スキニング
最終更新: 2022年8月25日
ここでは、スキニング機能について説明していきます。
スキニング機能について
機能説明動画
以下の動画でスキニング機能について学んでいきましょう。
スキニング機能は、一つのアートメッシュに複数の回転デフォーマを設定し、柔らかく変形させることのできる機能です。
長い髪の毛、揺れるひも等、細長いアートメッシュにより柔らかな変形の効果が期待できる簡易スキニング機能となります。
(3Dのように自由な変形ができるスキニングは今後の対応を予定しています)

スキニング適用前の注意事項
現在、スキニングでは、対象のアートメッシュにデフォーマの親子関係を構築してから適用する方法を推奨しています。
スキニングを行った後に、親に回転デフォーマなどを設定した場合、アニメーションワークスペース上で
変形パスが意図しない動きになる場合があります。
編集レベル1にして回転デフォーマでも制御はできますが、あらかじめ親子関係は構築した上でスキニングを行うことをお勧めします。
スキニング適用後の注意事項
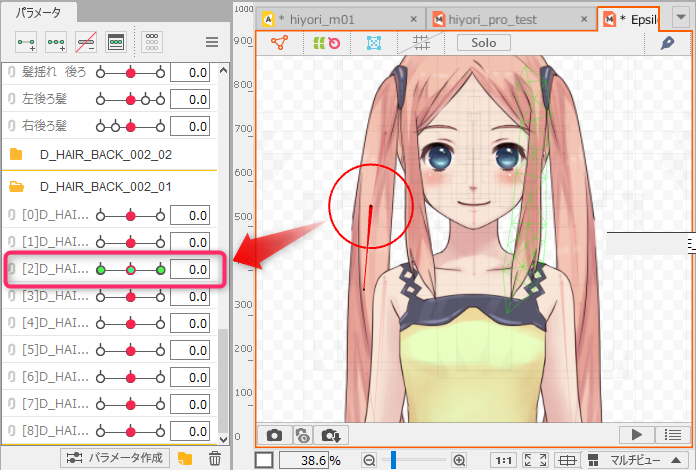
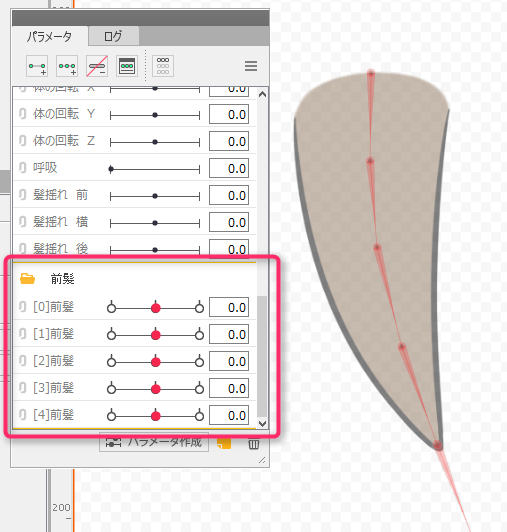
スキニング設定後は、複数のパラメータがパレット下部に自動で生成されますので、
モデルワークスペース上で髪揺れなどの動きを確認する際は、パラメータのスライダを使用しましょう。
(誤ってビュー上で回転を加えてしまうと、キーフォームが変化します)

