motion3.json에 설정된 이벤트 취득 (SDK for Cocos Creator)
업데이트: 2023/03/14
여기에서는 motion3.json에 설정된 이벤트 정보를 자동 생성된 AnimationClip에서 발행된 이벤트에서 취득하는 방법을 설명합니다.
개요
[UserData]는 사용자가 모션의 임의의 타이밍에 이벤트를 발행할 수 있습니다.
Cocos Creator에서는 motion3.json에서 변환된 AnimationClip에서 이벤트를 발행합니다.
이벤트의 취급 방법에 따라서는, 모션의 도중부터 음성을 재생시키거나 파츠의 표시 상태를 변경하는 등 여러 가지 일에 활용할 수 있습니다.
motion3.json에 이벤트를 설정하는 방법은 여기를 참조하십시오.
모션에서 발행되는 이벤트를 취득하려면 다음 절차를 수행합니다.
- 이벤트를 수신하는 구성 요소 생성
- CubismMotion3Json에 기술 추가
- 모델과 모션을 Scene에 배치
이벤트를 수신하는 구성 요소 생성
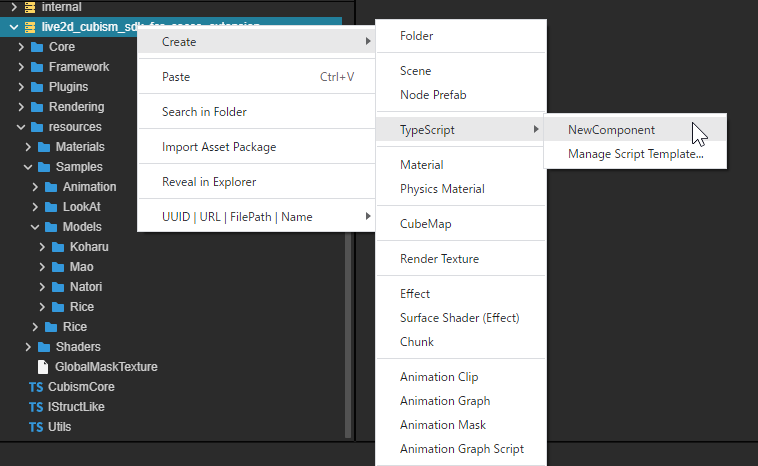
Assets 창을 오른쪽 클릭하고 [Create] – [TypeScript] – [New Component]를 클릭하여 TypeScript 스크립트를 만듭니다.
여기서 이름은 UserDataTest로 합니다.


