アートパスについて
最終更新: 2019年12月12日
アートパスとは
アートパスはイラストの主線を表現する機能です。
イラストの線の質感そのままにモデル上でベクター線素材のように扱えるようにすることで、線の質感や太さを保った自由な変形や色味の変化表現が可能になります。
※アートパス機能はモデルのターゲットバージョンが「SDK不可/Cubism最新版」でのみ使用できます。
上記以外のターゲットバージョンでアートパス機能を選択しようとすると警告のポップアップ、ビューエリア右下に注意文がでます。
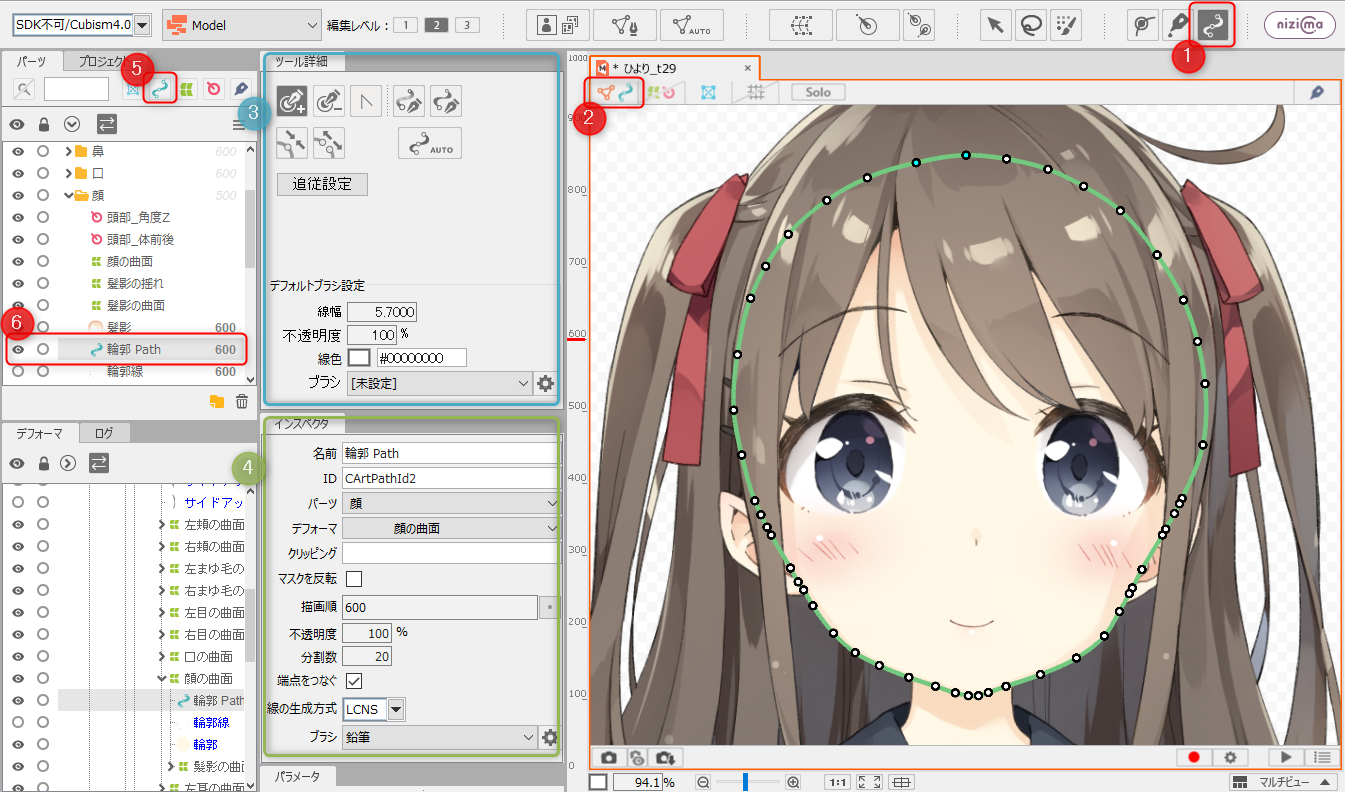
アートパスの画面構成

