アートパスの調整
最終更新: 2019年12月12日
基本のアートパス調整
[ツール詳細]パレット及び[インスペクタ]パレットから行うアートパス、コントロールポイントへの調整方法です。
アートパスの[ツール詳細]パレットの詳しい使い方は「ツール詳細パレット」をご覧ください。
アートパスの[インスペクタ]パレットの詳しい使い方は「インスペクタパレット」をご覧ください。
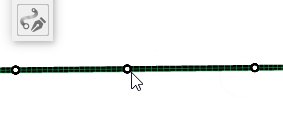
コントロールポイントの追加
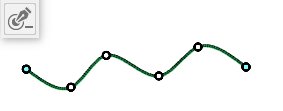
新規アートパス作成するとき、アートパスにコントロールポイントを増やすときに使用します。
[ツール詳細]パレット内の[コントロールポイントの追加]アイコンを選択し、追加したい部分でクリックします。

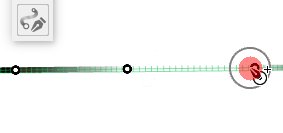
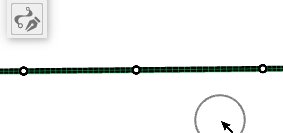
コントロールポイントの削除
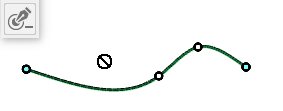
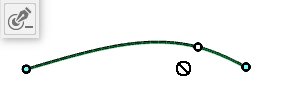
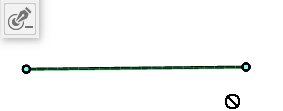
アートパスのコントロールポイントを削除したいときに使用します。
[ツール詳細]パレット内の[コントロールポイントの削除]アイコンを選択し、削除したいコントロールポイントをクリックします。

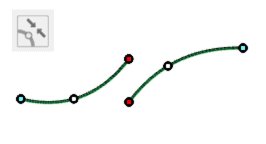
コントロールポイントの折れ線
アートパスのコントロールポイントを折れ線にしたいときに使用します。
[ツール詳細]パレット内の[コントロールポイントの折れ線]アイコンを選択し、折れ線にしたいコントロールポイントをクリックします。

もしくは、コントロールポイント選択中に[インスペクタ]パレット内下部「コントロールポイントの設定」の折れ線チェックボックスに✔をいれます。
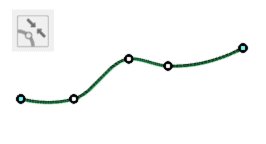
アートパスを接続
2本のアートパスの端のコントロールポイント同士を接続し、一本のアートパスにする機能です。
接続したいコントロールポイントを2点選択した後で、[アートパスを接続]で接続できます。
※接続することで、形状に応じて線の形が変化する場合があります。手動でコントロールポイントを調整し任意の形状に整えて下さい。

アートパスを切断
選択されたコントロールポイントで、[アートパスを切断]で切断できます。
※切断することで、形状に応じて線の形が変化する場合があります。手動でコントロールポイントを調整し任意の形状に整えて下さい。
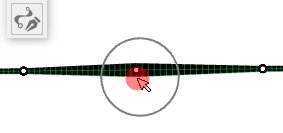
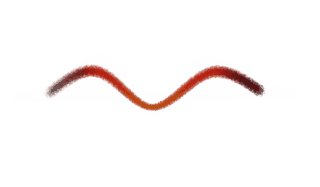
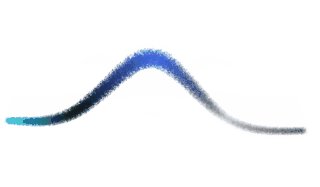
コントロールポイントに設定されている不透明度を調整する
アートパスのコントロールポイントの不透明度を変更したいときに使用します。
[ツール詳細]パレット内の[コントロールポイントに設定されている不透明度を調整する]アイコンを選択し、不透明度を変更したいコントロールポイントをドラッグします。
ドラッグ:不透明度を上げる
Alt+ドラッグ:不透明度を下げる
B+ドラッグ:ブラシサイズ変更

