モデルテンプレート機能
最終更新: 2021年9月27日
既に完成済みのLive2Dモデルの構造や動き方(パラメータ)を作成中のモデルに反映させることができる機能です。
お知らせ
4.1.01リリース版から、3系以降のバージョンのテンプレートモデルを使用できるようになりました。
オフライン環境では、テンプレートのリストが表示されません。
『テンプレートモデル』のページからテンプレートモデルをダウンロードして「ファイルから選択」でファイルを選んでください。
※ただし、DLできるテンプレートモデルは[.cmox]のみになります。
テンプレート機能について
テンプレート機能を使ったSDキャラのモデリング手順を、イラストの準備から丁寧に紹介した動画チュートリアルページもご用意してあります。
動画チュートリアルをご覧になりたい方は「テンプレ機能で簡単モデリング」を参照ください。

テンプレート機能の使い方
まずはテンプレートを適用するモデルを用意します。
アートメッシュだけが配置された状態であればOKです。

POINT
よりよくテンプレートを当てはめるためには、ポリゴンの割り方を
あらかじめテンプレートのモデルに近いように、細かく割っておくと良いです。
POINT
よりよくテンプレートを当てはめるためには、ポリゴンの割り方を
あらかじめテンプレートのモデルに近いように、細かく割っておくと良いです。

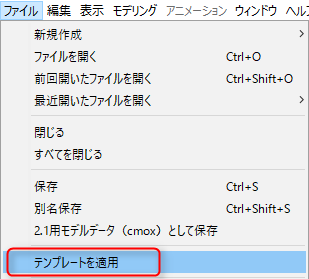
テンプレート機能を使うには、[ファイル]メニュー→[テンプレートを適用]をクリックします。

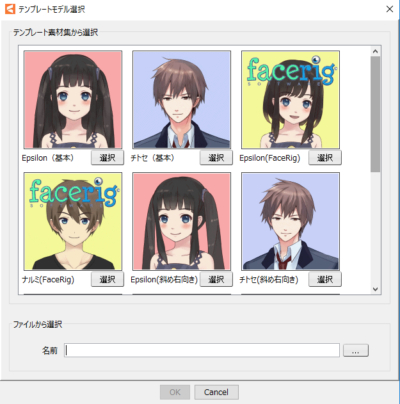
[テンプレートモデル選択]ダイアログが開きます。
ここでは、動きを適用するテンプレートモデルを選びます。作成中のモデルと作風が近いモデルを選ぶと良いでしょう。
[テンプレート素材集]には、標準的なモデルが用意されています。
女性モデルなら「Epsilon」、男性モデルなら「チトセ」がオススメです。
クリックするとモデルデータがダウンロードされます。
テンプレート素材集を利用するにはインターネットに接続している必要があります。
また、自分で用意したモデルデータをテンプレートとして使いたい場合は[ファイルから選択]からファイルを指定して読み込みます。
※サンプルモデル『虹色まお』などに含まれる[ブレンドシェイプ]の機能を使用したモデルは、現在テンプレートに使用できません。