| ① | アートパスツール | アートパスの新規作成や編集をすることが出来ます。 |
| ② | 描画オブジェクトのロック | アートメッシュとアートパスのみを表示/非表示にしてビュー上でロックすることができます。 テクスチャはそのまま表示されます。 |
| ③ | ツール詳細 | アートパス選択時の[ツール詳細]パレットの詳細は「ツール詳細パレット」ご確認ください。 |
| ④ | インスペクタ | アートパス選択時の[インスペクタ]パレットの詳細は「インスペクタパレット」ご確認ください。 |
| ⑤ | アートパスの表示・非表示 | アートパスのフィルター追加ボタン。パレット内のアートパスオブジェクトの表示非表示が可能です。 |
| ⑥ | アートパス | 作成したアートパスは[パーツ]パレットに追加されます。 |
アートパスの性質と種類
アートパスの線の生成方式には「LCNS」「SNS」が使われています。
それぞれコントロールポイントの位置が同じ場合でも、線の形状が変わります。
それぞれの違いは以下の表をご覧ください。
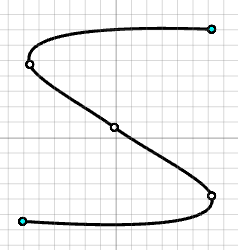
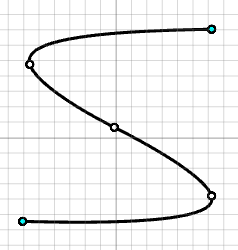
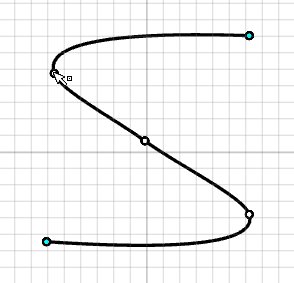
| LCNS線 | SNS線 | |
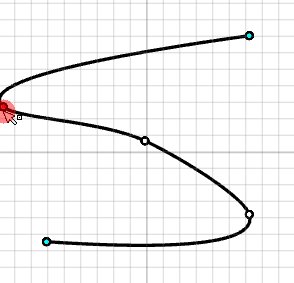
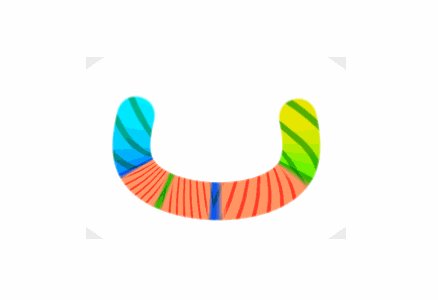
| 見た目の違い |  |  |
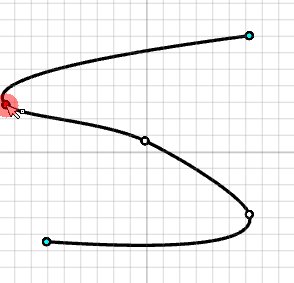
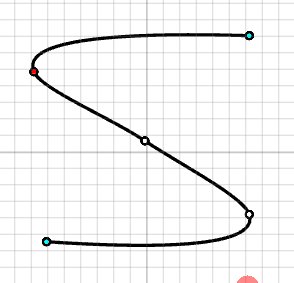
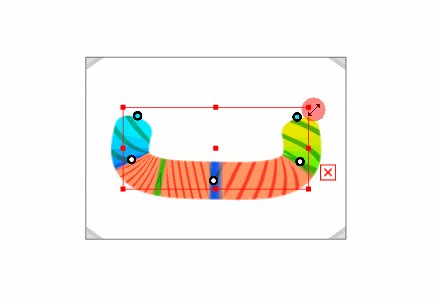
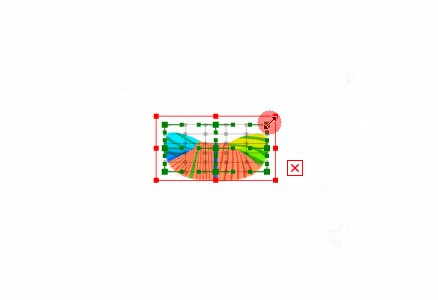
| コントロールポイントを動かした際の挙動 |  |  |
スプライト方式の描画の仕組み
スプライト方式のブラシでアートパスを描画したときの線の描画の仕組みを解説します。
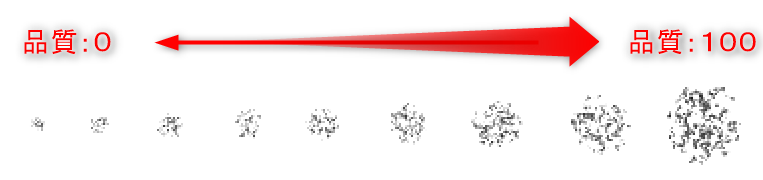
複数のブラシサイズで用意されたテクスチャを利用するスプライト方式では、ブラシ設定の品質数値で選ばれるテクスチャサイズが変わります。
品質を高くするほど、小さい線幅でも大きな解像度のテクスチャが選択されます
品質を低くするほど、大きな線幅でも小さな解像度のテクスチャが選択されます

