Saving and importing templates for effect functions
Updated: 10/07/2025
Save template
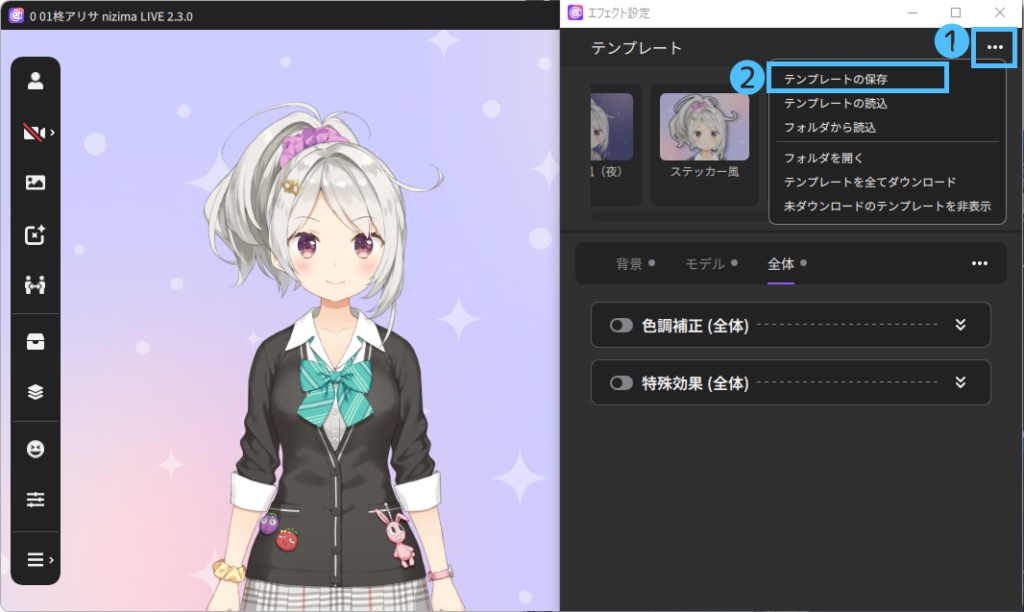
1. After setting the desired effect, select Save template from the menu in the upper-right corner.

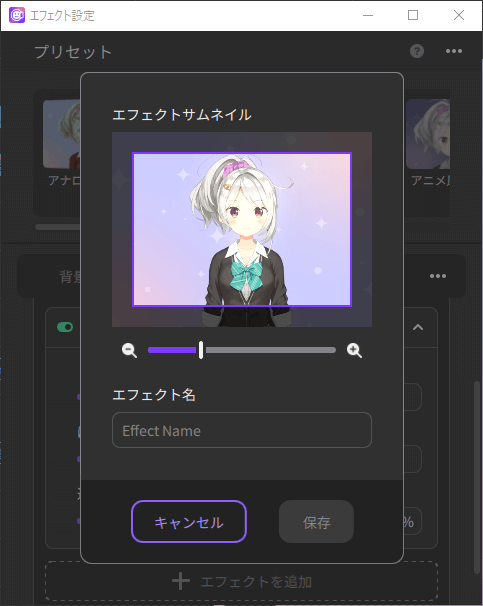
2. If necessary, adjust and crop the thumbnail to fit within the purple frame, enter an effect name, and then press Save.

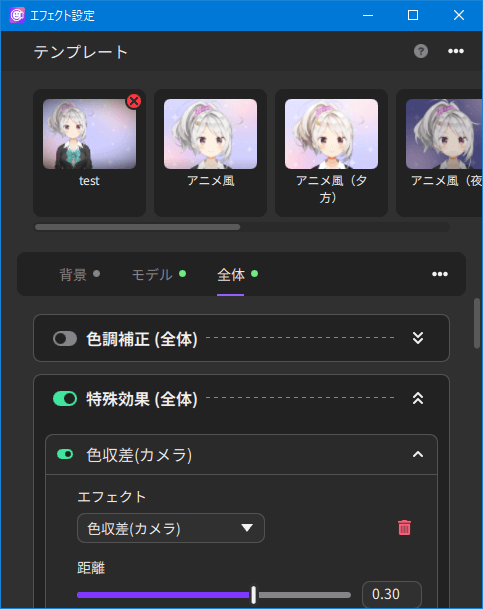
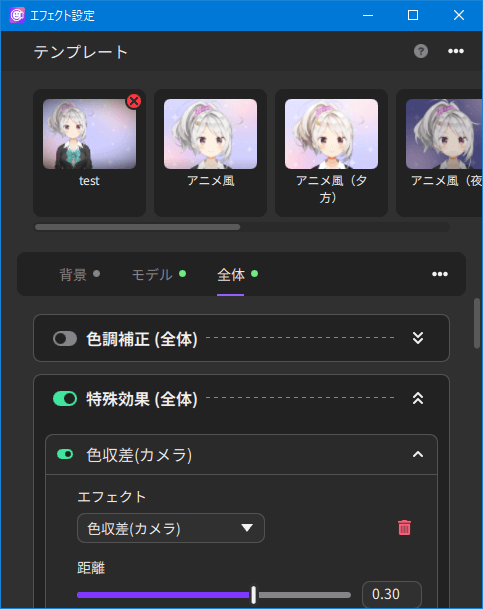
3. The effect is added to the Templates.

