Webサンプルのビルド
最終更新: 2023年2月21日
このページでは、Windows上でLive2D Cubism SDK for Webに同梱しているTypeScriptのサンプルプロジェクトを、Visual Studio Codeでトランスパイルするまでの手順を説明します。
※記事の内容は Cubism 4 SDK for Web R1 を使用したものです。
Cubism SDKのバージョンによって方法や手順が違う場合があります。
必要なもの
SDK本体です。「公式ダウンロードページ」からダウンロードします。
JavaScriptの実行環境です。
今回使用する開発環境です。言語はTypeScriptを利用します。
インストール作業
1. Visual Studio Code
Visual Studio Codeをインストールし、起動したら Cubism SDK for Web のトップフォルダを開き、拡張機能として以下をインストールします。
・EditorConfig for VS Code
開発用のツールです。
コードのフォーマットを統一するために使用します。
拡張機能の検索窓に「@recommended 」と入力することでも表示されます。
インストールが完了したら、拡張機能を有効にするためにエディタを再起動します。
2. Node.js
ビルドに必要な各パッケージの管理、JavaScriptの実行環境として、Node.jsをインストールします。
公式サイトにあるインストーラを使用してインストールします。
インストール完了後、コマンドプロンプトを開き、
node --version
npm --version
と入力し、npmコマンドが使用できるか確認します。
バージョン情報が出力されると成功です。
3. WebPackなど、ビルドや実行に必要な各パッケージ
Webpack Dev Serverの導入やTypeScript、JavaScriptの依存関係などを解決するために、必要なパッケージをインストールします。
Cubism SDK for Web のフォルダを開いた Visual Studio Code上で、「ctrl+shift+P」を押して「Tasks: Run Task」から「npm: install – Samples/TypeScript/Demo」を選択してインストールできます。
ビルド
ビルドをおこなう際は、Visual Studio Code上でCubism SDK for Webのトップディレクトリを開き、
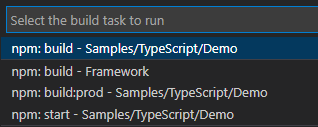
メニューバーから Terminal > Run Build Task… または 「ctrl+shift+B」 でビルドタスク一覧が表示されるので、「npm: build – Samples/TypeScript/Demo」 などを選択し、ビルドを実行します。

ビルド完了後、Samples/TypeScript/Demo フォルダ内に dist フォルダが作成され、中にJavaScriptファイル(bundle.js)が出力されます。
実行
ビルドが無事成功したら、次は実行の手順になります。
実行確認するためには、Cubism SDK for Web のフォルダを開いた Visual Studio Code上で、「ctrl+shift+P」を押して「Tasks: Run Task」から「npm: serve – Samples/TypeScript/Demo」を選択すると
簡易のローカルサーバが起動します。
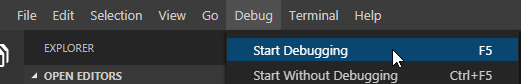
ローカルサーバが起動した状態から、F5キーを押下またはメニューバーの Debug > Start Debugging を選択することで Debugger for Chrome が起動しデバッグができます。
初回のみ構成を選択するよう求められたら、remote web site with sourcemapを選択します。

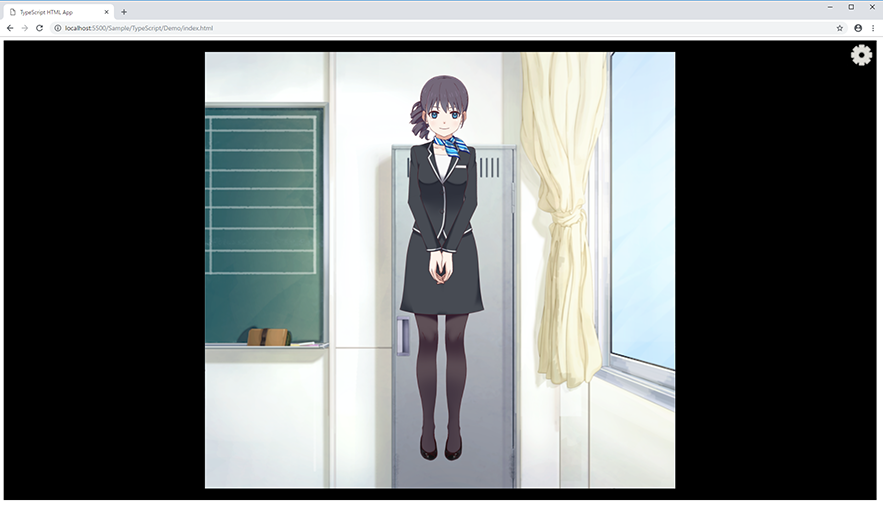
ブラウザが起動、画面が出現しモデルが表示されると成功です。

また、任意のブラウザ上で [npm: serve で表示されたアドレス]/Samples/TypeScript/Demo/ にアクセスすると、index.html の確認ができます。
このときポートの競合などがあると接続が拒否される場合がありますので、
その際は「/Samples/TypeScript/Demo/package.json」内の”serve”項目で指定しているポート番号が競合していないかご確認ください。
// -p の後でポート番号を指定 "serve": "serve ../../.. -p 5000",
また、開発用途で Debugger for Chrome を使用している場合は「/.vscode/launch.json」の”url”項目で接続URLを指定していますので、そちらも併せてご確認ください。
"url": "http://localhost:5000/Samples/TypeScript/Demo/",
