6. 创建动画
您还可以在此处下载最新的Cubism Editor

切换到动画模式并为您创建的模型添加动态。
本节说明动画模式的基本操作方法。
基础教程列表
教程视频
以下是对视频内说明进行更为详细解说的手册的链接。
- 导入和置入模型 [0:28]
- 时间线的基本操作 [1:20]
- Dope Sheet的基本操作 [2:38]
- 动画模板 [3:46]
- 掩盖功能 [4:30]
- 调整间隔 [5:05]
- Graph Editor [5:37]

视频中使用的“桃濑日和”完成范例模型 ⇒ 单击此处下载
视频回顾
这里将说明为模型添加动态的操作。
添加动态将使您的模型更具吸引力,请在这里学习如何使用它!
编辑模式类型
Live2D Cubism有两种模式:建模模式和动画模式。
在建模模式下移动插图,并为在动画模式下创建的模型添加动态。
此次将解释动画模式。
按Editor左上角的[Modeler]/[Animator]图标可以切换模式。

导入模型
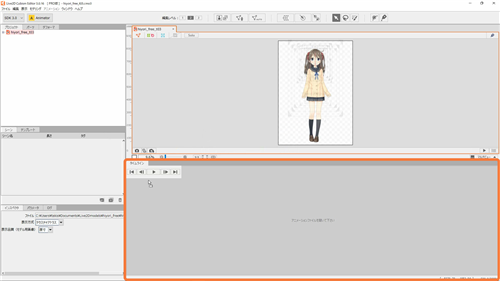
请切换到动画模式后,导入要移动的模型文件。
将模型数据拖放到画面底部的时间线面板中。

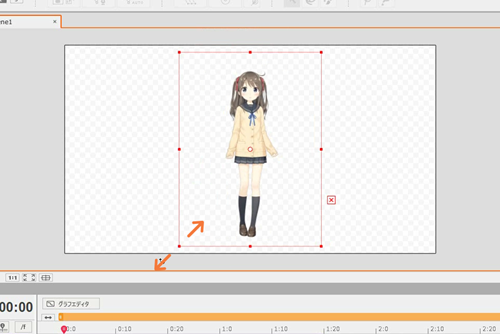
导入模型后,会追加一个新场景并在画布上显示模型。
模型尺寸调整
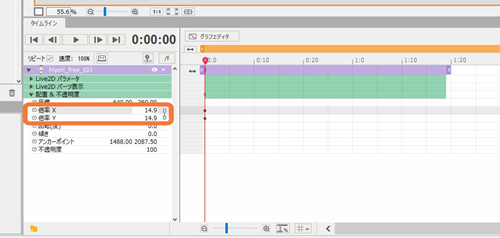
如果要调整模型的大小,请打开时间线中的[置入&不透明度]选项卡,然后在[倍率]中调整模型的大小。

或者,您可以从画布上的边界框进行变更。

画布尺寸调整
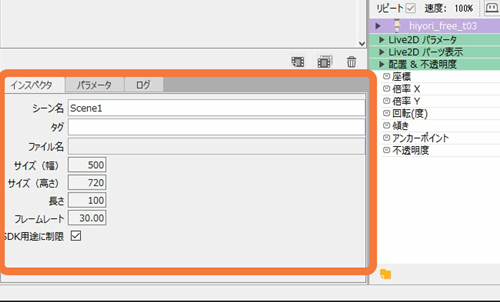
新建画布时画布的大小为1280 * 720,因此如果要调整它,可以在检查器中的[尺寸]中进行调整。

关键帧设置
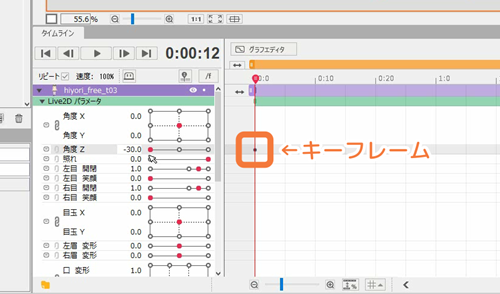
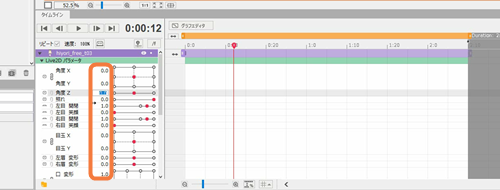
模型置入后,打开时间线面板中紫色模型轨道的[Live2D 参数]选项卡。
打开后,会显示建模模式中附加的参数。
通过移动此参数的滑块,将在时间线上使用该数值设置关键帧。

