メッシュの手動編集
最終更新: 2022年5月19日
メッシュ編集には、点の密度に関する値を指定するだけで自動的に生成することができる「自動生成」と、点を一つずつ打って編集できる「手動編集」があります。
このページではアートメッシュの手動編集方法について学んでいきます。
自動生成の詳細は『メッシュの自動生成』の貢をご覧ください。
メッシュの手動編集
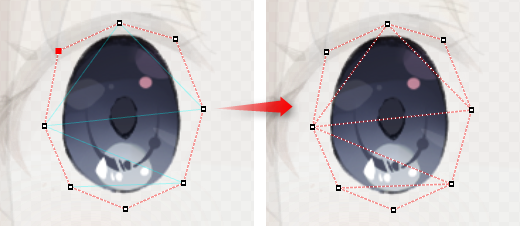
メッシュの手動編集では、頂点の位置を一つずつ編集することが可能です。
まつ毛や口まわりなどの顔パーツは、アートメッシュに細かな変形をつけるため、手動で変形に適したメッシュに編集することをおすすめします。
チュートリアル動画「2.イラストを動かす準備」では、パーツごとにおすすめのメッシュ割りを紹介していますので、そちらも是非ご覧ください。
手動編集の基本操作
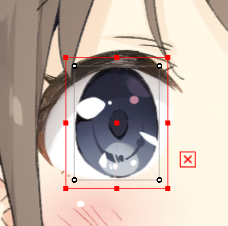
まず、編集したいアートメッシュを選択します。

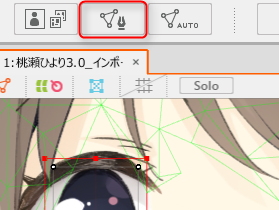
ツールバーの[メッシュ手動編集]をクリックします。
※Ctrl+E のショートカットまたはアートメッシュのダブルクリックでも同様に操作できます。

ビュー上の表示がメッシュ編集モードに切り替わり、頂点の追加や削除等の編集を行えるようになります。

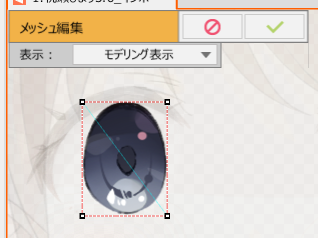
完了したら緑色のチェックマークボタンをクリックするか、Ctrl+E のショートカットを実行します。
編集をキャンセルしたい場合は赤色の禁止マークをクリックするか、Escキーを押します。

Tips
アートメッシュを2つ選択することも可能です。
その場合、モードを逐一切り替えることなく同時に編集したり、全く同じ位置に同じ形状のメッシュを作成することができます。
この機能はグル―の設定時に活用します。
詳しくは「グルー」の頁をご参照ください。
メッシュ編集ツール
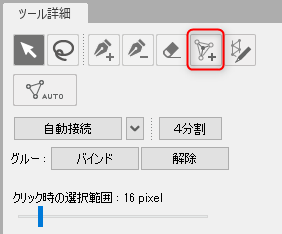
メッシュ編集モードに切り替えると、[ツール詳細]パレットからメッシュ編集用のツールが選択できるようになります。
 | 選択・編集 |
 | 投げ縄選択 |
 | 頂点の追加 |
 | 頂点とエッジ(線)の削除 |
 | 消しゴム ※B+ドラッグで範囲を変えることができます |
 | 頂点を増やす |
 | ストロークによるメッシュ割り(β) |
| 自動接続 | メッシュを構成する最小要素であるポリゴンを生成します。右のボタンから以下のオプションが選択できます。 メッシュの再構成: 有効にすると、頂点だけを考慮してメッシュの線を引き直します。自分で結んだ線を残しておきたい場合は無効にしておきます。 エッジの外周を保つ: 有効にすると、外周を保ちつつ自動生成します。いびつな形をしたテクスチャ(まつ毛、髪の毛など)で使うと余計な線が結ばれることがなくなるので効果的です。 「外周を保つ」を有効にした状態で自動生成を実行するには、あらかじめ頂点の外周を全てつないでおく必要があります。 |
| 4分割 | 形状を維持したままメッシュを4分割にします。 |
 | 手動編集中にも、自動生成のダイアログを開くことができます。 自動生成の詳細は「メッシュの自動生成」の貢をご覧ください。 |
| バインド/解除 | 「グル―」のバインド(吸着)/吸着解除を行います。 |
| ミラー編集 | 直線を軸にして対称となるように頂点やエッジを追加します。 |
手動編集の詳細
頂点を追加
[頂点を追加]ツールまたは[頂点を削除]ツールを選択した状態でクリックします。
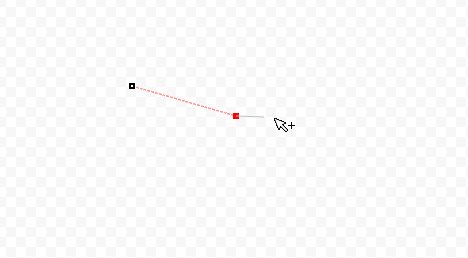
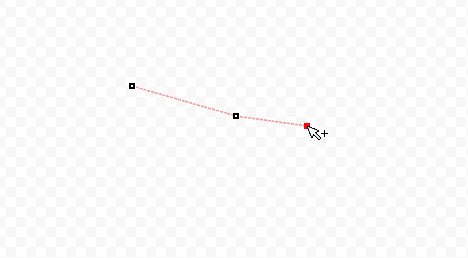
頂点を追加すると、前に配置した頂点からグレーのエッジ(線)が伸び、自動的に頂点と頂点が接続されます。
意図しない頂点に繋がりそうな場合は [ ESC ] キーをクリックするとグレーのエッジ(線)が解除され
また頂点を選び直すことができます。

すでにあるエッジをまたいで頂点を追加した場合はエッジは接続されず、単独の頂点となります。

頂点のフォーカスを変えずに頂点を追加するには、Shiftキーを押しながらクリックします。
放射状にエッジを追加したいときに役立ちます。
ただし、水色の線(後述)の上でのみ動作します。

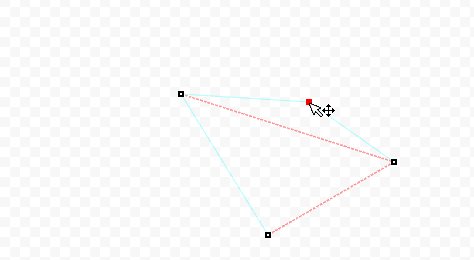
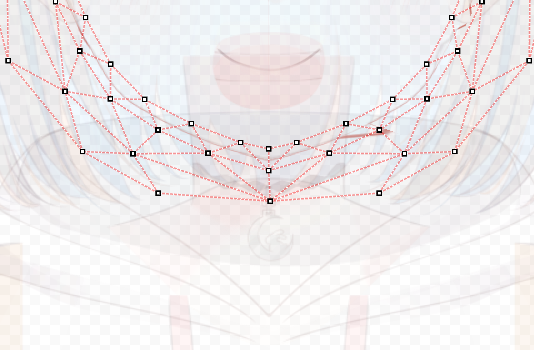
メッシュは三角形の「ポリゴン」の集合体です。
したがって、メッシュを構成するにはすべての頂点がエッジで接続されていて、最小単位が三角形である必要があります。
未接続の頂点は、水色の線で結ばれています。
これらを接続するには、[ツール詳細]パレットの[自動接続]ボタンをクリックするか、Ctrl+Rを押します。