작성한 UserDataTest의 내용을 다음과 같이 다시 기술합니다.
import { _decorator, Component, Animation } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('UserDataTest')
export class UserDataTest extends Component {
UserDataEventListener(value: String) {
const anim = this.getComponents(Animation)[0];
const currentState = anim.getState(anim.defaultClip!!.name)
console.log("Time: " + currentState.current + "\n" + "Value: " + value);
}
}
CubismMotion3Json에 기술 추가
CubismMotion3Json 클래스를 열고 toAnimationClipB()의 AnimationEvent를 작성하고 있는 부분을 이하와 같이 기술합니다.
const frame = this.userData[i].time;
const functionName = `UserDataEventListener`
const params = new Array<string>();
params.push(this.userData[i].value);
animationClip.events.push({ frame: frame, func: functionName, params: params });
functionName에는, 전항에서 작성한 UserDataTest 클래스의 이벤트를 수신하는 메서드의 이름을 설정합니다.
모델과 모션을 Scene에 배치
이벤트가 설정된 motion3.json을 가져오거나 다시 가져옵니다.
가져오기 및 다시 가져오기에 대한 자세한 내용은 「SDK 가져오기」, 「가져온 모델 업데이트」를 참조하십시오.
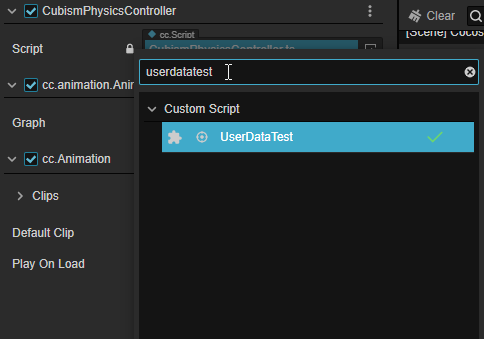
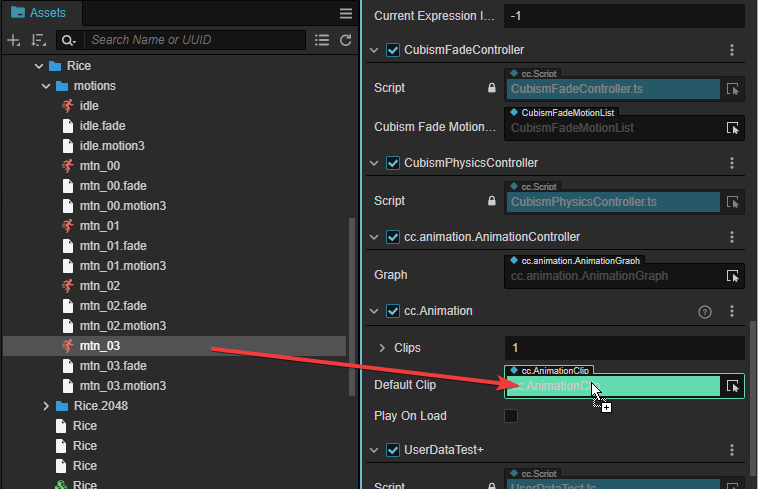
Hierarchy 창에 모델의 Prefab을 배치하고 Prefab의 루트에 Animation 구성 요소와 UserDataTest 구성 요소를 연결합니다.

motion3.json에서 생성된 AnimationClip을 Hierarchy에 배치한 Prefab에 대한 Animation 구성 요소 내 Default Clip란으로 드래그 앤 드롭합니다.


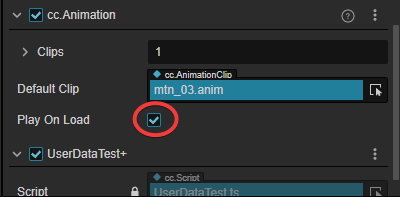
이것으로 설정이 종료됩니다.
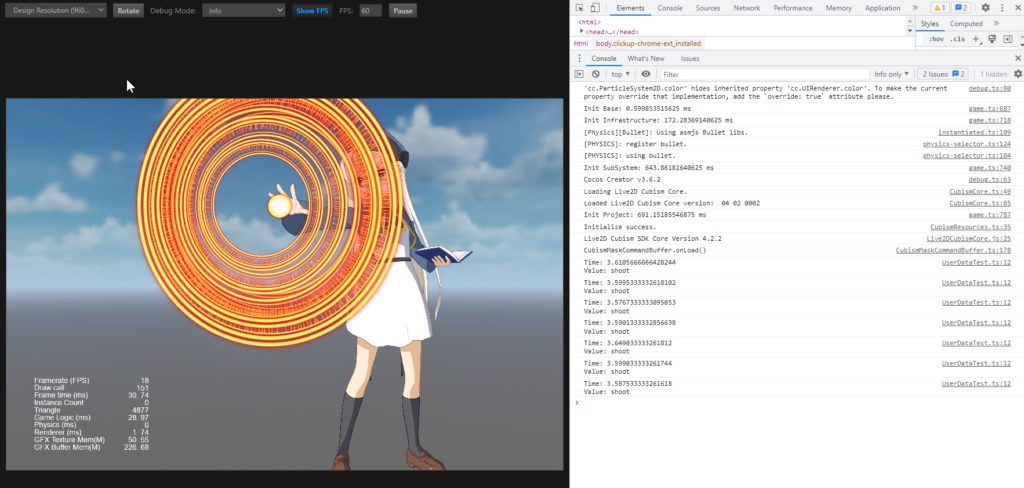
이 상태에서 Scene을 실행하면 재생 중인 AnimationClip에서 특정 타이밍에 이벤트가 발행되고 Console 창과 브라우저의 Console에 이벤트에 설정된 문자열이 출력됩니다.