スキニングの仕組み
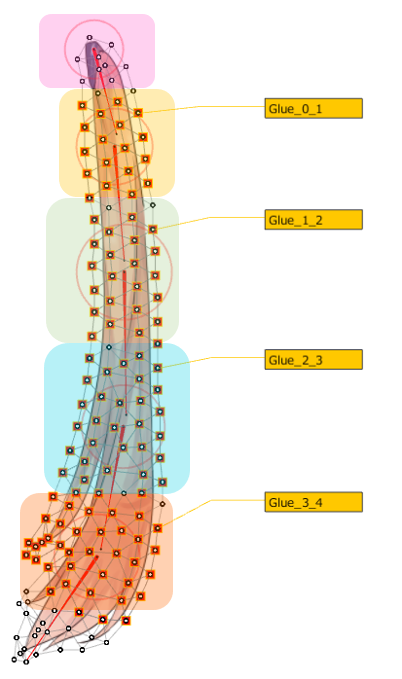
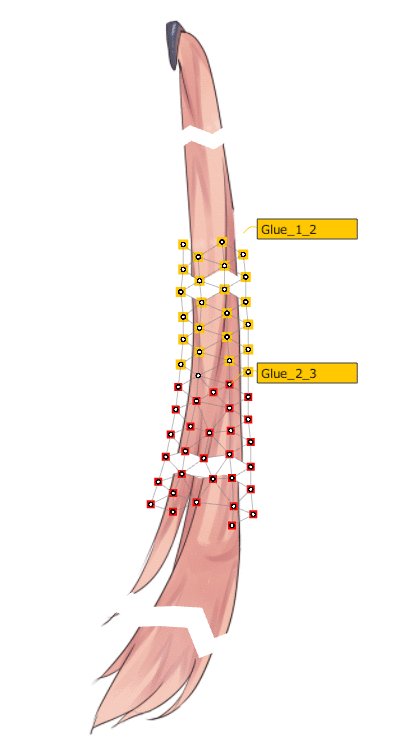
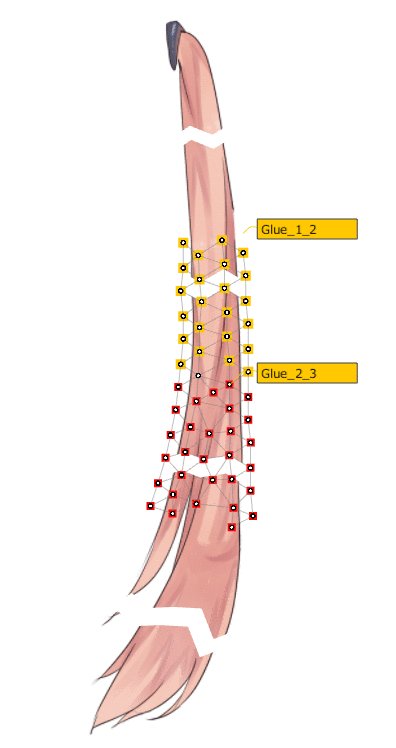
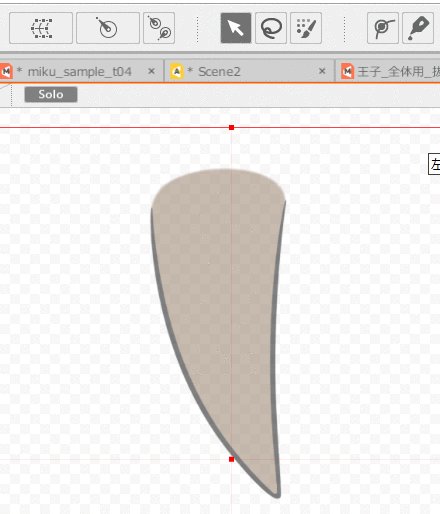
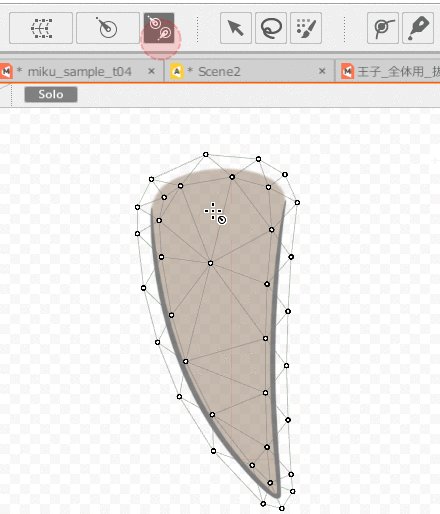
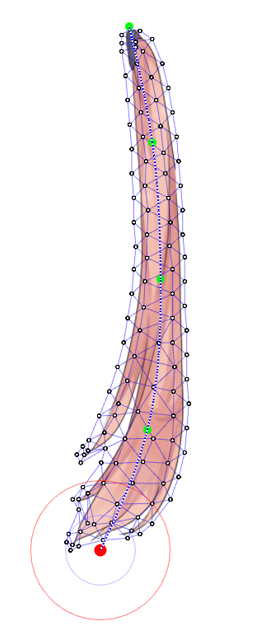
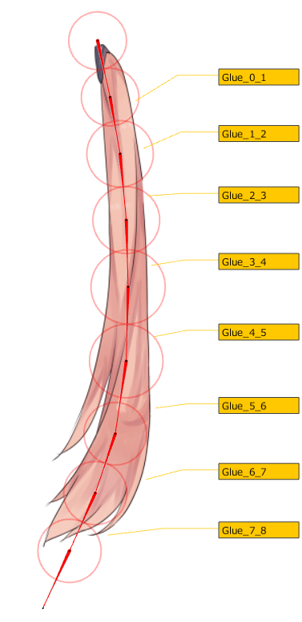
スキニングの仕組みとしては、一つのアートメッシュに複数の回転デフォーマを設定した際に、
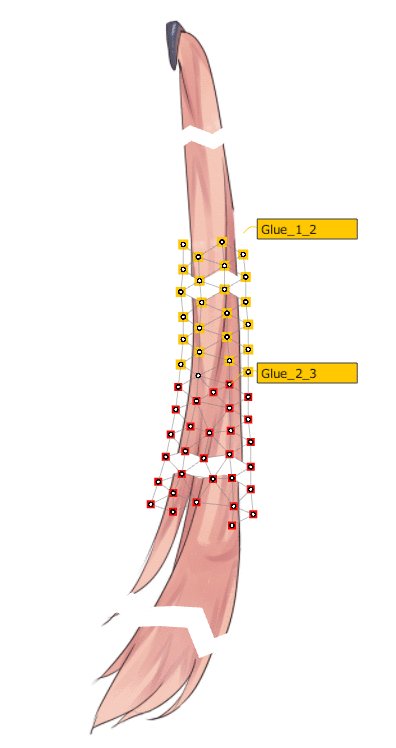
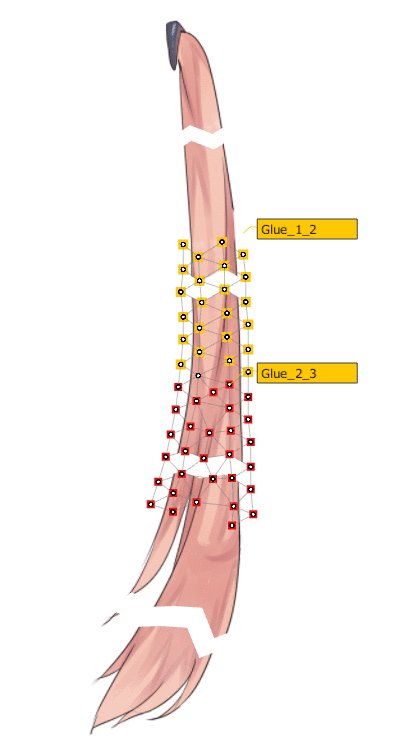
回転デフォーマ同士の中間部分でアートメッシュが自動で分割され、グルーで吸着します。
| 自動で分割 | 自動で吸着 |
|---|---|
 |  |
スキニングの設定方法
スキニングには2種類の設定方法があります。
- 回転デフォーマを設定してスキニングを行う
- 変形パスを設定してスキニングを行う
変形パスを設定してスキニングを行う方法は、パラメータも自動で生成されるためお勧めの方法です。
回転デフォーマを設定してスキニングを行う
まず、アートメッシュを選択し、[回転デフォーマ作成ツール]で回転デフォーマを設定していきます。