頂点を増やす
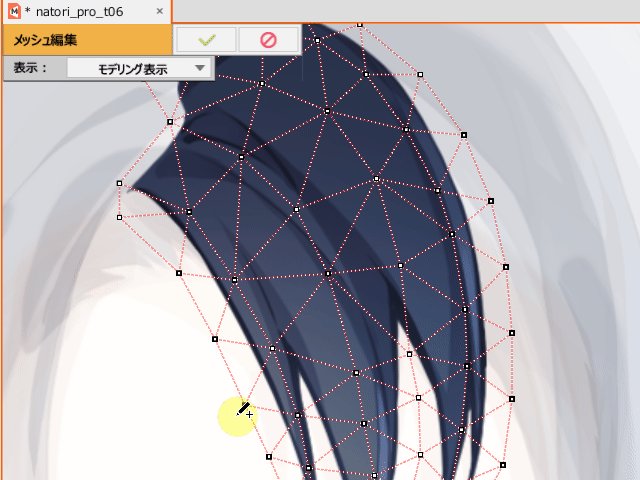
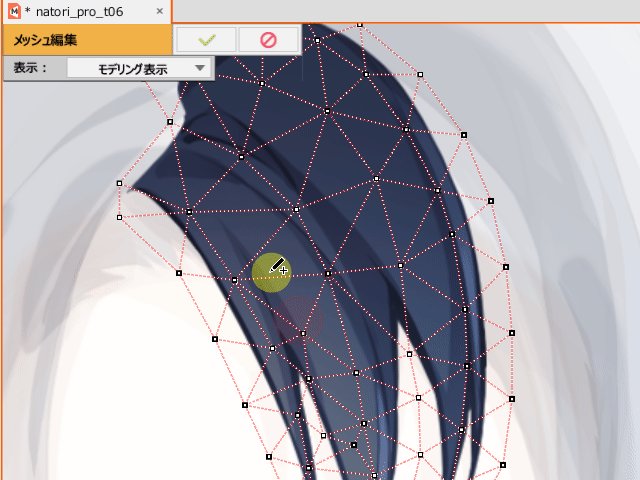
[頂点を増やす] を選択します。

筆のアイコンに切り替わりますので、筆でなぞるようにメッシュ上をドラッグすると頂点が細かく割りなおされ
頂点を増やすことができます。
部分的に頂点を増やしたい場合などに便利です。

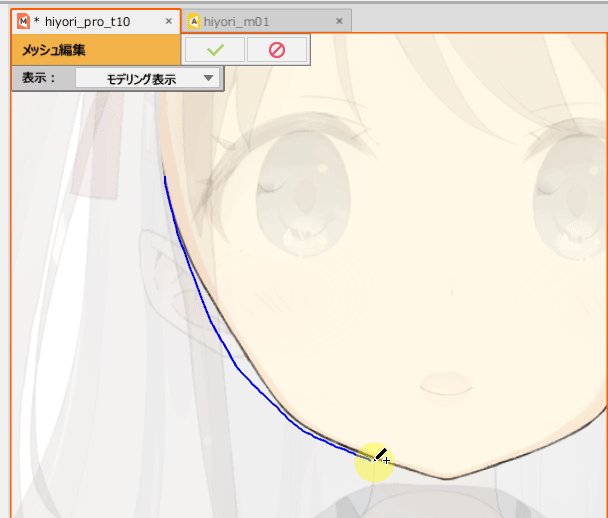
ストロークによるメッシュ割り(β)
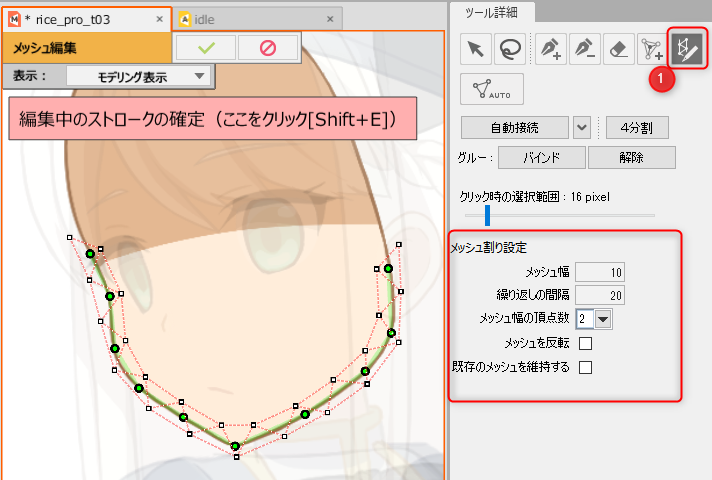
[メッシュ編集モード]で、[ストロークによるメッシュ割り]アイコン(①)を選択します。
キャンバスをドラッグすることでパスが作成され、そこからメッシュを作成することができます。
また、一度パスを作成した後、再度ドラッグすることでパスを引き直すことができます。

ドラッグでパスを調整することができ、メッシュも更新されます。

操作方法:
制御点関連の操作方法は以下になります。
| 操作 | 説明 |
|---|---|
| クリック | ストロークの線上に制御点を追加します。 |
| [Alt]+制御点をクリック | 制御点を削除します。 |
| 制御点をドラッグ | ストロークの制御点を移動します。 |
| [Shift]+ドラッグ | ストロークの描き足します。 |
| パスから離れた位置でドラッグ | ストロークを書き直します。 |
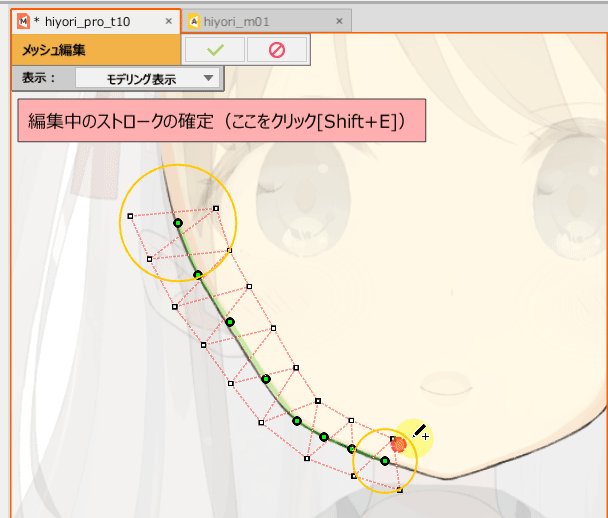
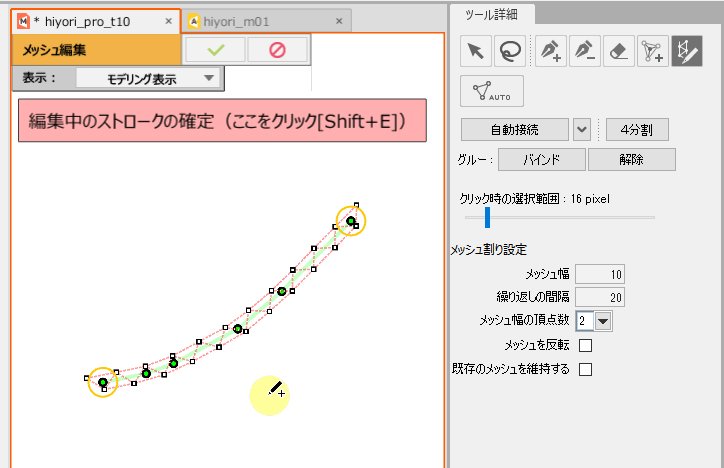
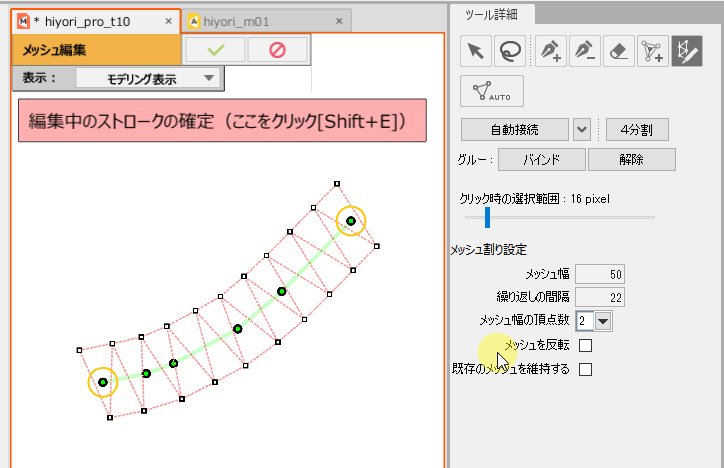
幅の調節
オレンジ色の〇が、[幅のハンドル]になります。

