正片叠底色/屏幕色
最終更新: 2023年4月14日
此页面适用于Cubism 4.2及更早版本的旧版本。 点击此处查看最新页面
这是一个方便的功能,可让您将物体指定的颜色通过正片叠底与屏幕进行合成。
可以将指定的颜色作为关键点进行插值,因此可以将颜色变化嵌入到动作中(例如不透明度)。
绘制物件和变形器支持此功能。

可以同时使用正片叠底色和屏幕色。
从简单的颜色变化(例如变亮和变暗等),您还可以进行填充和简单的颜色调整。

设置正片叠底色/屏幕色
选择物体后,您可以从检查器中进行设置。
有关详细信息,请参考“检查器”。
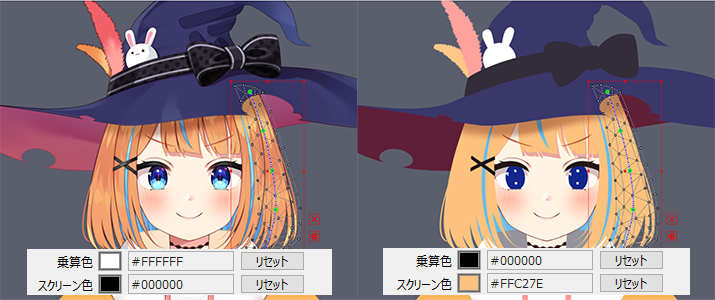
正片叠底色
通过正片叠底合成颜色,对象物体变暗。

默认颜色

默认正片叠底色为白色(#FFFFFF)。
白色按原样输出物体的颜色。
您可以使用右侧的重置按钮恢复为默认颜色。
屏幕色
通过屏幕合成颜色使对象物体变亮。

默认颜色

默认屏幕色为黑色(# 000000)。
黑色按原样输出物体的颜色。
您可以使用右侧的重置按钮恢复为默认颜色。
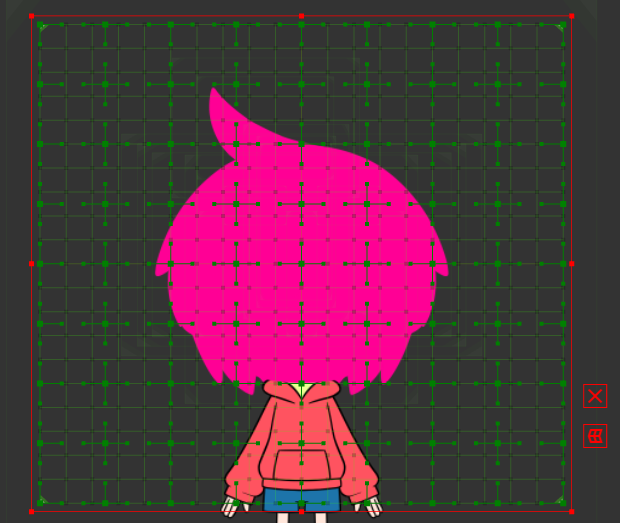
颜色传播
如果为父变形器设置颜色,它也会应用在子级物体中。
如果要变更全体物体的颜色,请更改父变形器的颜色。


使用示例
亮度调整
您可以使用正片叠底色和屏幕色轻松调整亮度。
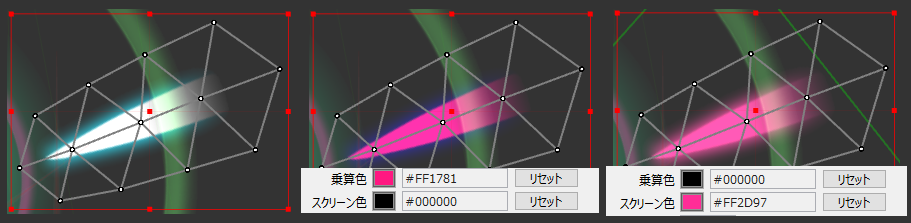
填充指定的颜色
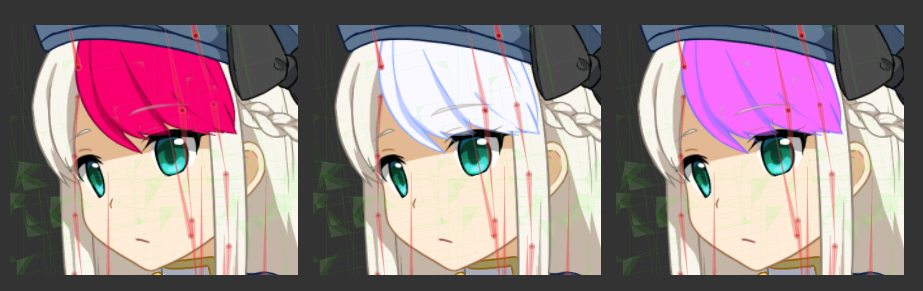
通过将[正片叠底色]设置为黑色(# 000000),您可以使用[屏幕色]进行填充。

如中间的图所示,由于仅通过合成[正片叠底色]就会变暗,因此颜色趋于暗淡,但是如右图所示,将[正片叠底色]填充为黑色,并通过[屏幕色]合成,可以精美地表达色彩。

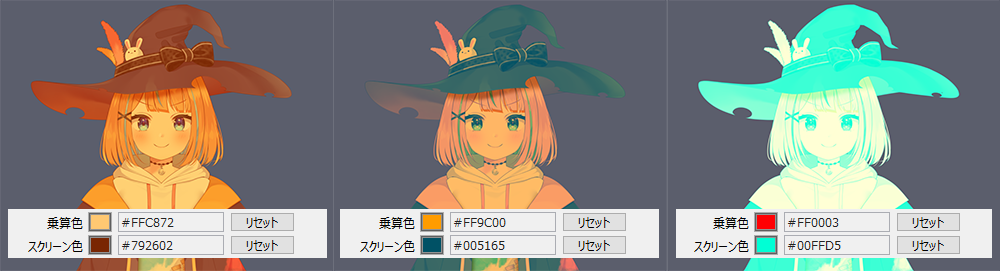
颜色调整
通过更改全体模型的颜色,您可以轻松地表达出日落和夜晚等环境光。

请问这篇文章对您有帮助吗?
是否
