Cubism 3 AE プラグイン(β)※旧バージョン
最終更新: 2020年6月3日
このページにはベータ版に関する記述が含まれます。
ここに記載されている内容は「Live2D Cubism 3 AE Plugin beta4_1」についての解説になります。
※こちらのバージョンは公開を終了しました。
最新版は以下のページからダウンロードしてください。
Adobe After Effects でCubism 3 モデル(.moc3)を扱うことができるようになるプラグインです。
Cubism3のモデルをAEに読み込み、タイムライン上で直接キーを打ってアニメーションを作ることができます。
AE上で直接モデルのモーション編集を行えるため、Animatorで出力した動画や連番静止画を使用する必要はありません。
beta版についての注意
- データについては、念のためバックアップを作成することをおすすめします。
- beta版での提供となりますので、今後リリースするバージョンとの互換性は保証できない可能性もございます。
- 最大限配慮いたしますが、あらかじめご了承いただければと思います。
- beta版での不具合やご要望についてはコミュニティまでぜひお寄せください。
AEの対応バーション
- After Effects CC 2019
- After Effects CC 2018
- After Effects CC 2017
- After Effects CC 2015
- After Effects CC 2014
過去のCubism 2.1までのバージョンは以下のページよりDLお願いします。
「After Effects プラグイン Cubism 2.1用」
正式版までに今後対応予定の機能案
- モーションの読み書きだし
- model3.jsonの読み込み時の手順簡略化
- CC2018へ対応 ※対応済み
- AE上でパラメータ名を表示
- ファイル収集機能対応
利用規約
当アプリケーションは、エディタの利用規約が適用されます。
必ずダウンロード、起動前に エディタ『無償提供マテリアルの使用許諾契約書』 をお読みください。
ダウンロードまたは起動いただいた時点で、利用規約に同意しているものとみなされます。
ダウンロード
| バージョン | Windows | Mac |
|---|---|---|
| Live2D Cubism 3 AE Plugin beta4_1 | ダウンロード | – |
| Live2D Cubism 3 AE Plugin beta4 | ダウンロード | – |
| Live2D Cubism 3 AE Plugin beta3 | ダウンロード | – |
| Live2D Cubism 3 AE Plugin beta2 | ダウンロード | – |
| Live2D Cubism 3 AE Plugin beta1 | ダウンロード | – |
更新情報
New !
[2019/2/1] Live2D Cubism 3 AE Plugin beta4_1
- インストーラがAdobe After Effects CC2019 にも対応しました。
[2018/12/25] Live2D Cubism 3 AE Plugin beta4
- Cubism3.3 に対応したAEプラグインを公開しました。
[2018/10/30] Live2D Cubism 3 AE Plugin beta3
- マスクが設定されている特定のアートメッシュが表示されない不具合を修正しました。
[2018/09/21] Live2D Cubism 3 AE Plugin beta2
- CC2014のバージョンにプラグインへのリンクが作成されない不具合を修正しました。(インストーラーのみ修正)
[2018/07/25] Live2D Cubism 3 AE Plugin beta2
- Adobe After Effects CC2018 に対応しました。
[2018/06/28] Live2D Cubism 3 AE Plugin beta1
- Cubism3 に対応したAEプラグインを公開しました。
モデルの表示
読み込みには、エディタから書き出した、モデル設定ファイル(.model3.json)とMOC3ファイル、テクスチャファイルが必要になります。
【STEP 1 】 インストール

まずは「Cubism 3 AEプラグイン」をインストールします。
- インストーラをダウンロードします。
- Cubism 3 AEプラグインをインストールします。
【STEP 2 】 エディタでモデルデータを書き出す
対象のモデルデータ(.moc3)を書き出します。
詳しくは「組み込み用データ」をご覧ください。
【STEP 3 】 After Effects でLive2Dモデルを読み込む
次は、After Effects に移ります。
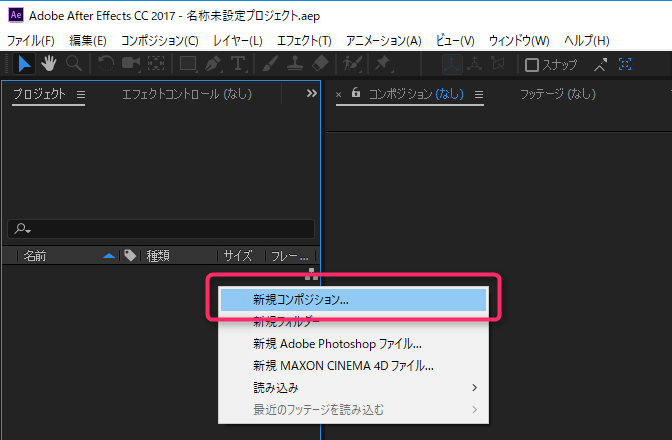
新規コンポジションを作成します。
(プロジェクトパネル → 右クリック → 新規コンポジションを作成)
TIPS
新規コンポジションを作成せずに、次項の「Cubism3のモデル読み込み」を行うと モデルのキャンバスサイズでコンポジションが作成されます。

