ドープシートの基本操作
最終更新: 2021年6月10日
ここではドープシートでの基本的な操作について解説します。
グラフエディタについては『グラフエディタ』をご覧ください。
基本操作
キーフレームの挿入
タイムライン上にキーを挿入することでアニメーションを作成しますが、キーの挿入にはいくつかの方法があります。
ここではドープシート上でキーフレームを挿入する方法について解説します。
方法1:
挿入したいプロパティのフレーム上で[Ctrl]を押しながら[左クリック]することでキーを挿入することができます。
この時のカーソルは下の図のように『+』の表示となります。

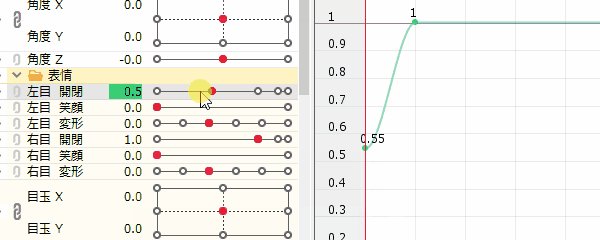
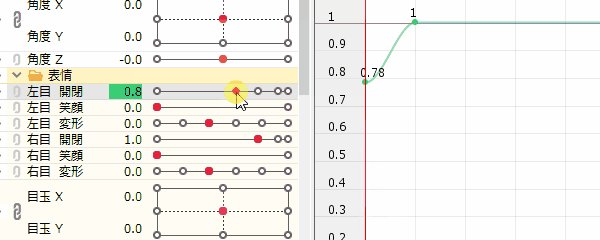
方法2:
キーを挿入したい位置のフレームを選択して、『Live2Dパラメータ』のスライダを動かす、もしくは数値を入力することで、
そのパラメータ値のキーを挿入できます。

この時もキーはひとつずつ挿入されますが、パラメータをリンクさせた状態の場合はスライダを動かすと同時にそれぞれのキーが挿入されます。

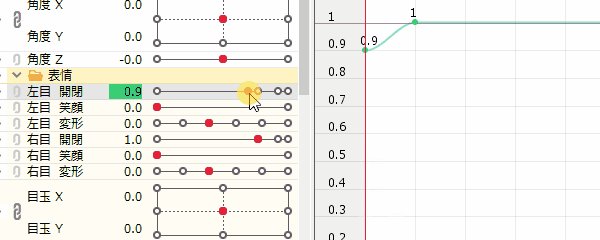
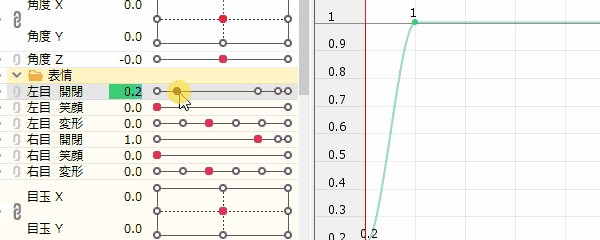
Point

Live2Dパラメータを[Shift]を押しながら編集すると、細かい値を入力できます。
微調整が必要な場合に便利な機能です。
方法3:
フレームに存在している要素に一括でキーを挿入することができます。
トラックのフレームや[プロパティ]グループのフレームに、「方法1」と同じように[Ctrl]+[クリック]でキーを挿入すると、属するプロパティのすべてのキーに一括で適用されます。
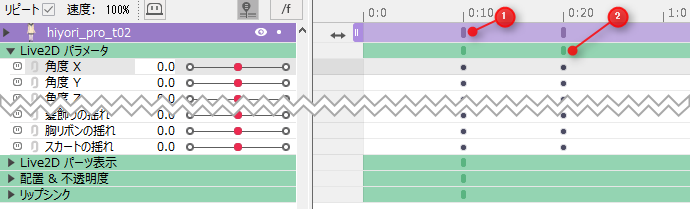
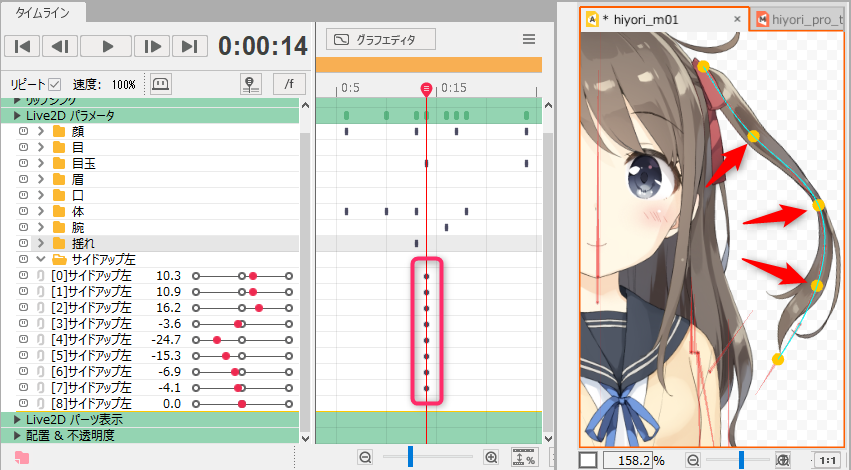
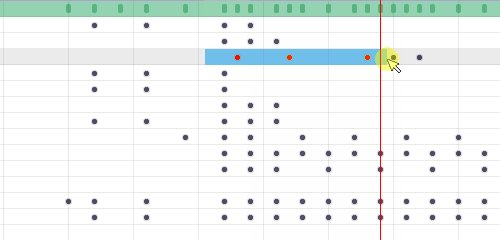
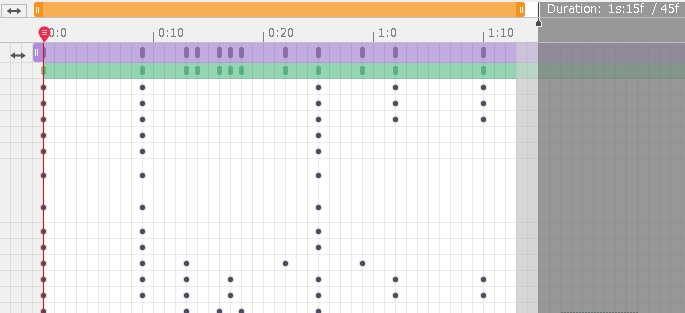
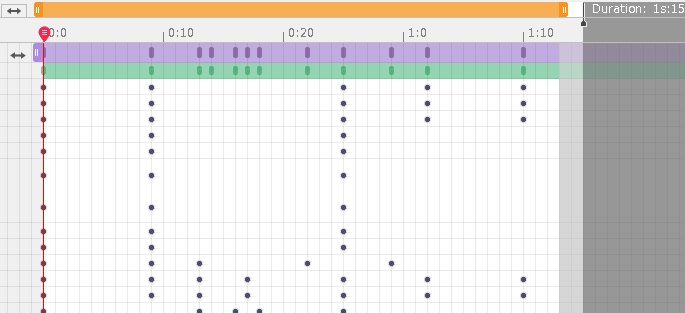
下の図はキャラクターのトラック、もしくは[プロパティ]グループに一括でキーを挿入したところです。

