当たり判定の設定 (SDK for Cocos Creator)
最終更新: 2023年3月14日
このページはCubism 4.2以前の古いバージョン向けです。 最新のページはこちら
ここでは、入力された座標からモデルの当たり判定を取得する方法を説明します。
「SDK をインポート」をおこなったプロジェクトに追加することを前提とした説明となっています。
概要
当たり判定を取得するには、Cubism SDKでは、 Raycast というコンポーネントを利用します。
Raycastを設定するには、以下の3つを行ないます。
- Raycastを実行するコンポーネントのアタッチ
- 当たり判定に使用するアートメッシュを指定
- CubismRaycaster.raycastから判定の結果を取得
Raycastを実行するコンポーネントのアタッチ
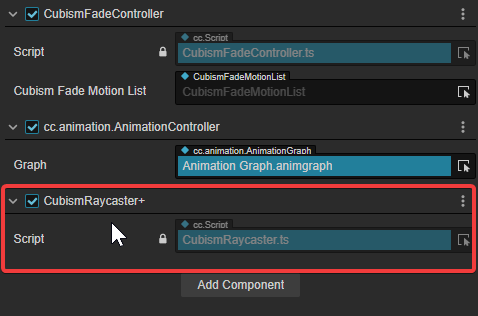
モデルのルートとなるNodeに、当たり判定の処理を行う[CubismRaycaster]というコンポーネントをアタッチします。


当たり判定に使用するアートメッシュを指定
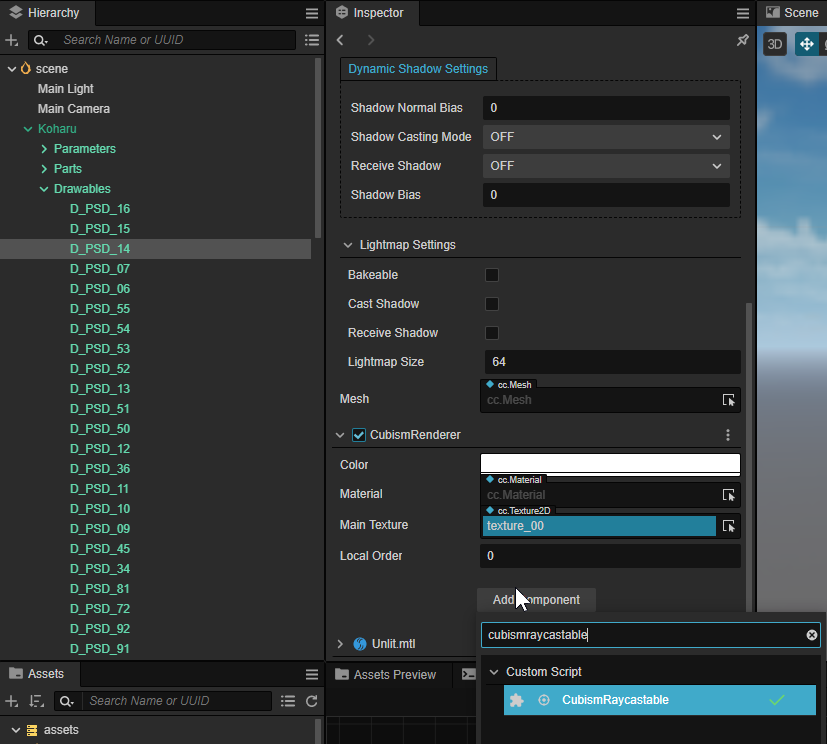
[モデル]/Drawables/ 以下には、描画されるアートメッシュひとつひとつを管理するNodeが配置されています。
Nodeの名前は、そのパラメータのIDとなっています。
このNodeの中から当たり判定用の範囲として扱うものに、[CubismRaycastable]をアタッチします。

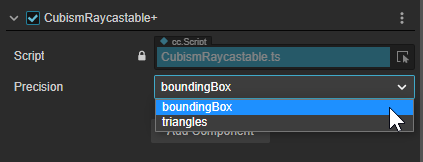
CubismRaycastableからは、アタッチしたメッシュの当たり判定の範囲を選ぶことができます。
- Bounding Box : そのメッシュを囲う矩形を当たり判定とします。Trianglesよりも負荷が軽いです。
- Triangles : そのメッシュの形状を当たり判定とします。範囲を正確に判定したい場合はこちらを設定してください。

CubismRaycaster.raycastから判定の結果を取得
最後に、モデルのルートにアタッチした CubismRaycaster の Raycast() を使用して当たり判定の結果を取得します。
「CubismHitTest」というTypeScriptスクリプトを作成し、コードを以下のように書き加えて、モデルのルートにアタッチします。
import { _decorator, Component, Node, input, Input, EventTouch, Camera } from 'cc';
import CubismRaycaster from '../../Framework/Raycasting/CubismRaycaster';
import CubismRaycastHit from '../../Framework/Raycasting/CubismRaycastHit';
const { ccclass, property } = _decorator;
@ccclass('CubismHitTest')
export class CubismHitTest extends Component {
@property({ type: Camera, visible: true })
public _camera: Camera = new Camera;
protected start() {
input.on(Input.EventType.TOUCH_START,this.onTouchStart,this);
}
public onTouchStart(event: EventTouch) {
const raycaster = this.getComponent(CubismRaycaster);
if (raycaster == null) {
return;
}
// Get up to 4 results of collision detection.
const results = new Array<CubismRaycastHit>(4);
// Cast ray from pointer position.
const ray = this._camera.screenPointToRay(event.getLocationX(), event.getLocationY());
const hitCount = raycaster.raycast2(ray, results);
// Show results.
let resultsText = hitCount.toString();
for (var i = 0; i < hitCount; i++)
{
resultsText += "\n" + results[i].drawable?.name;
}
console.log(resultsText);
}
}
以上で設定は完了です。
この状態で、実行中にGameビューでCubismRaycastableがアタッチされたメッシュをクリックすると、当たり判定の結果をConsoleビューに出力します。
実行例
D_PSD_16<CubismDrawable> D_PSD_15<CubismDrawable> D_PSD_14<CubismDrawable> D_PSD_07<CubismDrawable>
この記事はお役に立ちましたか?
はいいいえ