操作方法:
幅の調節関連の操作方法は以下になります。
| 操作 | 説明 |
|---|---|
| [Ctrl]+クリック | ストロークの線上に編集ポイント(オレンジ○)を追加します。 |
| [Ctrl]+[Alt]+クリック | 編集ポイントを削除します。 |
| [Ctrl]+ドラッグ | 幅ハンドル上をクリックして、ドラッグすることで線幅を調整します。 |
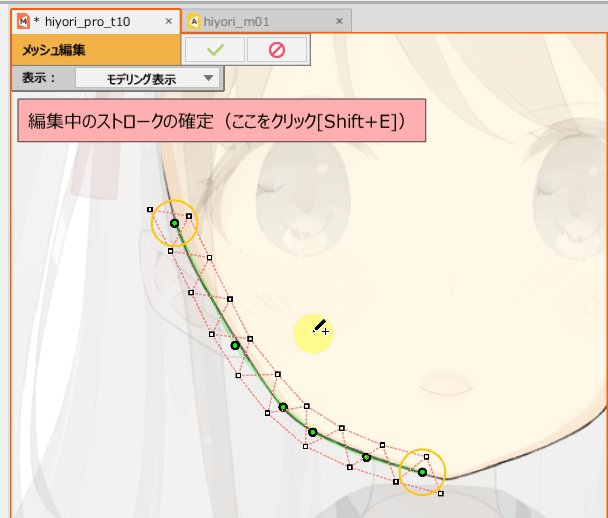
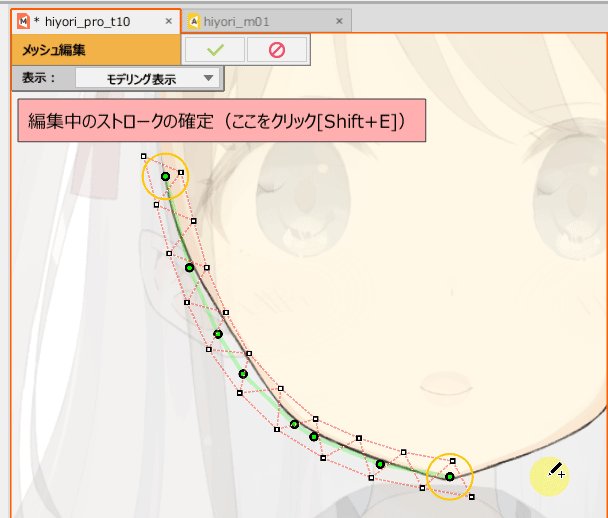
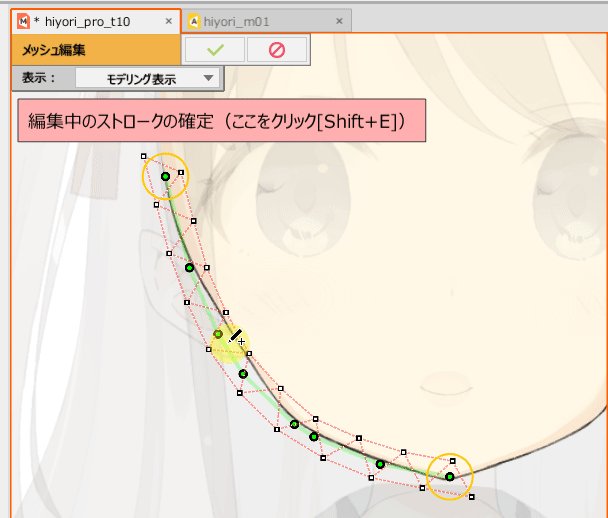
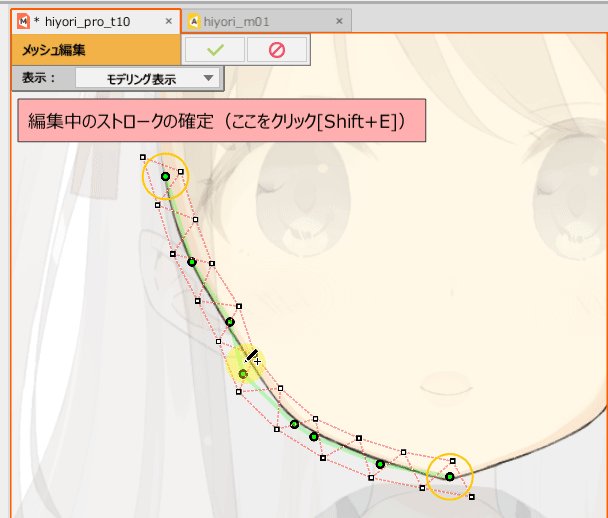
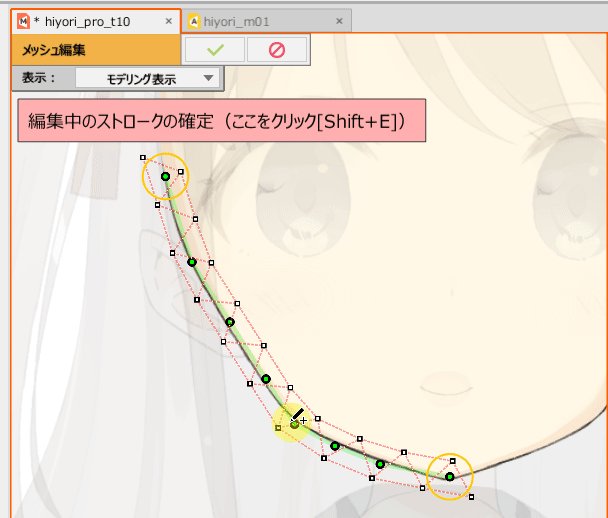
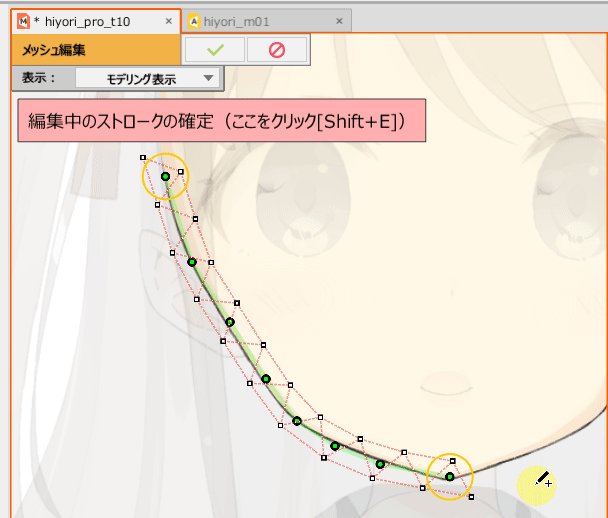
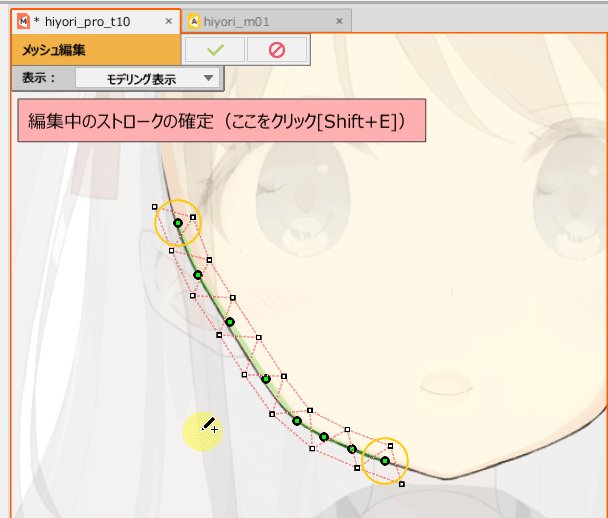
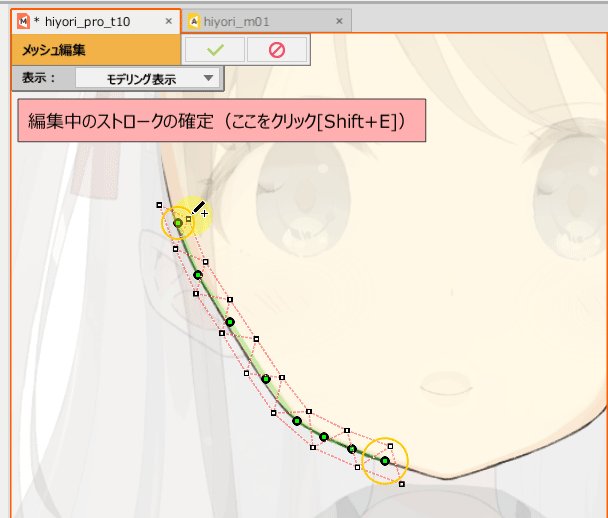
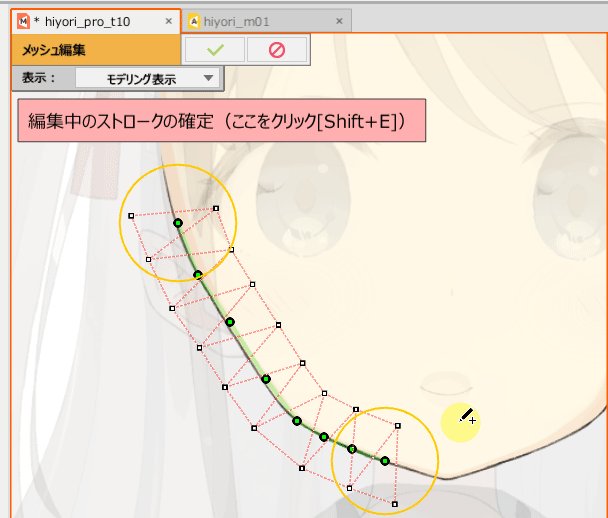
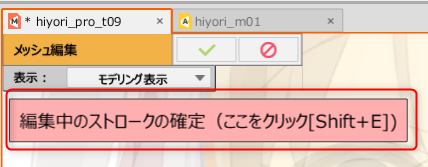
ストロークの確定
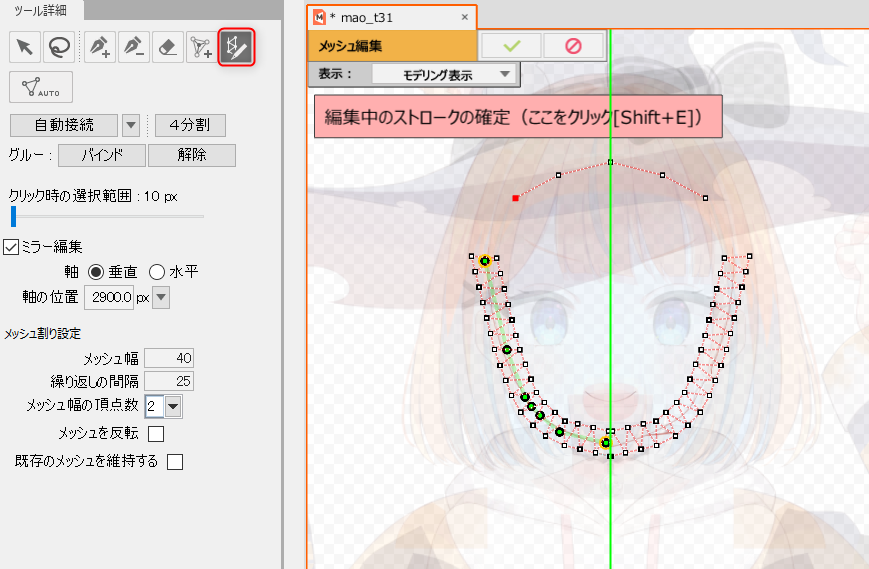
ストロークの確定をしたい場合は、パス表示中のキャンバス左上に表示される[編集中のストロークの確定]
をクリックします。
または、[メッシュ編集モード]メニュー→[メッシュ編集を完了]をクリックするか、[Shift + E]で確定することができます。