①はキャラクターのトラックに含まれるすべての要素(パラメータ、パーツ表示、配置&不透明度、リップシンク)に一括でキーが挿入されています。
②はパラメータの[プロパティ]グループのみに一括でキーが挿入されています。
一括でキーフレームを挿入する場合には目的に合わせた位置にキーを挿入します。
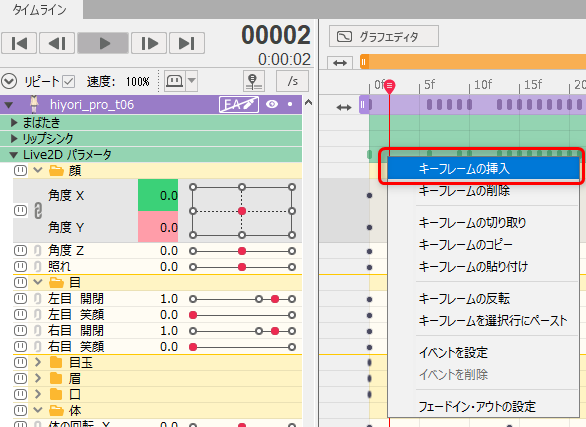
Point
[Live2Dパラメータ]の[プロパティ]グループ上で右クリック→[キーフレームを挿入]でグループ内の
プロパティ全てに一括でキーを挿入できます。すでに設定されているキーに影響なく挿入することができます。