続いて、スキニングを設定したいアートメッシュと設定した複数の回転デフォーマを選択します。

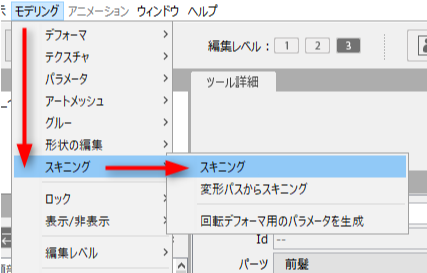
選択した後、以下の手順でスキニングを設定します。
[モデリング]→[スキニング]→[スキニング]

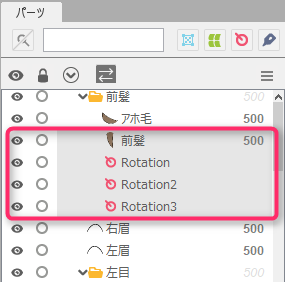
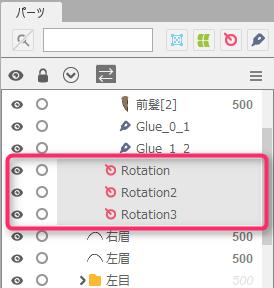
スキニング設定後は、パーツパレット上に分割されたアートメッシュとそれを繋ぐグルーの設定が1つのパーツにまとまって自動で生成されます。(①)
分割元のオリジナルのアートメッシュは非表示の状態になってそのまま残ります。(②)

