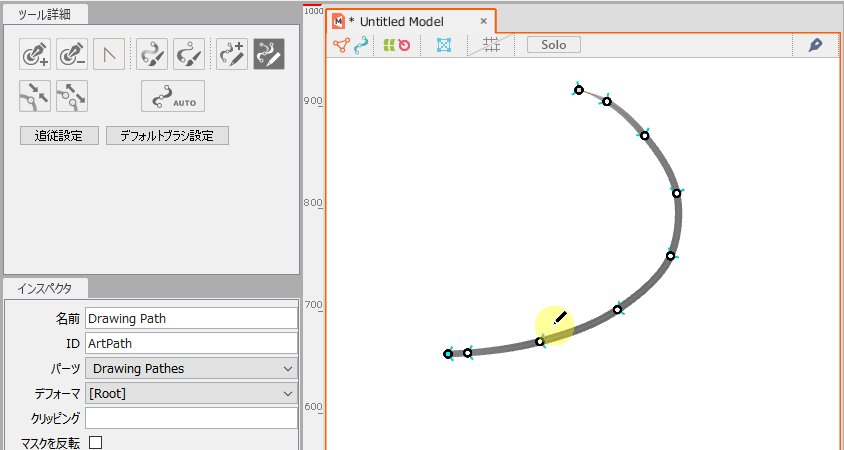
使用笔触编辑图形路径
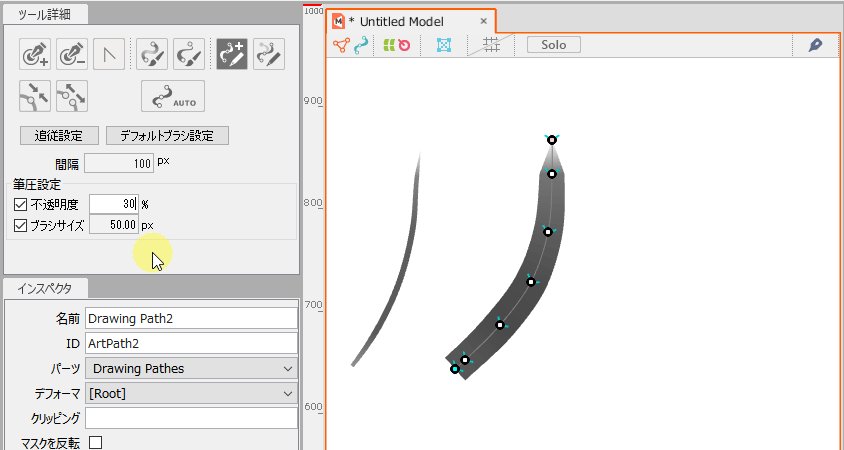
编辑时,请选择红框中的[使用笔触编辑图形路径]图标。

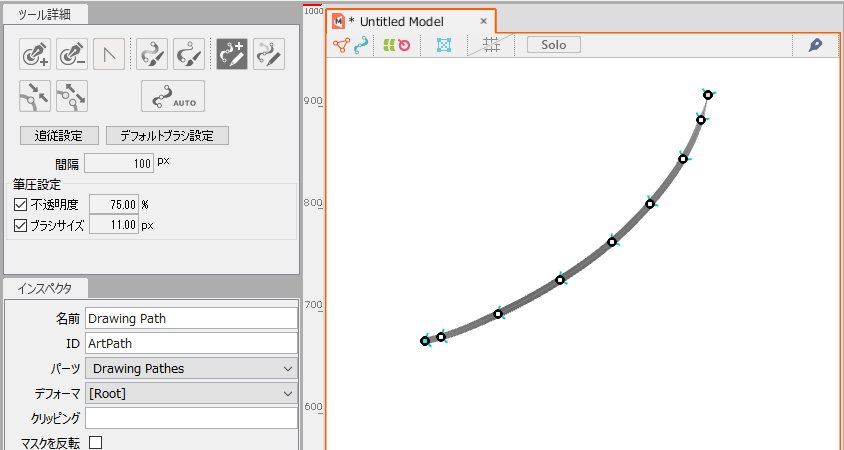
编辑时选择要变换的图形路径的顶点对其进行绘制。

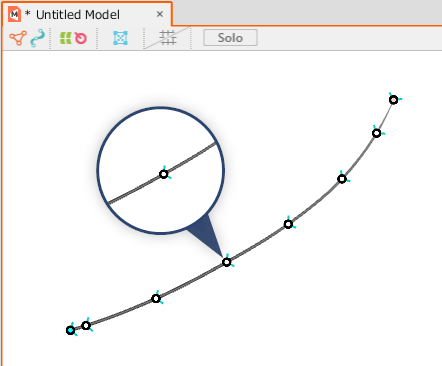
注意事项
“绿色箭头”现在显示在图形路径的控制点。
这表示图形路径绘制的方向。
在[使用笔触编辑图形路径]中,
取决于图形路径的绘制顺序,请在编辑时按照“绿色箭头”的方向绘制。

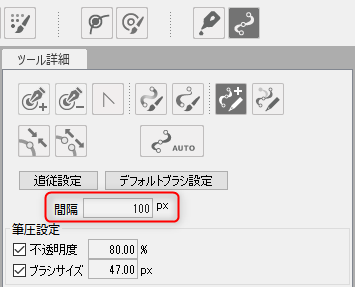
工具细节
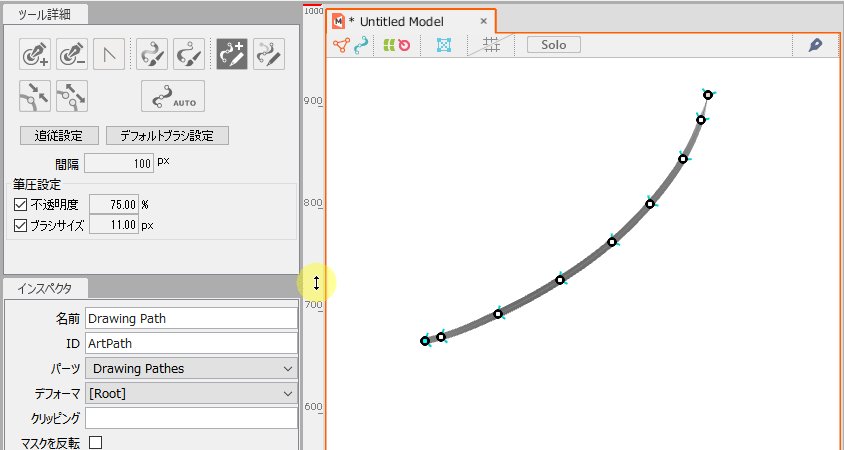
间隔
这是绘制时创建的图形路径顶点的“间隔”设置。
小间隔创建具有许多顶点的图形路径,而大间隔创建具有较少顶点的图形路径。

笔压设置
不透明度和笔刷大小值是应用于创建的图形路径中控制点的不透明度和线宽的值。
如果勾选了笔压设置,它会根据钢笔选项卡的笔压增加0.0~1.0倍。

请问这篇文章对您有帮助吗?
是否