方法4:
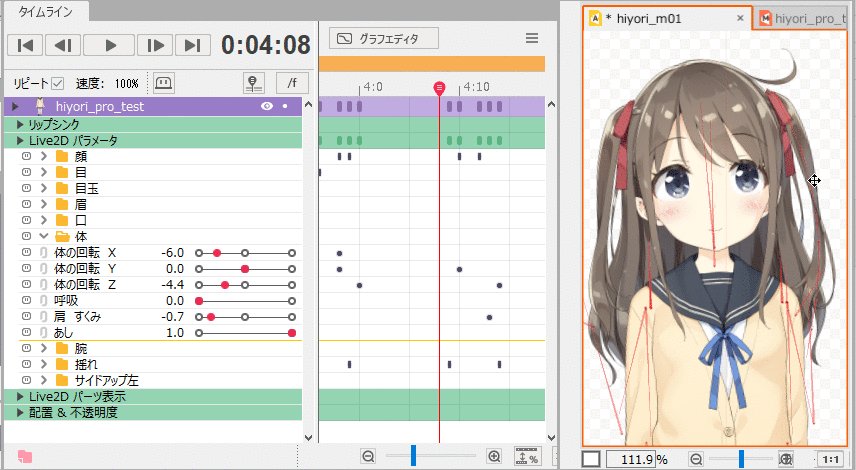
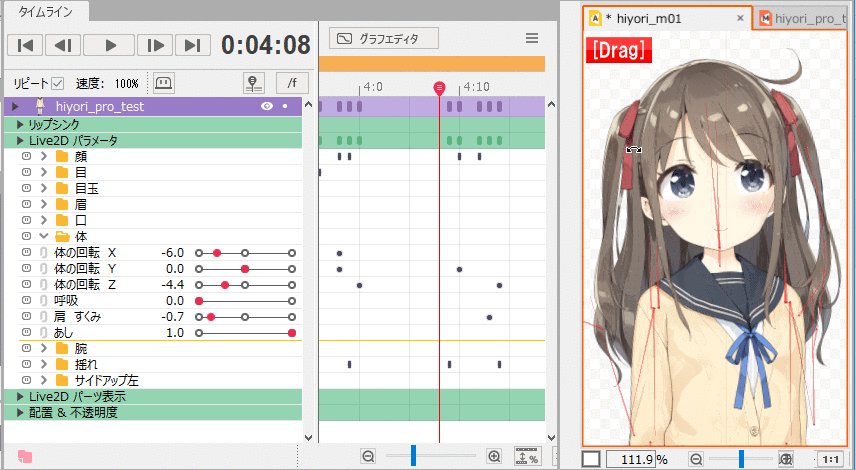
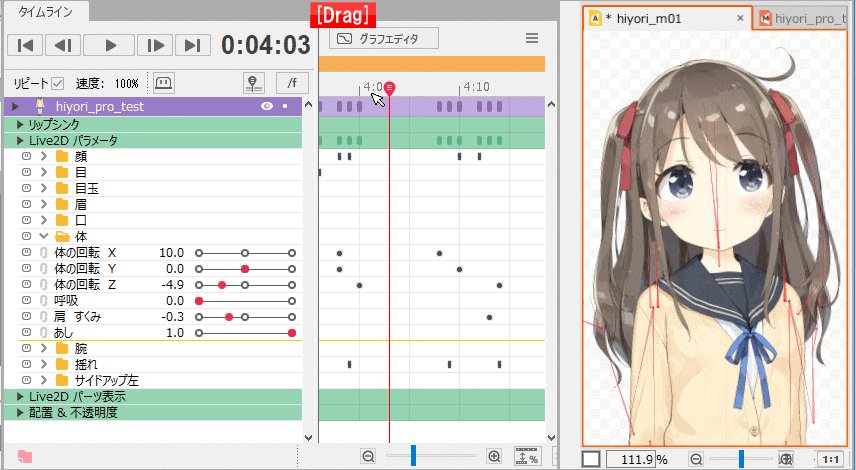
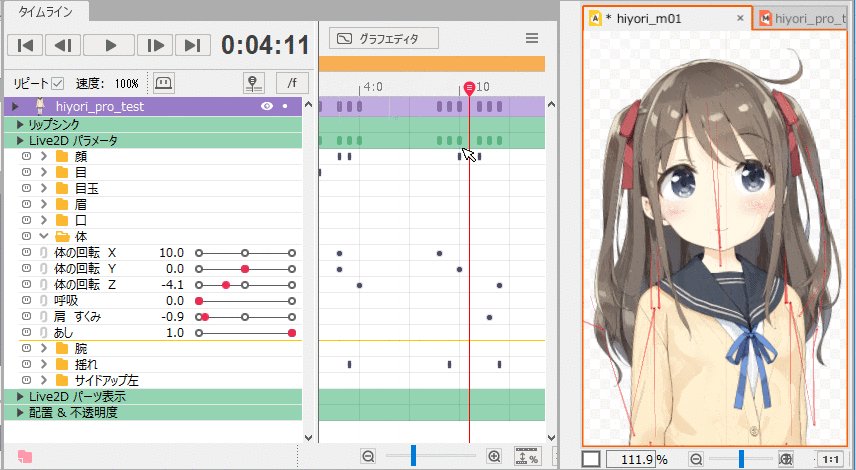
アニメーションワークスペース上で回転デフォーマをドラッグすることで、キーフレームを挿入できます。
- 編集レベルを「1」に切り替えると、アニメーションビュー上に回転デフォーマが表示されます。
※モデル上でパーツにロックをかけている場合は回転デフォーマは表示されません。 - キーフレームを挿入したい位置で、回転デフォーマの先端をドラッグすると関連付いているパラメータが動きキーフレームが挿入されます。
(回転デフォーマは先端部分にカーソルを合わせた時に、回転のアイコンに変われば操作できるようになります)
※回転デフォーマを動かした直後にはキーは表示されません。動かした後で[タイムライン]パレット上のどこかをクリックするか、インジケーターを動かすと表示されます。

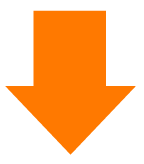
方法5:
アニメーションワークスペース上で変形パスをドラッグすることで、キーフレームを挿入できます。
- 編集レベルを「2」に切り替えると、アニメーションビュー上に変形パスが表示されます。
- キーフレームを挿入したい位置で、変形パスのコントロールポイントをドラッグするとアートメッシュが変形し、キーフレームが挿入されます。
 |
 |
 |
Point
映像用であれば問題ないのですが、ゲーム案件などで組み込みを想定している場合は
意図しない動きになるのを防ぐために、0フレーム目にキーフレームを挿入することをお勧めします。
[Live2Dパラメータ]の[プロパティ]グループ上で右クリック→[キーフレームを挿入]でグループ内の
プロパティ全てにキーを挿入できます。
組み込む環境によってはキーフレームが設定されているプロパティにのみ対応する場合もありますので
開発者と相談してみましょう。