スキニング後は、回転デフォーマを動かして動きを確認してみましょう。

最後に、パラメータをまとめて設定していきます。
スキニングに使用している回転デフォーマをまとめて選択します。

選択し終わったら、以下の手順でパラメータを自動生成します。
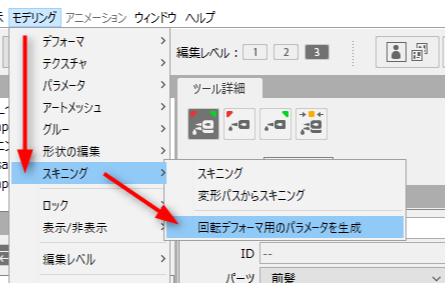
[モデリング]→[スキニング]→[回転デフォーマ用のパラメータを生成]

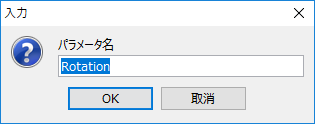
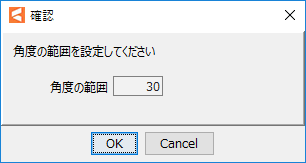
1つの回転デフォーマに対して1つのパラメータが生成されていきますので、パラメータ名と角度の範囲を設定します。
 |
 |
| パラメータの名前を入力します。 名前の先頭には、上から順にナンバリングされていきます。 |
パラメータの範囲を設定します。 デフォルトでは角度の範囲が「30」に設定されていますので、 真ん中を「0」として-30~30までの範囲が設定されます。 |
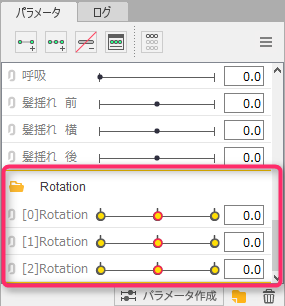
設定後、フォルダにまとまったパラメータが自動生成されます。
Point
生成されたパラメータはパレットの一番下に生成されます。

