샘플 프로젝트에 모델 추가 (Native)
업데이트: 2024/12/19
이 페이지에서는 Live2D Cubism SDK for Native 샘플에 Live2D Cubism 모델을 추가하기까지의 절차를 설명합니다.
샘플은 미리 「샘플 빌드」를 참고로 빌드해 둡니다.
Editor, Cubism Viewer (for OW) 준비
모델을 프로젝트에 추가할 때 다양한 데이터 가공이 필요합니다.
Editor를 준비합니다. 설치하면 이번에 사용하는 「Cubism Viewer (for OW)」도 설치됩니다.
모델 준비
먼저 추가할 모델을 준비합니다.
이 튜토리얼에서는 샘플 모델의 「Miara」를 샘플 프로젝트에 추가합니다.
추가할 때에 샘플 프로그램에 맞춘 모델의 가공도 동시에 실시합니다.
충돌 감지 추가
샘플 프로그램에는 다음과 같은 요소가 있습니다.
・모델에서 「Head」라고 설정된 범위를 클릭하면 표정을 바꾼다
・모델에서 「Body」라고 설정된 범위를 클릭하면 랜덤으로 모션을 재생한다
샘플의 Miara에는 이들이 존재하지 않기 때문에, 머리와 몸통의 충돌 감지를 추가합니다.
Editor 측에서의 조작은 「충돌 감지 설정 준비」를 확인해 주십시오.
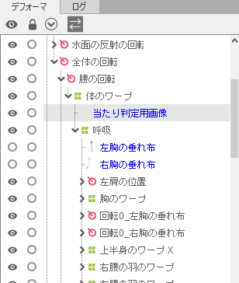
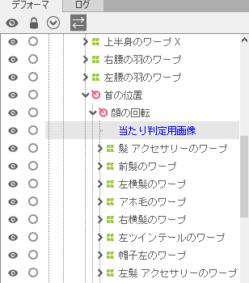
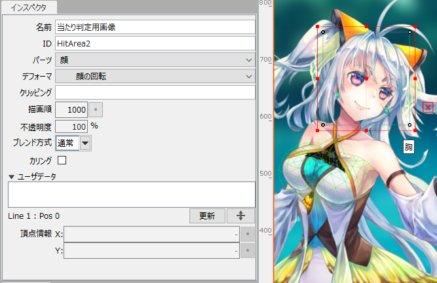
다음과 같이 충돌 감지용 아트메쉬를 2개 추가합니다.
1. 충돌 감지
 |  |
2. 충돌 감지 2
 |  |
파라미터 설정 추가
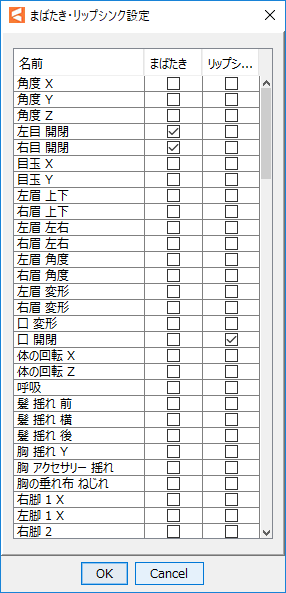
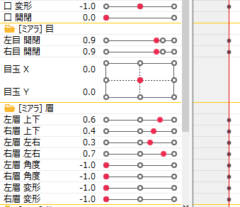
Miara의 모델 데이터에는 눈 깜빡임용이나 립싱크용의 파라미터도 지정되어 있지 않습니다. 이들도 Editor에서 설정을 추가합니다.
설정 방법은 「눈 깜빡임 설정」을 확인해 주십시오.
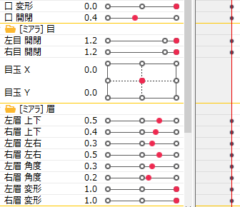
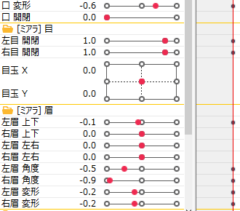
이번에는 이하와 같은 설정을 실시했습니다.
