デフォーマの検証機能
最終更新: 2023年3月17日
子のデフォーマやアートメッシュは、親のワープデフォーマから頂点がはみ出してしまった場合、負荷がかかりデータが重くなります。
ここでは、デフォーマからはみ出した頂点をわかりやすく可視化する機能を紹介します。
デフォーマの子のオブジェクトの検証
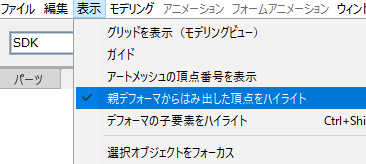
[表示]メニュー →[親デフォーマからはみ出した頂点をハイライト]をクリックしデフォーマの検証機能を有効化します。

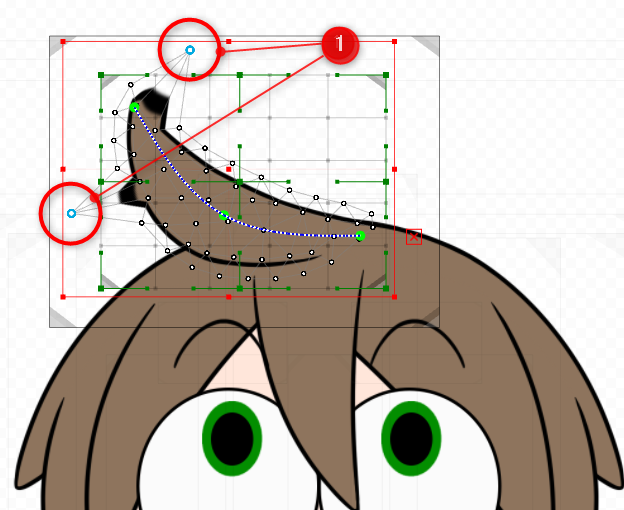
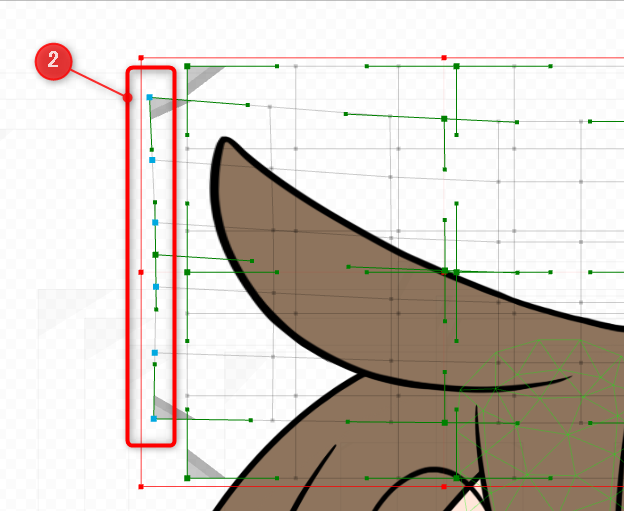
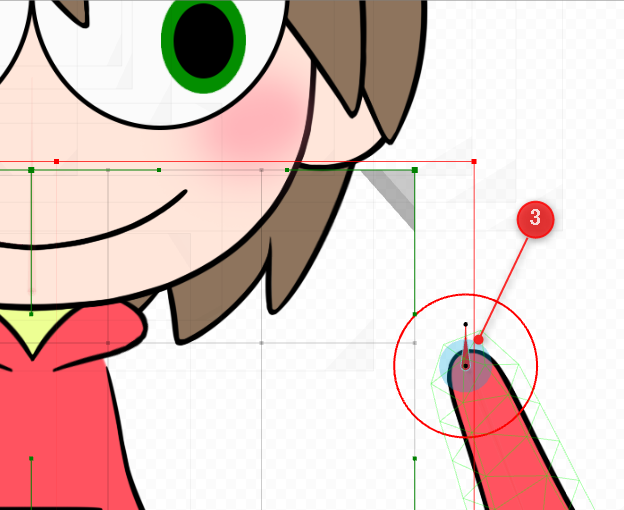
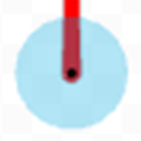
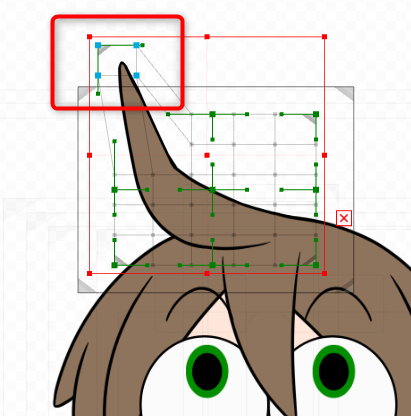
