マスクの反転
最終更新: 2019年9月4日
ここではマスクの反転について説明します。
マスクの反転について
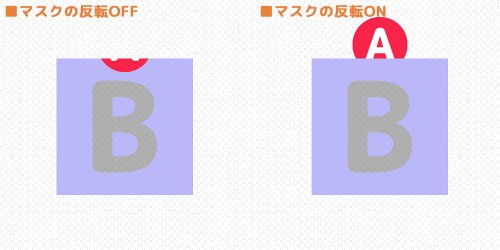
クリッピングマスクを反転し、隠す表現ができるようになります。

マスクの反転の手順
マスクにするオブジェクトIDの指定までは「クリッピングマスク」と同じです。
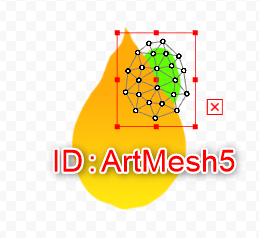
マスクにするアートメッシュを選択し、コピーします。

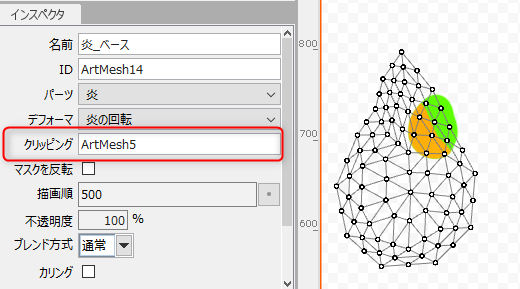
クリッピングするアートメッシュを選択し、[インスペクタ]パレットの[クリッピング]の欄にIDをペーストします。
[クリッピング]にマスクにするアートメッシュのID(ArtMesh5)がペーストされ、オブジェクトがクリッピングされます。
ここまでは通常のクリッピングマスクの手順になります。

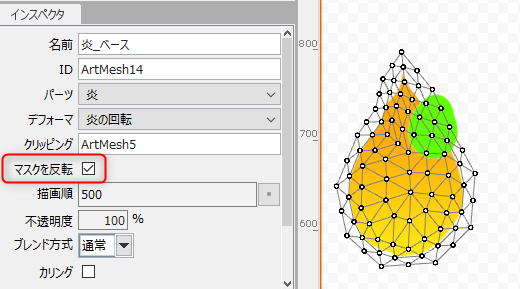
[インスペクタ]パレットの[マスクを反転]にチェックを入れます。

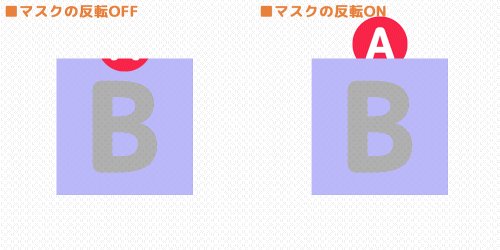
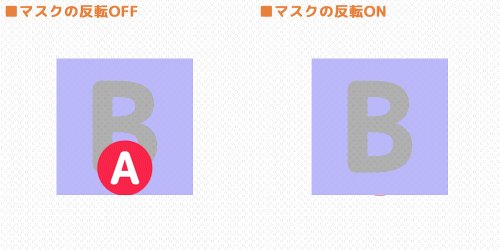
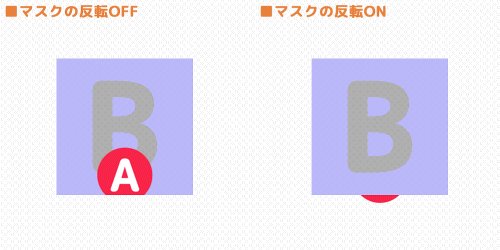
マスクの反転をONにすることで、通常のクリッピングマスクとは逆で
指定したアートメッシュで隠す表現ができます。