モデルの位置とサイズの調整
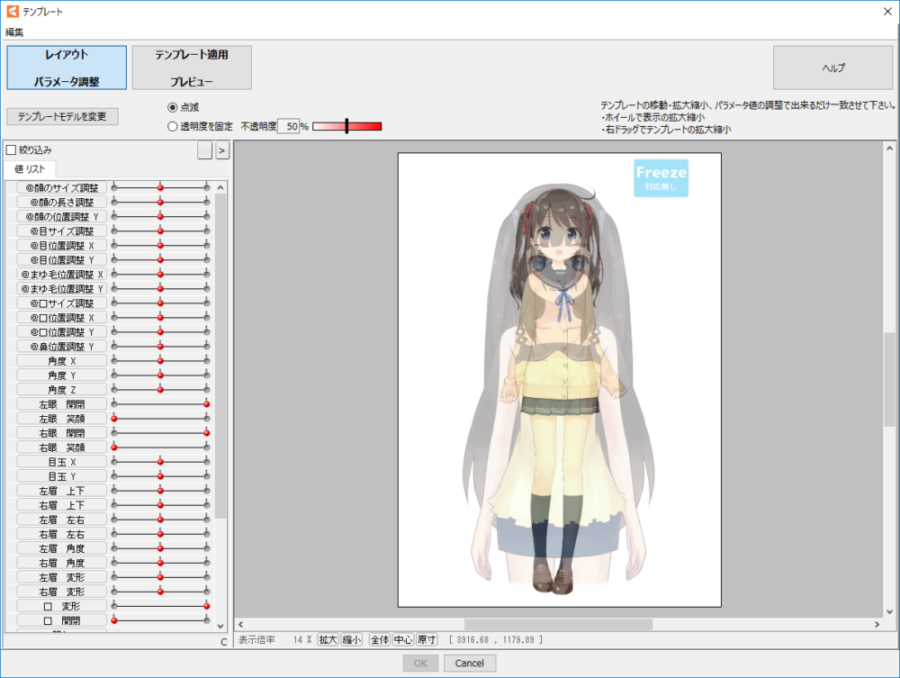
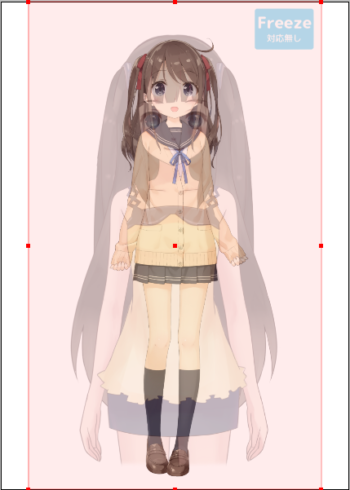
テンプレートモデルが読み込めたら新しいウィンドウが開きます。
キャンバスにあったモデルと、テンプレートとして開いたモデルが重なって表示されます。

レイアウト時の基本操作
※Macをお使いの方はCtrlをCommandに置き換えてご覧ください
| 操作 | 内容 |
|---|---|
| F | テンプレートモデルの点滅<->透明度固定を切り替える。 |
| Ctrl + Z | Undo。レイアウトの操作を1つ戻る。 |
| Ctrl + Y | Redo。レイアウトの操作を1つ進める。 |
| ホイール上下 | 表示の拡大縮小。 |
| テンプレートモデルを左ドラッグ | テンプレートモデルの移動。 |
| テンプレートモデルを右ドラッグ | テンプレートモデルの拡大縮小(クリック位置が中心)。 |
| テンプレートモデル以外を左ドラッグ | 画面をスクロール。 |
[テンプレートモデルを変更]ボタンをクリックすると、[テンプレートモデル選択]ダイアログが開き、モデルを変更できます。

[不透明度を固定]をクリックすると、テンプレートモデルの点滅が止まり、不透明度を固定できます。
テキストボックスに数値を入れるか、スライダを動かすことで不透明度を指定できます。