子のデフォーマやアートメッシュの頂点が親のワープデフォーマからはみ出してしまった場合は、頂点の色が下図のように水色に変化します。
| ① | アートメッシュ | |
 |
 |
|
| ② | ワープデフォーマ | |
 |
 |
|
| ③ | 回転デフォーマ | |
 |
 |
|
頂点がはみ出したとしても動作に問題はありませんが、モデル作成中にはみ出しを検知した場合は調整することをお勧めします。
デフォーマの検証
親デフォーマからのはみ出しがある場合、デフォーマ検証を行うことで対象の頂点を特定することができます。
※ブレンドシェイプ使用時のはみ出しには対応していません。
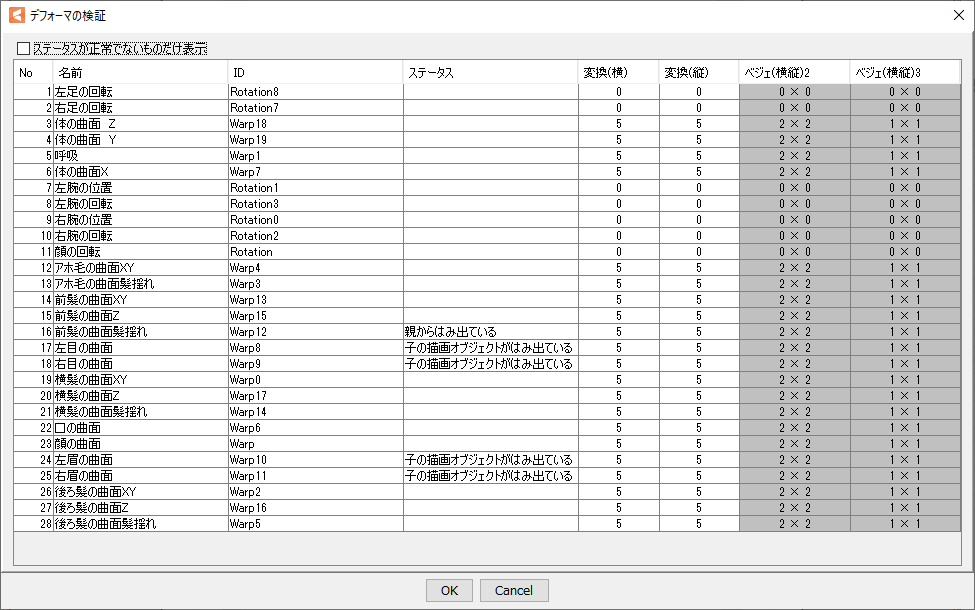
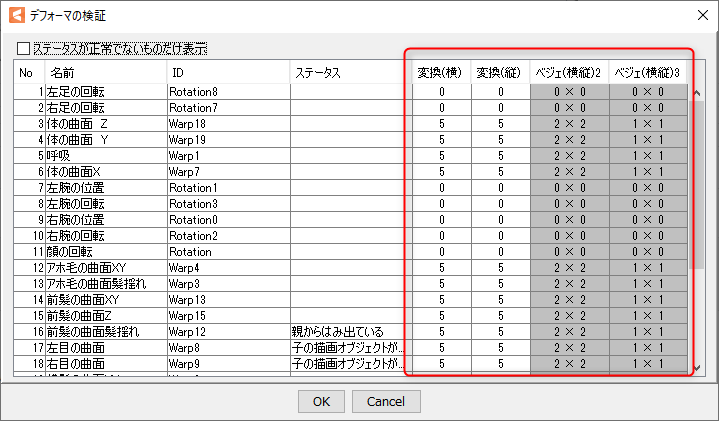
[モデリング]メニュー →[ デフォーマ]→[ デフォーマの検証]をクリックし[ デフォーマの検証ダイアログ]を表示します。