ストロークのキャンセル
確定前のストロークのキャンセルをしたい場合は、Deleteを押してキャンセルします。
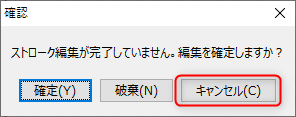
また、選択・編集などの他のツールに切り替えると、以下の確認ダイアログが表示されるので「キャンセル」を選択しましょう。

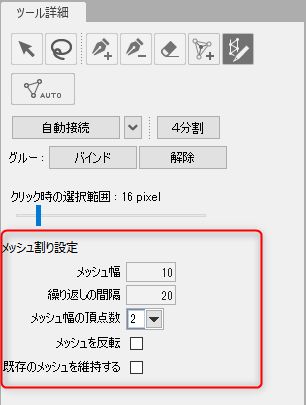
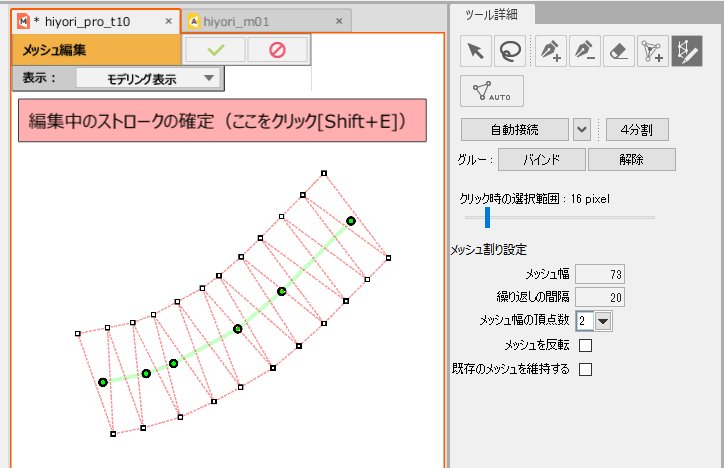
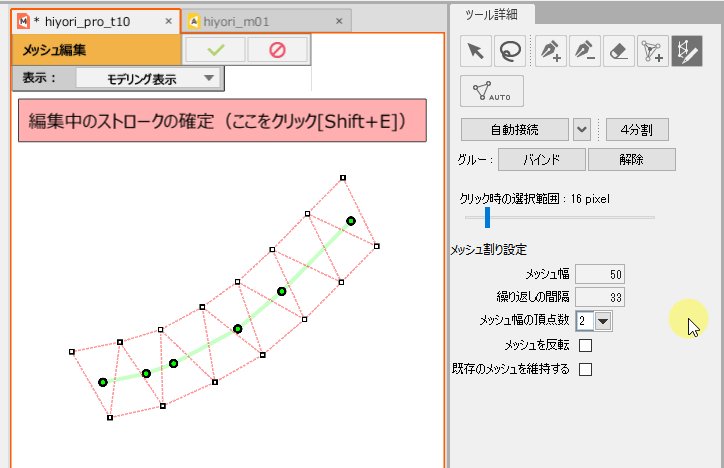
メッシュ割り設定