モデルをクリックすると、テンプレートモデルが選択状態になり、移動・拡大縮小・回転ができるようになります。

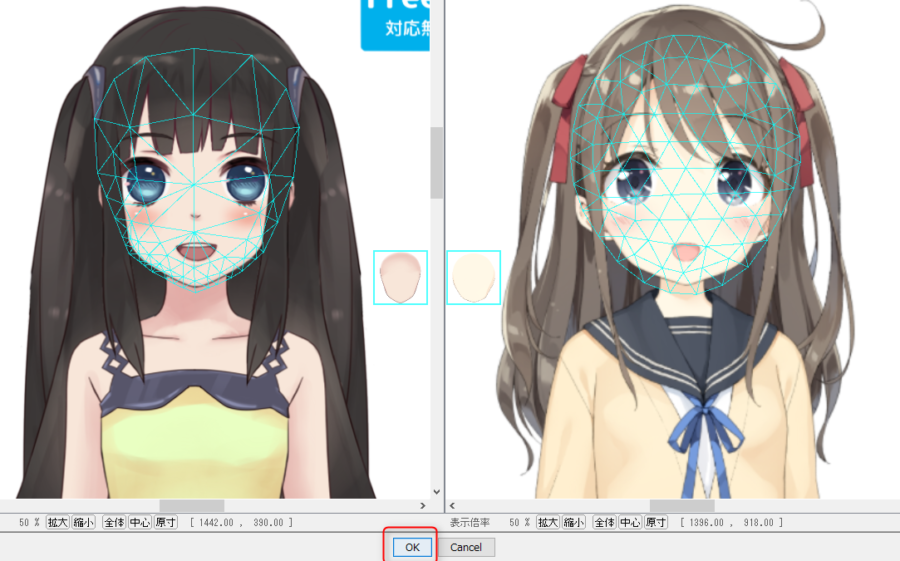
モデルの大きさを合わせます。
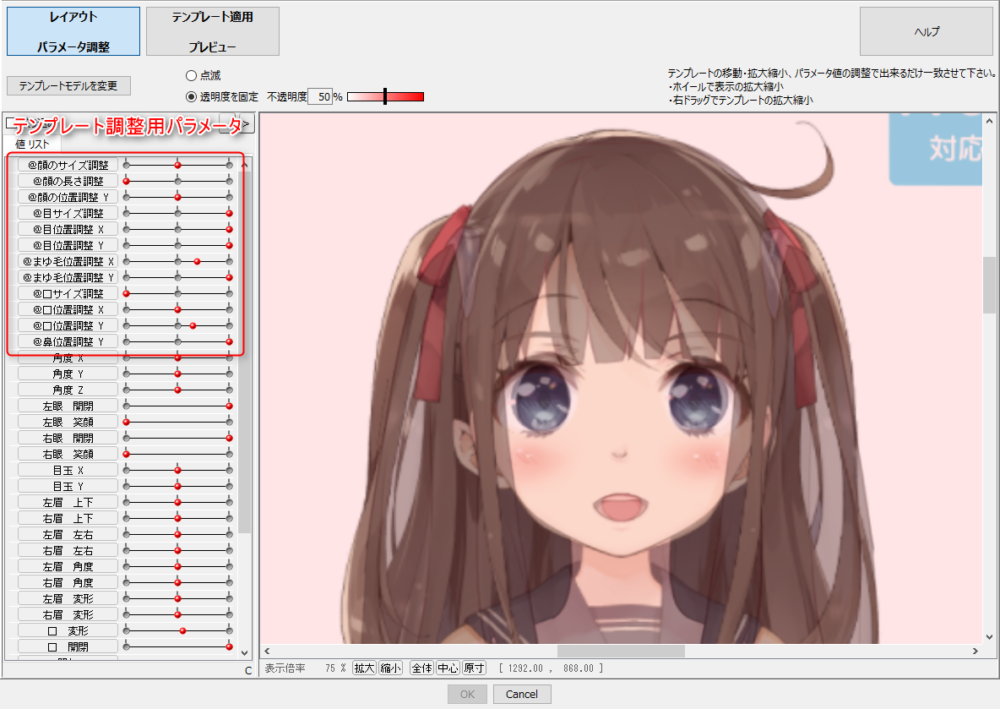
この時、テンプレート調整用パラメータ(先頭に「@」が付いている)を使って目や口などの位置を調整します。
顔の向きを合せるために角度X,Yなど他のパラメータを調整してもOKです。