以下はスプライト方式描画の仕組みを分かりやすくするため調整したサンプルモデル桃瀬ひより(動画用バージョン)の輪郭線です。
| 品質:5 線幅により選ばれたテクスチャが重なりあってしまい、 インクが重なったように見える部分が描画されています。 | 品質:20 滑らかな筆跡で描画されています。 |
 |  |
このように品質により線の見栄えが変わることがあるので、実際にキャンバスに引いたアートパスを見ながら適切な数値への調整を推奨します
スプライト方式の詳細については「アートパスのブラシ編集:スプライト方式」をご覧下さい。
メッシュ方式の描画の仕組み
メッシュ方式のブラシでアートパスを描画したときの線の描画の仕組みを解説します。
メッシュ方式のアートパス線は、コントロールポイントの数が増えるごとに少し描画の仕組みが特殊になります。
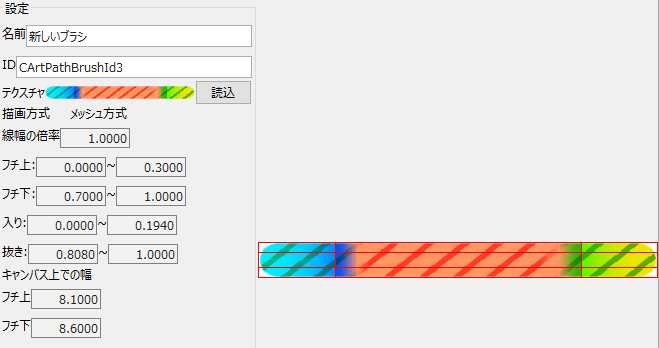
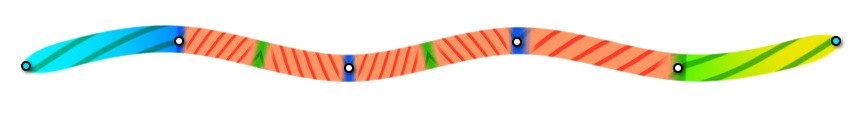
以下は描画の仕組みを分かりやすくするため調整したメッシュ方式のテクスチャです。

このブラシで直線を引いた場合に、コントロールポイント数の違いで線がどのように変わるのか図解しました。
2点(A-B)
A-Bのコントロールポイント間はテクスチャの見た目と同じ比率になります。どちらかの頂点を動かしても入り抜きの比率は変わりません。

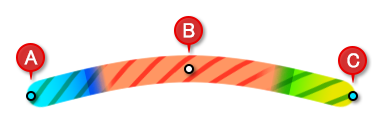
3点(A-B-C)
ブラシのテクスチャと同じ比率で入り抜きが設定されるのは2点と同じですが、
中間にあたるBのコントロールポイントの位置を動かすと入り抜きの比率が変わります。

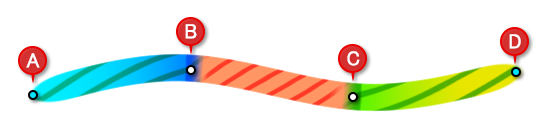
4点(A-B-C-D)
最初の2点A-Bのコントロールポイント間が「入り」、最後2点C-D間が「抜き」で設定されます。
B-C間は「中間」がそのまま表示されます。