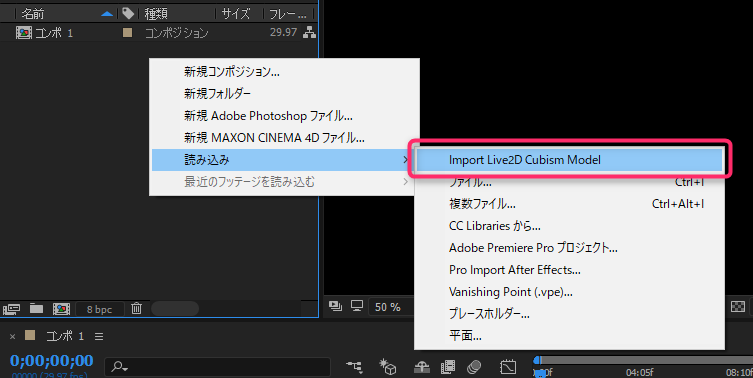
Cubism3のモデルを読み込みます。
(プロジェクトパネル → 右クリック → 読み込み → Import Live2D Cubism Model)
【注意】
ファイルのパス(保存場所)に日本語が含まれると読み込むことが出来ない場合があります。
モデルデータの保存場所に注意して下さい。

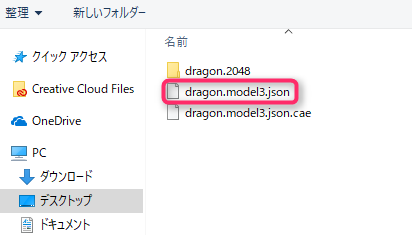
先ほど書き出した [ model3.json ] ファイルを選択しプロジェクトパレットに読込みます。

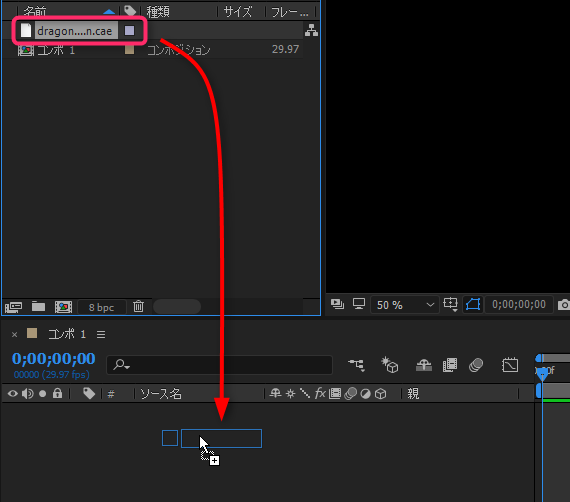
[ model3.json ] ファイルを読み込むとプロジェクトパレットに [cae] ファイルが生成されます。
[cae] ファイルをタイムラインパネルにドラッグ&ドロップします。

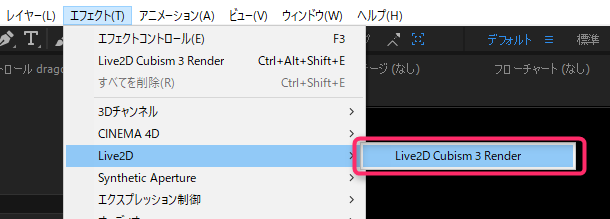
タイムラインに読み込まれたソースを選択し、エフェクトから [ Live2D Cubism 3 Render ] をクリックします。
(メニューのエフェクト → Live2D → Live2D Cubism 3 Render)

