ストロークでアートパスを作成/編集
最終更新: 2021年6月10日
このページはCubism 4.2以前の古いバージョン向けです。 最新のページはこちら
ストロークに合わせてアートパスを作成・編集する機能です。
ストロークでアートパスを作成/編集
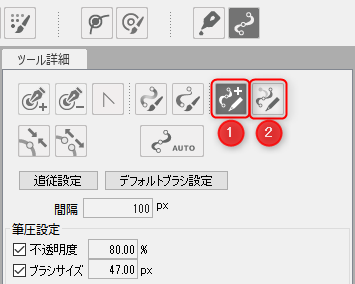
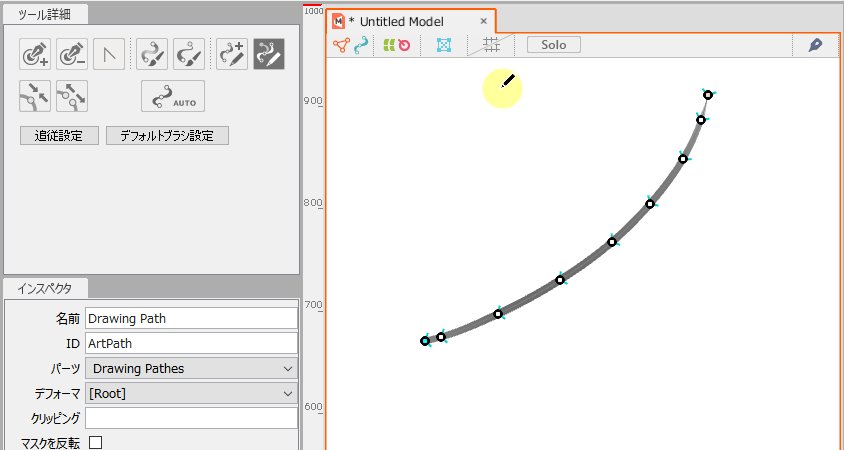
アートパスツールのアイコンをクリックし、ツール詳細パレットから
[ストロークでアートパスを作成](①)、[ストロークでアートパスを編集](②)を選択して実行できます。