[关键帧]是时间线上的一个点。
请尝试移动参数并点击多个关键帧。
如果您在按下一个键的同时按下时间线面板顶部的播放按钮,您可以看到关键帧之间被自动分割并制作了动画。
轨道栏及工作区设置
已制作了动画,但模型在中间消失了。
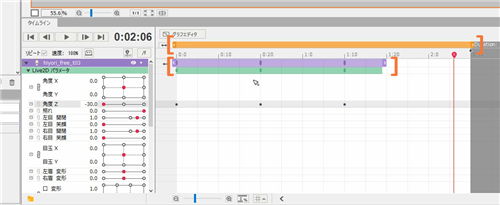
时间线上的紫色条称为轨道,是模型在时间线上的显示范围。
轨道比整个场景的长度短,所以模型在中间消失了。

如果您希望同一模型继续显示在全体场景中,请拖动轨道边缘以填充场景。
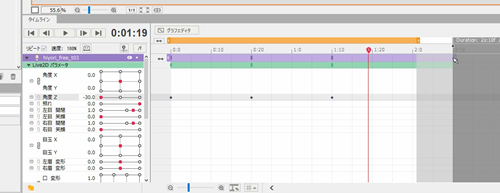
场景本身的长度可以通过左右拖动字符串[Duration:]的左侧部分进行变更。

拉伸场景时,除非同时拉伸工作区,否则无法在播放时进行确认。
橙色条覆盖了工作区,因此如果您想在结尾添加动态,请将工作区扩展到整个场景。
如果再次播放,模型不会在中间消失,并会显示到最后。
关键帧设置的类型
除了移动参数之外,还可以通过在参数旁边输入数值于时间线中设置关键帧。

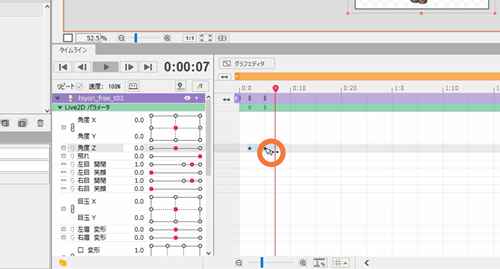
您还可以通过在时间线上按住[Ctrl]的同时单击来设置关键帧。
如果您按住[Ctrl],则可以输入参数单位,或者您可以单击绿色栏对所有参数批量设置关键帧。

您可以通过按住[Ctrl]并单击要删除的关键帧,或选择关键帧并按[Delete]来删除关键帧。
此外,您可以选择多个关键帧并批量移动或删除它们。
当您在时间线上拖动时,所选部分变为浅蓝色。
在这种状态下,如果您将鼠标悬停在关键帧上,鼠标旁边会显示一个箭头,您可以在该状态下通过横向拖动关键帧来移动它。

您还可以使用[Ctrl + C]复制关键帧,并使用[Ctrl + V]贴上关键帧。
也可以在选中状态下按[Delete]批量删除。
动画模板
如果您想反复使用相同的动作,建议将关键帧保存为“动画模板”。
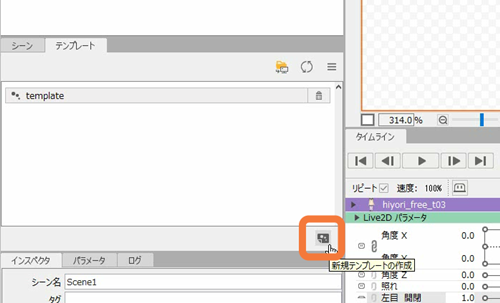
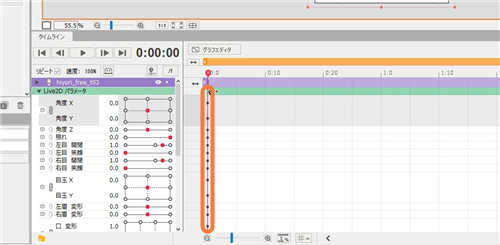
选择要保存的关键帧范围,单击模板面板右下角的[新建模板]。

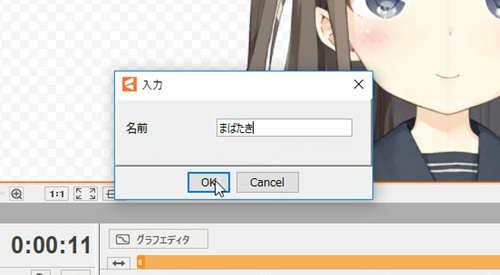
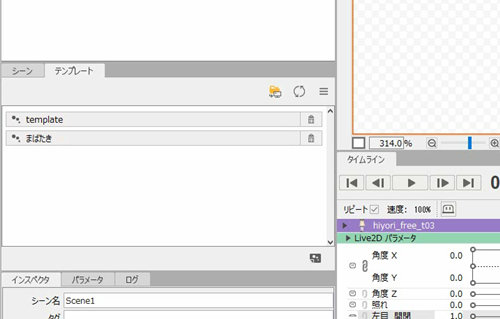
输入任意名称,然后单击[OK]将其保存为模板。