Point
ベジェカーブの場合、グラフエディタ同様に、カーブ形状を保ったままハンドルを自動で作成します。

キーフレームの削除
キーフレームを [Ctrl]を押しながら左クリックすることでキーを削除できます。
この時のカーソルは『-』の表示となります。

また、キーフレームを選択しておき、[Back Space]か[Delete]でも削除できます。
挿入と同様に、トラックのフレームや[プロパティ]グループのフレームのキーフレームを削除すると、
属するプロパティのフレームのキーを一括で削除できます。
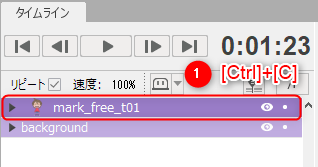
キーフレームのコピー&ペーストと切り取り
キーフレームを選択し、下記のショートカットキーで実行します。
| [Ctrl]+[C] | キーフレームのコピー |
| [Ctrl]+[X] | キーフレームの切り取り |
| [Ctrl]+[V] | キーフレームの貼り付け |
これらの操作はメニューバーもしくは右クリックで表示されるメニューから実行することもできます。
なお、この操作で実行されるコピー&ペーストはコピーしたキーフレームを同じパラメータにペーストします。
コピーしたキーフレームを特定のパラメータにペーストしたい場合には次の項目をご覧ください。
キーフレームのコピー&ペースト(他のパラメータにペーストする)
通常、コピー&ペーストを実行すると、コピーしたキーフレームは同じパラメータにペーストされます。
コピーしたキーフレームを特定のパラメータにペーストしたい場合には下記の操作を行います。
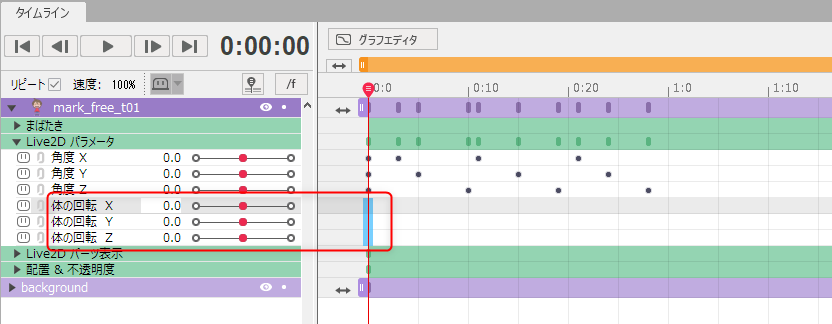
ここでは例として顔のXYZを体のXYZにペーストします。
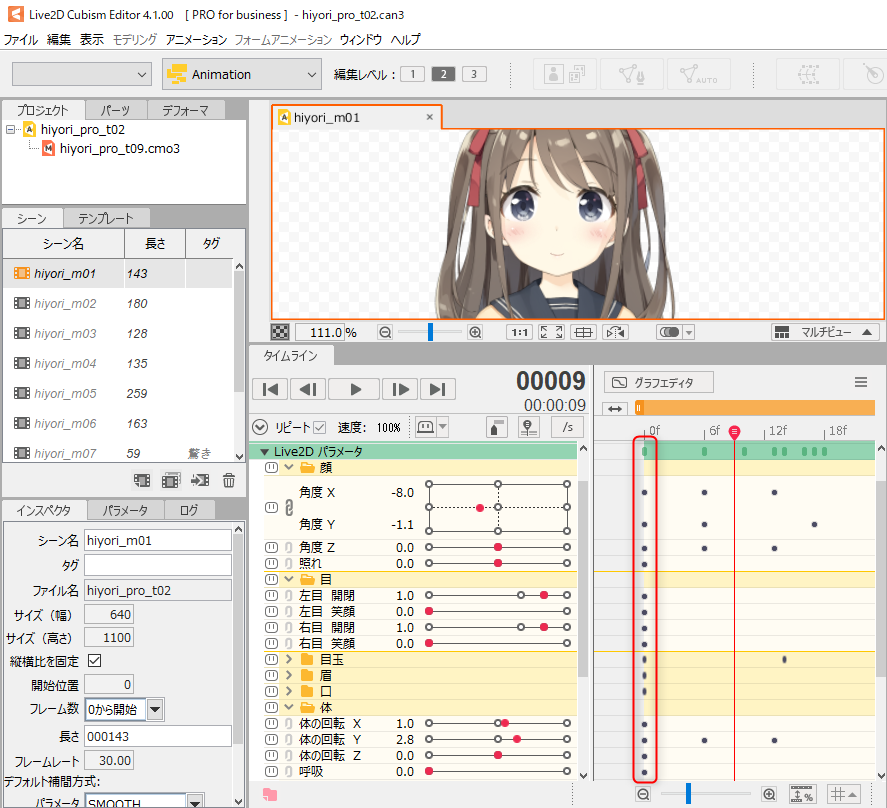
まず、コピーするキーフレームを選択します。

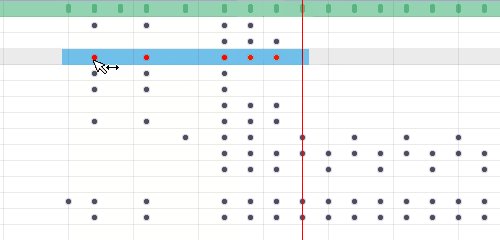
次に、ペーストしたい位置でコピーしたパラメータと同じ数のパラメータを選択します。
ここでは3つのパラメータのキーフレームをコピーしたので、コピー先も三つのパラメータのキーフレームを選択します。