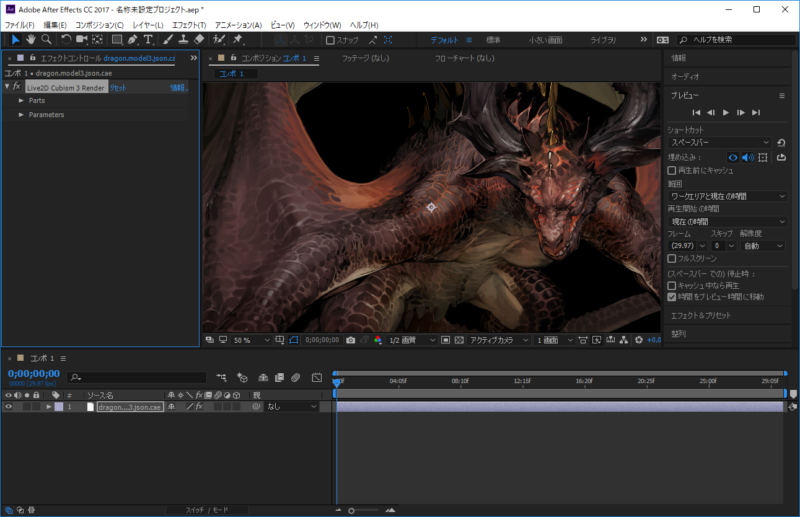
下図のように After Effectsの画面にCubism3モデルが表示されました。

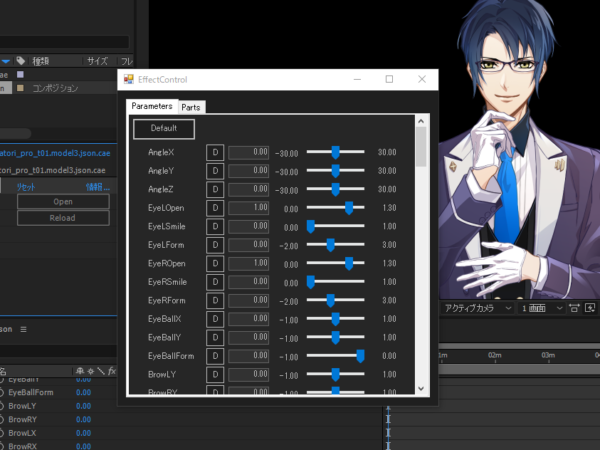
フォームの表示
[ Parts ]では各パーツ設定、[ Parameters ]では各パラメータを設定することができます。
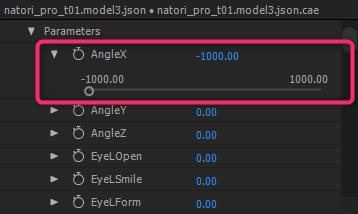
ただ、エフェクトコントロールパネル上ではパラメータの上限下限がすべて-1000~1000で表示されます。

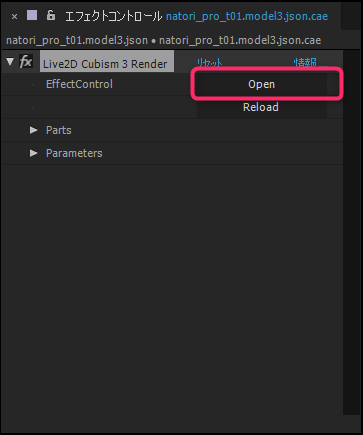
設定したパラメータの範囲で調整を行いたい場合は赤枠の「Open」をクリックし、フォームを表示します。