You can also delete it by pressing the X button in the upper-right corner of the image.
Importing effects
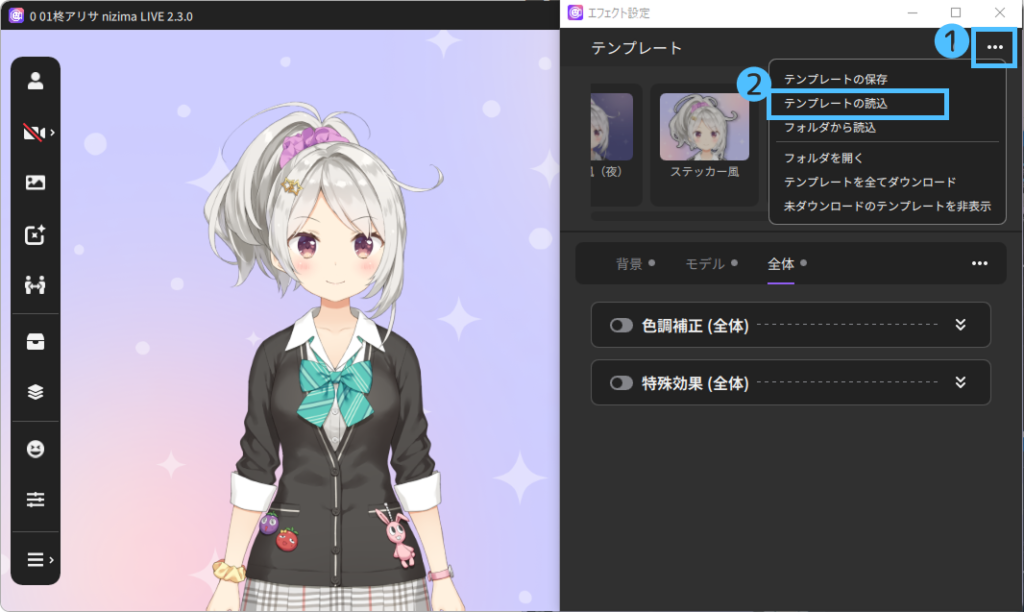
1. Select Load template from the menu in the upper-right corner of the Effect settings window.

2. Specify the path to the folder where the effects are stored and select the effect file (.effect.json) you wish to import.
3. The effect is added to the Templates.

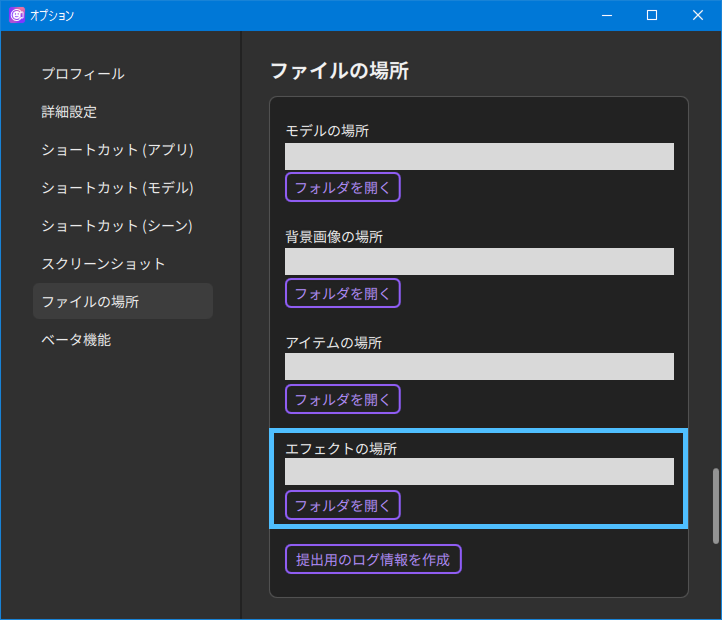
If the storage folder is unknown
1. Check the location of the saved effect file.
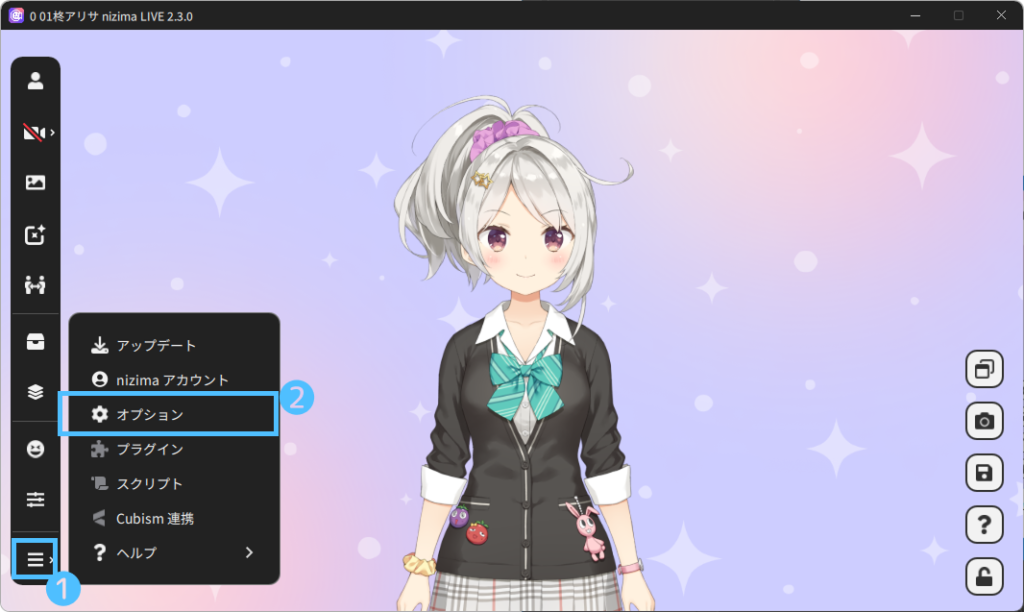
From the main menu on the left, select Settings/Other > Options.

2. The folder paths are included in the Options window under File location and Effect location.