変形パスを設定してスキニングを行う
スキニングは、変形パスを使用することで、より簡単に設定が可能です。
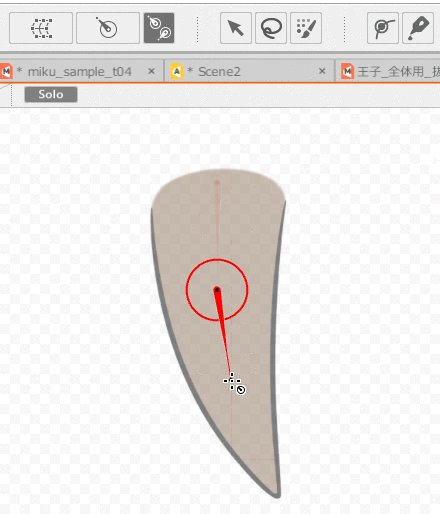
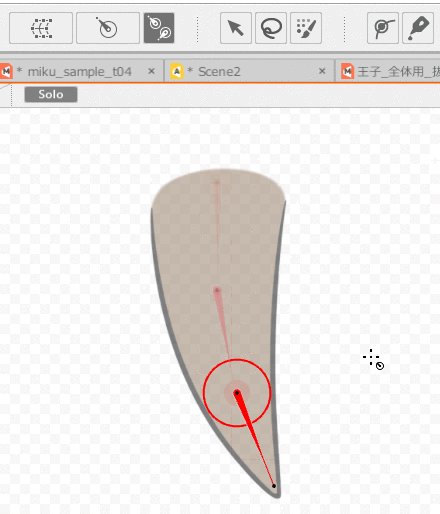
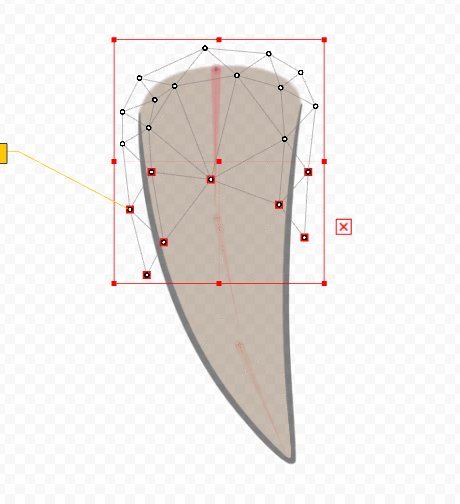
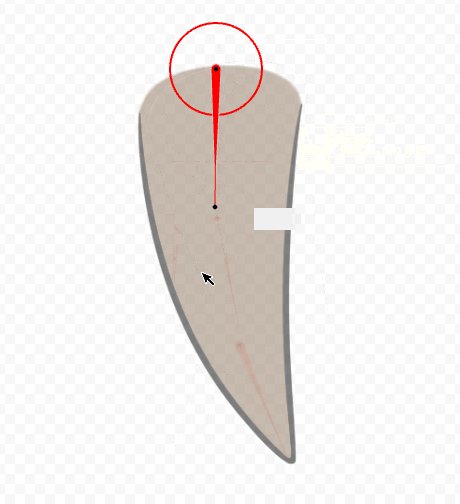
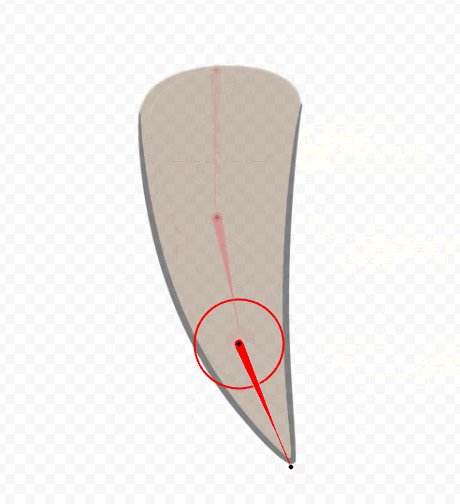
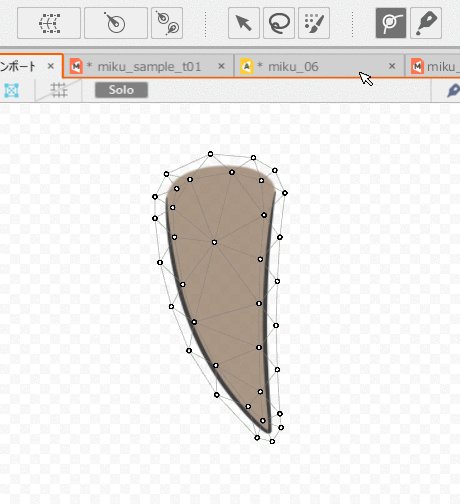
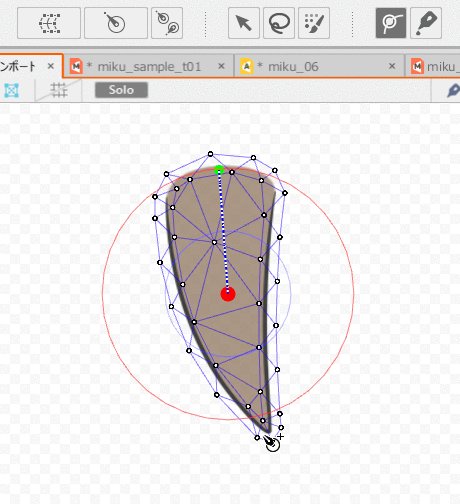
まず、アートメッシュを選択し、変形パスを設定していきます。
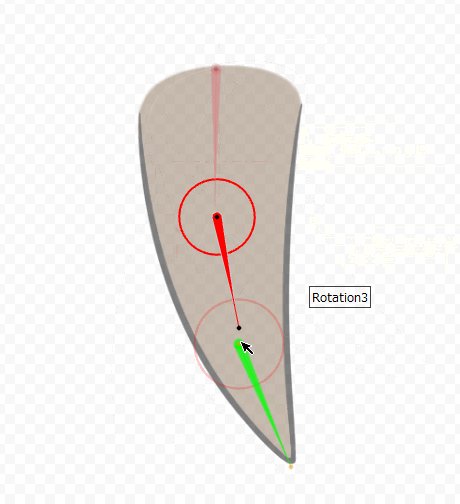
最初に打ったコントロールポイントを起点にして、回転デフォーマが作成されます。
そのため、髪にスキニングを使用する場合は根元から毛先に向かって変形パスを作成します。

