アニメーションテンプレート
最終更新: 2019年9月4日
「まばたき」などでよく使うキーフレームを[アニメーションテンプレート]に登録することで、効率的にアニメーションの制作を行うことができます。
ここではアニメーションテンプレートの作成方法を解説します。
アニメーションテンプレートの作成手順
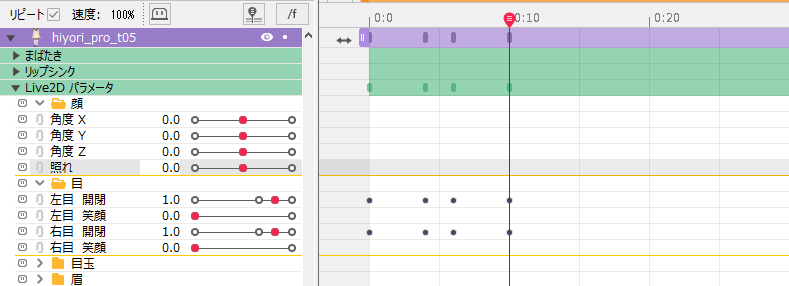
まずはテンプレートの元となるモーションを作成します。
ここでは、シンプルで使用頻度の高い「まばたき」を作成します。
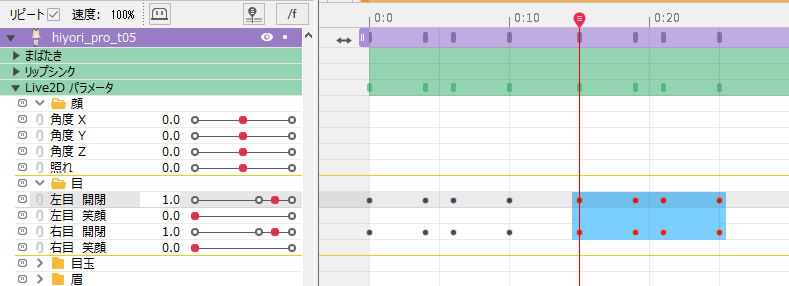
キーフレームを両目それぞれ4つ挿入し、その中の2つをパラメータ0にしたものです。

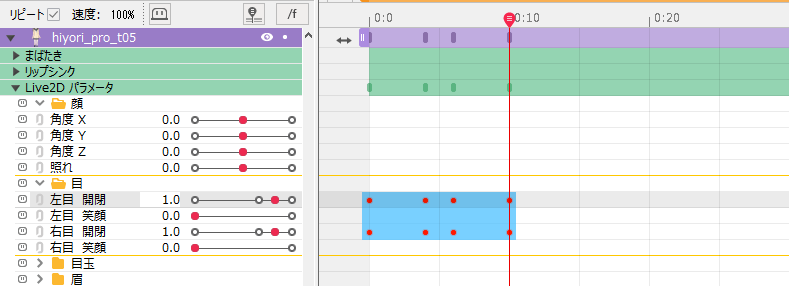
テンプレートにしたい箇所のフレームを選択します。

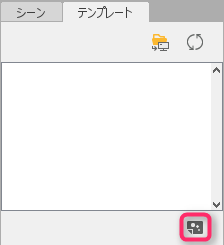
選択した状態でテンプレートパレットの赤枠部分の[新規]アイコンをクリックします。

[入力]ダイアログでテンプレート名を入力して、[OK]ボタンをクリックします。

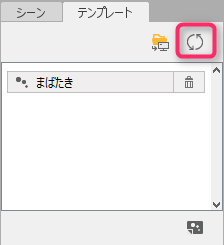
これで、テンプレートパレットに「まばたき」ボタンが作成されます。

この「まばたき」ボタンをクリックすると、テンプレートにしたキーフレームが挿入されます。

作成したアニメーションテンプレートは[ゴミ箱]アイコンをクリックすることで、削除できます。

Tips
アニメーションテンプレートは、同一IDのパラメータに対してのみ適用できます。アニメーションテンプレートの管理
テンプレートパレットの[フォルダ]アイコンをクリックします。

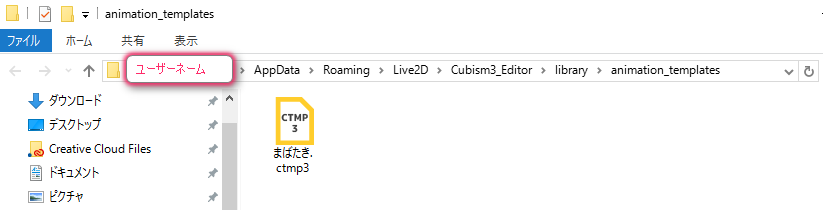
すると、テンプレートのファイルが保存されているフォルダが開きます。

共有したいテンプレートファイルはこのフォルダに入れると、アニメーションで使うことができます。
テンプレートファイルはフォルダの中に入れて扱うこともできます。

ファイルマネージャでの変更を反映させるためには、赤枠部分の[更新]のアイコンをクリックします。

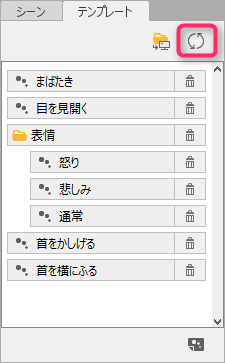
テンプレートパレットに内容が反映され、テンプレートを使用できるようになります。

Cubism 2.1で作成したctmpファイルのインポート
Cubism 2.1で作成したアニメーションテンプレートは、Cubism 3.0以降にインポートして使用することができます。
以下の手順で2.1のctmpファイルのある場所を開きます。
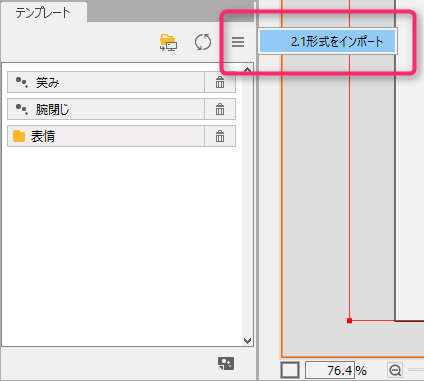
テンプレートパレットの右上にあるメニューアイコン内の[2.1形式をインポート]をクリックします。
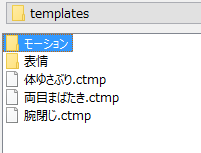
2.1では「C:Live2D_Cache emplates」の中に保存されています。

インポートしたいファイルかフォルダを選択して「開く」をクリックします。

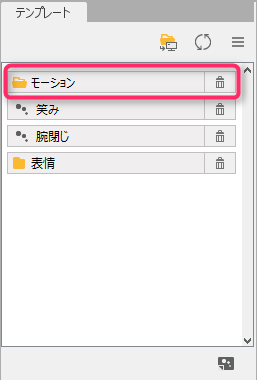
Cubism 3.0以降のアニメーションテンプレートが保存されているフォルダにインポートされ、パレット内に反映されました。

Tips
アニメーションテンプレートの[2.1形式をインポート]を使用する際の注意点
IDは、3.0以降から2.1へ変換する場合、2.1の標準パラメータで使用している「大文字」の形式に変換されます。
そのため、2.1で標準パラメータを使用せず「小文字」のIDを設定している場合は形式が一致しないため適用されません。
(特別な理由がない限り、2.1や3.0以降のパラメータIDは標準の形式で作成されることをおすすめします)
- 標準パラメータリスト(3.0以降)
- 標準パラメータ設定(2.1)