표정용 모션 추가
Miara에는 보행과 액션 모션이 있지만, 표정용 모션이 없기 때문에 추가하겠습니다.
표정용 모션의 작성은 이하를 참고해 주세요. 3.1에서도 거의 같은 작업이 됩니다.
이번에는 아래의 3가지 표정을 추가했습니다.
| happy | normal | sad |
 |  |  |
 |  |  |
Cubism Viewer (for OW)에서의 작업
Framework에서 사용할 수 있는 모델의 데이터는 Editor뿐만 아니라 Cubism Viewer(for OW)로 작성하는 것도 있습니다.
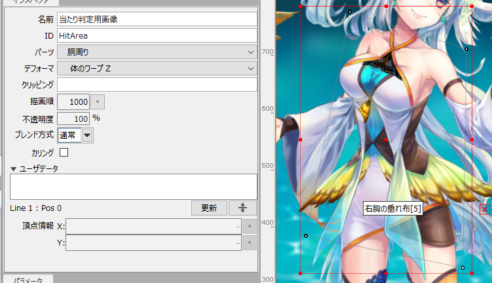
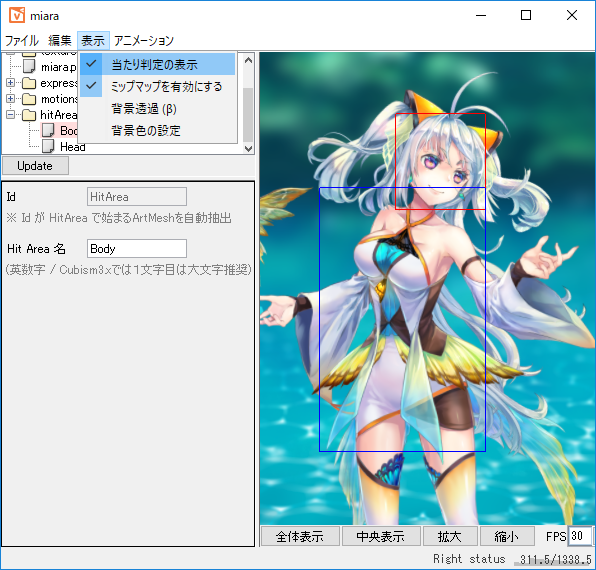
HitArea 설정
Editor에서 아트메쉬에 HitArea를 정의한 것만으로는 응용 프로그램 측에서 인식할 수 없습니다.
응용 프로그램이 인식하도록 .model3.json 파일에 정보를 추가합니다.
Cubism Viewer (for OW) 기능을 사용하여 이 정보를 자동으로 입력할 수 있습니다.
포즈 파일 추가
포즈 기능의 설정은 Cubism Viewer (for OW)에서 실시합니다.
포즈 기능에 대해서는 「포즈에 대해」나 「포즈의 설정」을 확인해 주십시오.
이번 모델에서는 전환하는 파츠가 없으므로 설정하지 않습니다.
표정 변환, 등록
방금 Animator로 만든 표정용 모션은 그대로는 표정 파일로 사용할 수 없습니다.
Cubism Viewer (for OW)에서 .exp3.json 파일로 변환해야 합니다.
표정용 파일을 만들려면 다음을 참고하십시오. 3.1 이후 버전에서도 거의 같은 작업이 됩니다.
이번에는 양눈의 개폐를 곱셈 모드로 변경했습니다.
모션 등록
모션 파일은 모델에 대해 프로그램에서의 사용법을 등록합니다.
Cubism Viewer (for OW)에서 모션을 등록하는 방법에 대한 자세한 내용은 「모션 설정」을 참조하십시오.
이번 등록에서는 그룹 설정을 Scene1.motion3.json을 Idle,
Scene2.motion3.json과 Scene3.motion3.json을 TapBody라고 합니다.