※ストロークでアートパスを作成/編集は、ショートカットの設定ができます。
ストロークでアートパスを作成
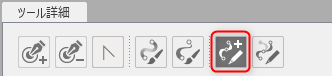
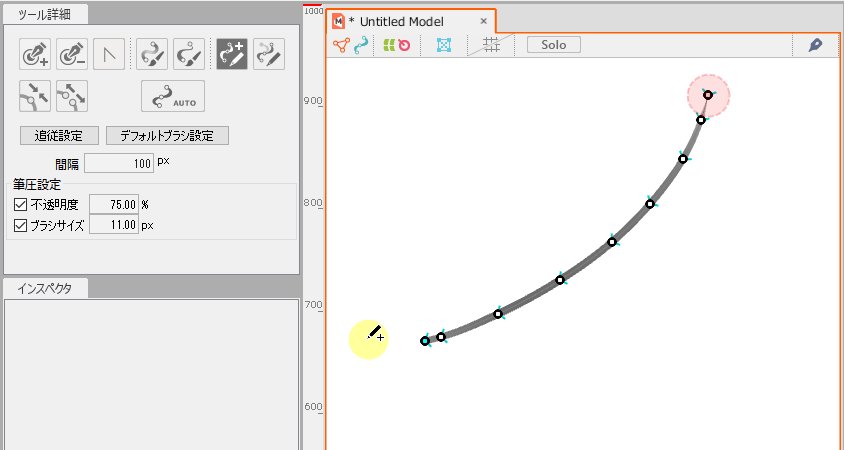
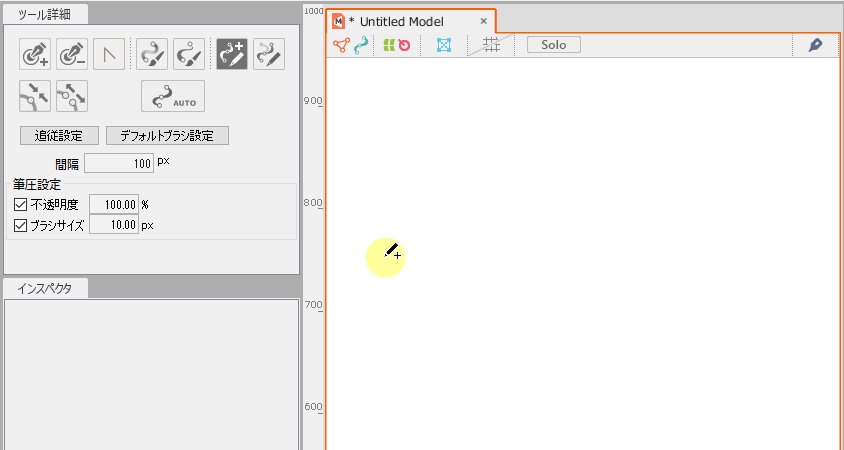
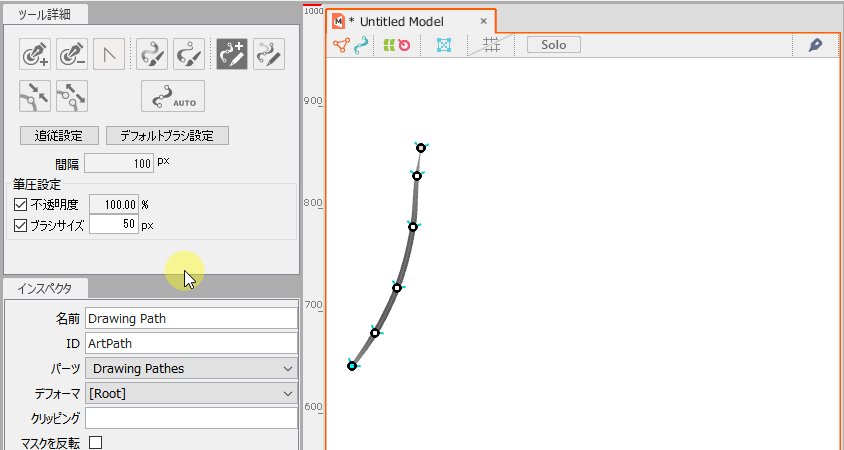
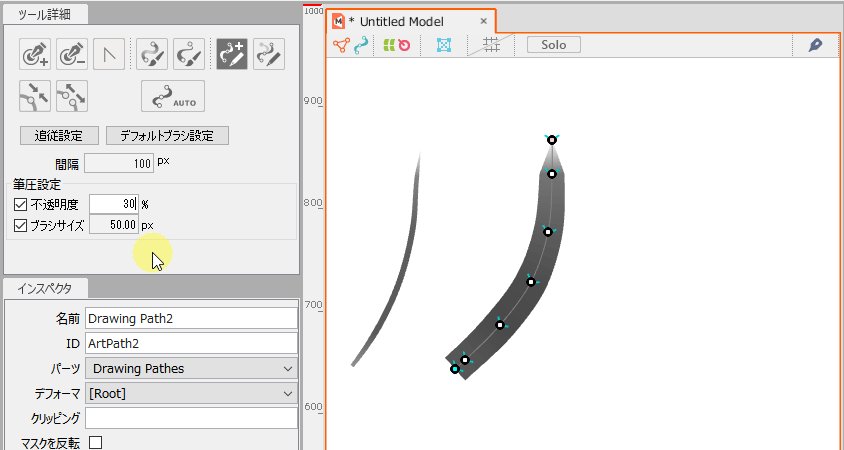
作成をする場合は、赤枠の[ストロークでアートパスを作成]アイコンを選択します。