Tips
コンマで区切ることで複数のアートメッシュを指定できます(例:ArtMesh1, ArtMesh2…)
Point
SDK以外の動画作品などで使用される場合、クリッピングマスクは多用しても問題ありません。
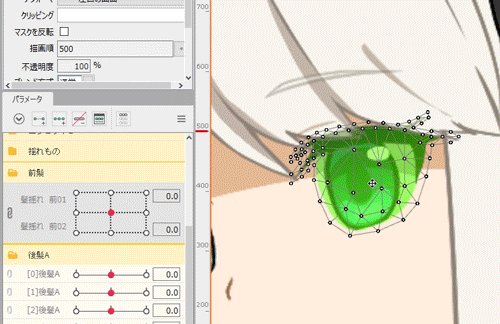
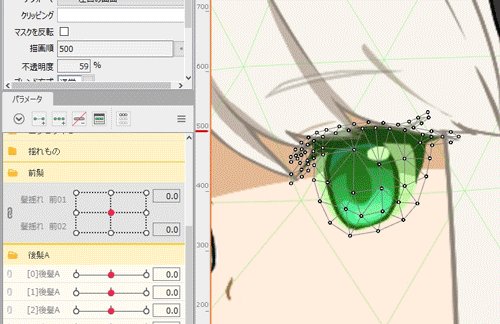
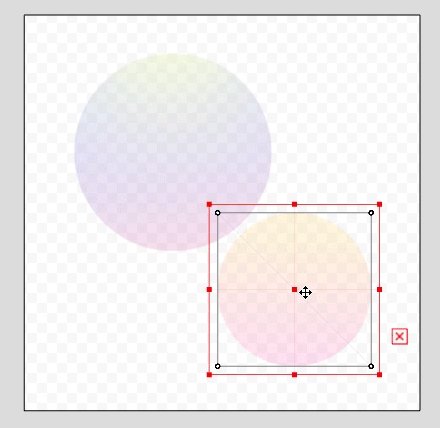
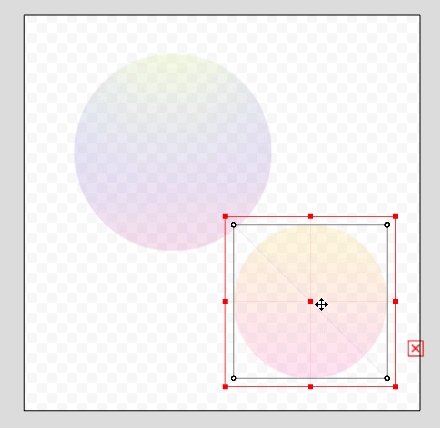
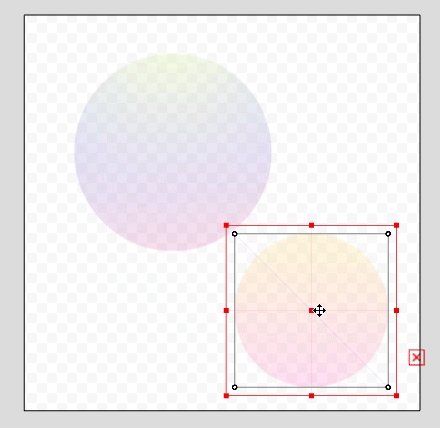
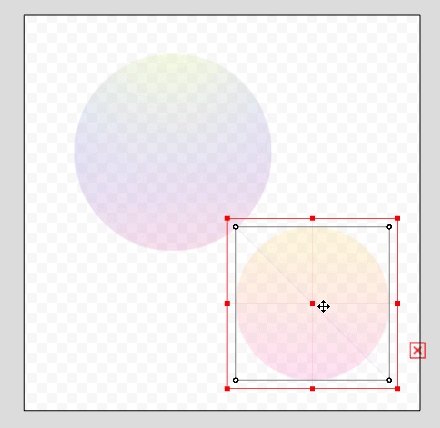
マスクの反転使用例
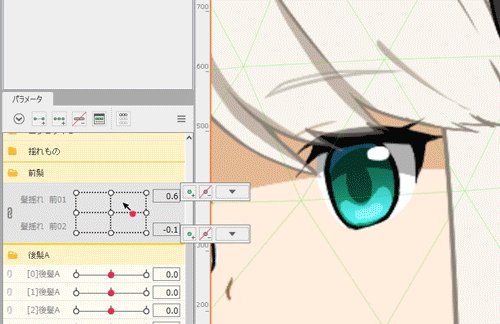
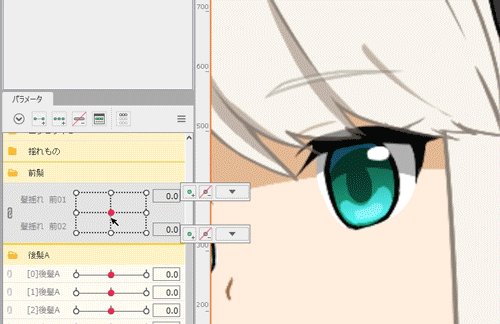
半透明の画像に前髪をクリッピング⇒[マスクを反転]することで、
髪の毛の透け表現などが可能です。

反転したマスクで指定したオブジェクトを隠すことができるので、
半透明同士のオブジェクトを重ねても色が重なりません。

SDK使用時のクリッピング注意点
SDKのバージョン指定による制限
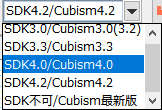
マスクの反転を使うときは、エディタのSDKターゲットバージョンを[SDK4.0/Cubism4.0]以降にしてください。

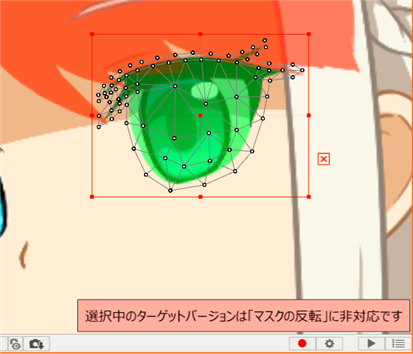
3.3以前のターゲットでは、マスクの反転に対応していないためビューの表示に反映されません。
(見た目が赤色になって、警告が出ます)

moc3 ファイル書き出しについて
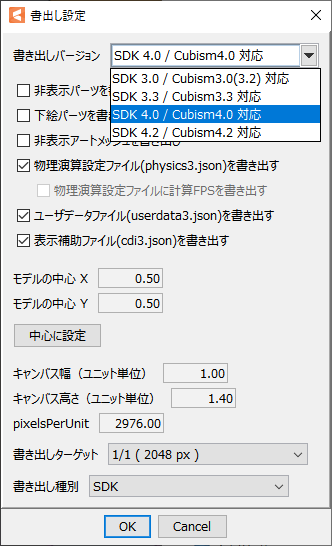
マスクの反転を含むモデルをSDK4.0で使用するには、
書き出しバージョンを[SDK4.0/Cubism4.0対応]以降にして書き出してください。
3.3以前のバージョンを選択した場合、マスクの反転をONにしてあるとクリッピングID、マスク反転フラグが書き出されません。