关于图形路径
最終更新: 2019年12月12日
什么是图形路径?
图形路径是一个表达插图主线的功能。
通过像矢量线素材一样处理模型上的插图线条纹理,可以在保持线条纹理和粗细的同时自由变换和表现颜色的变化。
* 只有当模型的目标版本为“不支持SDK/Cubism最新版”时,才能使用图形路径功能。
如果您尝试在上述以外的目标版本中选择图形路径功能,则会出现警告弹框、或在检视区域的右下角显示注意声明。
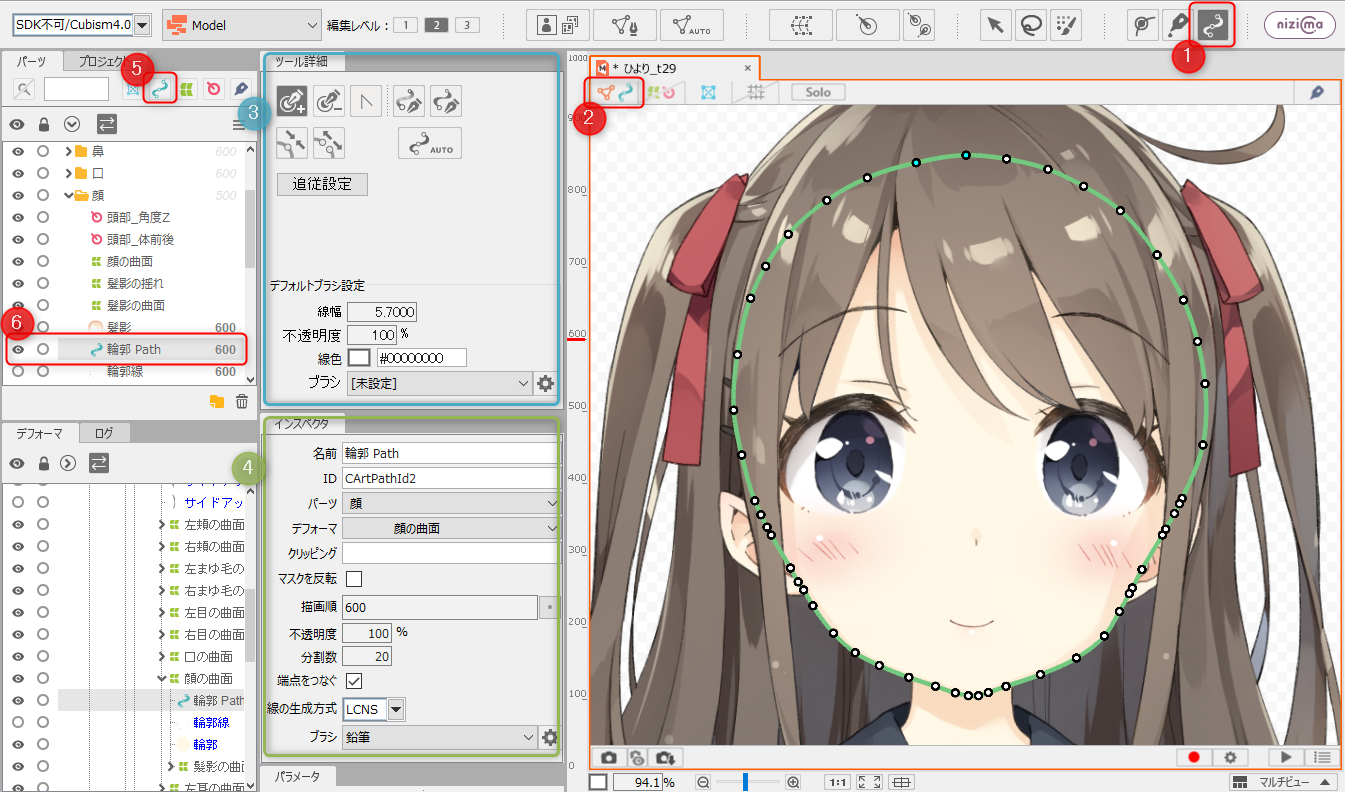
图形路径画面构成

