motion3.jsonに設定されたイベントを取得 (SDK for Cocos Creator)
最終更新: 2023年3月14日
ここでは、motion3.jsonに設定されたイベントの情報を、自動生成されるAnimationClipから発行されるイベントから取得する方法を説明します。
概要
[UserData]は、ユーザがモーションの任意のタイミングでイベントを発行することができます。
Cocos Creatorでは、motion3.jsonから変換されるAnimationClipからイベントが発行されます。
イベントの扱い方によっては、モーションの途中から音声を再生させたり、パーツの表示状態を変更するなど、様々なことに活用できます。
motion3.jsonへのイベントの設定方法については こちら をご覧下さい。
モーションから発行されるイベントの取得には、以下の手順を行ないます。
- イベントを受け取るコンポーネントの作成
- CubismMotion3Jsonに記述を追加
- モデルとモーションをSceneに配置
イベントを受け取るコンポーネントの作成
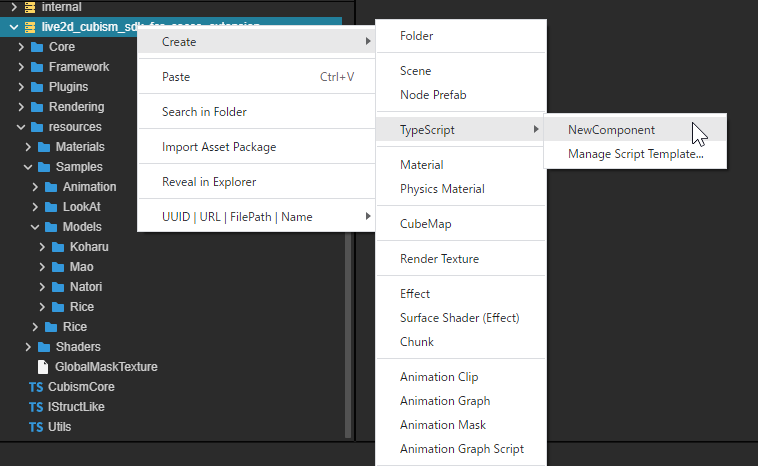
Assetsウィンドウを右クリックし、[Create]-[TypeScript]-[New Component]をクリックしてTypeScriptスクリプトを作成します。
ここでは名前はUserDataTestとします。


作成したUserDataTestの中身を以下のように書き換えます。
import { _decorator, Component, Animation } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('UserDataTest')
export class UserDataTest extends Component {
UserDataEventListener(value: String) {
const anim = this.getComponents(Animation)[0];
const currentState = anim.getState(anim.defaultClip!!.name)
console.log("Time: " + currentState.current + "\n" + "Value: " + value);
}
}
CubismMotion3Jsonに記述を追加
CubismMotion3Jsonクラスを開き、 toAnimationClipB() のAnimationEventを作成している箇所を以下のように記述します。
const frame = this.userData[i].time;
const functionName = `UserDataEventListener`
const params = new Array<string>();
params.push(this.userData[i].value);
animationClip.events.push({ frame: frame, func: functionName, params: params });
functionName には、前項で作成したUserDataTestクラスのイベントを受信するメソッドの名前を設定します。
モデルとモーションをSceneに配置
イベントが設定されたmotion3.jsonをインポート、または再インポートします。
インポートや再インポートについては、「SDK をインポート」「インポートしたモデルを更新」をご覧ください。
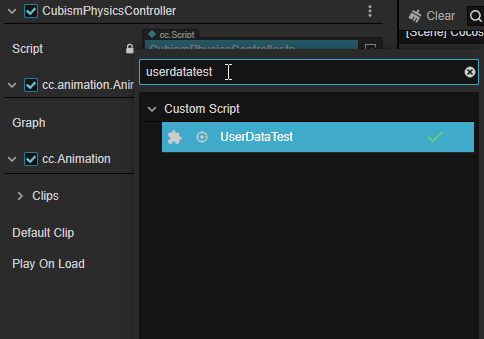
HierarchyウィンドウにモデルのPrefabを配置し、PrefabのルートにAnimationコンポーネントとUserDataTestコンポーネントをアタッチします。

