タイムラインパレット
最終更新: 2022年11月29日
このページはCubism 4.2以前の古いバージョン向けです。 最新のページはこちら
タイムラインパレットでは、モーションの作成や再生等を行うことができます。
このページでは、主にパレットの画面構成について解説しています。
タイムラインパレットの基本操作については「タイムラインパレットの表示と操作」をご覧ください。
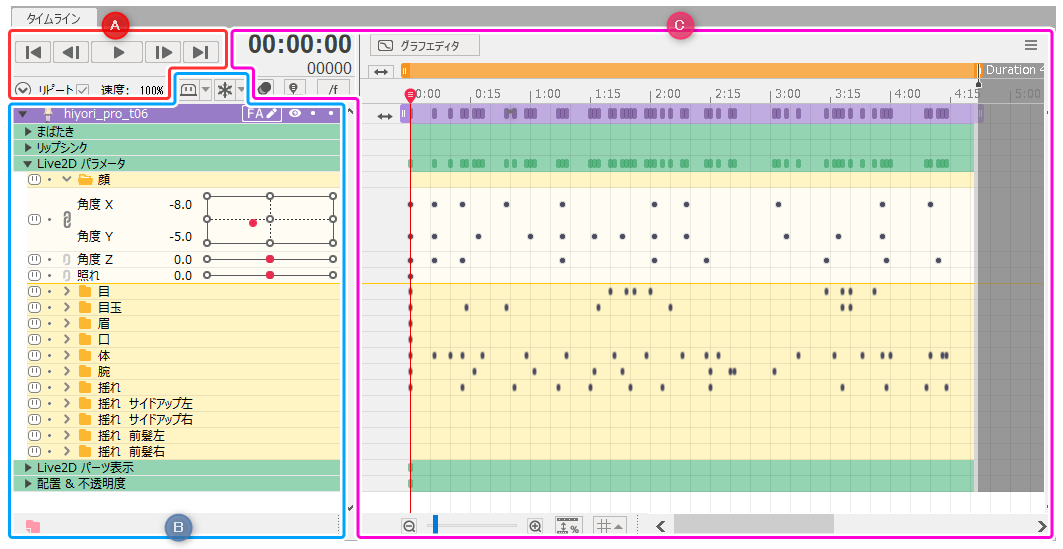
タイムラインパレットの画面構成

| 番号 | 項目 | 詳細 |
|---|---|---|
| A | 再生やタイムラインの移動 | 作成したモーションの再生に関するボタンはこの部分に配置されています。 |
| B | トラックおよびプロパティ | モデリングビューで作成したパラメータや表示オプション、更にトラック全体のプロパティが表示されます。 |
| C | タイムライン | 時間やキーフレーム、タイムラインの表示オプション等が表示されます。 なお、[ドープシート]と[グラフ エディタ]で表示される内容が異なります。 |
再生やタイムラインの移動

| 番号 | 項目 | 詳細 |
|---|---|---|
| ① | 先頭へ戻る | ワークエリアの先頭へ移動します。 [Shift]+[Home] |
| ② | 1フレーム戻る | 1フレーム戻ります。 [Page Up] |
| ③ | 再生 | 再生します。 [Enter] |
| ④ | 1フレーム進む | 1フレーム進みます。 [Page Down] |
| ⑤ | 末尾に移動 | ワークエリアの終了点へ移動します。 [Shift]+[End] |
| ⑥ | すべてを展開/すべてを集約 | タイムラインパレットのプロパティグループを全展開・集約します。 |
| ⑦ | リピート | リピート再生のオン/オフを切り替えます。 |
| ⑧ | 速度 | 再生速度を変更します。100%がデフォルトです。 |
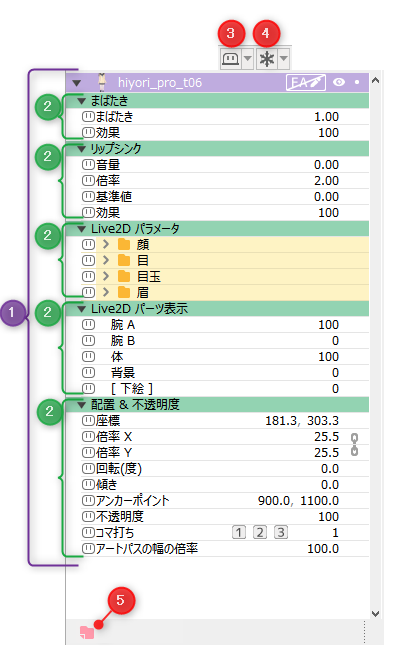
トラックおよびプロパティ

| 番号 | 項目 | 詳細 |
|---|---|---|
| ① | トラック | 紫色のバー以下の個所がトラックです。モデルファイルや音声ファイル等の素材が相当します。 左端の三角ボタンをクリックすることで、展開/折り畳みができます。 バー上で右クリックすると、以下のメニューが表示されます。 トラックの複製: トラックを複製します。 トラックの削除: トラックを削除します。 トラック名の編集: トラック名を自由に編集できます。 ファイル名を利用: ファイル名と同じ名称に戻せます。 モーションを読み込み: motion3.jsonを読み込むことが出来ます。 [フォーム編集開始]ボタンをクリックしてフォームアニメーションビューを開くことができます。 詳細は「フォームアニメーション(FA)について」をご覧ください。 |