| ① | 图形路径工具 | 您可以创建或编辑图形路径。 |
| ② | 锁定绘制物件 | 在仅显示/隐藏图形网格和图形路径时,可锁定在视图上。 纹理按原样显示。 |
| ③ | 工具细节 | 有关选择图形路径时[工具细节]面板的详细信息,请参考“工具细节面板”。 |
| ④ | 检查器 | 有关选择图形路径时[检查器]面板的详细信息,请参考“检查器”。 |
| ⑤ | 显示/隐藏图形路径 | 图形路径过滤器追加按钮。您可以在面板中显示或隐藏图形路径物体。 |
| ⑥ | 图形路径 | 创建的图形路径被追加到[部件]面板。 |
图形路径的性质和类型
图形路径线生成方法使用“LCNS”和“SNS”。
即使每个控制点的位置相同,线的形状也会发生变化。
有关它们之间的差异,请参考下表。
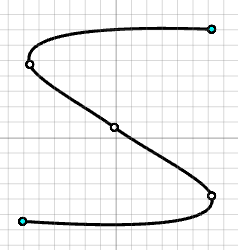
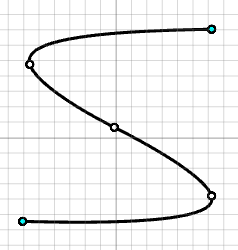
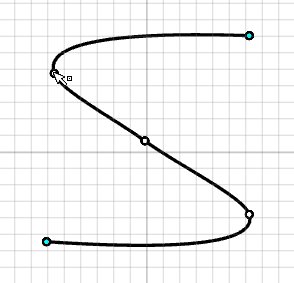
| LCNS线 | SNS专线 | |
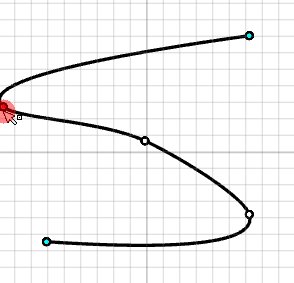
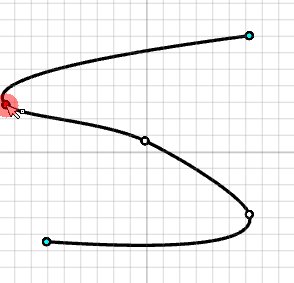
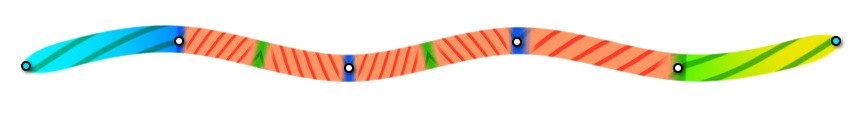
| 外观差异 |  |  |
| 移动控制点时的行为 |  |  |
Sprite法绘制机制
解释在使用Sprite法笔刷绘制图形路径时,绘制线条的机制。
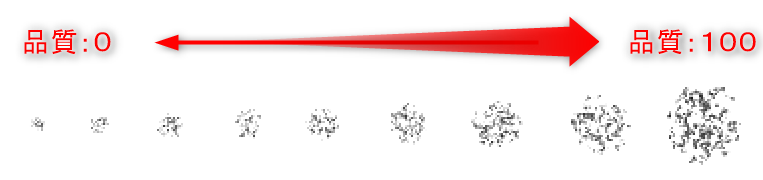
在使用以多种笔刷大小准备的纹理的Sprite法中,由笔刷设置的质量数值选择的纹理尺寸会发生变化。
质量越高,即使线宽较小,选择的纹理分辨率越高
质量越低,即使线宽较大,选择的纹理分辨率越小

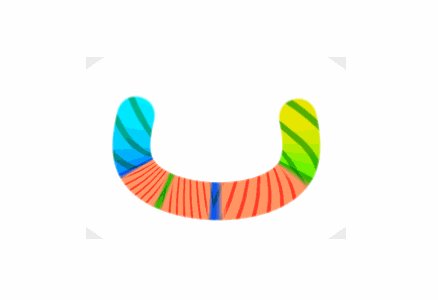
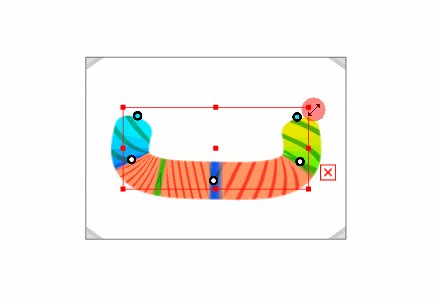
以下是为了更容易理解Sprite法绘制机制而调整的范例模型桃濑日和(视频版本)的轮廓。
| 质量:5 根据线宽选择的纹理重叠, 绘制墨水似乎重叠的部分。 | 质量:20 它是用流畅的笔迹绘制的。 |
 |  |
这样,线条的外观可能会因质量而异,因此建议边看画布上实际绘制的图形路径边调整到合适的数值。
有关sprite法的更多信息,请参考“编辑图形路径笔刷:Sprite法”。
网格法绘制机制
解释使用网格法笔刷绘制图形路径时绘制线条的机制。
随着控制点数的增加,网格法图形路径线具有略微特殊的绘制机制。
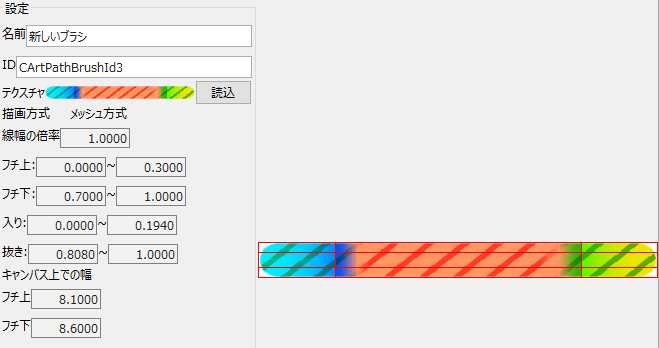
以下是为了使绘制机制更易于理解,进行调整后的网格法纹理。

