Cubism DIY Viewerを作る
最終更新: 2017年8月9日
by Traitam
Live2DのGitHub上には、自分でカスタマイズできるCubism DIY Viewerがあります。
ここでは、そのCubism DIY Viewerを作成する方法について説明します。
流れとしては、Unity上でプロジェクトを作成し、ビルド、カスタマイズを行い、最終的にアプリケーションとして出力します。
Cubism DIY Viewer用Unityプロジェクトの作成
まず、Unityの新規プロジェクトを作成し、unitypackage化されているSDKをプロジェクトに追加します。
SDKのインポートについては、「SDKインポート」の「SDKをプロジェクトにインポート」をご覧ください。
また、このCubism DIY Viewerを扱う場合は最新版のSDKコンポーネンツが必要です。
下記リンクから最新のSDKコンポーネンツをダウンロードします。
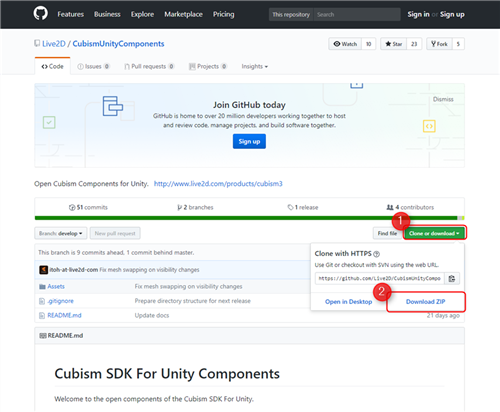
https://github.com/Live2D/CubismUnityComponents/tree/develop
上記のページで、赤枠内の“Clone or download”を押した後、“Download ZIP”を押してZIPデータをダウンロードします。

最新版のCubismUnityComponentsをダウンロードし、解凍します。
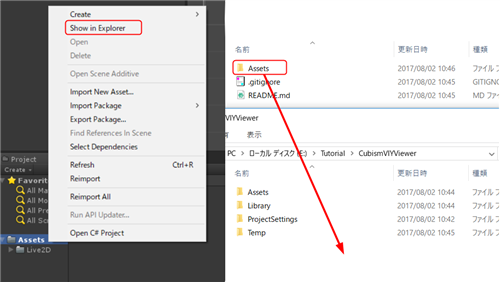
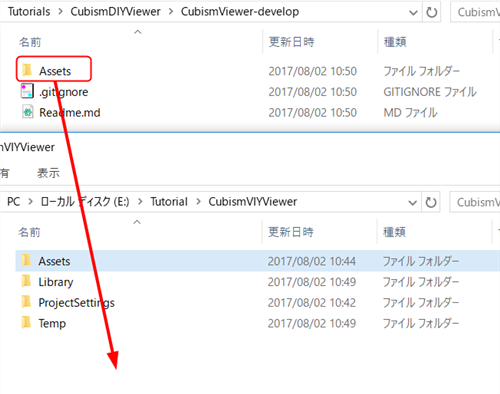
解凍したフォルダに含まれているAssetsフォルダを、エクスプローラ上から上記で作成したUnityプロジェクトのAssetsフォルダのある場所に上書きします。
Unity上から上書きを行うと、フォルダ名がリネームされてしまうので、上書きはエクスプローラ上から行ってください。

上書きが終わったら、下記リンクからDIY Viewerをダウンロードします。
https://github.com/Live2D/CubismViewer
最新版SDKのダウンロードと同様に、緑ボタンの“Clone or download”をクリックし、“Download ZIP”をクリックするとダウンロードが始まります。
ダウンロードした後、解凍を行いUnity内へ追加します。
解凍したフォルダ内のAssetsフォルダをUnity内のAssetsフォルダと同じ場所に追加します。
先ほどの最新版SDKの上書きと同様にエクスプローラ上から行います。