もしくは、コントロールポイント選択中に[インスペクタ]パレット下部「コントロールポイントの設定」の不透明度の%数値から変更できます。
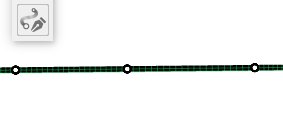
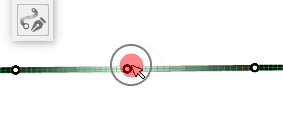
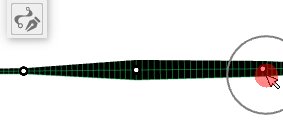
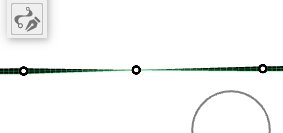
コントロールポイントに設定されている太さを調整する
アートパスのコントロールポイントの太さを変更したいときに使用します。
[ツール詳細]パレット内の[コントロールポイントに設定されている太さを調整する]アイコンを選択し、太さを調整したいコントロールポイントをドラッグします。
ドラッグ:線幅を太く
Alt+ドラッグ:線幅を細く
B+ドラッグ:ブラシサイズ変更

もしくは、コントロールポイント選択中に[インスペクタ]パレット下部「コントロールポイントの設定」の線幅のpixel数値から変更できます。
アートパス線に対してまとめて線幅や色を設定したい場合は、
[矢印選択ツール]で調整したいアートパスのコントロールポイントを全選択した後で、
[インスペクタ]パレット内下部「コントロールポイントの設定」から各種設定をして下さい。
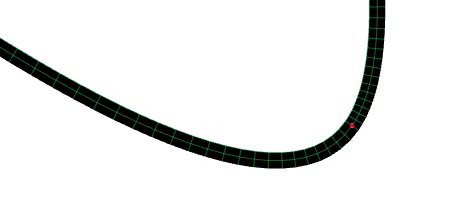
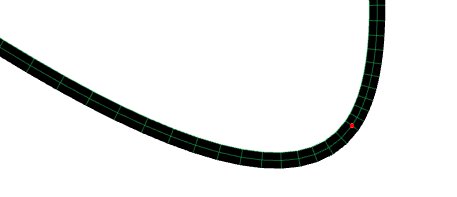
分割数
[インスペクタ]パレット内下部「コントロールポイントの設定」の「分割数」は数値を大きくするほどアートパス線が滑らかな曲線を描きます。
初期値は20です。
※分割数を高くするほどエディター全体のパフォーマンスに影響します。

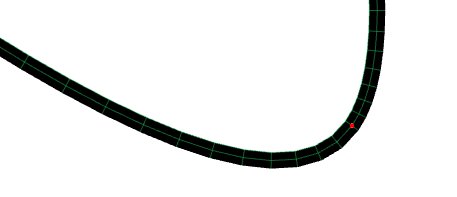
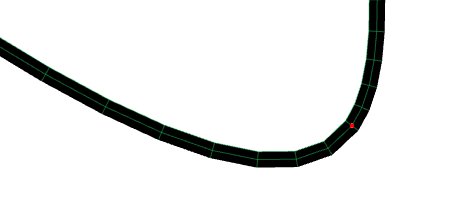
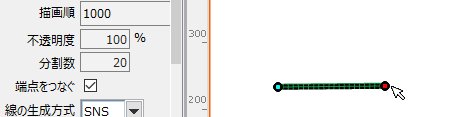
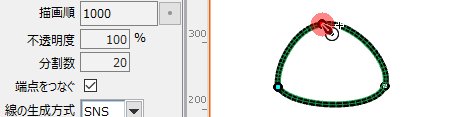
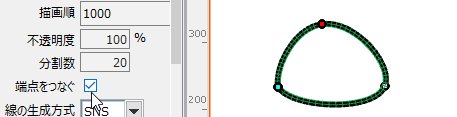
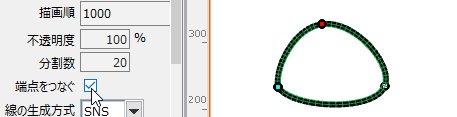
端点をつなぐ
[インスペクタ]パレット内下部「コントロールポイントの設定」の「端点をつなぐ」は✔をいれると、
コントロールポイントが三点以上ある時に自動でアートパス線の端がつながった見た目に補間する機能です。
(コントロールポイントが二点以下の場合は✔をいれても見た目の変化はありません。)
※端点をつなぐと形状に応じて線の形が変化する場合があるので、手動でコントロールポイントを調整し任意の形状に整えて下さい。