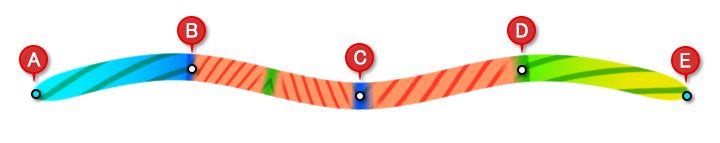
5点(A-B-C-D-E)
5点以上からは以下の仕組みで描画されます。
最初の2点A-Bのコントロールポイント間が「入り」、最後2点D-E間が「抜き」で設定されます。
B-C間は「中間」「(左右反転された)中間」が表示されます。
最後から数えて2点目3点目のC-D間は「中間」が表示されます。

6点以上の仕組みは5点の時の考え方と同じです。
最初の2点のコントロールポイント間が「入り」、最後の2点のコントロールポイント間が「抜き」。
最後から数えて2点目3点目のコントロールポイント間に「中間」が表示され、
それ以外のコントロールポイントの間は「中間」「(左右反転された)中間」が繰り返されます。

メッシュ方式の詳細については「アートパスのブラシ編集:メッシュ方式」をご覧下さい。
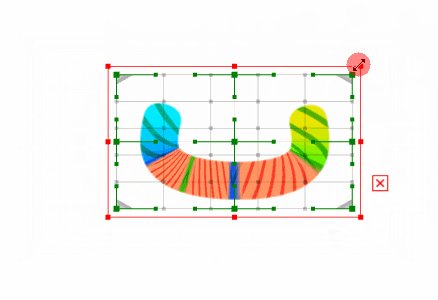
アートパスの拡縮について
アートパスはバウンディングボックスやデフォーマで拡縮した場合でも、線幅が維持されます。
モデル上で線幅を変えたい場合は、コントロールポイントの線幅設定を調整して下さい。

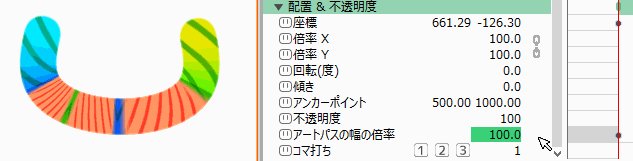
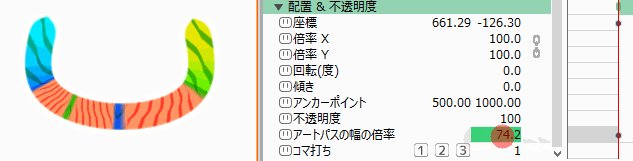
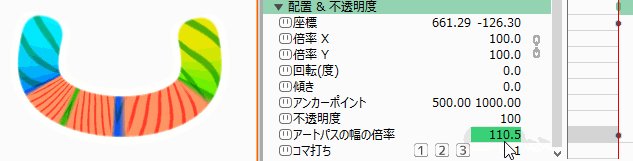
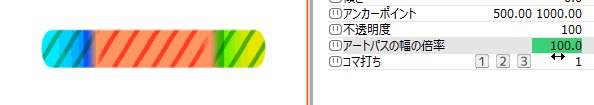
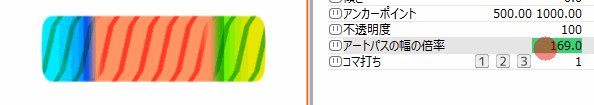
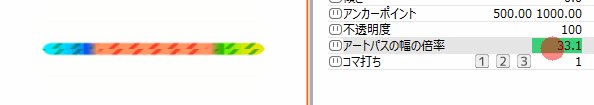
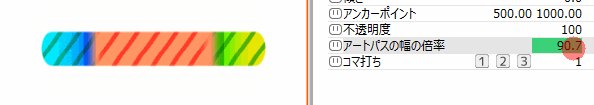
アニメーターでは[プロパティグループ]の[配置 & 不透明度]からアートパスの幅の倍率を設定できます。