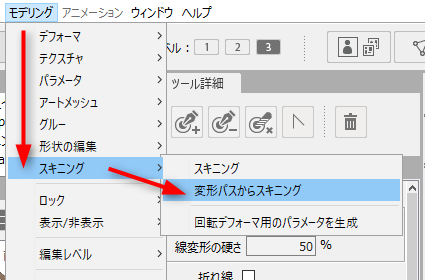
設定した後、以下の手順でスキニングを設定します。
[モデリング]→[スキニング]→[変形パスからスキニング]

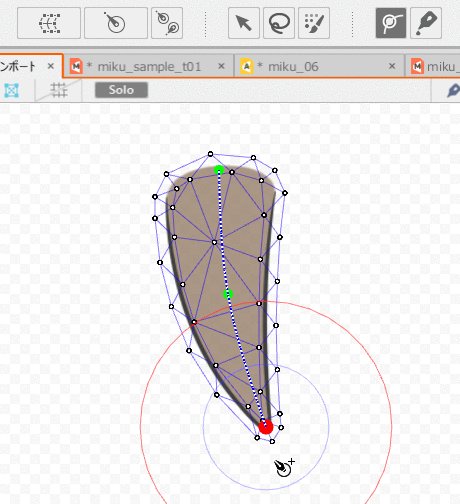
設定後、変形パスが回転デフォーマに変わり、スキニングされます。
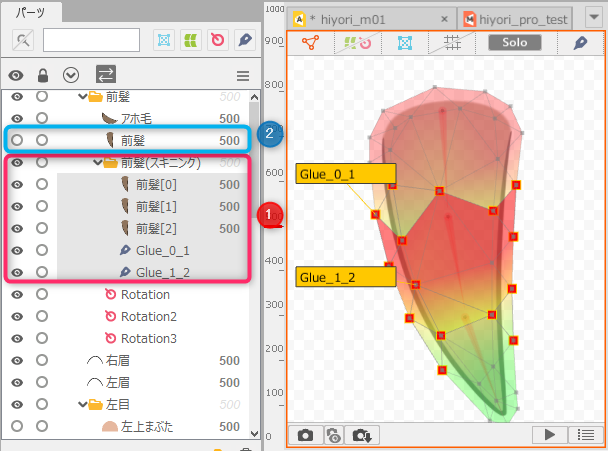
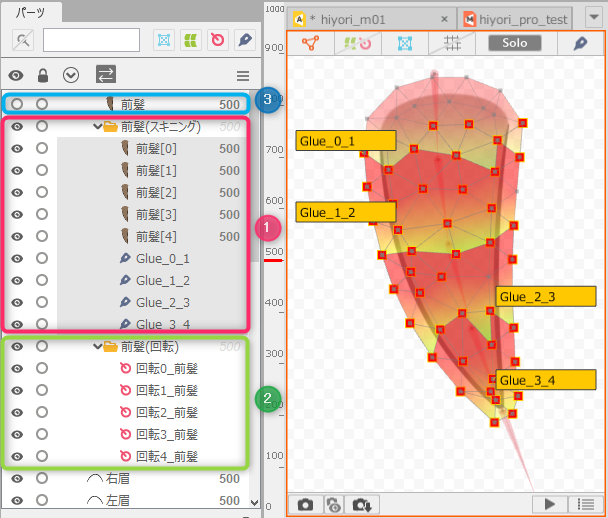
スキニング設定後は、パーツパレット上に分割されたアートメッシュとそれを繋ぐグルーの設定が1つのパーツにまとまって自動生成されます。(①)
変形パスから生成された回転デフォーマも、1つのパーツにまとまってパーツ上に自動生成されます。(②)
分割元のオリジナルのアートメッシュは非表示の状態になり、そのまま残ります。(③)

更に、フォルダにまとまったパラメータが自動生成されます。
Point
生成されたパラメータはパレットの一番下に生成されます。
変形パスからスキニングを生成した場合は以下のルールでパラメータが設定されます。
- 選択したアートメッシュの名前がパラメータ名になる
- パラメータの範囲はデフォルトで「-45~45」になる