我们说明了使用此笔刷绘制直线时,线条如何根据控制点的数量而变化。
2点(A―B)
控制点A和B之间的比率与纹理的外观相同。即使您移动任一顶点,提示开始和提示结束的比例也不会改变。

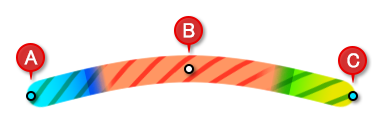
3点(A―B―C)
同2点一样,提示开始和提示结束设置成与笔刷纹理相同的比例,
如果移动中段的控制点B位置,提示开始和提示结束的比例会发生变化。

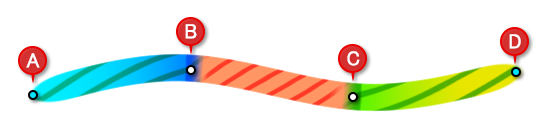
4点(A―B―C―D)
前两点A到B的控制点间设置为“提示开始”,后两点C到D设置为“提示结束”。
“中段”显示在B和C之间。

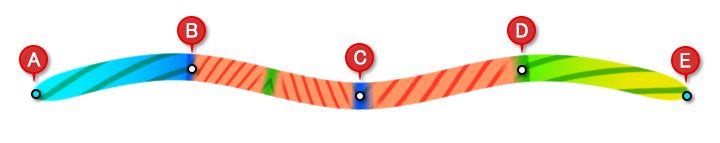
5点(A―B―C―D―E)
5点或更多是由以下机制绘制的。
前两点A到B的控制点间设置为“提示开始”,后两点D到E设置为“提示结束”。
在B和C之间,显示“中段”和“(水平反转)中段”。
“中段”显示在倒数第2个和第3个点的C和D之间。

6点以上的机制与5点时的思维方式相同。
在前两个控制点之间“提示开始”,在最后两个控制点之间“提示结束”。
“中段”显示在倒数第二个和第三个控制点之间,
并在其他控制点之间,重复“中段”和“(水平反转)中段”。

有关网格法的更多信息,请参考“编辑图形路径笔刷:网格法”。
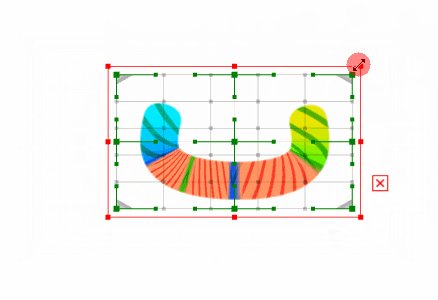
关于图形路径的缩放
即使通过边界框或变形器进行缩放,图形路径的线宽也会保持不变。
如果要更改模型上的线宽,请调整控制点的线宽设置。

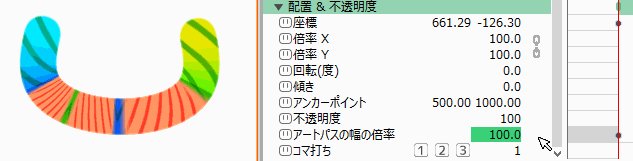
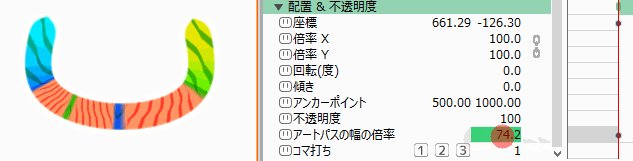
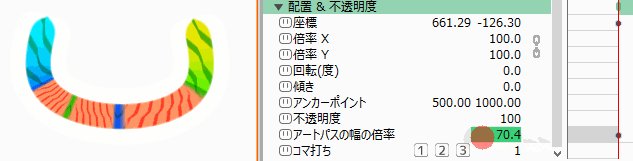
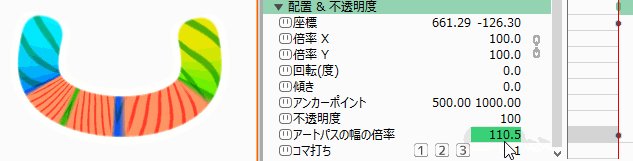
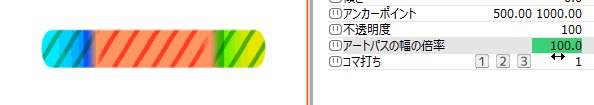
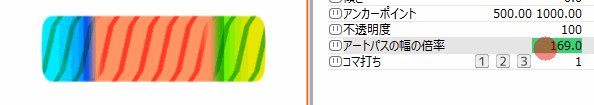
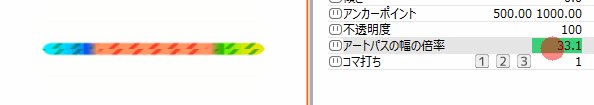
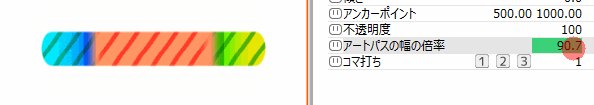
在动画器中,您可以从[属性组]中的[置入&不透明度]设置图形路径宽度的倍率。