※ブラシ設定でフチに設定された幅は、倍率を変えても維持されます。
※フチ同士が接触するまで倍率を下げた場合は、フチも倍率が縮小されます。

アートパスの表示について
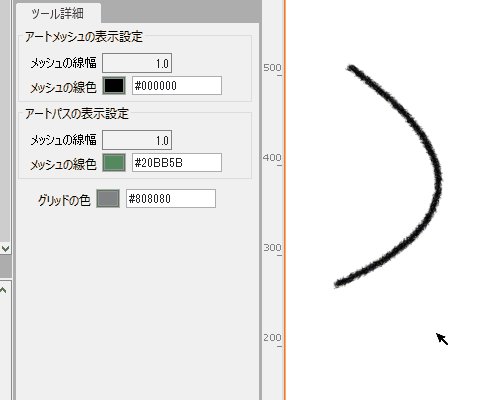
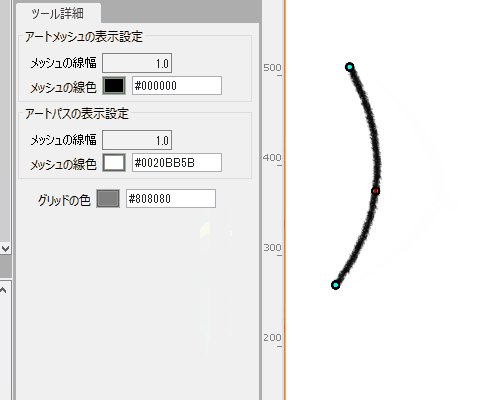
デフォルトではアートパス自体のメッシュの線が表示されています。
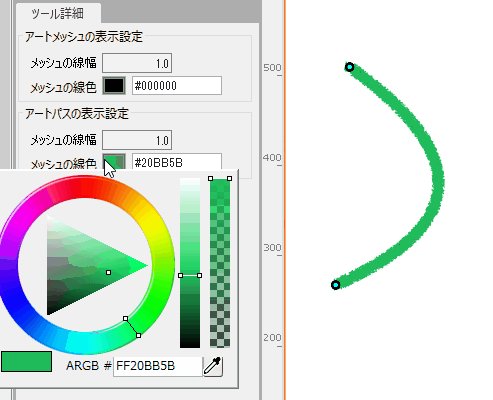
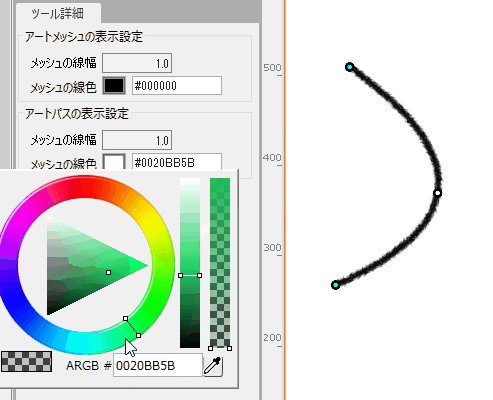
このメッシュの線は、[ツール詳細]パレットの[アートパスの表示設定:メッシュの線色]から編集して透明度を薄くしたり色を変えることが出来ます。

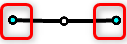
コントロールポイントの種類
 | 選択されていないアートパスのコントロールポイントは白色で表示されます。 |
 | 開始点・終了点が設定されたアートパスのコントロールポイントは水色で表示されます。 |
 | 選択されたアートパスのコントロールポイントは赤色で表示されます。 |
 | 折れ線が設定されたアートパスのコントロールポイントは黄色で表示されます。 |
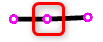
 | 追従が設定されたアートパスのコントロールポイントはピンクになります。 |
アートパスの作成方法
アートパスには大きくわけて2通りの作成方法があります。
アートパスの自動生成機能
原画PSDの中に「主線」「塗り」が用意してあるデータから、モデル上で「主線」をアートパスとして再現する方法です。
詳細は「アートパスの自動生成」をご覧ください。
アートパスの手動生成機能
モデル上でアートパスによる線画を自由に作成する方法です。
詳細は「アートパスの手動作成」をご覧ください。