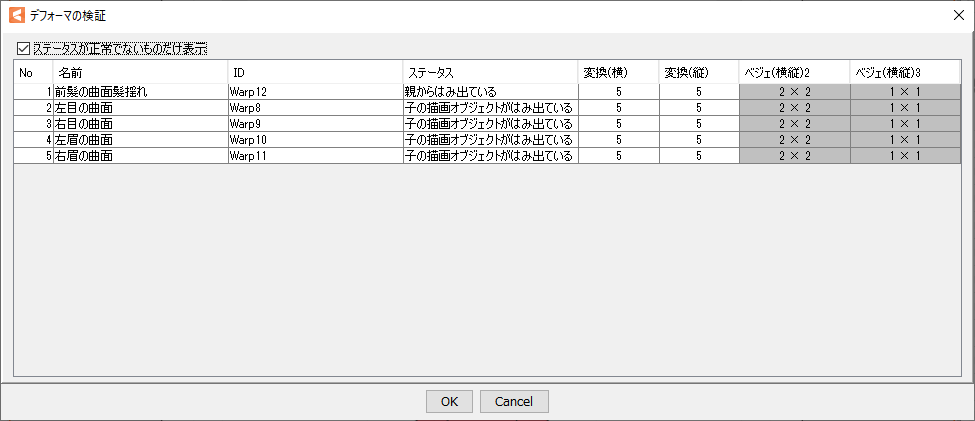
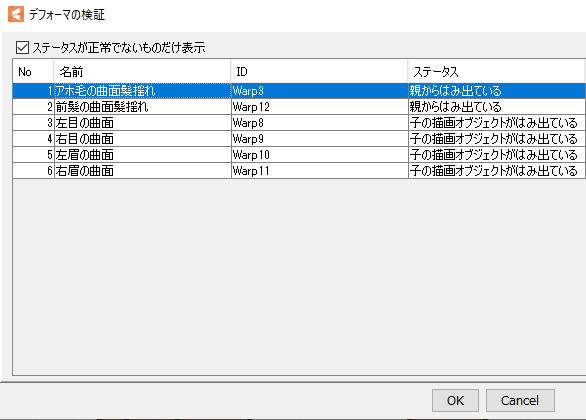
左上にある「ステータスが正常でないものだけ表示」にチェックを入れると、絞り込むこともできます。

[変換の分割数:(横×縦)]と、[ベジェの分割数:(横×縦)]を確認することができます。
※ベジェ(横縦)2は編集レベル2、ベジェ(横縦)3は編集レベル3になります。

さらに、編集したい頂点を選択後 [OK] をクリックすると、対象の頂点が自動選択されるため(複数可)容易に検索することが可能です。
 |  |
中身の無いデフォーマを選択する機能
モデルの統計情報ダイアログから、オブジェクトが子供として設定されていない中身のないデフォーマを検出し選択することができます。
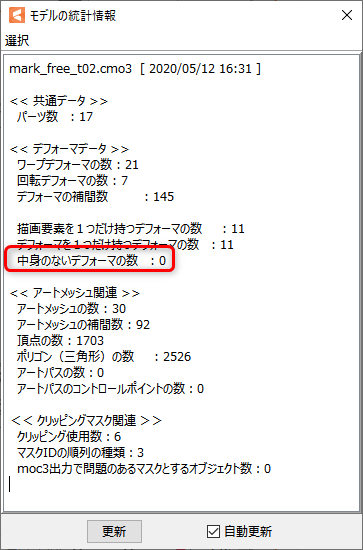
[ファイル]メニュー → [モデルの統計情報]をクリックし[モデルの統計情報ダイアログ]を表示します。
モデルの統計情報の中に[中身のないデフォーマの数]が表示されます。

