背景の配置とグループトラック
最終更新: 2019年5月21日
画像もモデルデータと同じように配置することができます。
ここでは背景となる画像を配置し、グループトラックでタイムライン上をわかりやすく整理してみましょう。

背景の配置
画像の読み込み
背景となる画像を[アニメーションビュー]または[タイムライン]にドラッグ&ドロップすると、[タイムライン]パレットに画像のトラックが追加されます。

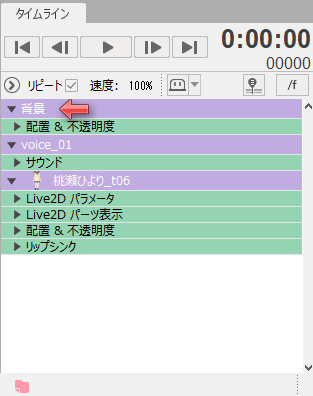
トラックの順序の変更
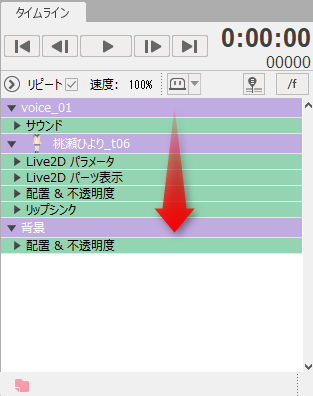
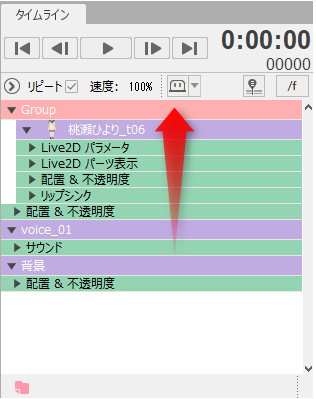
トラックはトラック名のバーをドラッグすることで順序を変更することができます。

プロパティのリストの中で上に表示されているものが前に表示されます。
今回配置した画像は背景なので、キャラクターよりも下になるように変更します。
グループトラック
モデルや背景、音声などの要素をグループ化することで[配置&不透明度]のパラメータを一括して編集できるようになります。
グループの作成
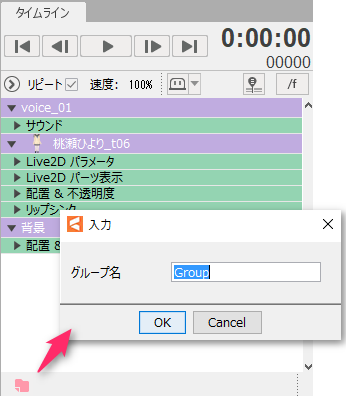
[新規グループを作成]アイコンをクリックします。
ポップアップウィンドウで、グループトラックの名前を入力して[OK]ボタンをクリックすると、[タイムライン]パレットに[グループトラック]が作成されます。

[トラック]を[グループトラック]の上にドラッグすると、グループ化されます。
グループ化されたトラックにも独自の[配置&不透明度]のプロパティがあり、グループ化されている要素の配置や不透明度を一括で変更することができます。

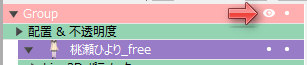
グループの表示・非表示
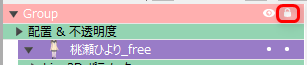
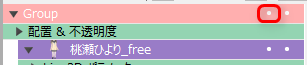
グループを一時的に非表示にしたい場合はトラック名の右にある[表示・非表示アイコン]をクリックします。

[表示・非表示アイコン]が『・』の表示に変わり、そのトラックが一時的に非表示になります。

Point
非表示になっているグループは書き出されません。
書き出す前に必要な要素が非表示になっていないか、また不要な要素が表示されていないか確認してください。
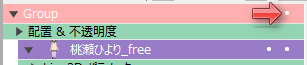
グループのロック
グループを一時的にロックにしたい場合はトラック名の右にある[ロックアイコン]をクリックします。

[ロックアイコン]が『鍵』の表示に変わり、そのトラックが一時的にロックされます。