用户数据和Event
最終更新: 2020年7月6日
此项说明如何设置用户数据和Event。
通过使用用户数据和Event,您可以执行在应用程序或动画中达到某个帧时拉动触发器等处理。
例如,您可以执行以下操作:
- 启动追加漫符及视频效果等的视频表达
- 启动音效等声音表达
- 无敌状态的重叠检测的变化
可以设置用户数据和Event的元素和位置
可以设置用户数据的元素是图形网格(模型工作区),可以设置Event的位置是时间线上(动画工作区)。
请注意,用户数据和Event具有不同的含义。
设置为图形网格:
在SDK上主动触发触发器 ⇒ 用户数据
设置时间线:
在SDK上被动触发触发器 ⇒ Event
图形网格
在图形网格中设置用户数据
选择要为其设置用户数据的图形网格。
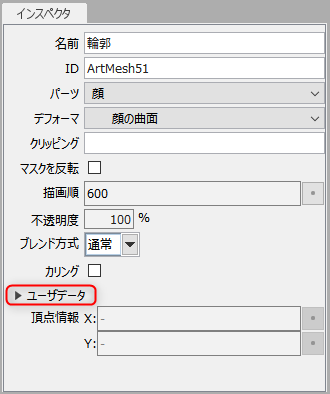
参考[检查器]面板,并单击[用户数据]项以打开输入栏。

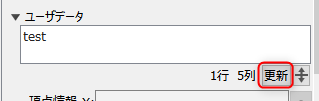
输入用户数据。
单击[更新]按钮以确认输入内容。
即使您在输入用户数据后移动到另一个操作,输入的内容也会被确认。

您可以通过向上或向下拖动输入栏中的箭头按钮进行放大/缩小。
删除图形网格中设置的用户数据
要删除图形网格中设置的用户数据时,请参考[检查器]面板,并删除[用户数据]输入栏的内容。
时间线
在时间线上设置Event
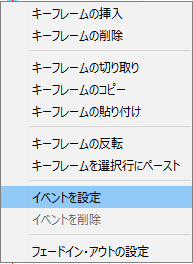
在设置Event的轨道的任意帧位置按右键。
在显示的菜单中选择[设置Event]。

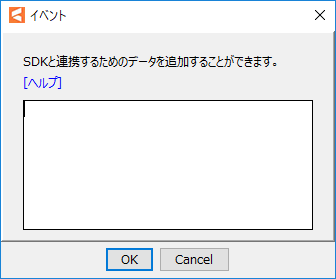
打开Event输入对话框。
输入Event内容,单击[OK]。

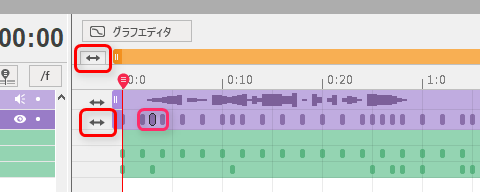
表示Event的关键帧显示在模型轨道上。
Event关键帧和动画关键帧的区别如下图所示。
| 关键帧显示的区别 | ||
| 仅Event | 动画的 关键帧与 Event |
仅动画的 关键帧 |
 |
 |
 |
Point
与动画关键帧不同,表示Event的关键帧不能移动、复制和贴上。
只有当您使用轨道左侧的箭头按钮移动全体轨道时,Event关键帧才会与动画关键帧同时移动。

如果在同一关键帧上存在动画关键帧时进行复制&贴上,则只会复制&贴上动画关键帧。
检查时间线中设置的Event
有两种方法可以检查输入的Event。
- 将鼠标悬停在Event关键帧上。
- Event的内容显示在工具提示中。

- 双击时间线上显示的Event关键帧。
打开Event输入对话框。
删除时间线中设置的Event
有两种方法可以删除输入的Event。
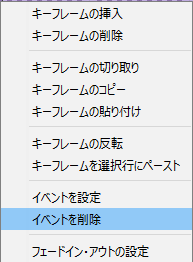
- 右键单击时间线上显示的Event关键帧。
从显示的菜单中选择[删除Event]。

- 双击时间线上显示的Event关键帧。
删除显示对话框中的所有Event。
输出用户数据和Event
在SDK中使用Event时,需要将用户数据和Event与模型数据和动态数据一起输出。
输出图形网格中设置的用户数据
图形网格中设置的用户数据保存在模型数据中,但是在嵌入时,需要将用户数据文件(userdata3.json)与moc3数据分开输出。
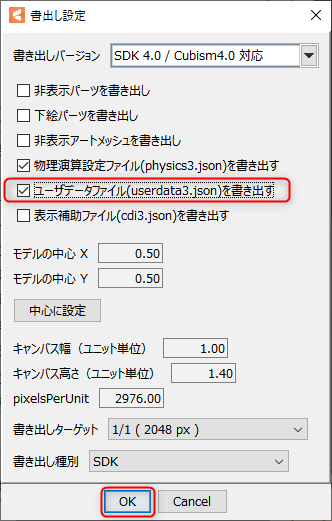
要将用户数据输出到图形网格时,选择[文件]菜单 → [输出嵌入数据] → [输出moc3文件],并打开输出设置对话框。

选中[输出用户数据文件(userdata3.json)]。
单击[OK]执行输出。
Point
不能在2.1的moc数据中使用用户数据。
输出时间线中设置的Event
将时间线中设置的Event输出到动态数据(.motion3.json)中。
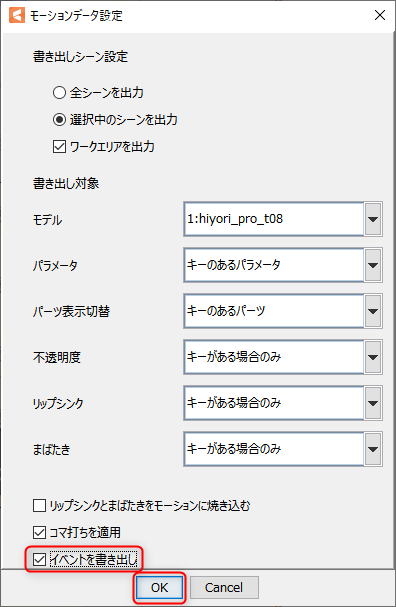
要输出时间线中设置的Event时,选择[文件]菜单 → [输出嵌入数据] → [输出动态文件],并打开输出设置对话框。

选中[输出Event]。
单击[OK]执行输出。
Point
不能在2.1的mtn数据中使用Event。