次は、Unityエディタの設定になります。Unityエディタの設定は1つだけです。
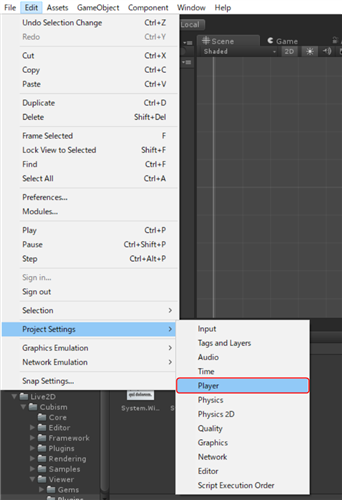
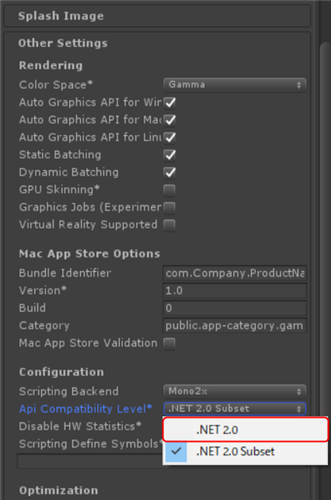
Unityの“Edit”→“Project Settings”→“Player”を押して、Player Settingsを開きます。
その後、“Other Settings”を開き、ConfigurationのApi Compatibility Levelの“.NET 2.0 Subset”を“.NET 2.0”に変更します。
これでUnityエディタの設定は完了です。


必要なDllの追加
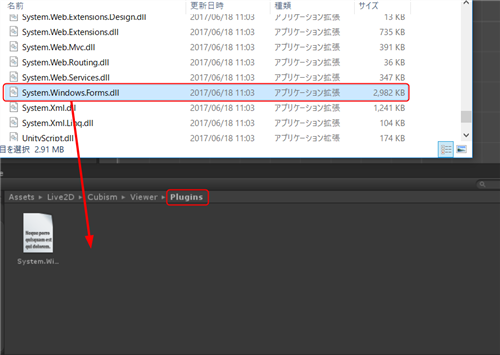
Viewerを追加したらUnity上でエラーが出てきます。このエラーを解消するためにSystem.Windows.Forms.dllというファイルをコピーして追加します。
Unityのインストール場所が標準の場合、
“C:¥ProgramFiles¥Unity¥Editor¥Data¥Mono¥lib¥mono¥2.0¥System.Windows.Forms.dll”にあります。
Unity上へペーストする場所は、“Assets/Live2D/Cubism/Viewer/Plugins/”です。

ビューワのシーン作成
現在のプロジェクトに、Viewer用のシーンを作ります。
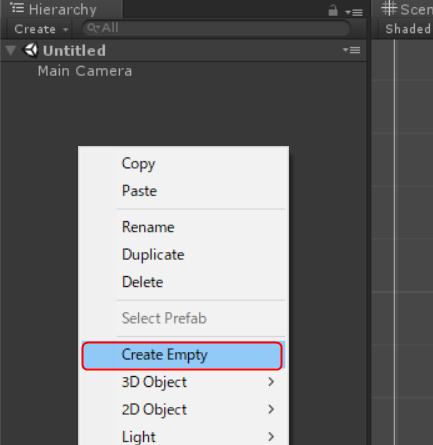
Hierarchyウィンドウを右クリックしてコンテキストメニューを開きます。
メニュー内の“Create Empty”をクリックして空のGameObjectを作成します。
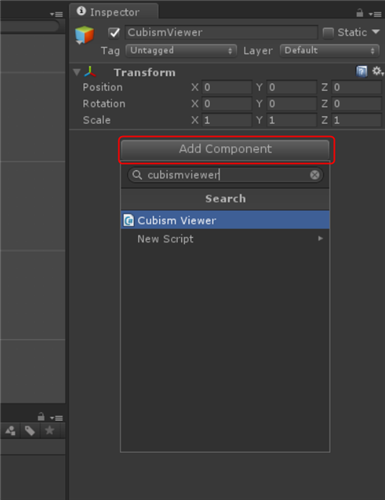
作成した空のGameObjectの名前を“CubismViewer”と変更します。

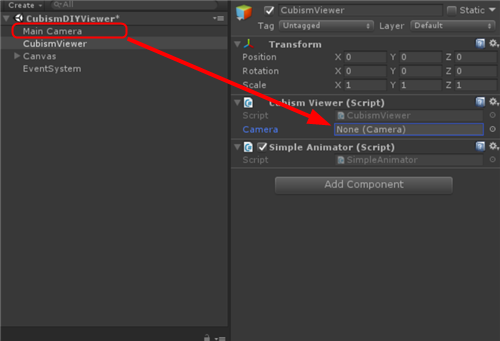
“CubismViewer“を選択状態にし、“Inspector”>“Add Component”>“Cubism Viewer.cs”をクリックします。 その後、追加したCubism ViewerコンポーネントのCameraに、メインとして使用しているCameraのオブジェクトを設定します。


