播放动画 (SDK for Cocos Creator)
最終更新: 2023年3月14日
这是一个在Cocos Creator项目模型上播放从Cubism Editor输出的嵌入动画文件的教程。
说明以追加到已执行“载入SDK”的项目为前提。
概述
要在Cocos Creator项目上播放Cubism动画,您需要一个.motion3.json格式的动态文件。
有关输出动态文件的信息,请参考“嵌入数据”。
在SDK中与模型相同,还准备了motion3.json用Importer,motion3.json在载入时会自动转变为Cocos Creator的动画格式AnimationClip。
通过使用转变后的AnimationClip,可以仅使用Cocos Creator的内置函数处理动画,而无需使用Cocos Creator上的Live2D功能。
按照以下步骤在Cocos Creator项目中播放动态。
- 载入动态文件
- 播放AnimationClip
载入动态文件
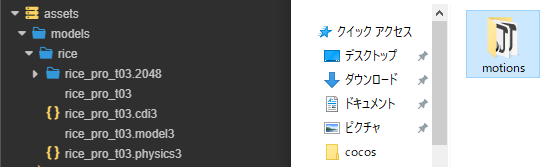
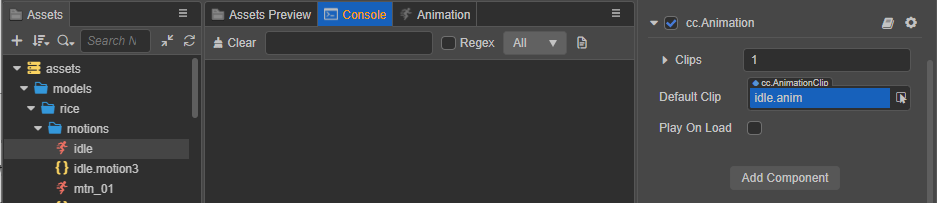
将从Cubism Editor输出的嵌入动态文件连同包含它的文件夹拖放到Project视图中。

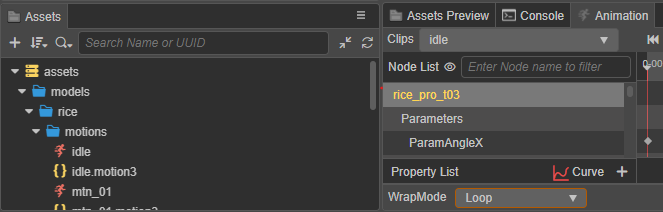
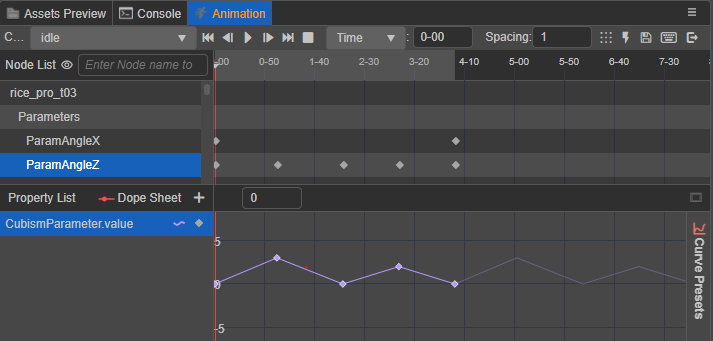
经过该操作,AnimationClip将从motion3.json生成,如下图所示。
也可以为生成的AnimationClip设置Loop。

TIPS
此AnimationClip以曲线的形式拥有设置为模型各参数的值,
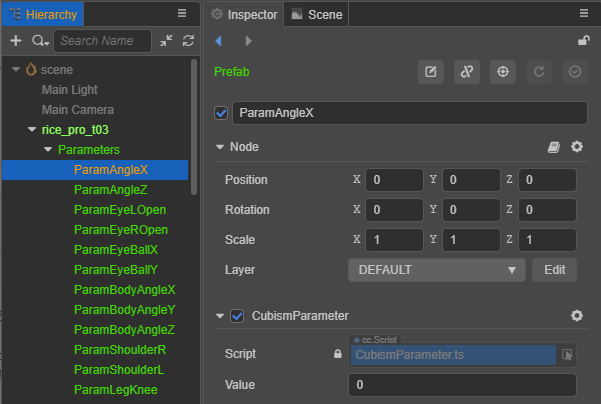
此曲线上设置的参数的属性位于模型Prefab以下层次结构中。(Value在Inspector中隐藏)
[模型根]/Parameters/[参数ID]/Cubism Parameters/Value
各参数ID为Value设置的最大值和最小值不同,但超出该范围的值将被视为最大值或最小值。

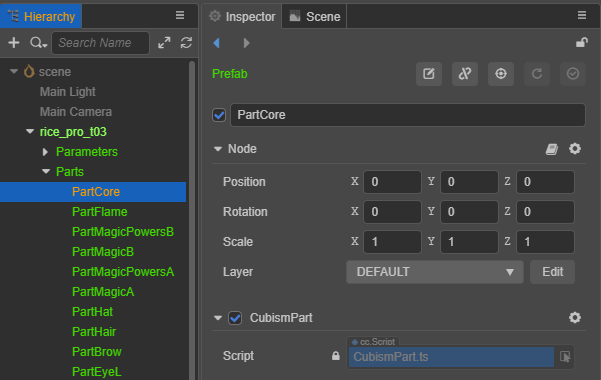
此外,部件的不透明度位于Prefab以下层次结构中。(Opacity在Inspector中隐藏)
[模型根]/Parameters/[部件ID]/Cubism Part/Opacity
为Opacity设置的值在0到1的范围内。超出此范围的值被视为0或1。

如果指定这些属性,则可以使用在Cocos Creator上创建的AnimationClip或程序操作模型的参数和部件的不透明度。

播放AnimationClip
Animator用于在Cocos Creator中播放AnimationClip。
- 将模型Prefab拖放到Hierarchy中。
- 在模型Prefab的Inspector中,追加一个Animation组件。
- 将“载入动态文件”生成的AnimationClip拖放到Animation组件的Default Clip中。
- 选中Animation组件的[Play On Load]。

如果在这种状态下执行Scene,就会播放动画。