다른 설정은 기본값으로 유지됩니다.
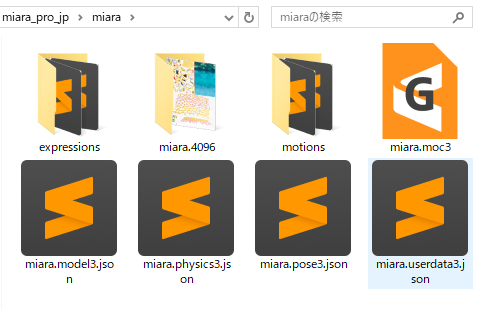
최종 모델 파일 출력
각 설정이 끝나면 모델 설정(.model3.json 파일)을 내보냅니다.
이때 저장되지 않은 .exp3.json이나 .pose3.json 파일 등은 동시에 내보내집니다.
자세한 내보내기 방법은 「모델 설정 파일 내보내기」를 확인하십시오.
샘플 프로그램 사양에 따라 파일 이름은 내보낼 폴더 이름과 동일해야 합니다.
이것은 폴더명의 문자열로 지정해, 폴더명.model3.json 파일을 읽어들이는 사양에 맞춘 설정입니다.
내보내면 위와 같은 파일이 출력됩니다.
JSON 내용 보기
프로그램으로 옮기기 전에 model3.json 파일을 들여다봅시다.
miara.model3.json을 텍스트 에디터에서 열면 아래 코드를 확인할 수 있습니다.
{
"Version": 3,
"FileReferences": {
"Moc": "miara.moc3",
"Textures": [
"miara.4096/texture_00.png"
],
"Physics": "miara.physics3.json",
"UserData": "miara.userdata3.json",
"Pose": "miara.pose3.json",
"Expressions": [
{
"Name": "happy.exp3.json",
"File": "expressions/happy.exp3.json"
},
{
"Name": "normal.exp3.json",
"File": "expressions/normal.exp3.json"
},
{
"Name": "sad.exp3.json",
"File": "expressions/sad.exp3.json"
}
],
"Motions": {
"Idle": [
{
"File": "motions/Scene1.motion3.json"
}
],
"TapBody": [
{
"File": "motions/Scene2.motion3.json"
},
{
"File": "motions/Scene3.motion3.json"
}
]
}
},
"Groups": [
{
"Target": "Parameter",
"Name": "EyeBlink",
"Ids": [
"ParamEyeLOpen",
"ParamEyeROpen"
]
},
{
"Target": "Parameter",
"Name": "LipSync",
"Ids": [
"ParamMouthOpenY"
]
}
],
"HitAreas": [
{
"Id": "HitArea",
"Name": "Body"
},
{
"Id": "HitArea2",
"Name": "Head"
}
]
}
설정은 모두 Json 형식으로 출력되며 각 설정의 서식을 지키면 텍스트 에디터로 작성 및 편집할 수 있습니다.
각 Json의 사양은 Github의 「CubismSpecs」에서 확인할 수 있습니다.