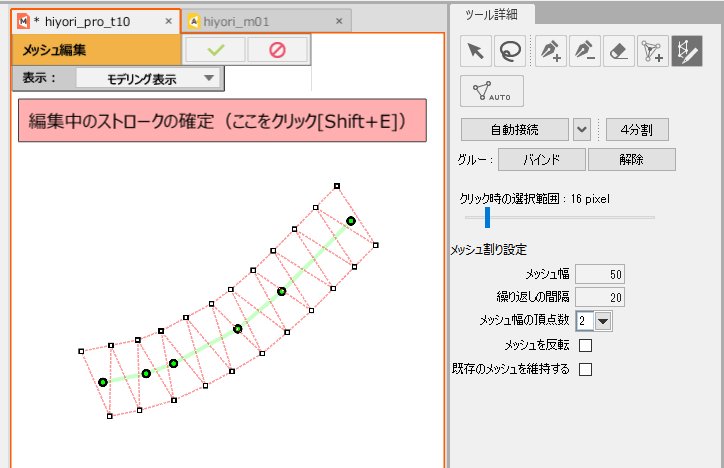
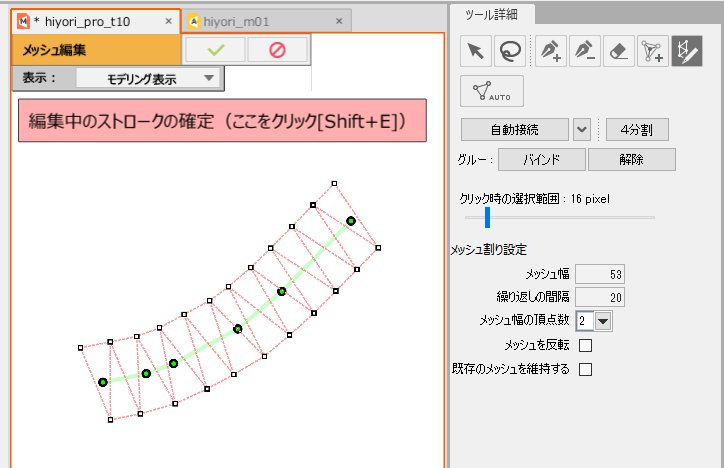
メッシュ幅
ストロークを中心にメッシュの幅を全体的に調整できます。

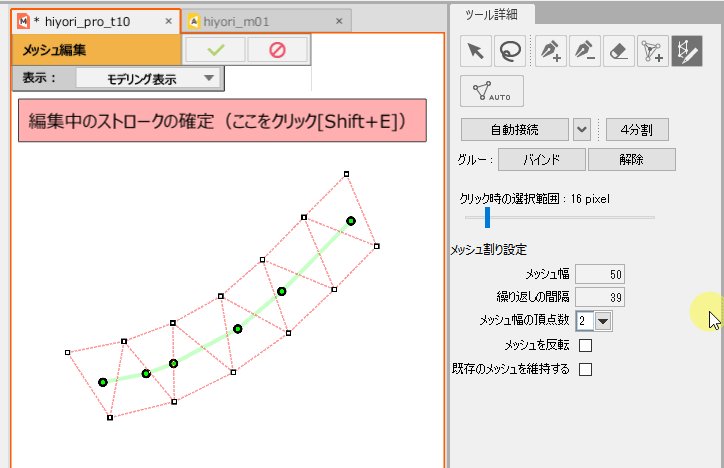
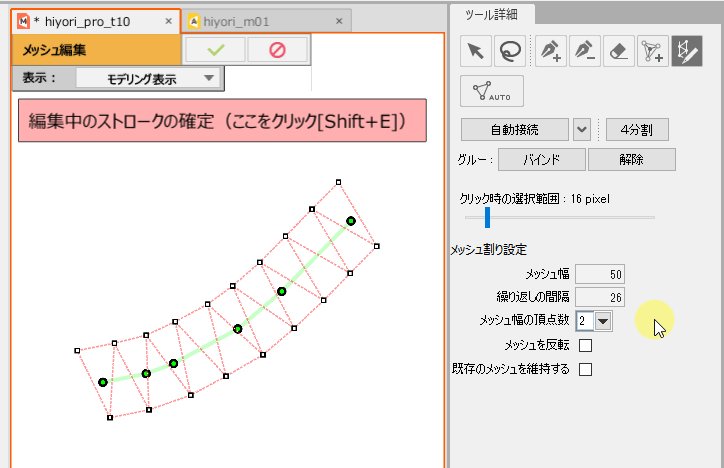
繰り返しの間隔
メッシュ割りの間隔の調整ができます。
数値は間隔の距離なので値が小さいほど間隔が狭く、大きいほど間隔が広くなります。

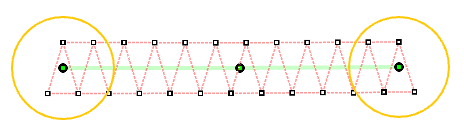
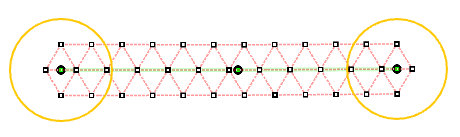
メッシュ幅の頂点数
メッシュの割り方は、3種類あります。
1:
2:
3:
メッシュを反転
メッシュ幅の頂点数が2のときに、最初と最後のメッシュのフチの方向を反転します。
既存のメッシュを維持する
チェックがついてない時は、重なった部分のエッジと頂点は削除されます。
また、チェック時は、削除されず維持されます。
※メッシュ幅、間隔、頂点数はショートカットの設定ができます。
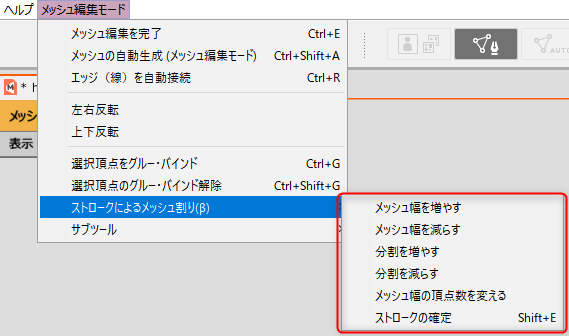
メニュー一覧