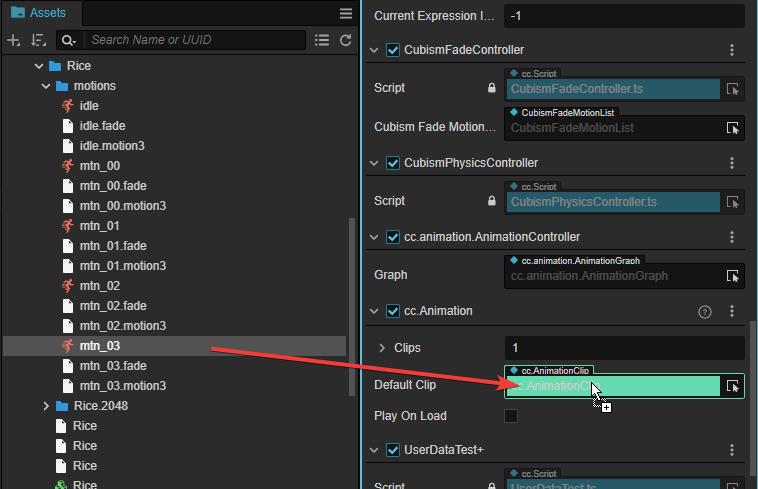
motion3.jsonから生成されたAnimationClipを、Hierarchyに配置したPrefabへのAnimationコンポーネント内のDefault Clip 欄へドラッグ・アンド・ドロップします。


以上で設定は終了です。
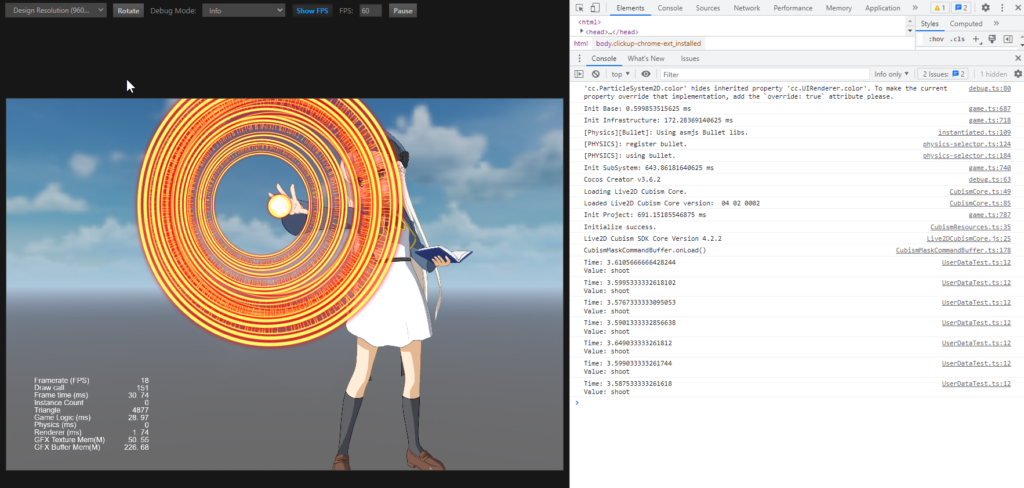
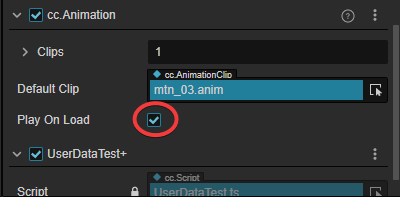
この状態でSceneを実行すると、再生中のAnimationClipから特定のタイミングでイベントが発行され、Consoleウィンドウやブラウザのconsoleに、イベントに設定された文字列が出力されます。