프로그램 측 변경
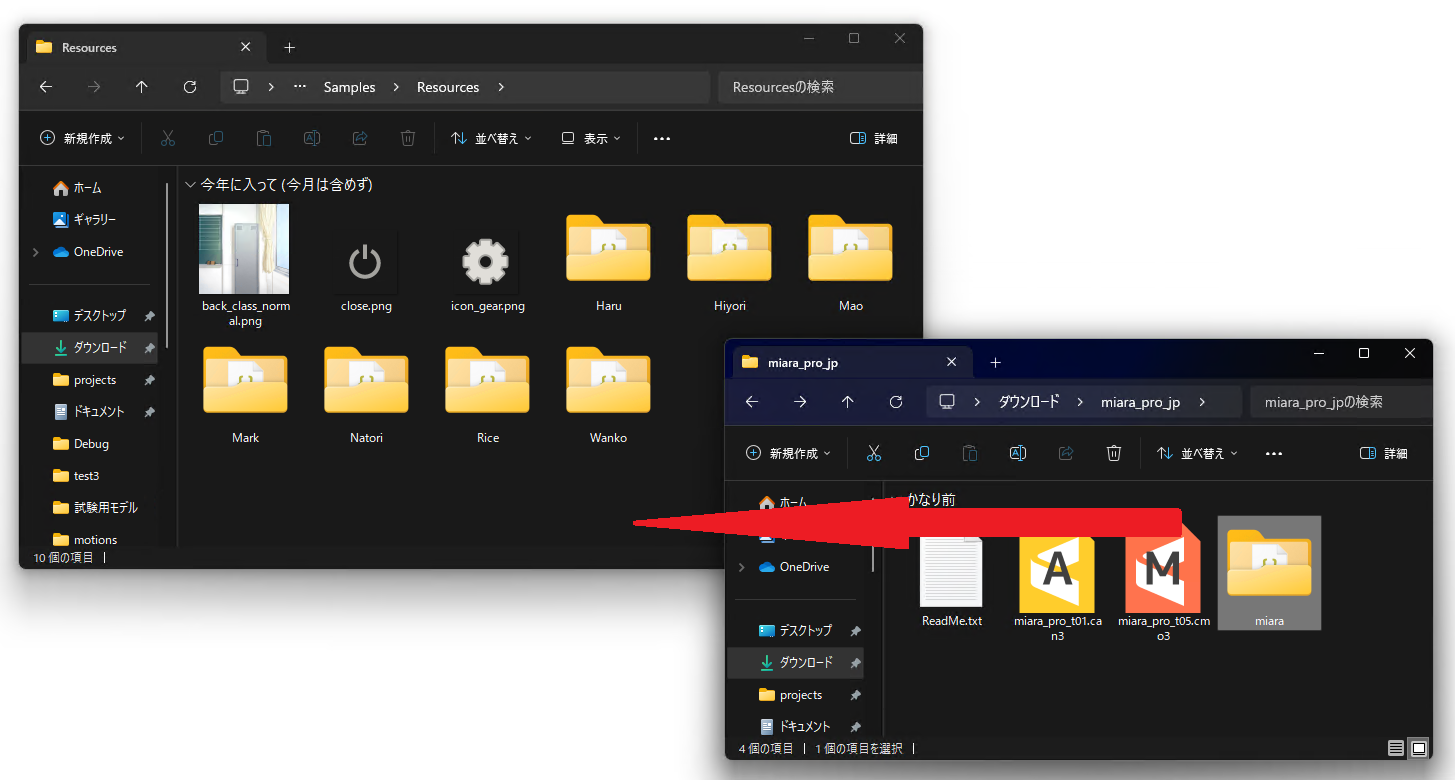
먼저 완성된 모델의 폴더를 리소스 폴더에 추가합니다.
[루트]\Samples\Resources 폴더에 추가하십시오.

이상으로 모델 추가 작업이 완료됩니다.
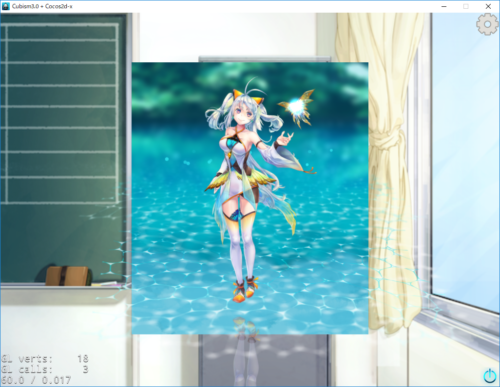
빌드하고 실행해 봅시다. 화면 오른쪽 상단의 톱니바퀴 아이콘을 누르면 그리는 모델이 전환됩니다. 그리기 순서는 Resources 폴더 내 모델 폴더 이름의 알파벳 순서입니다.