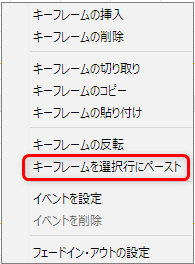
右クリックメニューから[キーフレームを選択行にペースト]を実行します。

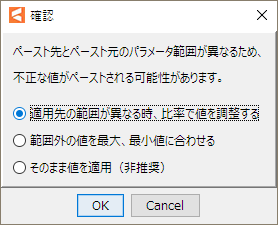
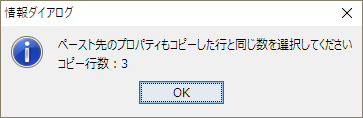
下図の確認ダイアログが表示されます。

ペースト時の処理を選択し、[OK]をクリックします。
| 適用先の範囲が異なる時、比率で値を調整する | ペースト先の範囲がコピー元と異なる場合、比率で値を調整します。 |
| 範囲外の値を最大、最小値に合わせる | コピー元の値がペースト先の範囲を超える場合、 範囲外となる数値を最大値と最小値に合わせます。 |
| そのまま値を適用(非推奨) | そのままの値を適用します。 コピー元とペースト先の範囲が異なる場合、 意図しない動作となる可能性があります。 |
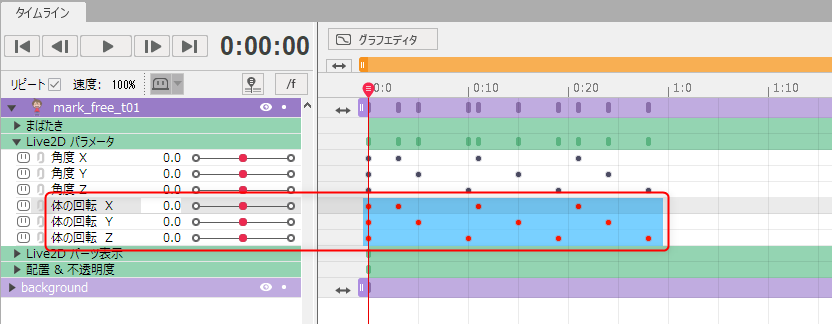
顔のパラメータのキーフレームが体のパラメータのキーフレームにペーストされました。

Point
選択したパラメータに過不足がある場合には下図のダイアログが表示されペーストが実行できません。
この場合は再度正しいペースト先の選択を行います。

トラックのコピー&ペースト
トラックを選択することでモデルや音声、背景画像などのトラックをコピー&ペーストすることができます。


トラックのコピー&ペーストは別のシーンに対して実行することもできます。
Point
他のアニメーションデータ(can3)へペーストすることはできません。
キーフレームの移動
選択したキーフレームをドラッグすることで位置を変えることができます。
複数選択すると、複数のキーフレームを同時に移動させることができます。
Tips
選択する際は、ドープシート上で[Shift]+クリックでも範囲選択が可能です。

フォームアニメーションのカーブ編集限定で、キーを移動させた場合は、変形が100%反映される基点値(フレームの値と同じ値)を維持するように値を調整します。
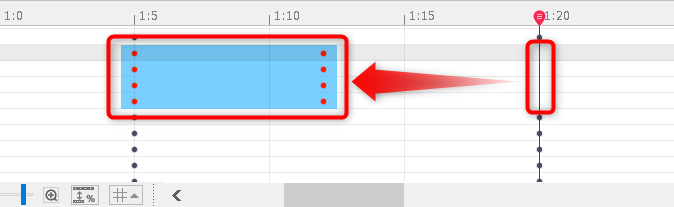
キーフレームの間隔の調整
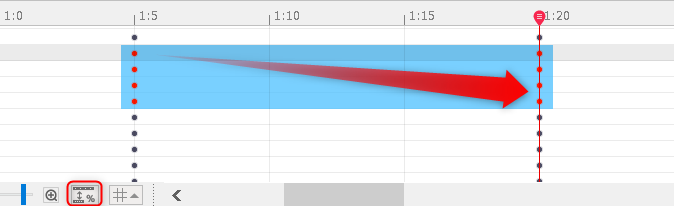
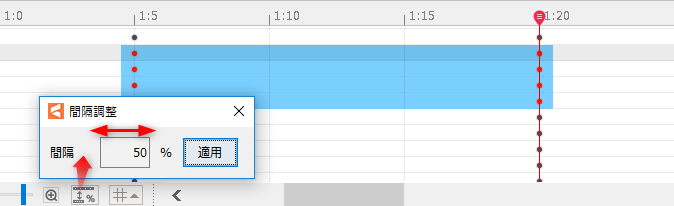
フレームを範囲で選択し[間隔調整]ボタンをクリックします。