* 即使改变倍率,笔刷设置中为边界设置的宽度也会保持不变。
* 如果缩小倍率直到边界相互接触,则边界及倍率也会缩小。

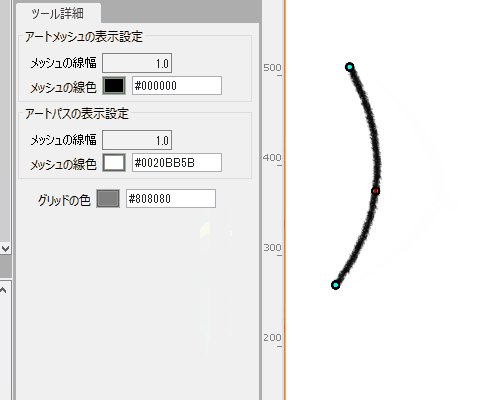
关于图形路径的显示
默认情况下,会显示图形路径本身的网格线。
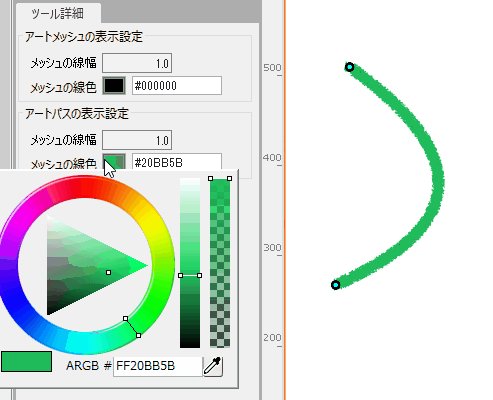
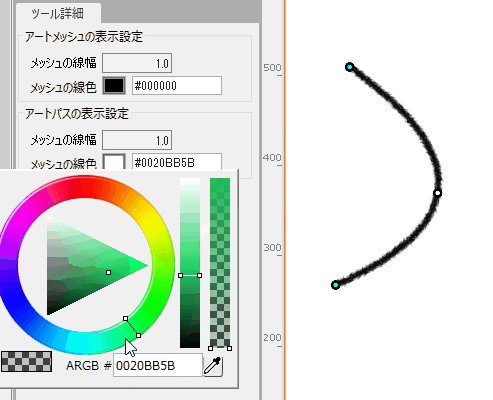
此网格的线条可以通过[工具细节]面板的[图形路径显示设置 – 网格线条颜色]进行编辑,降低透明度或更改颜色。

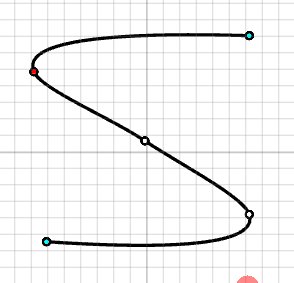
控制点类型
 | 未选择的图形路径的控制点显示为白色。 |
 | 设置起点及终点的图形路径控制点以浅蓝色显示。 |
 | 所选图形路径的控制点显示为红色。 |
 | 带有折线的图形路径的控制点显示为黄色。 |
 | 设置了跟踪的图形路径的控制点显示为粉红色。 |
如何创建图形路径
创建图形路径有两种主要方法。
自动图形路径生成功能
这是从PSD原图中准备了“主线”和“填充”的数据中,在模型上作为图形路径再现“主线”的方法。
有关详细信息,请参考“自动图形路径生成”。
图形路径手动生成功能
这是在模型上通过图形路径自由创建线画的方法。
有关详细信息,请参考“手动创建图形路径”。
