获取在motion3.json中设置的Event (SDK for Cocos Creator)
最終更新: 2023年3月14日
本节说明如何从自动生成的AnimationClip发行的Event中获取motion3.json中设置的Event信息。
概述
[UserData]中,用户可以在动态的任意时刻发行Event。
在Cocos Creator中,Event是从由motion3.json转变而来的AnimationClip发行的。
根据您处理Event的方式,您可以将其用于各种目的,例如从动态中间播放音频或变更部件的显示状态等。
请参考此处了解如何在motion3.json中设置Event。
要获取动态发行的Event,请按照以下步骤操作。
- 创建一个接收Event的组件
- 在CubismMotion3Json中追加描述
- 将模型和动态置入到Scene中
创建一个接收Event的组件
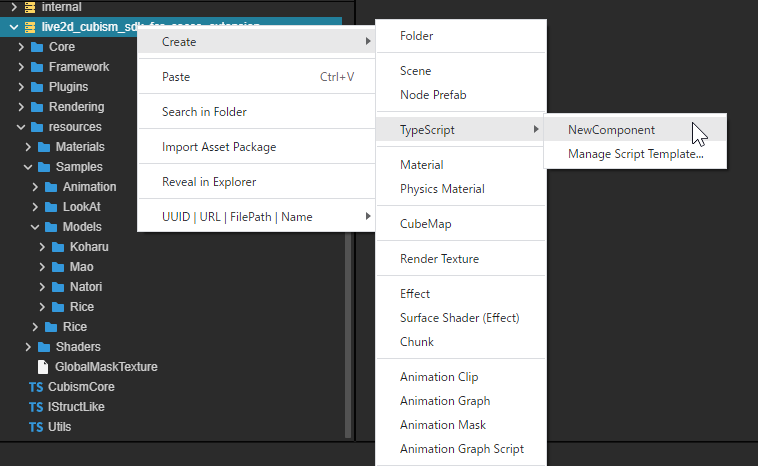
通过按右键单击Assets窗口并单击[Create] – [TypeScript] – [New Component]来创建TypeScript脚本。
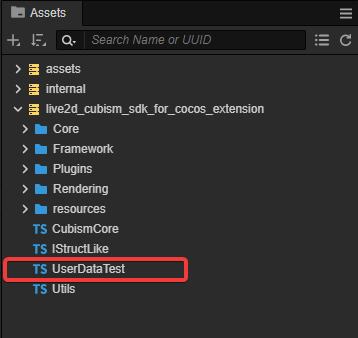
这里的名称是UserDataTest。


将创建的UserDataTest的内容改写如下。
import { _decorator, Component, Animation } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('UserDataTest')
export class UserDataTest extends Component {
UserDataEventListener(value: String) {
const anim = this.getComponents(Animation)[0];
const currentState = anim.getState(anim.defaultClip!!.name)
console.log("Time: " + currentState.current + "\n" + "Value: " + value);
}
}
在CubismMotion3Json中追加描述
打开CubismMotion3Json类,如下描述创建toAnimationClipB()的AnimationEvent的位置。
const frame = this.userData[i].time;
const functionName = `UserDataEventListener`
const params = new Array<string>();
params.push(this.userData[i].value);
animationClip.events.push({ frame: frame, func: functionName, params: params });
对于functionName,设置接收上一节中创建的UserDataTest类的Event的方法名称。
将模型和动态置入到Scene中
载入或重新载入设置Event的motion3.json。
关于载入和重新载入,请参考“载入SDK”和“更新载入的模型”。
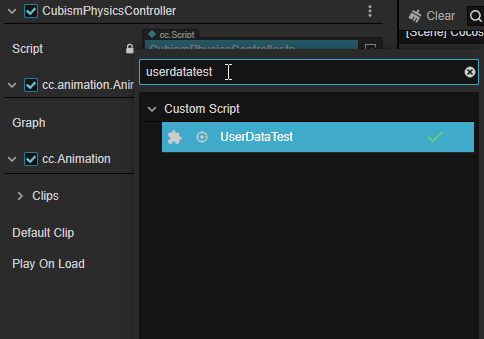
将模型Prefab置入在Hierarchy视窗中,并将Animation组件和UserDataTest组件附加到Prefab的根。