線の生成方法 LCNS/SNS
アートパスのコントロールポイント間の線の補間計算を選べます。
それぞれの特徴のまとめは「アートパス:アートパスの性質と種類」をご覧ください
アートパスのパラメータ制御
アートパスは通常のオブジェクトのようにパラメータを設定することも出来ます。
設定できる要素は、コントロールポイントの「位置」「線幅」「線色」「不透明度」です。

[アートパス]メニューからのみ行えるアートパス調整
[アートパス]メニューからアートパスに対して出来ることを順に紹介します。
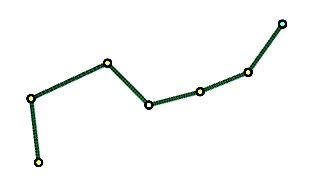
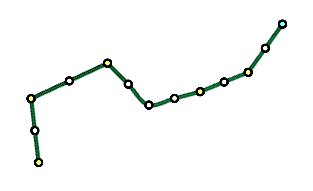
すべてのコントロールポイントの中間に点を追加
アートパスのすべてのコントロールポイントの中間に点を追加する機能です。
[モデリング]→[アートパス]→[すべてのコントロールポイントの中間に点を追加]で追加できます。

選択コントロールポイントの中間に点を追加
アートパスの選択コントロールポイントの中間に点を追加する機能です。
[モデリング]→[アートパス]→[選択コントロールポイントの中間に点を追加]で追加できます。

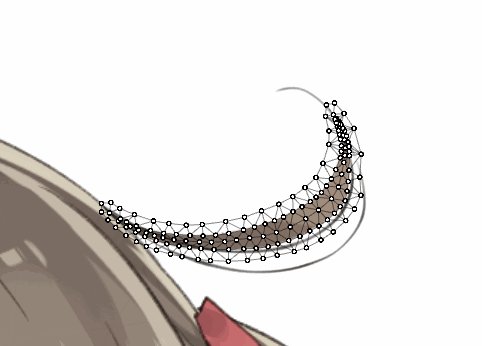
アートパスから変形パスを生成
アートパスのコントロールポイントの位置に変形パスのコントロールポイントを自動で生成することが出来る機能です。
アートパスとアートメッシュを選択し[モデリング]メニュー →[アートパス]→[アートパスから変形パス生成]でアートメッシュ側に変形パスが生成されます。
生成された変形パスでアートパスを調整するときは、アートパスとアートメッシュ両方を選択した状態で動かして下さい。
基本は通常の変形パスと同じですので、詳しくは「変形パス」をご覧ください。
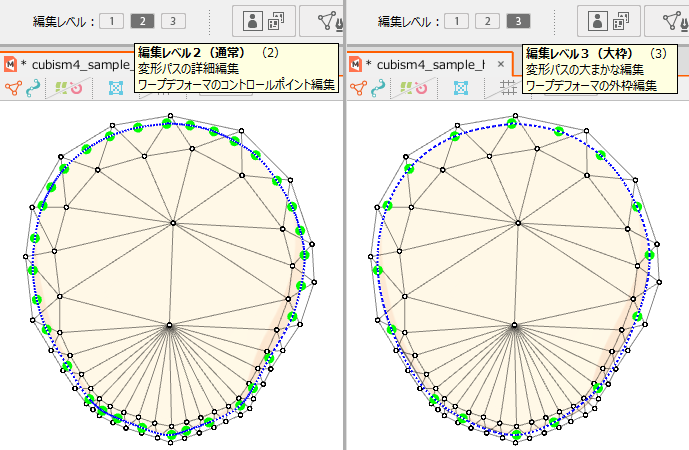
※編集レベル2と3それぞれに、変形パスが生成されます。
編集レベル2はアートパスのコントロールポイント数と同数の変形パスのコントロールポイントが生成されます。
編集レベル3はアートパスのコントロールポイント数の半分の変形パスのコントロールポイントが生成されます。