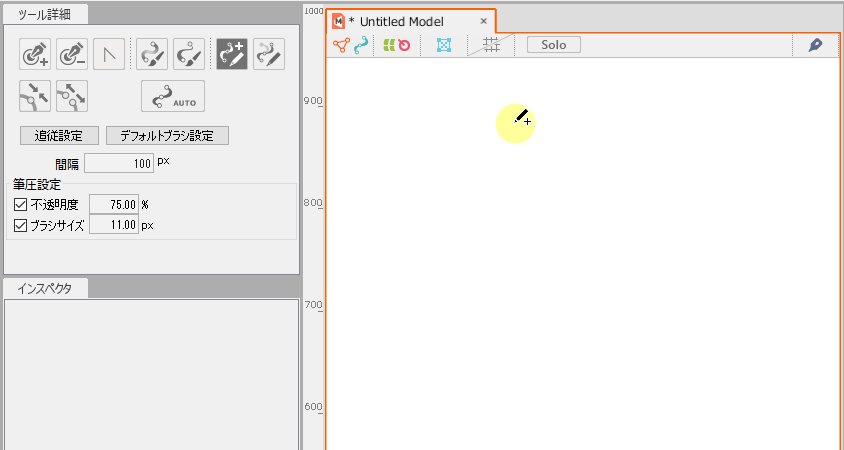
ビュー上でドラッグすることでアートパスが作成されます。

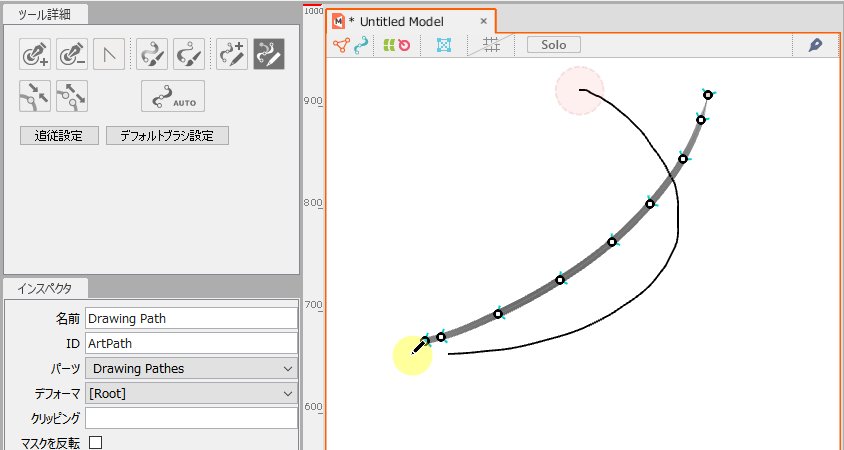
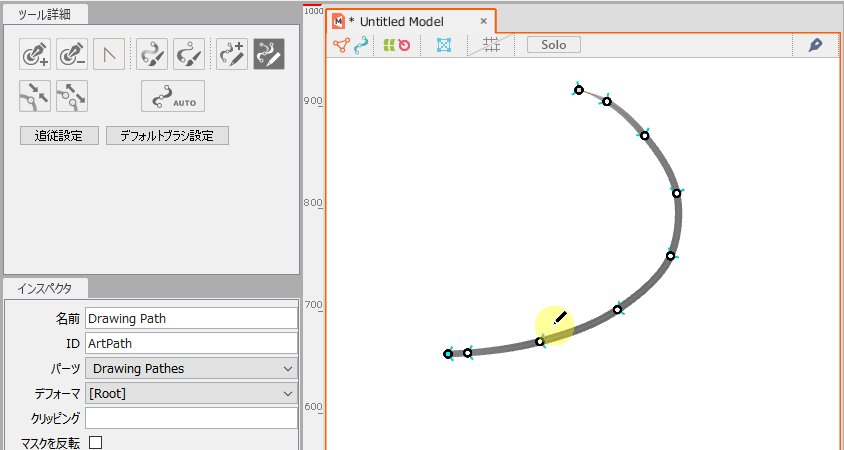
ストロークでアートパスを編集
編集をする場合は、赤枠の[ストロークでアートパスを編集]アイコンを選択します。