[選択]メニュー → [中身のないデフォーマを選択]をクリックし、対象を検出します。

中身のないデフォーマが自動選択されます。

モデルが完成後、不必要なデフォーマは削除しておきましょう。
ワープデフォーマリサイズ時の子要素を表示
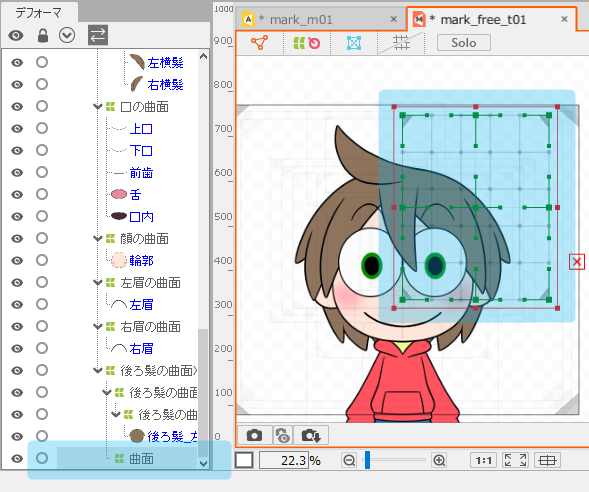
ワープデフォーマの大きさを変更する際に、子要素のデフォーマが表示されるようになります。
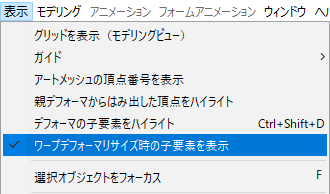
[表示]メニュー → [ワープデフォーマリサイズ時の子要素を表示]をクリックします。

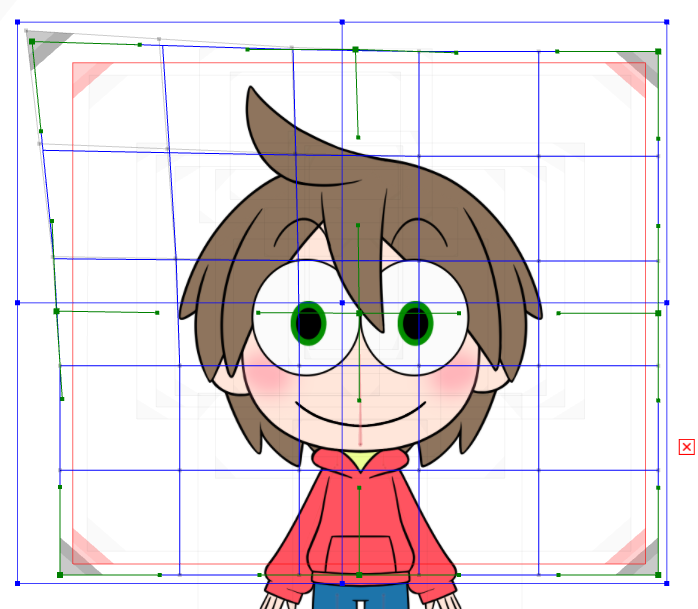
Ctrlを押しながらワープデフォーマを変形させると、子のデフォーマが薄い赤色で表示されます。

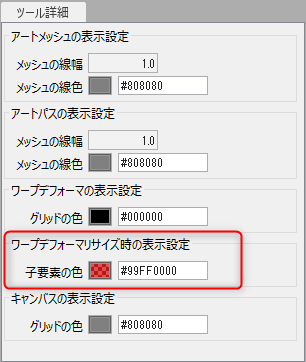
また、子要素の色を設定することができます。