サイズ・位置をあわせられたら「テンプレート適用 プレビュー」ボタンをクリックします。

部品の対応付け
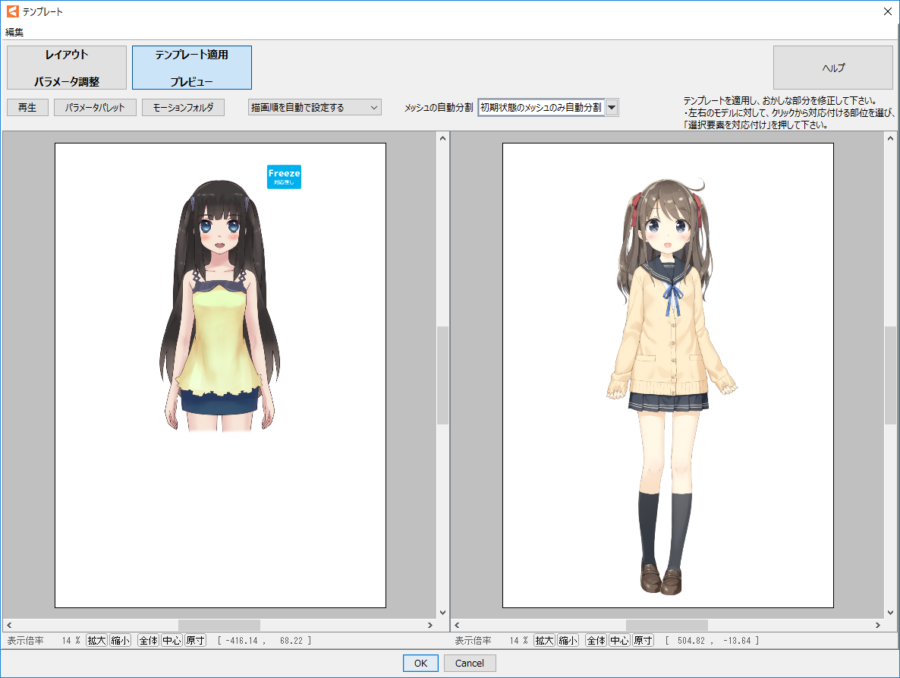
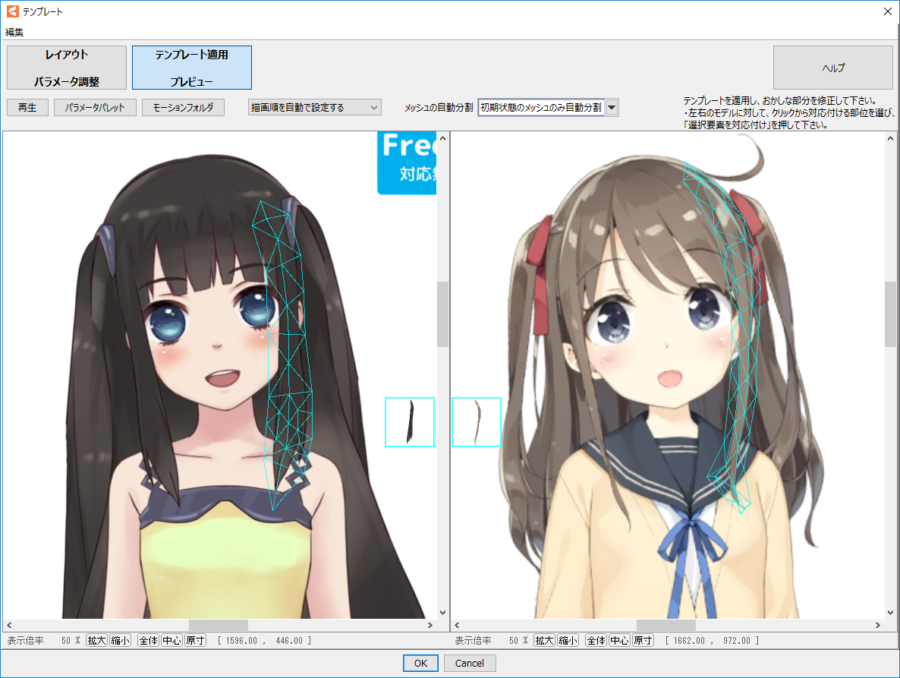
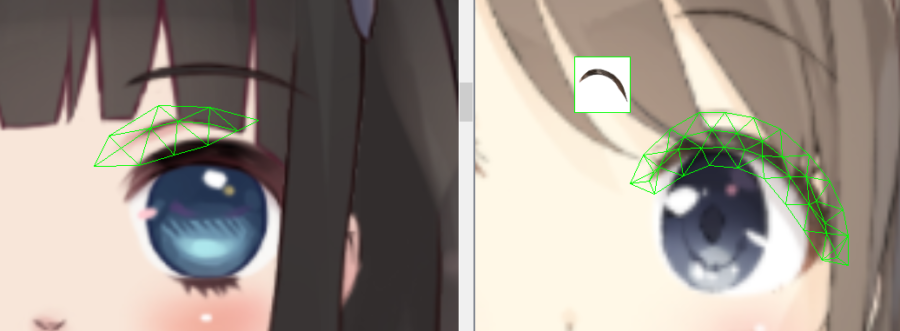
[テンプレート適用プレビュー]画面では2つのモデルが並んで表示されます。
テンプレートモデルに連動してモーションが再生されるようになります。
(「再生」ボタンをクリックすると、モーションを再生/停止することができます。)
ここで再生されるモーションは[モーションフォルダ]ボタンをクリックして開くフォルダの中にある モーションファイルからランダムで選ばれます。