幅を増やす/減らす
全体のメッシュ幅を増減します。
分割を増やす/減らす
メッシュ幅の間隔が変更されるように繰り返しの間隔が増減します。
メッシュ幅の頂点数を変える
1→2→3→1の順にメッシュ幅が切り替ります。
ストロークの確定
ストロークから作成されたメッシュを確定します。
Tips
こちらの操作はショートカットに設定できます。
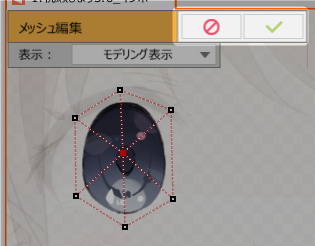
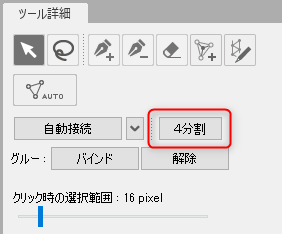
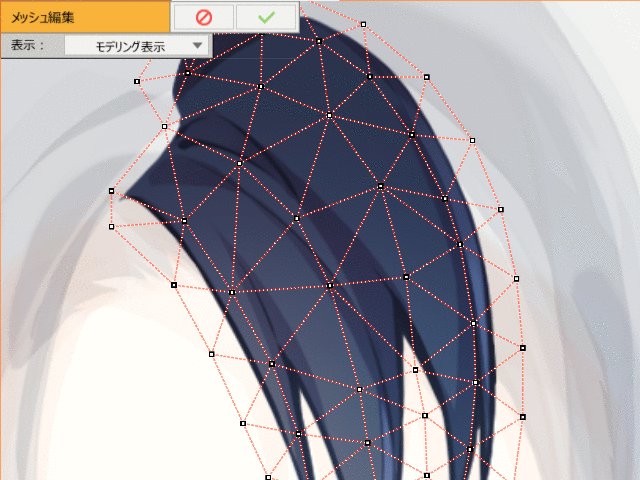
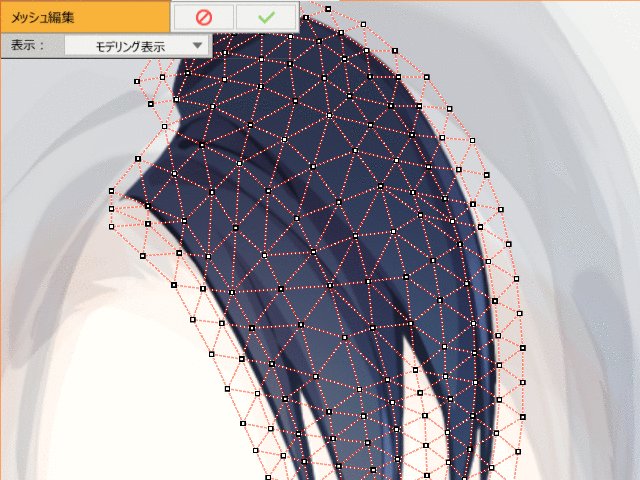
メッシュを4分割
[4分割]のボタンをクリックします。

メッシュの形状を維持したままポリゴンが4分割されました。
メッシュの形は変えたくないけど、動きを滑らかにしたい場合などに便利な機能です。

ミラー編集
ミラー編集機能は、直線を軸にして対称となるように頂点やエッジを追加します。
「左右反転」「上下反転」のミラー編集に対応しています。
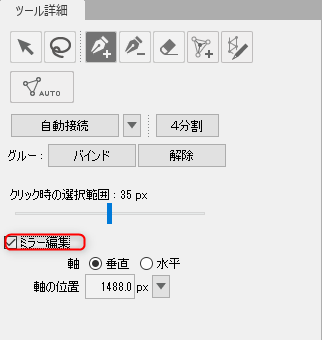
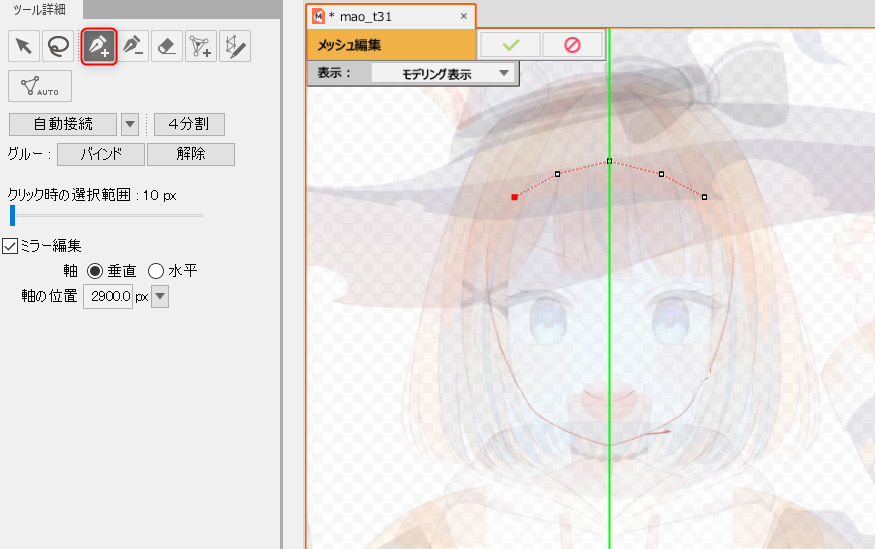
「頂点の追加」ツール時に[ミラー編集]にチェックを入れます。
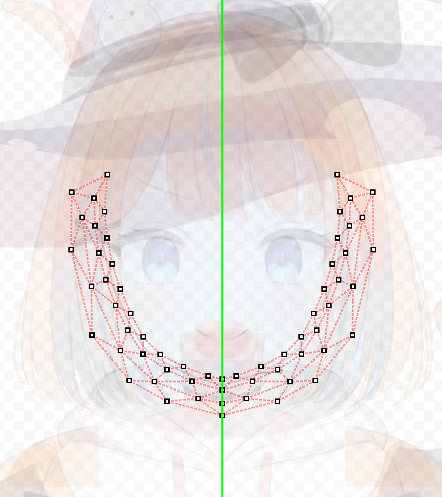
キャンバス上に緑色の軸が表示されます。
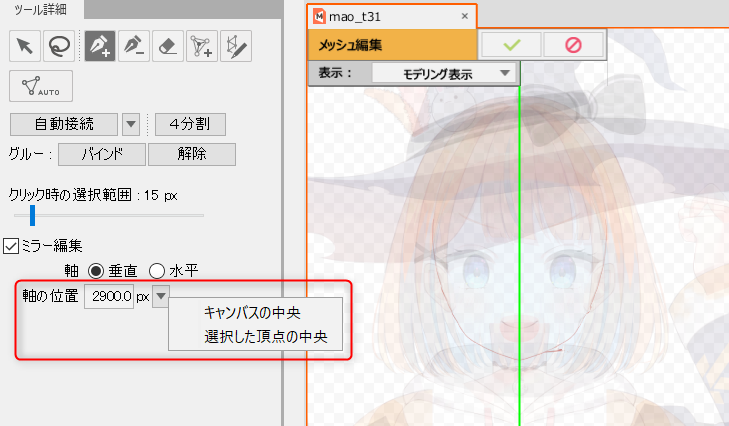
対称に頂点を打ちたいアートメッシュの中央に、軸の位置を移動します。
軸の位置の右側のメニューボタンから[キャンバスの中央]をクリックすると、軸の位置がキャンバス中央に移動します。
また、[選択した頂点の中央]ボタンをクリックすると、軸の位置が選択している頂点群の中央の位置に移動します。
その後、[頂点の追加]ツールや[ストロークによるメッシュ割り(β)]ツールで編集を行う際に、軸を対称に頂点とエッジが追加されます。
[軸]を[垂直]に切り替えると「左右反転」、[水平]に切り替えると「上下反転」でミラー編集を行うことができます。
「頂点の追加」ツール時のミラー編集:
「ストロークによるメッシュ割り(β)」ツール時のミラー編集:
注意事項
対称に打った頂点の片方を移動させて対称関係にならなくなった場合は、反対側にはエッジが追加されなくなります。
頂点またはエッジを削除
頂点を削除するには、以下の方法があります。
- [選択ツール]または[投げ縄選択ツール]で頂点を選択後、[Delete]または[Back space]キーを押す。
- [頂点を追加]ツールで、Altを押しながら頂点をクリック。
- [頂点を削除]ツールで頂点をクリック。
- [消しゴム]ツールで頂点をクリック。広範囲の頂点を削除する際に便利です。