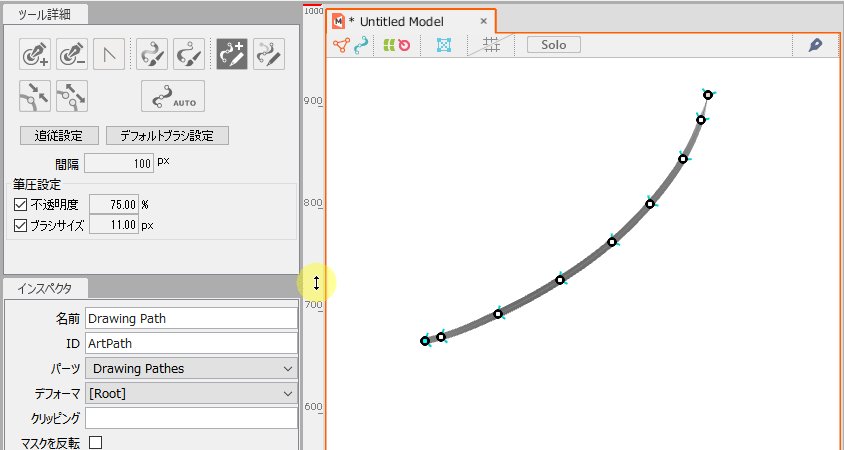
変形させたいアートパスの頂点を選択して描くように編集します。

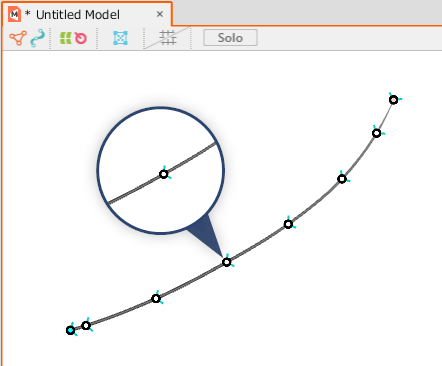
注意事項
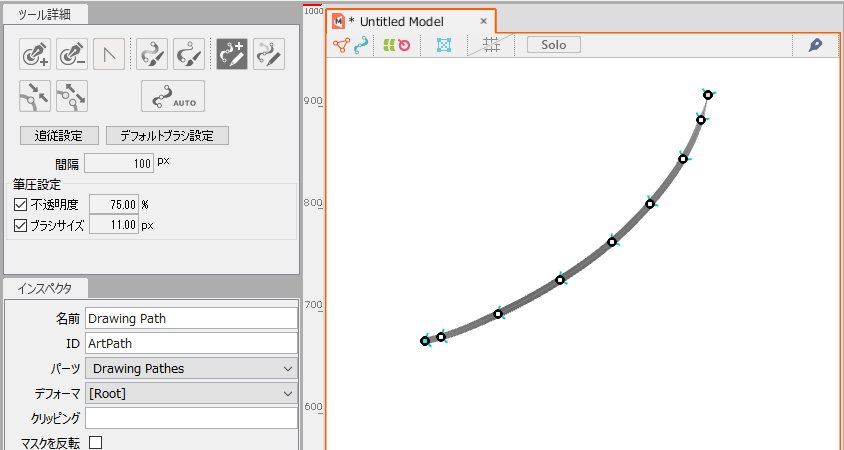
アートパスのコントロールポイントに、「緑色の矢印」が表示されるようになりました。
これは、アートパスの描いた方向を表しています。
[ストロークでアートパスを編集]では、
アートパスの描き順に依存しており、編集時は「緑色の矢印」の方向に合わせて描いてください。

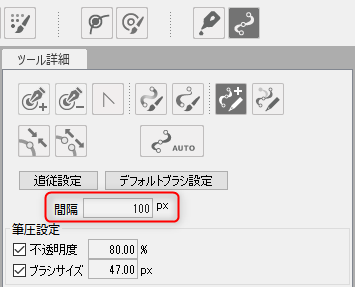
ツール詳細
間隔
描いたときに作成されるアートパスの頂点の、「間隔」の設定です。
間隔が小さいと頂点が多く、間隔が大きいと頂点が少なめのアートパスが作成されます。

筆圧設定
不透明度とブラシサイズの値は、作成されるアートパスのコントロールポイントの不透明度と線幅に適用される値となります。
筆圧設定のチェックが入っていれば、ペンタブの筆圧によって0.0~1.0倍になります。

この記事はお役に立ちましたか?
はいいいえ