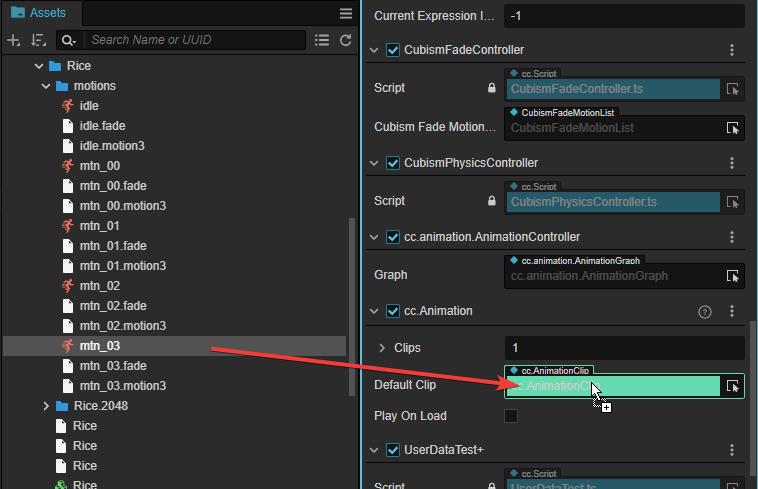
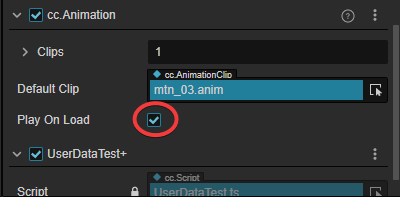
将motion3.json生成的AnimationClip拖放到置入Hierarchy的Prefab中的Animation组件内的Default Clip栏。


这要就完成了设置。
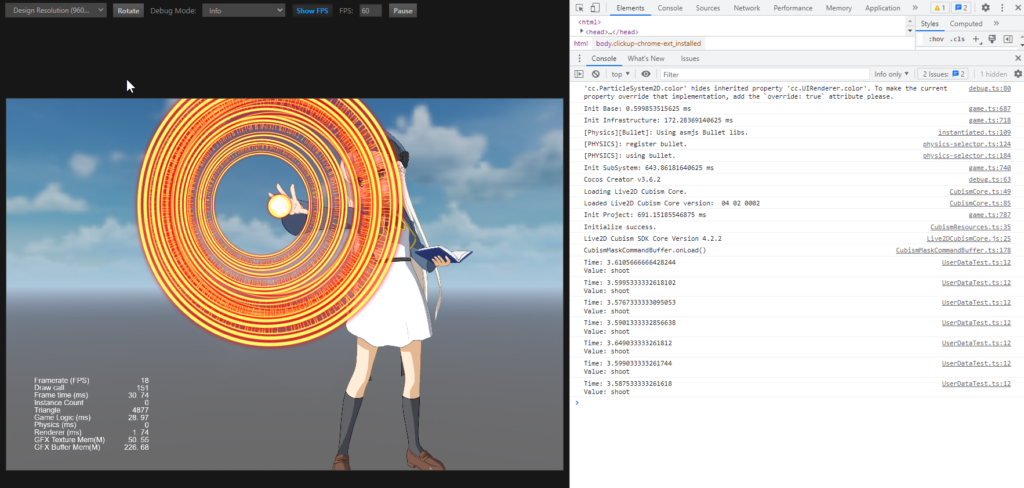
如果在这种状态下执行Scene,将从正在播放的AnimationClip的特定时间发行Event,并将为Event设置的字符串输出到Console视窗或浏览器的Console。