由于眨眼等动作频繁用于动态,因此建议对其进行登录。
掩盖功能
如果您开始在第0帧中为所有参数设置关键帧,那么在假设动作的同时添加动态会更容易。

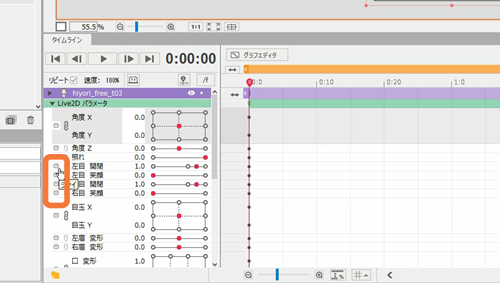
如果有多个参数并且发现难以编辑时,请使用掩盖功能隐藏参数。
单击要隐藏的参数最左侧的小[shy按钮]。

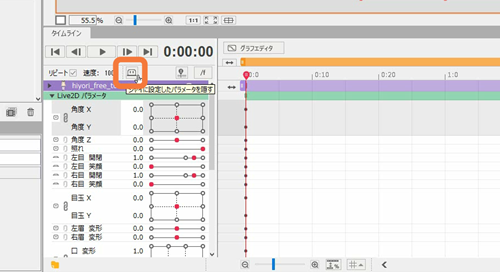
在参数旁边的掩盖按钮凹陷的状态下,单击轨道上方的大掩盖按钮,将隐藏指定的参数。

如果您想再次显示,单击较大的掩盖按钮即可恢复。
推荐在向拥有许多参数的模型添加动态时等使用。
调整间隔
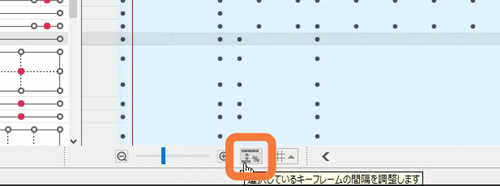
如果要调整全体动态的速度,请在全选关键帧的状态下,使用时间线面板底部的[调整间隔]。

如果您尝试以50%应用它,每个键之间的间隔将减半,动态会更快。
相反,如果以200%应用它,则可以将间隔加倍并减慢动态速度。
它可以部分应用,因此如果使用得当,可以有效地提高动态质量。
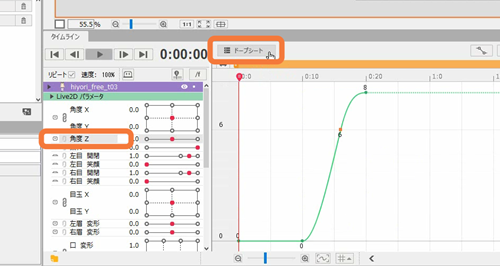
Graph Editor
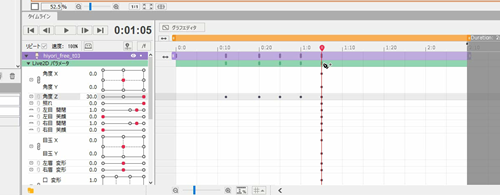
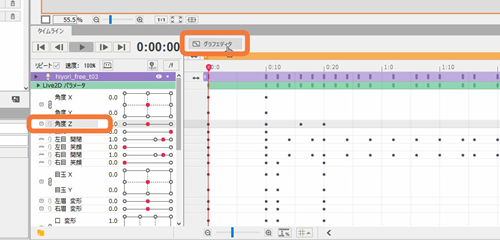
选择参数后,您可以单击时间线顶部的[Graph Editor],以直观地检查该参数的关键帧过渡。


在这种状态下,可以编辑关键帧的数值和位置。
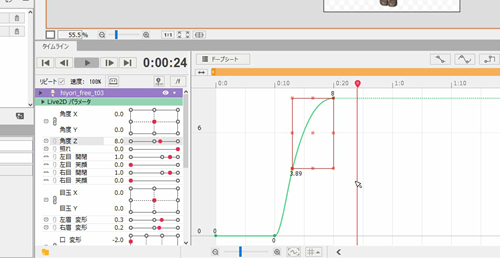
在时间线上拖动并选择多个关键帧,将显示边界框。

也可以在这里改变动作的摆动幅度、调整间隔。
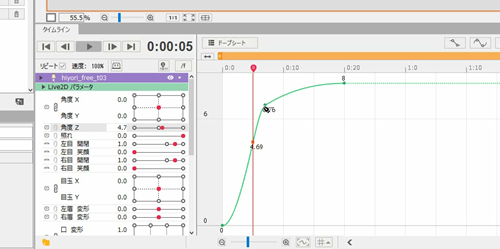
与时间线一样,您可以使用[Ctrl]追加和删除关键帧。

Graph Editor允许您直观地检查和编辑关键帧数值,因此请在添加动态时使用它。
关于如何使用动画工作区的说明到此结束。
如果您想了解更多有关特定功能的信息,请参考手册网站。
转到上一节“5. 添加脸部XY动作”