テンプレート適用プレビューの基本操作
※Macをお使いの方はCtrlをCommandに置き換えてご覧ください
| 操作 | 内容 |
|---|---|
| F | モーションの再生/停止を切り替える。 |
| S | [選択要素を対応付け]のショートカット。 |
| モデルの上にマウスカーソルを乗せる | カーソル位置の一番手前のアートメッシュのポリゴンがハイライト表示され、 テンプレートモデルとの部品の対応を確認する。 |
| モデルをクリック(or 右クリック) | カーソル位置の一番手前のアートメッシュを選択。 また、カーソル位置にあるアートメッシュの一覧をポップアップする。 |
| ドラッグ | 画面をスクロール。 |

| 操作 | 内容 |
|---|---|
| [再生]ボタンをクリック | モーションの再生/停止を切り替える。 |
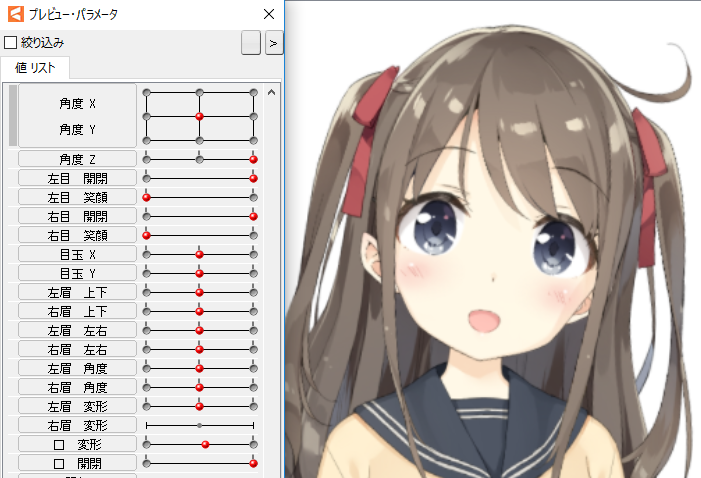
| [パラメータパレット]ボタンをクリック | パラメータパレットが表示されます。 パラメータを手動で動かして動作を確認できます。  |
| [モーションフォルダ]ボタンをクリック | テンプレート機能で使うモーションファイルが保存されているフォルダを開きます。 このフォルダ内にあるモーションファイルがランダムで再生されます。 |
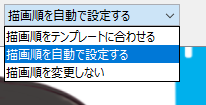
描画順に関する設定 | [描画順をテンプレートに合わせる] 対応付けされたアートメッシュと同じ描画順に設定されます。 [描画順を自動で設定する] テンプレート適用前の見た目を保つように描画順が自動で設定されます。 [描画順を変更しない] テンプレート適用前の描画順を保ちます。 手動やPSDインポートで自動設定された描画順を変更したくない場合に選択します。 |
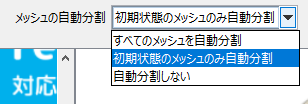
[メッシュの自動分割]に関する設定 | [すべてのメッシュを自動分割] ポリゴンを自動で細かく分割します。 変形がカクつくときに有効にすると、改善する場合があります。 ただし、ポリゴンの分割数が多くなると頂点を動かすキーフォーム編集が難しくなる場合があるので注意してください。 [初期状態のメッシュのみ自動分割] テンプレート適応前に分割を調整したアートメッシュ以外を自動で分割します。 [自動分割しない] テンプレート適用前のポリゴンを保ちます。 |
最初に適用された時点では各部品が上手く対応付けされていないので、これを修正していきます。
目や口まわりの部品は細かく分かれているので、形状が崩れる場合が多いです。