[間隔調整]ダイアログが開くので、間隔の値を直接入力、もしくは入力ボックスの上で左右にドラッグして値を入力し[適用]ボタンをクリックします。

選択した範囲の先頭を始点に間隔が調整されます。

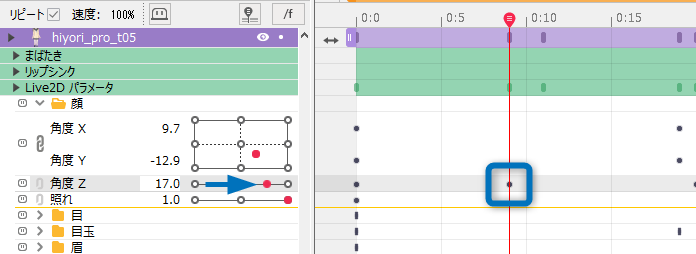
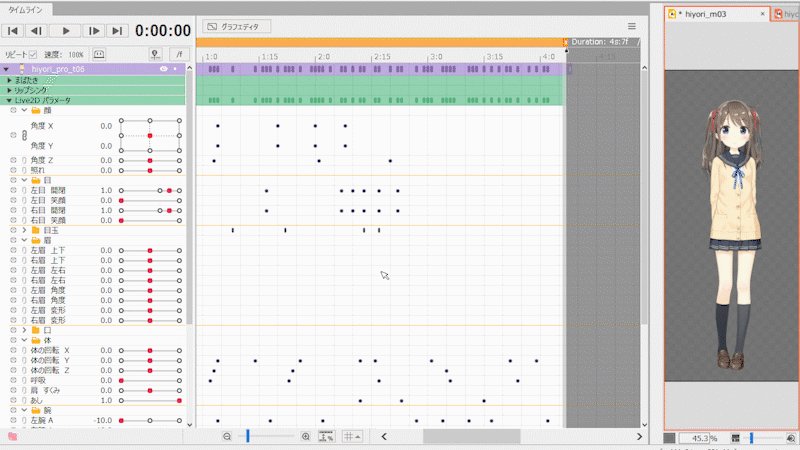
キーフレームの反転
基準値を中心にキーフレームを反転します。
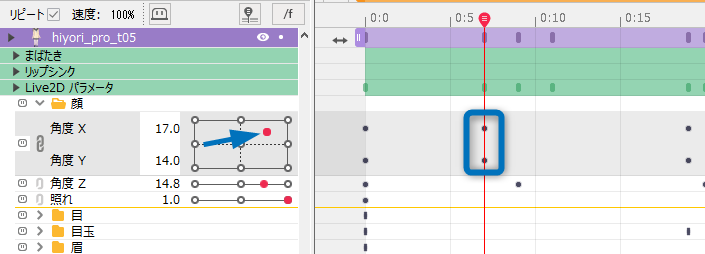
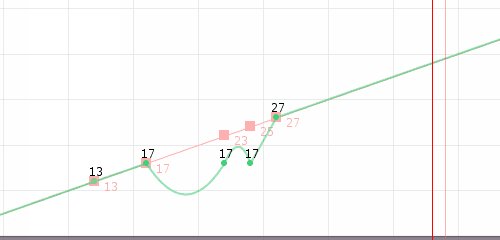
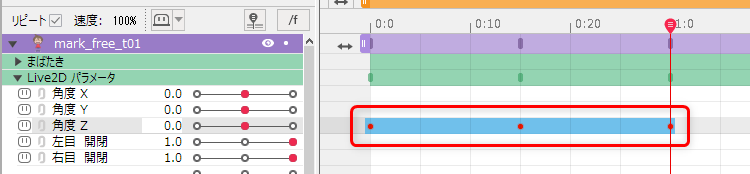
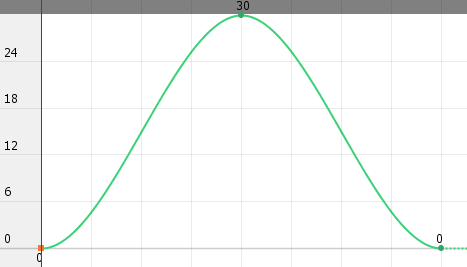
例えば、下図のような頭を右に傾けるアニメーション(角度Z:0→30→0)に対してこの機能を実行した場合、[基準値:0]を中心にキーフレームを反転し、頭を左に傾けるアニメーション(角度Z:0→-30→0)となります。