Tips
- 変形パスから回転デフォーマに変換される際は、変形パスの中間地点にも回転デフォーマが自動生成されます。
- モデリングで、変形パスからスキニングを設定した場合、モデルワークスペースの現行の編集レベルに応じた変形パスが選択されます。
 |  |  |
スキニング機能を活用して揺れものを表現する
物理演算を設定して自動で揺らす
スキニングを設定した「長い髪の毛」や「揺れるひも」などは、物理演算を設定することにより
モデルの動きに合わせて、リアルタイムに柔らかな揺れを付けることができます。

詳しくは、「物理演算の設定方法」をご覧ください。
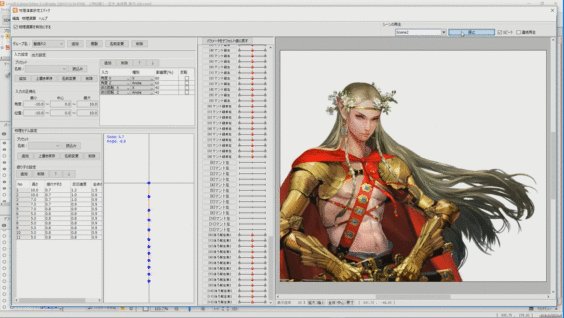
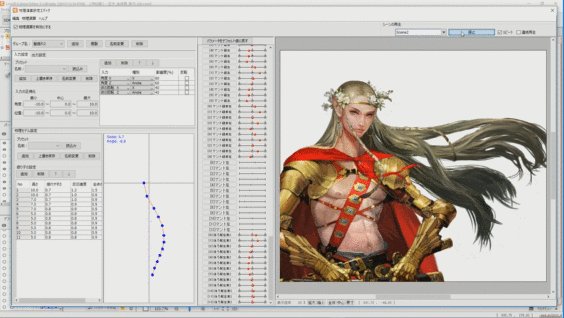
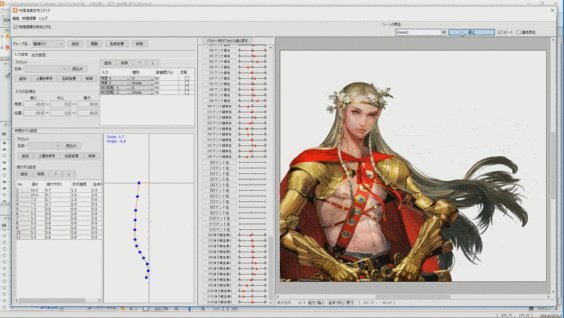
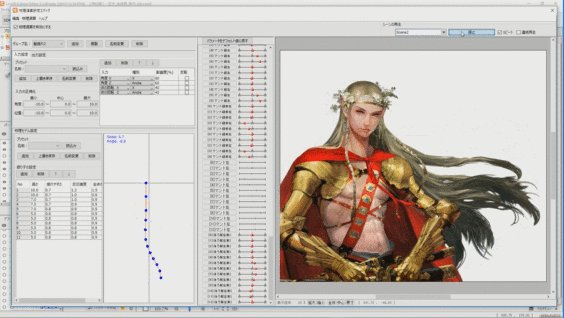
アニメーションビュー上で直接揺れを設定する
アニメーションワークスペースの編集レべルによっては、ビュー上でパラメータを動かすことができます。

スキニングをアニメーションワークスペースで扱うときの「編集レベル」の設定は以下のとおりです。
編集レベル1 : 回転デフォーマを操作(紐づいているパラメータを動かす)
編集レベル2 : 変形パスを操作(生成された回転デフォーマをまとめて動かす)
編集レベル3 : なし(モデル全体のバウンディングボックス)
スキニングを変形パスで設定した場合、ビュー上でパスによるアニメーションの編集ができるようになります。
詳しくは、「タイムラインとドープシート」の「キーフレームの挿入」をご覧ください。
スキニングでの注意点
- ダイアログが出てきたら:
- スキニング適用時にダイアログが表示される場合があります。
その場合はUndoで処理を戻して以下のいずれかを行ってから再度スキニングをお試しください。 -
- アートメッシュのメッシュ割りを細かくする
- 回転デフォーマまたは変形パスのコントロールポイントの間隔を広げる
- スキニングを上手く活用するには:
- 以下の数値を参考にして設定してみましょう。
【推奨バランス】
例1:メッシュの自動生成による点の間隔100・変形パスの頂点数3(等間隔)
例2:メッシュの自動生成による点の間隔50・変形パスの頂点数4(等間隔)