今回は例として、左まつげを修正します。
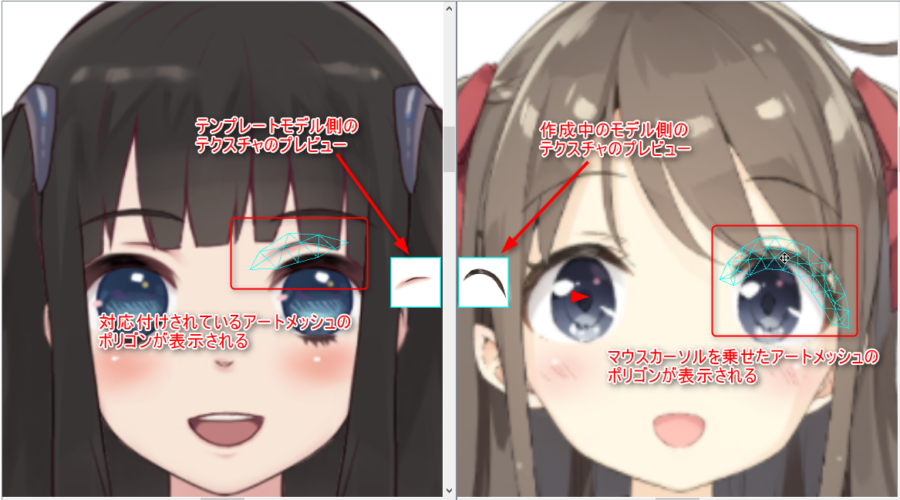
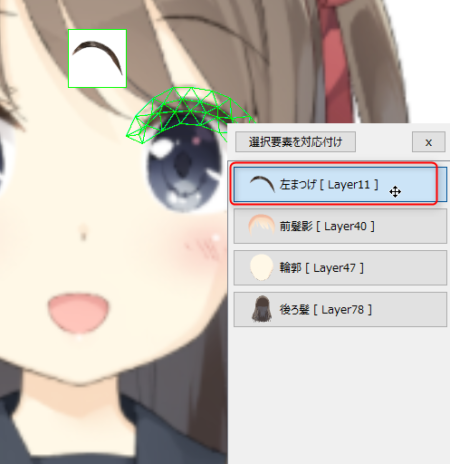
マウスカーソルをアートメッシュに乗せると、そのアートメッシュと動きが対応付けられているアートメッシュを確認することができます。