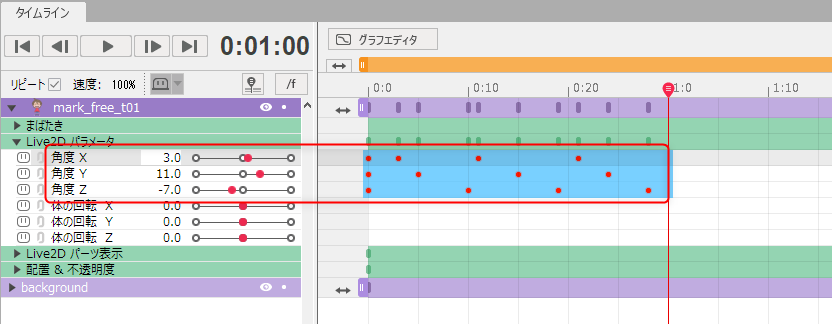
まず、反転するキーフレームの範囲を選択します。

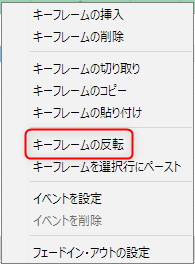
次に、右クリックメニューより[キーフレームの反転]を実行します。

キーフレームが反転され、下図のようなアニメーションになりました。

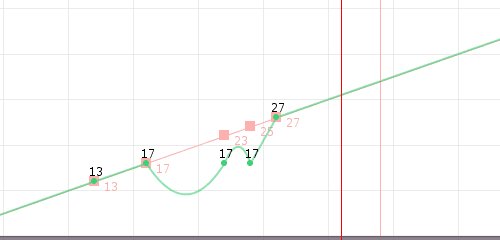
ドープシートでの見た目は変わりませんが、グラフエディタに切り替えて確認すると、グラフが反転していることがわかります。
| 反転前のグラフ | 反転後のグラフ |
 |  |
Point
パラメータの基準値をもとに反転を行います。
そのため、基準値の設定によっては意図しない結果となる場合があります。
基準値はモデルワークスペースの[モデリング]メニュー→[パラメータ]→[パラメータ設定]より確認・変更することができます。
パラメータ設定については『パラメータについて』をご覧ください。
タイムラインの拡大と縮小
[Alt]+[マウスホイール]でタイムラインの拡大縮小ができます。
拡大縮小の中心はカーソルの位置です。
Tips
グラフエディタも同様の操作で拡大縮小を行うことができます。

タイムラインをスクロールで移動
タイムラインの横スクロールは下部のスライダや[Shift]+[マウスホイール]で操作できるほか、マウスの[中クリック(ホイールをクリック)]+[ドラッグ]で縦横のスクロール移動が同時に行えます。
[Alt]+[マウスホイール]で行うタイムラインの拡大縮小と組み合わせて使用すると便利です。

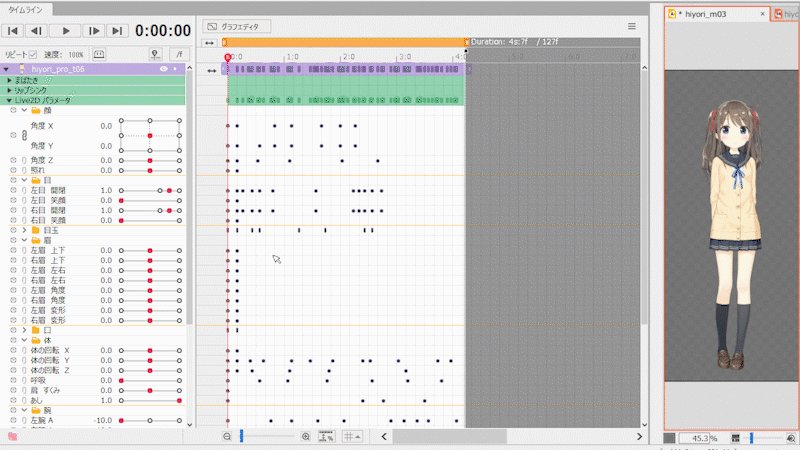
パラメータをフォルダで分ける
モデルワークスペースでモデルを作成する際、パラメータをフォルダで分けることで、アニメーションデータに配置したモデルのパラメータをフォルダごとに分けることができます。
これにより、多数のパラメータを持つモデルの管理がしやすくなります。
Tips
モデルワークスペース上でパラメータに設定したフォルダおよびフォルダの開閉状態がアニメーションワークスペースのパラメータに反映されます。
アニメーションシーンのパラメータフォルダの開閉状態はモデルデータ上の開閉状態が反映されます。

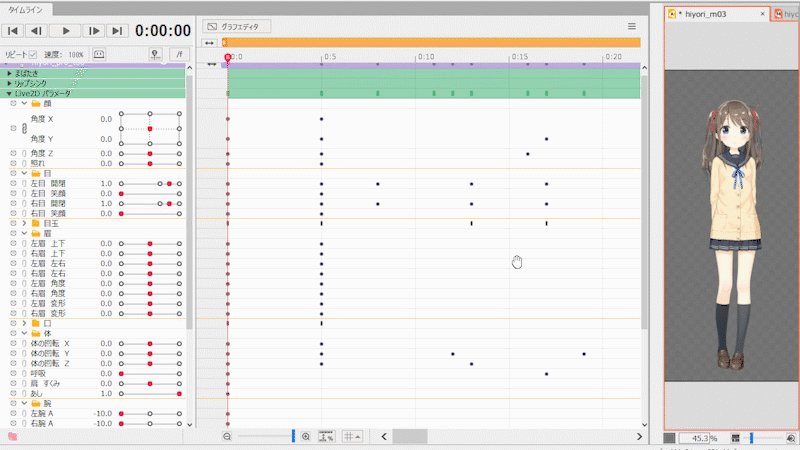
フォルダを閉じる場合は、各フォルダ左の展開ボタンをクリックします。
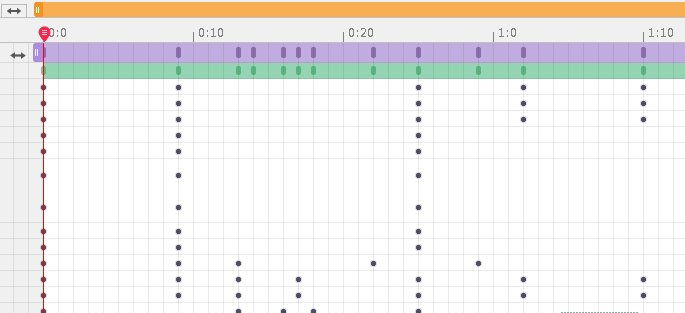
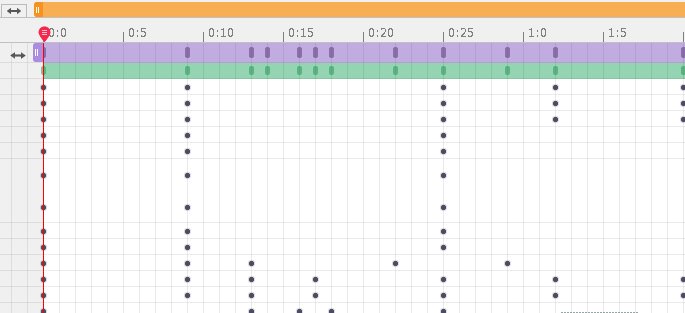
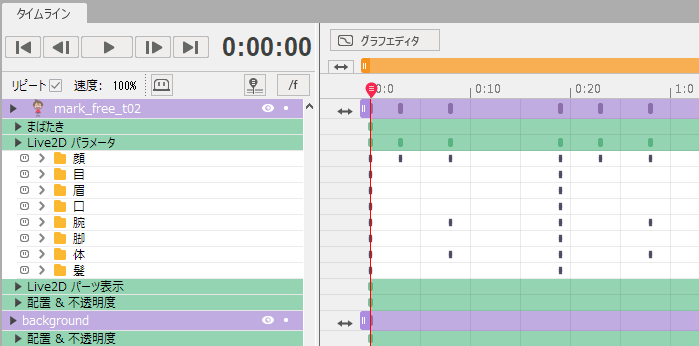
下の図はすべてのフォルダを閉じた状態です。
フォルダを閉じた場合はモデルトラックなどの表示と同じく、タイムラインにフォルダ内に含まれるキーフレームが表示されます。
フォルダを閉じた状態でもキーフレームの挿入、移動、削除などの編集を行うことができます。
フォルダを閉じた状態でキーフレームの移動を行った場合、フォルダに含まれているすべてのキーフレームに編集が適用されます。