| ② | プロパティグループ | 緑色のバーで表示されている箇所が、そのトラックのプロパティグループです。 左端の三角ボタンをクリックすることで、展開/折り畳みができます。 展開した際に表示される[角度X][座標][不透明度]などの白色の項目がプロパティです。 右端にはパラメータのスライダーや値が表示されています。 まばたき: モデリングビュー上で、モデルにまばたきの設定を行うと表示されるようになります。 まばたきをSDK上で制御したい場合に設定します。 詳しい操作方法は「まばたき設定」をご覧ください。 リップシンク: モデリングビュー上で、モデルにリップシンクの設定を行うと表示されるようになります。 口パクをSDK上で制御したい場合や、音声ファイルから口パクを自動的に作成したい場合に設定します。 詳しい操作方法は「BGMや音声を使用したシーンの作成」をご覧ください。 Live2D パラメータ: そのモデルが持つパラメータが表示されます。 モデリングビューのパラメータパレットと同様に操作できます。 パラメータ名は表示領域を広げることができます。 Live2D パーツ表示: パーツごとに不透明度を変更できます。腕のパーツが複数パターンある場合に切り替えるような使い方ができます。 配置 & 不透明度: モデルや画像の以下の項目を編集することができます。 [座標][倍率X・Y][回転][アンカーポイント][不透明度][コマ打ち][アートパスの幅の倍率] |
| ③ | シャイ | タイムラインパレットでのプロパティの表示/非表示を切り替えます。 各プロパティ左端のシャイボタンをクリックしてオン(隠れている状態)にした後、上部のシャイボタンをクリックすると適用されます。 詳しい操作方法は『シャイ機能』をご覧ください。 |
| ④ | フリーズ | タイムラインパレット上で 特定のプロパティを止めて モーションや位置などを確認します。 各プロパティ左端のフリーズボタンをクリックしてオンにした後、 上部のフリーズボタンをクリックすると 適用されます。 詳しい操作方法は「フリーズ」のページをご覧ください。 |
| ⑤ | 新規グループの作成 | 使用している素材が多い場合、グループを作成するとトラックを格納し整理することができます。 |
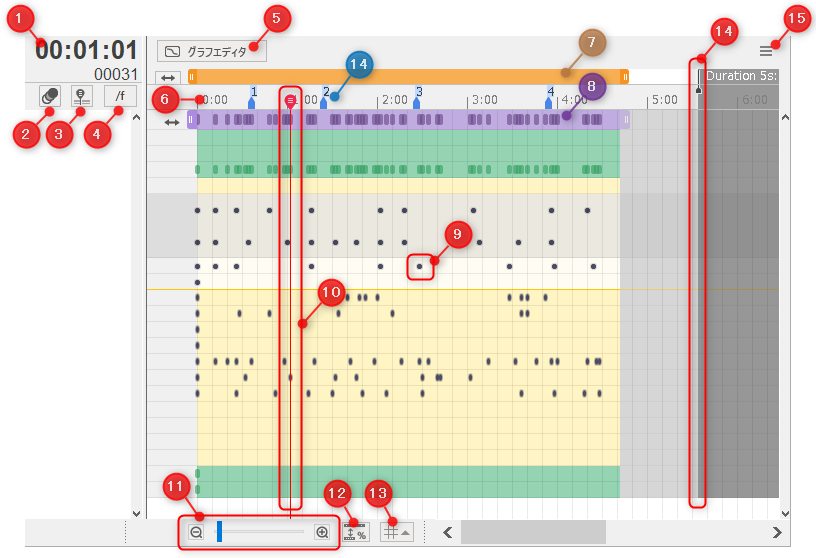
タイムライン