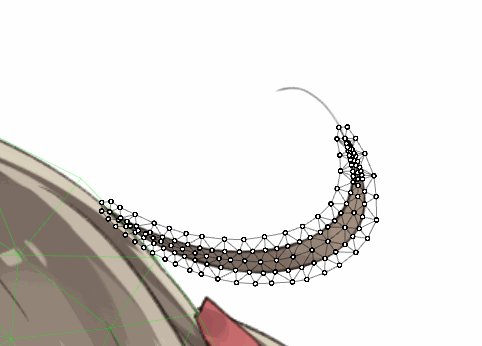
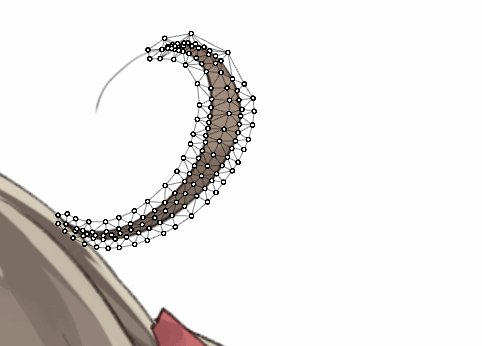
アートメッシュの変形をアートパスへベイク
アートメッシュにつけた変形にアートパスが沿うように形を焼き込むことが出来る機能です。
アートメッシュとアートパスを選択し[モデリング]メニュー →[アートパス]→[アートメッシュの変形をアートパスにベイク]でアートパスにアートメッシュと同じキーフォームが生成されます。
※アートメッシュとアートパスのその場の位置関係を基準に変形が反映されます。

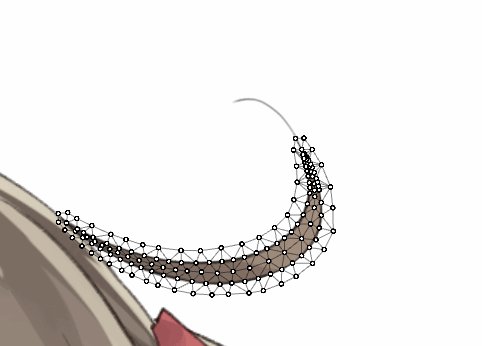
追従設定
すべて追従/すべて解除
選択コントロールポイントを追従/選択コントロールポイントを解除
アートメッシュにつけた変形にアートパスがリアルタイムで追従する機能です。
アートメッシュとアートパスを選択し[モデリング]メニュー→[アートパス]→[すべて追従]で設定できます。
解除するときは追従中のアートパスを選択し[モデリング]メニュー→[アートパス]→[すべて解除]を行って下さい。
この機能は、選択中のコントロールポイントに対して設定することもできます。
その場合[モデリング]メニュー→[アートパス]→[選択コントロールポイントを追従/選択コントロールポイントを解除]で設定してください。
※追従中はアートパス線単体の変形はできません。(色や不透明度は追従中も編集可能です)