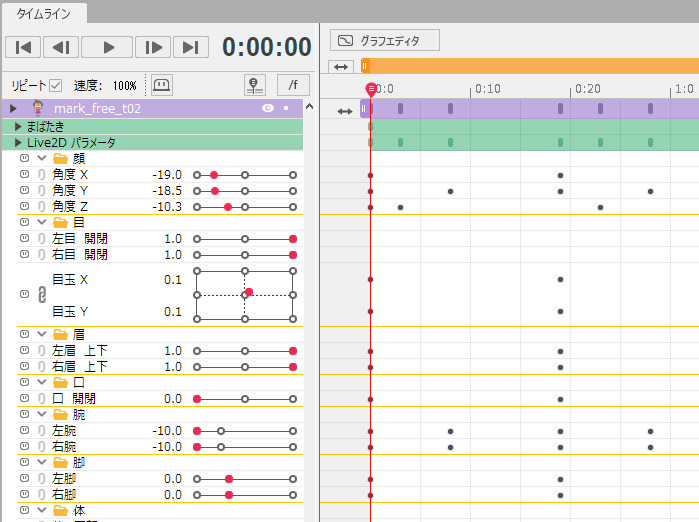
パラメータの結合
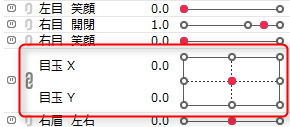
パラメータの名前の横にある[結合ボタン]をクリックすると、下のパラメータと結合させることができます。


左右の目玉の動きや、顔のX・Yを連動させたい時などに便利な機能です。
モデルや画像の表示・非表示
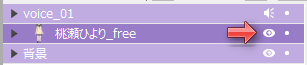
モデルや画像を一時的に非表示にしたい場合はトラック名の右にある[表示・非表示アイコン]をクリックします。

[表示・非表示アイコン]が『・』の表示に変わり、そのトラックが一時的に非表示になります。

[表示・非表示アイコン]をドラッグすることで連続して切り替えることができます。
Point
非表示になっている要素は書き出されません。
書き出す前に必要な要素が非表示になっていないか、また不要な要素が表示されていないか確認してください。
モデルや画像のロック
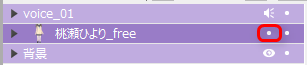
モデルや画像を一時的にロックにしたい場合はトラック名の右にある[ロックアイコン]をクリックします。

[ロックアイコン]が『鍵』の表示に変わり、そのトラックが一時的にロックされます。

[ロックアイコン]をドラッグすることで連続して切り替えることができます。
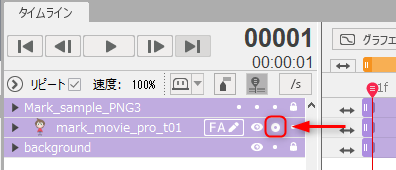
ソロ表示機能
タイムラインパレット上で対象のトラックのみソロ表示できる機能です。

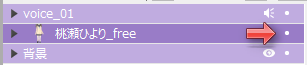
トラックの表示ボタン(目玉ボタン)の右に追加した[ソロボタン]を押すことで、そのトラックのみを単独で表示することができます。
グループトラックをソロ表示した場合は、グループトラック内のトラックのみを表示します。動画などの出力時もソロ表示は有効です。
イベントの設定
「イベント」を使用することでアプリやアニメーションの中で、あるフレームに到達したことに合わせたイベント処理などを行うことができます。
詳しい設定方法については『ユーザデータとイベント』をご覧ください。
