How to Use the Script Function
Updated: 12/25/2024
Click here for information for developers.
Script types
| Application script | Model script |
|---|---|
| Scripts to run throughout the application | Scripts to run for each model |
| Multiple registrations possible | Multiple registrations possible |
| Put the .js file in the scripts folder where the .ini file and models are stored. | Put the .js file in the scripts folder at the Model location (usually the model3.json location). |
| Initially OFF | Initially OFF |
How to use
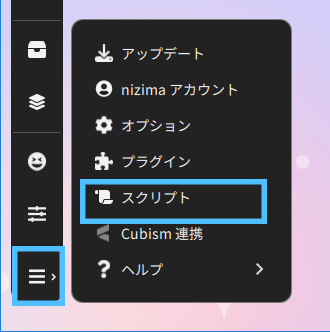
1. Click Settings/Other -> Scripts.

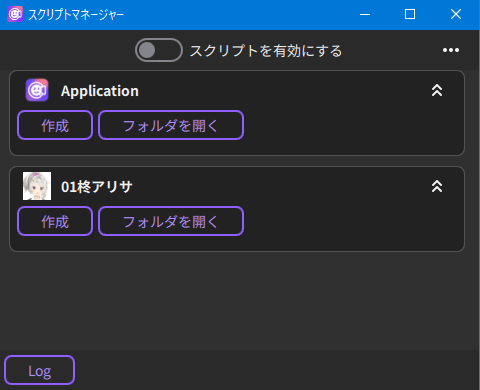
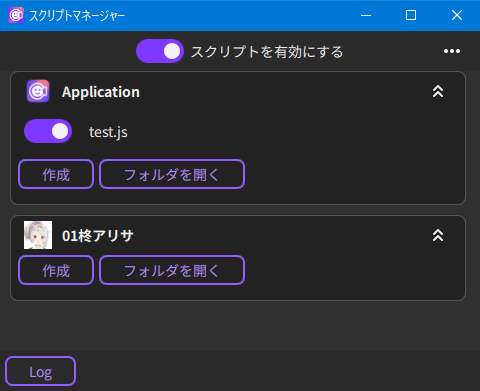
2. When the Script Manager starts, press the Create button under Application.

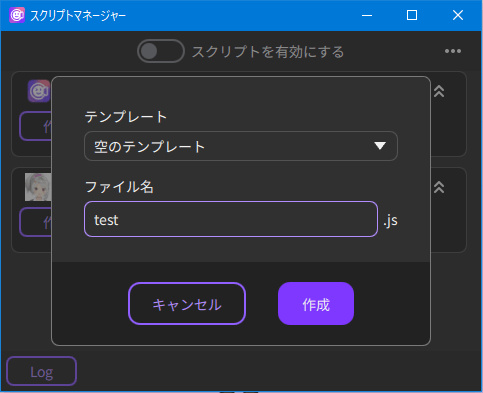
3. Select an empty template and set a file name.

4. The test.js file is automatically created. Open the js file in a text editor and write the following command.
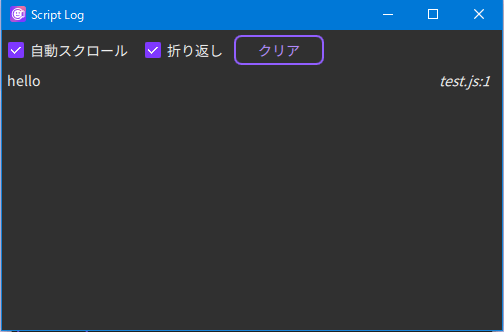
console.log("hello")
4. Turn on the Enable scripts toggle and individual file toggles (these toggles are initially disabled).

5. Once the script has run, open the log window with the button in the lower-left corner of the screen to see the logs executed by the script.

Point
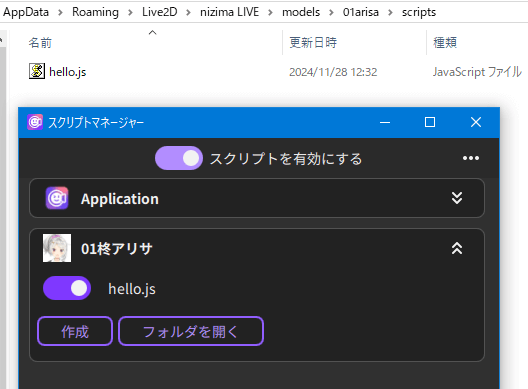
The above sample script is automatically created when you select hello.js in the template selection.
Point
When you open the folder at the location of the model icon, a script folder is created and opened in the model folder. The .js in it is registered when the model is loaded.