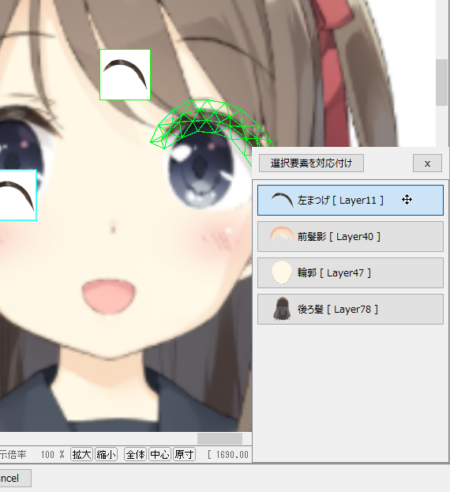
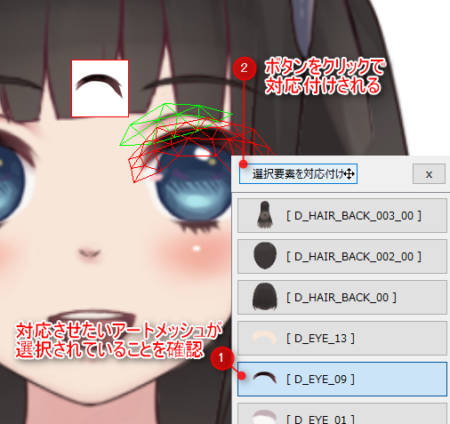
左まつ毛を選択したいので、まつ毛がある箇所の上でクリックします。
すると、クリックした箇所に重なっているアートメッシュの一覧がメニューに表示されます。
選択されるとポリゴンが緑色になり、左上に選択中のテクスチャのプレビューが表示されるようになります。

TIPS
ねらったアートメッシュを選択できなかった場合は、メニューの項目をクリックして選択します。

すると、テンプレートモデル側で、現在対応付けされている部品が緑色で表示されます。
左ふたえに対応付けされていることが分かります。

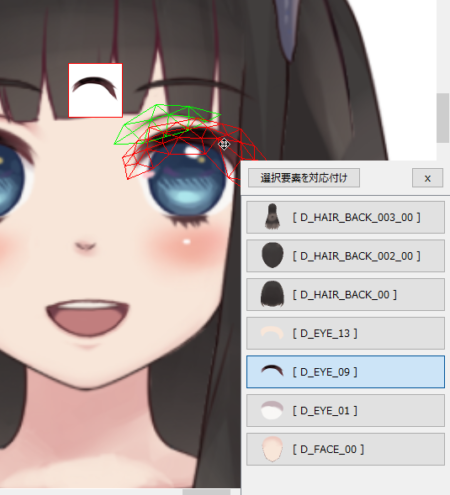
テンプレートモデル側でも同じように、まつ毛をクリックします。
選択されるとポリゴンが赤色になり、左上に選択中のテクスチャのプレビューが表示されるようになります。

まつ毛のアートメッシュを選択します。
選択されていることを確認できたら、[選択要素を対応付け]ボタン(ショートカット:Sキー)をクリックします。

マウスカーソルを乗せて確認すると、無事にまつ毛同士で対応付けされたことが分かります。

同じ手順で対応付けがおかしい部品の対応付けを修正していきます。
対応付けが終わったら下の「OK」ボタンをクリックします。

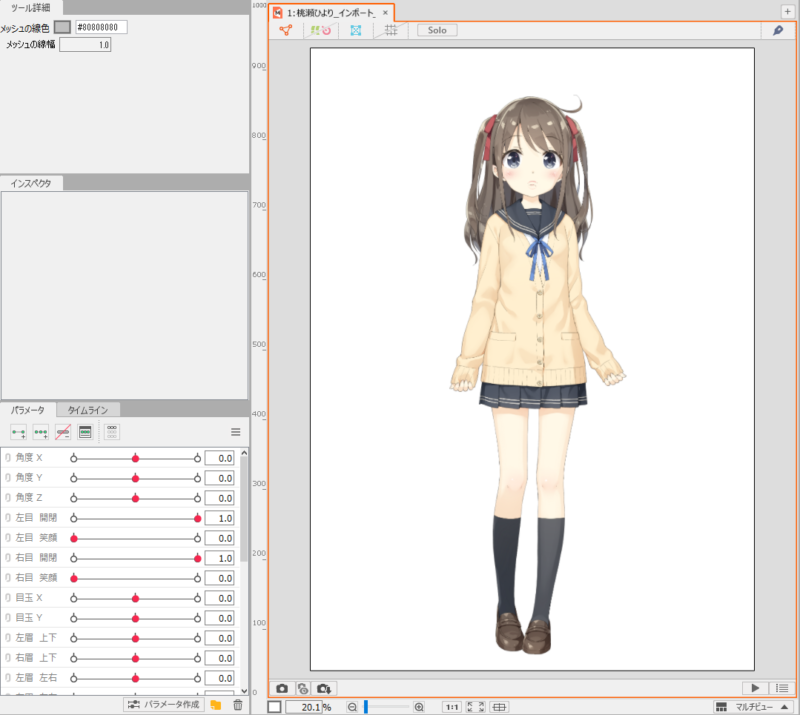
[OK]ボタンをクリックすると、テンプレートが適用された状態で、キャンバスに戻ります。
パラメータが自動的に設定されています。