ドープシート表示
タイムラインの時間軸にキーフレームを設定し、アニメーションを作成します。

| 番号 | 項目 | 詳細 |
|---|---|---|
| ① | 現在の位置(時間) | インジケーター(⑩)の位置が[分:秒:フレーム]で表示されます。 |
| ② | マーカーとオニオンスキンマーカーの切り替えボタン | マーカーとオニオンスキンマーカーの表示をボタンで切り替えます。 マーカー:  オニオンスキンマーカー:  |
| ③ | 再生開始位置の固定 | オンにするとインジケーターをロックします。 通常はタイムライン上の任意の位置をクリックすると、連動してインジケーターがその位置に移動しますが、 この機能を使用するとインジケーターの現在位置に関係なくキーフレーム等を選択することができるようになります。 |
| ④ | 時間表示とフレーム数表示の切り替え | 目盛り(⑤)の「秒+フレーム表示」「総フレーム表示」を切り替えます。 |
| ⑤ | グラフ エディタ (または ドープシート) に切り替え | グラフ エディタ表示/ドープシート表示を切り替えます。 |
| ⑥ | 目盛り | タイムラインの目盛りです。「秒:フレーム」または「総フレーム数」で表示されます。 この表示は時間表示とフレーム数表示の切り替えボタン(④)で切り替えることができます。 マーカーを追加することも出来ます。 詳しい操作方法は「マーカー機能」のページをご覧ください。 |
| ⑦ | ワークエリア | オレンジのバーで示される範囲がワークエリアです。 |
| ⑧ | トラック | 紫色のバーで示される部分がトラック、その下にある緑色のバーがプロパティグループです。 紫色のバーの長さが表示される要素の開始箇所と終端箇所を表しています。 いずれかのプロパティにキーフレーム(⑨)が作成されている場合、マークが付きます。 |
| ⑨ | キーフレーム | モーションのポイントとなるフレームです。 |
| ⑩ | インジケーター | タイムライン上の現在の位置です。時間は(①)に表示されます。 |
| ⑪ | タイムラインのズーム | タイムラインを縮小/拡大します。 [-][+]ボタン、またはスライダーで変更できます。 タイムラインのズームは[Alt]+[ホイール]でも変更できます。 |
| ⑫ | 間隔調整 | 選択範囲のキーフレーム間隔を調整します。 [間隔調整]ダイアログから縮尺の%値を指定できます。 |
| ⑬ | グリッドの表示 | グラフエリアに縦の線を表示します。 線の間隔は、[なし]または[1フレーム][5フレーム][秒]から選択できます。 |