エッジを削除するには、[消しゴム]ツールでエッジ部分をクリックします。Altキーを押しながらクリックまたはドラッグすると、頂点には影響を与えずにエッジのみを削除します。
※消しゴムのサイズはB+ドラッグで変更できます。
頂点の選択
頂点を選択するには、以下のツールを使用します。
[選択]ツール
- 頂点をクリックすると頂点を選択できます。
- Shiftキーを押しながらクリックすると、複数の頂点を選択することができます。
- ドラッグすると矩形で広範囲を選択できます。
- Shiftキーを押しながらドラッグすると、複数の範囲を選択することができます。
[投げ縄選択]ツール
- 頂点をクリックすると頂点を選択できます。
- Shiftキーを押しながらクリックすると、複数の頂点を選択することができます。
- ドラッグすると投げ縄で広範囲を選択できます。
- Shiftキーを押しながらドラッグすると、複数の範囲を選択することができます。
[頂点を追加]ツール
- すでに作成済みの頂点をクリックすると、頂点を選択できます。
- Shiftキーを押しながらクリックすると、エッジを引きながら複数の頂点を選択することができます。
頂点の移動
頂点を移動させると、テクスチャには影響を与えずメッシュの形状のみを編集することができます。
選択した頂点に対し、[選択]ツールで以下のように移動を行うことができます。
- ドラッグすると頂点を移動できます。
- Shiftキーを押しながらドラッグすると、水平または垂直に移動できます。
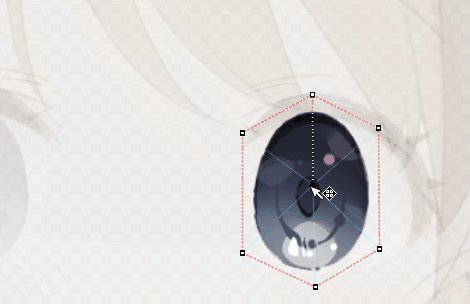
- 頂点を複数選択した際に現れるバウンディングボックスの中央をドラッグすると、まとめて移動できます。
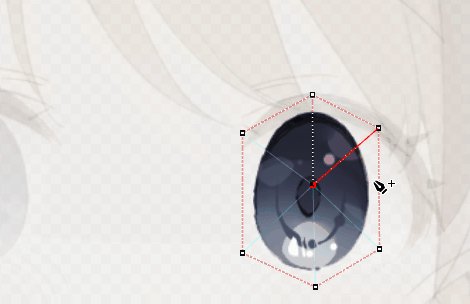
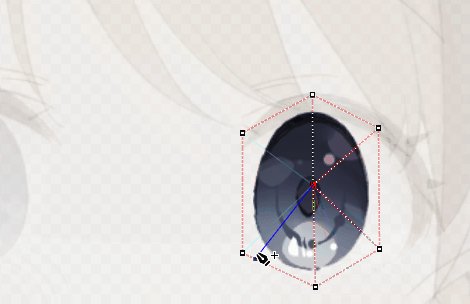
- 頂点を複数選択した際に現れるバウンディングボックスの外周の赤い点上でドラッグすると、拡縮しながら移動できます(このときShiftキーを押しながら操作すると縦横比率を保ったまま拡縮し、Altキーを押しながら操作すると中心を基準に拡縮します)。
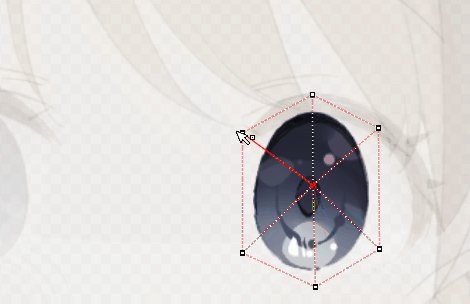
- 頂点を複数選択した際に現れるバウンディングボックスの外周の赤い点以外の部分でドラッグすると、回転させることができます。
頂点をマージ
[頂点をマージ]を実行すると、既に打たれている頂点とそれに紐づくエッジを1つにまとめることができます。
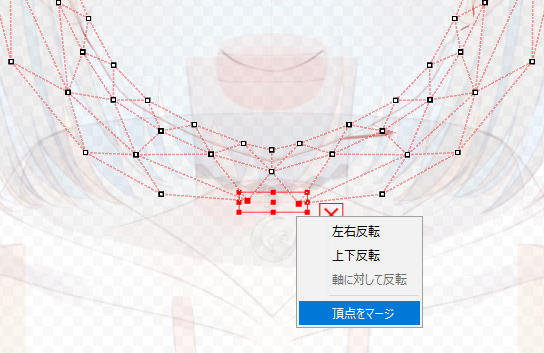
1つにまとめたい頂点を複数選択した状態で、キャンバス上を右クリック→[頂点をマージ]を実行します。
メニューから選択することもできます。
[頂点をマージ]実行前:

[頂点をマージ]実行後:

元に戻す
Ctrl+Zを押すと、前の操作の段階に戻すことができます(頂点の選択操作を含む)。
やり直す
Ctrl+Yを押すと、元に戻した操作をもう一度やり直します(頂点の選択操作を含む)。
メニュー
メッシュ編集モードでは、メニューバーに[メッシュ編集モード]と表示され、その他のメニューを選ぶことができます。
| メッシュ編集を完了(Ctrl+E) | 現在の編集状態を確定し、メッシュ編集モードを閉じます。 |
| メッシュの自動生成(Ctrl+Shift+A) | メッシュの自動生成ダイアログを開きます。 |
| エッジ(線)を自動接続(Ctrl+R) | 未接続の頂点を接続します。 |
| 左右反転 上下反転 | メッシュを左右または上下に反転します。頂点を選択している場合は、選択中の頂点を反転します。 |
| 軸に対して反転 | メッシュをミラー編集の軸に対して反転します。頂点を選択している場合は、選択中の頂点を反転します。 |
| 頂点をマージ | 既に打たれている頂点とそれに紐づくエッジを1つにまとめることができます。 |
| 選択頂点をグル―・バインド 選択頂点をグル―・バインド解除 | グルーをバインド(吸着)したり解除を行います。 |
| アートメッシュの頂点番号を表示 | 各頂点の番号を表示します。メッシュ編集モードのみ、オン/オフが可能です。 |
メッシュ編集モードの表示
メッシュ編集モードでは編集するアートメッシュの表示形式を変更することができます。
使いやすい形式に切り替えて編集を行いましょう。
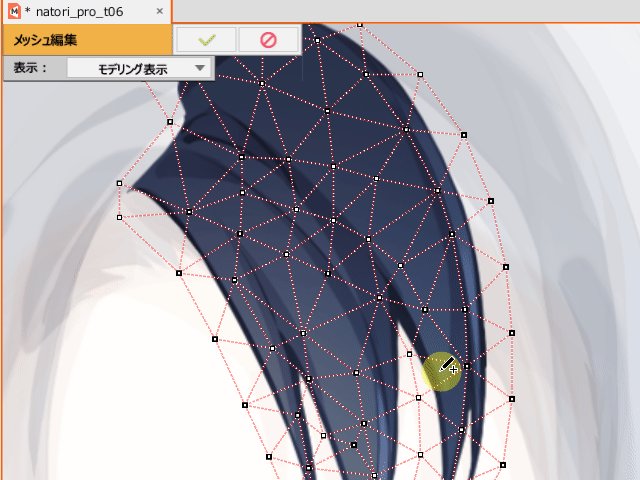
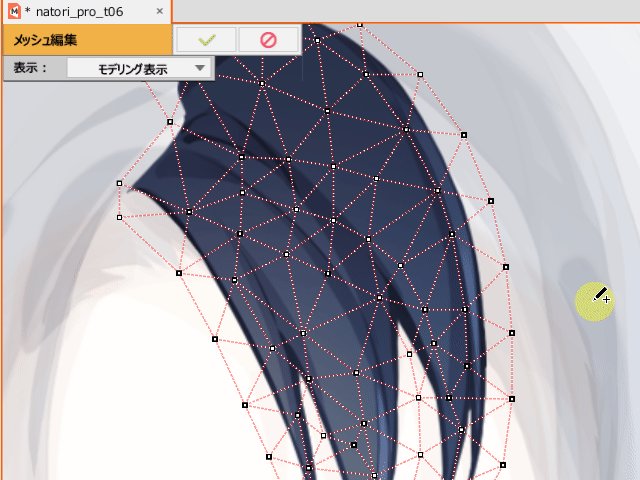
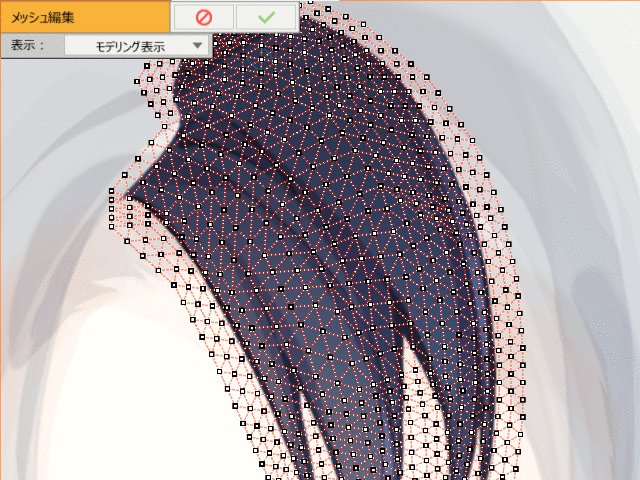
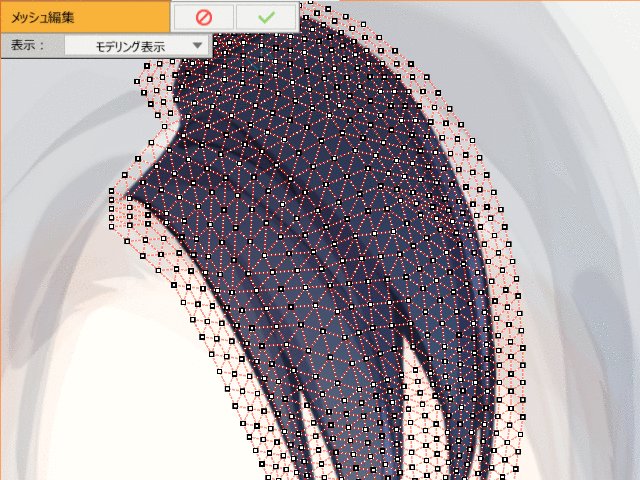
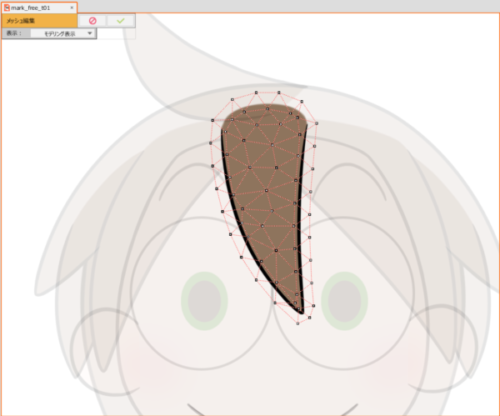
モデリング表示

編集中のアートメッシュ以外のテクスチャが薄く表示されます。
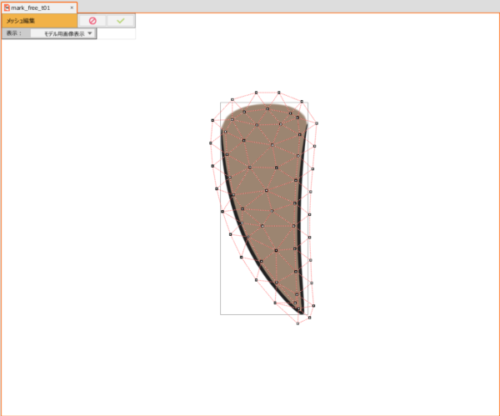
モデル用画像表示

編集中のアートメッシュのみが表示されます。
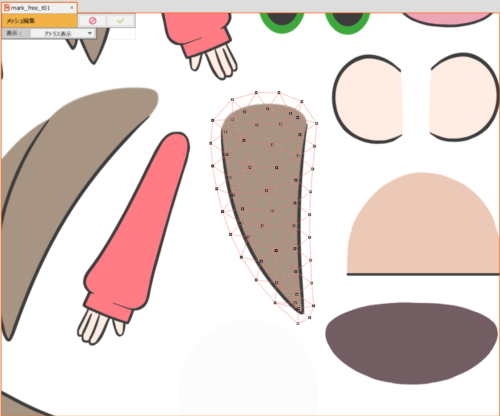
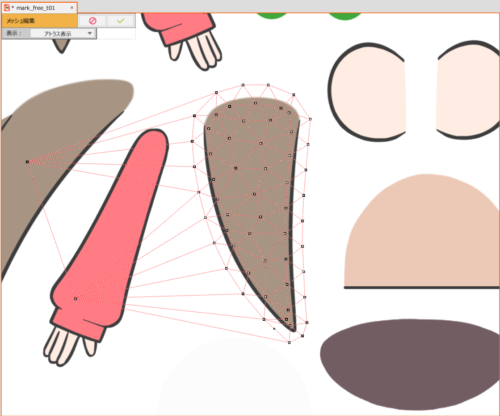
アトラス表示

テクスチャアトラスのテクスチャが表示されます。
Cubism 2.1のモデルを読み込んだ場合、またはCubism3以降でテクスチャアトラスを作成した場合に表示することができます。
この表示で編集を行う場合、下図のように隣接するテクスチャに編集中のメッシュが重なるとモデルに余計なテクスチャが表示されてしまいます。
[アトラス表示]を使用する際には、余白部分などがまわりのテクスチャに重ならないように注意しましょう。

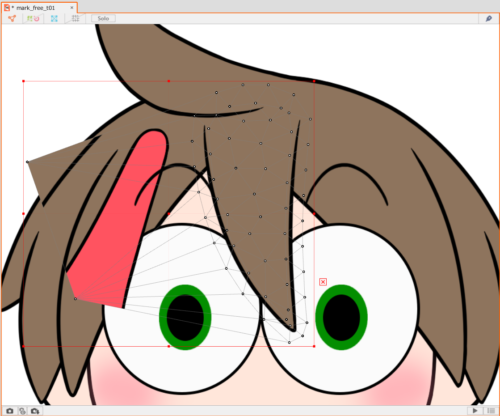
下図のように読み込んだモデルに意図しないテクスチャ画像の表示があった場合には[メッシュ編集モード]の[アトラス表示]もしくは[テクスチャアトラス]でアートメッシュが重なっている部分がないか確認します。

このような場合には[メッシュ編集モード]の[アトラス表示]でメッシュを編集する、もしくは[テクスチャアトラス]でアートメッシュが重ならないように並べ替えることで修正します。