ここでもし、もう一度テンプレートを調整したい場合は、一度「元に戻す(Ctrl + Z)」で Undo をしてから、
もう一度「ファイル」メニュー→「テンプレートを適用」をクリックします。
これで、先ほどの続きから調整することができます。
テンプレートを適用し直す場合は、必ず Undo をしてからにしてください。
最終調整
テンプレート適用後に、どうしても動きがおかしい箇所は手動で調整していきます。
大抵の場合、目と口の調整が必要になると思いますので、これを修正していきます。

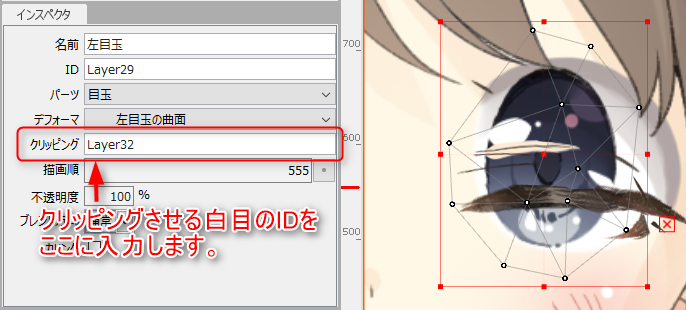
目玉は白目にクリッピングします。
まつ毛のラインを整えて、目が閉じたときにまつげに隠れるように白目の形状を調整します。
 |  |  |  |  |
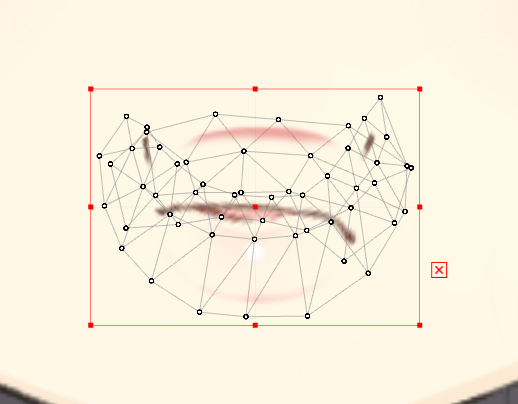
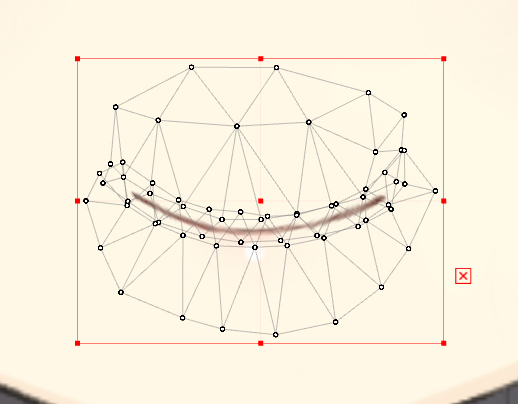
口は、口のラインを整えて、口の中の部品の大きさを整えます。
 |  |  |
修正が終われば完成です。