| ⑭ | デュレーション | ここまでの範囲がデュレーションです。タイムラインの長さ(尺)を表しています。 右側のグレーの部分には、デュレーションが「秒+フレーム数」と「総フレーム数」で表示されています。 |
| ⑮ | グラフエディタの設定 | クリックすると、グラフエディタの設定を表示します。 |
詳しい操作方法は「タイムラインパレットの表示と操作」をご覧ください。
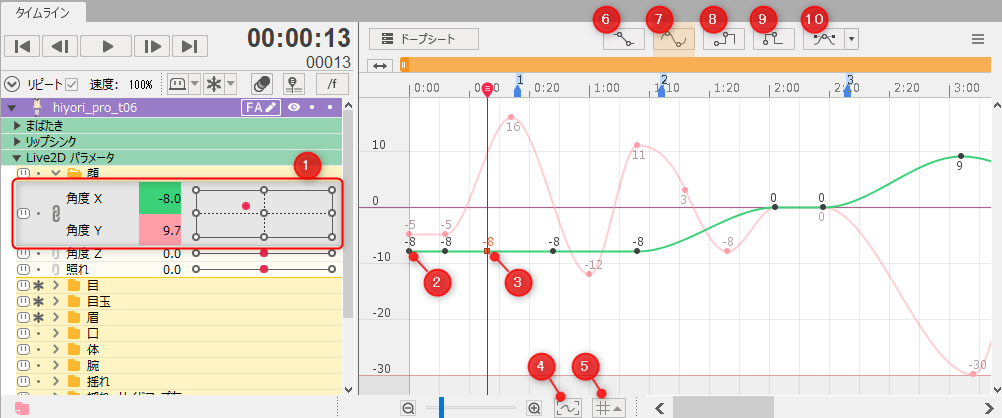
グラフ エディタ表示
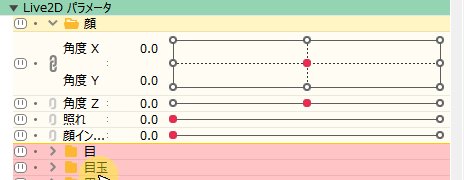
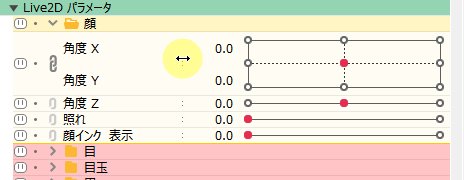
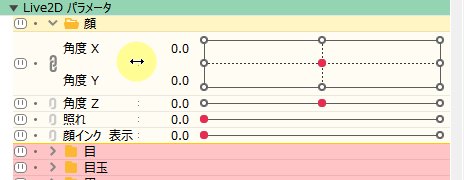
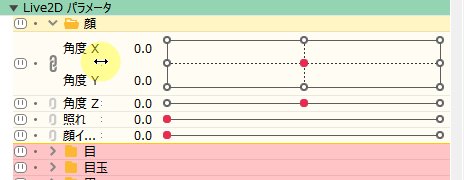
[グラフ エディタ]に切り替えると、値の変化を緑色の線で描いたグラフで表示します。
キーフレームが設定されているパラメータを選択するとグラフが表示され、編集を行うことができます。

| 番号 | 項目 | 詳細 |
|---|---|---|
| ① | 選択中のパラメータ | グレーで強調されている部分が選択中のパラメータです。 |
| ② | キーフレーム | 黒い点がキーフレームです。 |
| ③ | 選択中のキーフレーム | キーフレームをクリックして選択すると、赤色の点に変わります。 |
| ④ | リサイズ | カーブの拡大率を元に戻します。 |
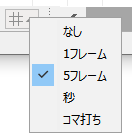
| ⑤ | グリッドの表示 | グラフエリアに縦の線を表示します。 なし: 線を表示しません。 1フレーム: 1フレームごとに線を表示します。 5フレーム: 5フレームごとに線を表示します。 秒: 1秒ごとに線を表示します。 コマ打ち: コマ打ちで設定した間隔で線を表示します。 詳しい操作方法は「コマ打ち」をご覧ください。 |
| ⑥ | リニア | 選択したキーフレームの後の線を直線に変更します。 |
| ⑦ | オ-トスムーズ | 選択したキーフレームの後の線を曲線に変更します。 |
| ⑧ | ステップ | 選択したキーフレームの後の線を、前のキーに合わせた垂直の直線で補間します。 |
| ⑨ | インバースステップ | 選択したキーフレームの後の線を、前のキーに合わせた垂直の直線で補間します。 |
| ⑩ | ベジェ | 選択したキーフレームにベジェハンドルを作成し、自由な曲線に編集できるようにします。 |
詳しい操作方法は「グラフエディタ」をご覧ください。
この記事はお役に立ちましたか?
はいいいえ