애니메이션 재생 (SDK for Cocos Creator)
업데이트: 2023/03/14
Cubism Editor에서 내보낸 임베디드용 애니메이션 파일을 Cocos Creator 프로젝트의 모델로 재생하기까지의 튜토리얼입니다.
「SDK 가져오기」를 수행한 프로젝트에 추가하는 것을 전제로 한 설명입니다.
개요
Cocos Creator 프로젝트에서 Cubism 애니메이션을 재생하려면 .motion3.json 형식의 모션 파일이 필요합니다.
모션 파일 내보내기에 대한 자세한 내용은 「임베디드용 데이터」를 참조하십시오.
SDK에서는 모델과 마찬가지로 motion3.json용 Importer도 제공하며, motion3.json은 가져오기 시 Cocos Creator의 애니메이션 형식인 AnimationClip으로 자동 변환됩니다.
변환된 AnimationClip을 사용하면 Cocos Creator에서 Live2D 기능을 사용하지 않고 Cocos Creator의 빌드인 기능만으로 애니메이션을 처리할 수 있습니다.
Cocos Creator 프로젝트에서 모션을 재생하는 절차는 다음과 같습니다.
- 모션 파일 가져오기
- AnimationClip 재생
모션 파일 가져오기
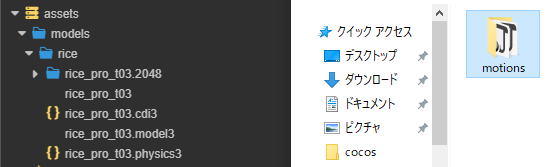
Cubism Editor에서 내보낸 임베디드용 모션 파일을, 포함된 폴더째로 Project 뷰로 드래그 앤 드롭합니다.

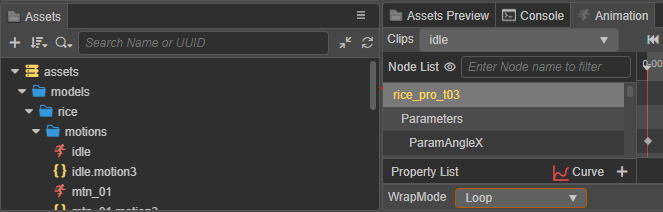
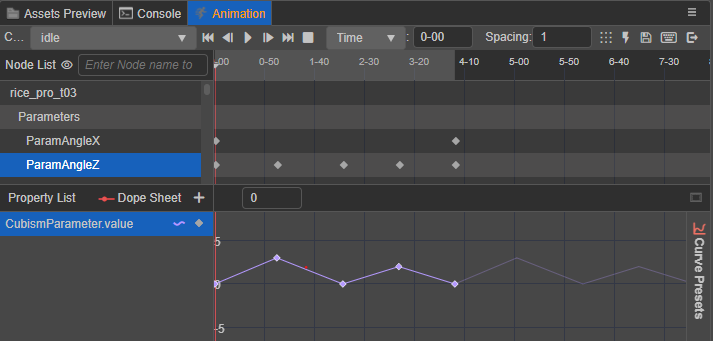
그러면 다음 이미지와 같이 motion3.json에서 AnimationClip이 생성됩니다.
생성된 AnimationClip에 Loop를 설정할 수도 있습니다.

TIPS
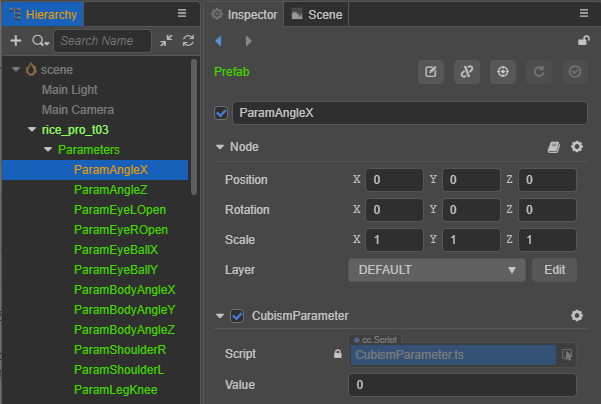
이 AnimationClip은 모델의 각 파라미터에 설정된 값을 커브로 가지고 있지만,
이 커브로 설정하는 파라미터용 속성은 모델의 Prefab 아래 계층에 있습니다. (Value는 Inspector에서 숨겨져 있습니다)
[모델 루트]/Parameters/[파라미터 ID]/Cubism Parameter/Value
Value에 설정하는 값의 최대값과 최솟값은 파라미터 ID마다 다르지만 그 범위를 벗어나는 값은 최대값 또는 최솟값으로 취급됩니다.

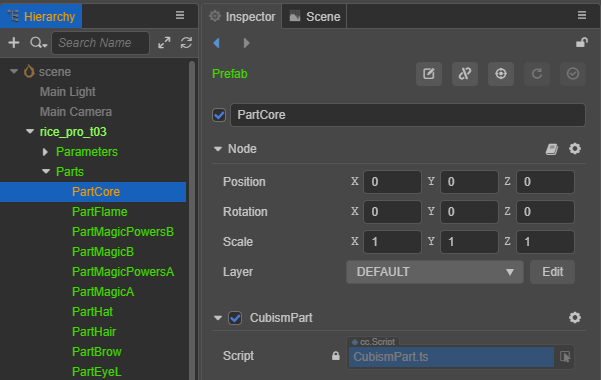
또한 파츠 불투명도는 Prefab의 다음 계층에 있습니다. (Opacity는 Inspector에서 숨겨져 있습니다)
[모델 루트]/Parameters/[파츠 ID]/Cubism Part/Opacity
Opacity로 설정하는 값은 0~1 범위입니다. 이 범위 밖의 값은 0 또는 1로 취급됩니다.

이러한 속성을 지정하면 Cocos Creator에서 만든 AnimationClip 및 프로그램에서
모델의 파라미터나 파츠의 불투명도를 조작할 수 있습니다.

AnimationClip 재생
Cocos Creator에서 AnimationClip을 재생하려면 Animator를 사용합니다.
- 모델의 Prefab을 Hierarchy로 드래그 앤 드롭합니다.
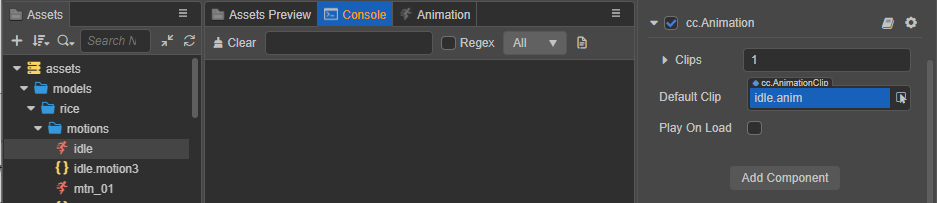
- 모델 Prefab의 Inspector에서 Animation 구성 요소를 추가합니다.
- 「모션 파일 가져오기」에서 생성된 AnimationClip을 Animation 구성 요소의 Default Clip으로 드래그 앤 드롭합니다.
- Animation 구성 요소의 [Play On load]에 체크합니다.

이 상태에서 Scene을 실행하면 애니메이션이 재생됩니다.