スクリプト機能の使い方
最終更新: 2024年12月25日
開発者向け情報はこちら
スクリプトの種類
| アプリケーションスクリプト | モデルスクリプト |
|---|---|
| アプリケーション全体で実行するスクリプト | モデルごとに実行するスクリプト |
| 複数登録可能 | 複数登録可能 |
| iniやモデルが保存される場所のscriptsフォルダに.jsを置く | モデルの場所(通常はmodel3.jsonの場所)にscriptsフォルダに.jsを置く |
| 初期はOFF | 初期はOFF |
使い方
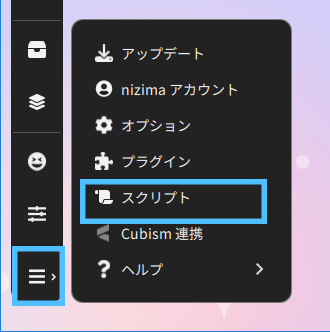
1. 設定・その他>スクリプトをクリックします。

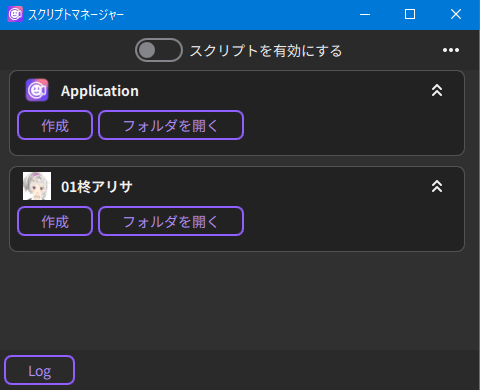
2. スクリプトマネージャーが起動したらApplication下の作成ボタンを押します。

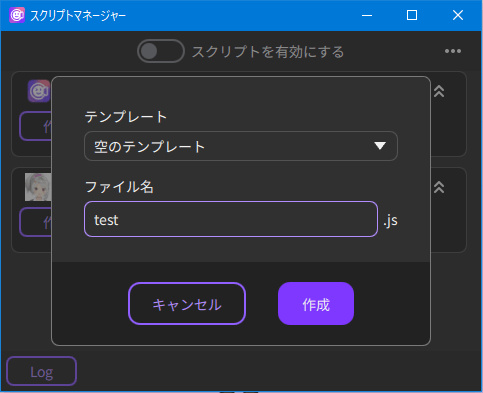
3.空のテンプレートを選択してファイル名を設定します。

4. 自動的にtest.jsファイルが作成されるのでテキストエディタでjsファイルを開き、以下のように書きます。
console.log("hello")
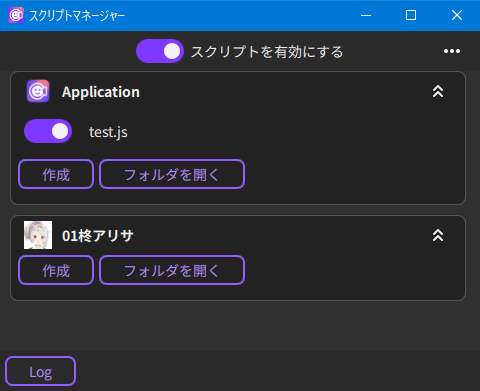
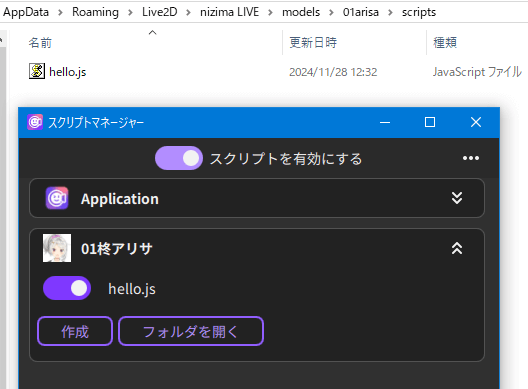
4. 最初は無効になっているので、スクリプトを有効にするのトグルと個別のファイルのトグルをONにします。

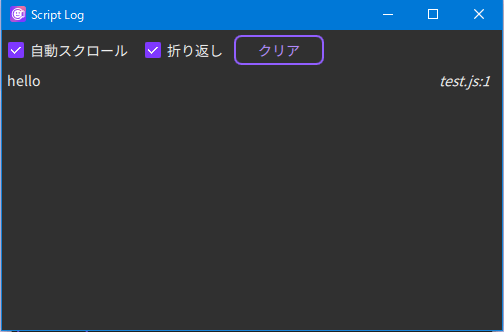
5. スクリプトが走ったら、左下のログウィンドウを開くと、スクリプトで実行したログが確認できます。

Point
テンプレート選択でhello.jsを選択すると自動的に上記のサンプルスクリプトが作成されます。
Point
モデルアイコンの所のフォルダを開くと、モデルフォルダの中にスクリプトのフォルダが作成され開きます。その中の.jsがモデルの読み込み時に登録されます。

この記事はお役に立ちましたか?
はいいいえ
