父子结构的机制
此页面适用于Cubism 4.2及更早版本的旧版本。 点击此处查看最新页面
变形器的父子结构
这里您将学习到变形器的父子结构的机制。
首先,请在下面的视频中检查变形器的父子结构。
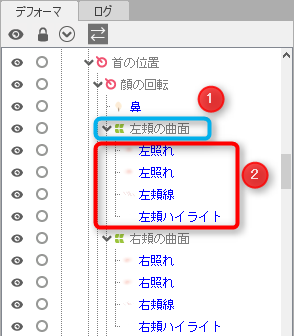
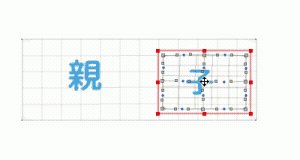
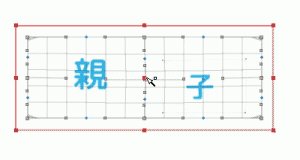
① 可以将弯曲变形器和旋转变形器设置为图形网格的“父级”。
② 拥有变形器父级的图形网格称为该变形器的“子级”。

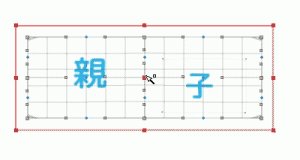
当您将父级变换为父子结构的属性时,该变换会应用在子级中,但变换子级不会影响父级。
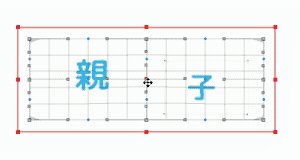
“子级跟随父级,当父级移动时子及级也也会移动。”
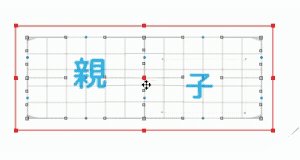
移动父变形器
如果移动父变形器,里面的所有子元素也会跟着移动。

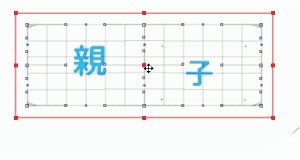
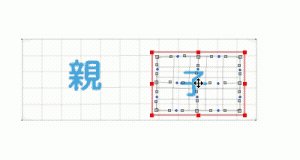
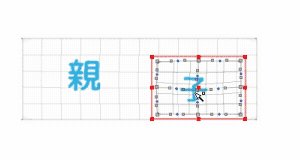
移动子变形器
移动子级不会影响父级。

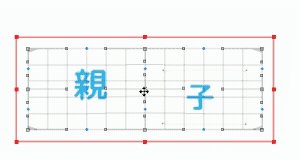
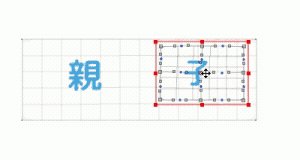
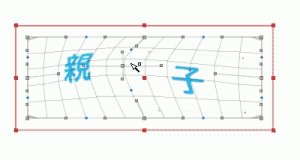
父变形器的变换
当您对父变形器进行变换时,里面的子元素也会相应变换。

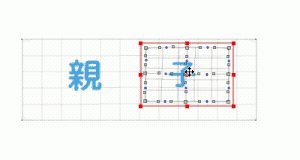
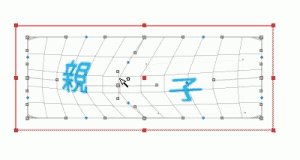
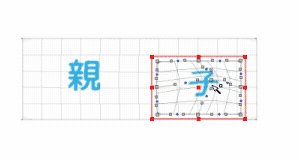
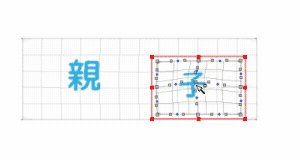
子变形器的变换
如果您变换子级,它不会影响父级。

请问这篇文章对您有帮助吗?
是否