GameObjectの設定が終われば、次にシーン上で処理を呼び出すためにボタンの作成・設定を行います。
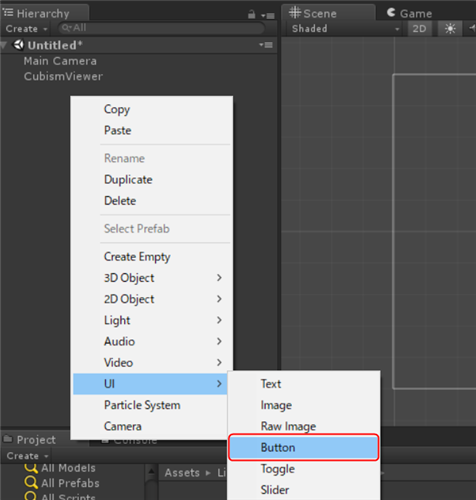
Hierarchyウィンドウを右クリック、“UI”→“Button”を押し、ボタンを作成します。

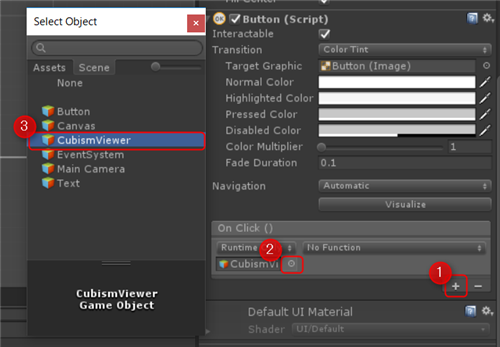
作成したボタンを選択し、“OnClick()”を設定します。
OnClick()の“+”を押した後、CubismViewerオブジェクトを追加します。

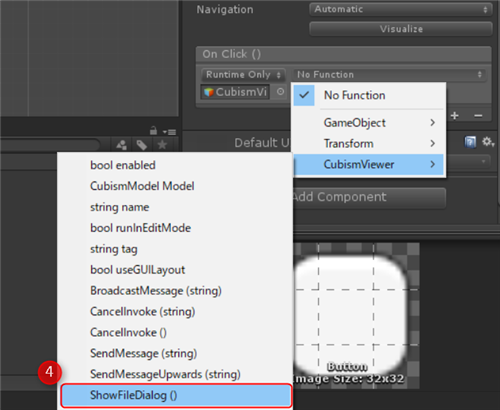
CubismViewer.ShowFileDialogを選択します。

これでCubism DIY Viewerプロジェクトの作成は完了です。
モデルを表示させるには、以下の手順を行ってください。
シーンを実行し、ボタンを押してファイル参照ウィンドウを表示させます。
その後、.model3.jsonを指定します。

Gemsによるカスタマイズ
model3.jsonモーションを扱う場合、Gems/Animation/SimpleAnimator.csをCubismViewerオブジェクトに追加します。
.model3.jsonを読み込ませた後、同様の方法で.motion3.jsonを読み込ませれば、表示しているモデルにモーションが適用されます。

この他、GemsにはCubism DIY Viewerをカスタマイズすることができるオプショナルな機能が含まれています。
また、他のユーザーによって作られたGemsもあります。
GitHubのBuilt-in Gems, User Gemsをリンクをご覧ください。
https://github.com/Live2D/CubismViewer#built-in-gems
exeファイルへの書き出し
最後に、このプロジェクトをstandaloneのアプリケーションとして書き出します。
書き出す前に、あらかじめ、上で作成したシーンを保存しておいてください。
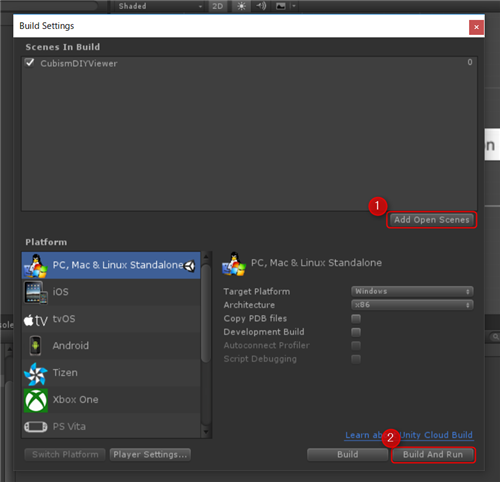
“File”→“Build Settings”を押し、ビルド設定を行います。
“Add Open Scenes”を押して、先ほど保存したシーンをScenes In Buildに追加します。
最後に’Build’または“Build And Run”を押し、任意のexe名を記入しビルドします。

‘Build And Run’をクリックした場合、ビルドが完了した後に自動でexeが起動します。
設定に不備がなければ、Unity上と同様に、モデルを読み込ませて表示できることができます。