フォーム上で入力された情報はパラメータの範囲でのみ調整できるようになります。

フォームについて
フォーム内の機能について説明します。
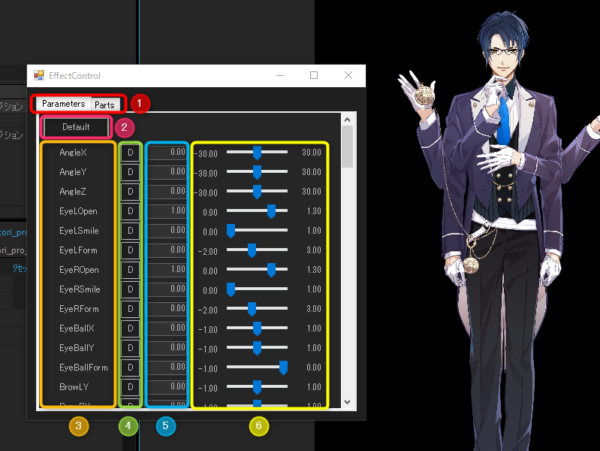
パラメータ

| No | 項目 | 詳細 |
|---|---|---|
| ① | 切り替えタブ | パラメータとパーツをタブで切り替えます。 |
| ② | デフォルトボタン | 全てのパラメータをデフォルト値に戻します。 |
| ③ | パラメータ名 | パラメータIDが表示されます。 ※先頭の「Param」は省略されます。 |
| ④ | 個別デフォルトボタン | パラメータを個別にデフォルト値へ戻します。 |
| ⑤ | パラメータ数値入力 | 直接数値を入力し、パラメータを操作します。 |
| ⑥ | スライダー | スライダーをドラッグしてパラメータを操作します。 |
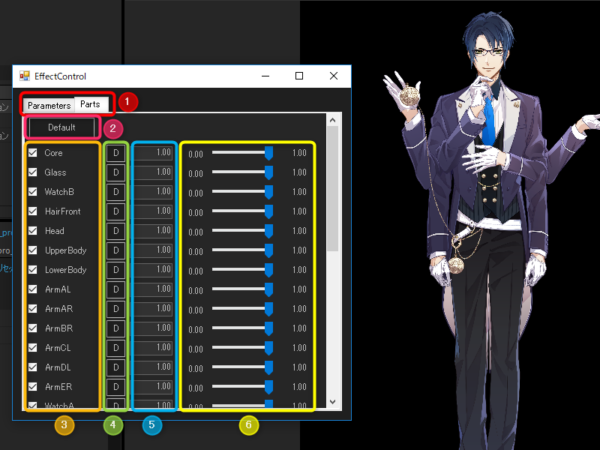
パーツ

| No | 項目 | 詳細 |
|---|---|---|
| ① | 切り替えタブ | パーツとパラメータをタブで切り替えます。 |
| ② | デフォルトボタン | 全てのパーツをデフォルトの表示に戻します。 |
| ③ | パーツ名 表示/非表示チェックボックス | パーツIDが表示されます。 ※先頭の「Part」は省略されます。 チェックボックスをクリックすると表示/非表示切り替えができます。 |
| ④ | 個別デフォルトボタン | パーツを個別にデフォルトの表示に戻します。 |
| ⑤ | パーツの不透明度数値入力 | 直接数値を入力し、パーツの不透明度を操作します。 ※範囲の表示は0~100 ⇒ 0~1へ置き換わります。 |
| ⑥ | スライダー | スライダーをドラッグしてパーツの不透明度を操作します。 ※範囲の表示は0~100 ⇒ 0~1へ置き換わります。 |
使用時の注意点
ファイル収集について
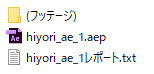
通常であれば「ファイルを収集」を行うと、作成されたフォルダの中にある「フッテージ」フォルダにファイルが収集されます。

しかし、Cubismで使用される以下のファイルは、現行、拡張子の問題により収集されません。
※今後対応予定
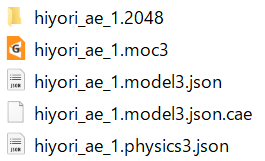
フッテージフォルダに「.cae」ファイルのみ収集されるので、他に必要なファイルはコピペします。
| 収集直後 | 収集されないファイルをコピペ | |
 |
 |
 |
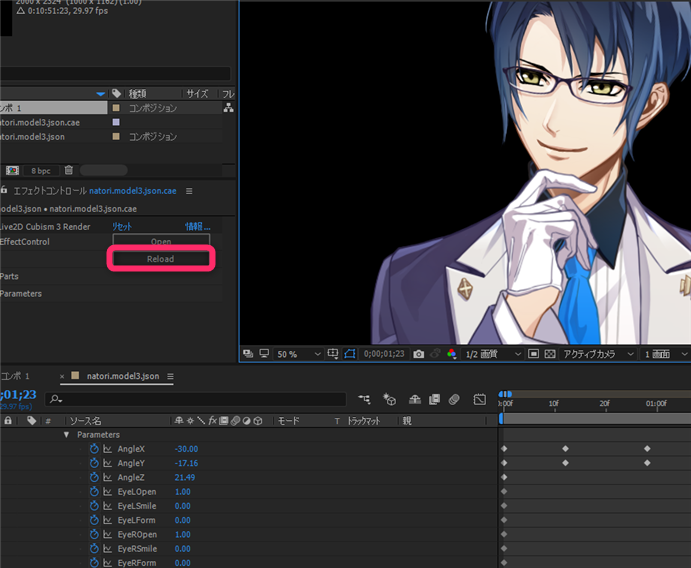
必要なファイルをコピペしても、正常に表示されない場合は、下図の「Reload」をクリックしてみましょう。

軽微な不具合
- CC2014バージョンで、Live2Dのエフェクトが適用されているレイヤーを複製した場合エラーとなる不具合あり。
- .moc3書き出し時に「非表示パーツを書き出し」にチェックを入れても、非表示にならない不具合あり。
