4.体の動き付け
Cubism の最新のEditorはこちらからもDLできます

今回はLive2Dの『デフォーマ』というツールを使用して体や髪に動きを付けます。
動画内では、[顔の傾き][髪揺れ][腕の動き][体の上下、傾き]をつけていきながらデフォーマの使い方を説明します。
基本チュートリアル一覧
動画チュートリアル
下記は動画内の説明がより詳細に解説されているマニュアルへのリンクになっています。
- デフォーマについて [0:10]
- 回転デフォーマ [1:27]
親子関係の仕組み
インスペクタパレット - パラメータ編集 [3:00]
パラメータパレット - ワープデフォーマ [6:22]
キーフォーム(X,Yの動き)
動画内で作成した動きの付いているデータはこちらからDLすることが出来ます。参考にしてみてください。
※DL前に必ず無償提供マテリアルの使用許諾契約書をご確認下さい。
動画内に登場する「桃瀬ひより」完成サンプルモデル ⇒ DLはこちら
※ブラウザによってはリンクをクリックしてもダウンロードできない場合があります。
その場合、右クリックからリンク先を保存してください。
動画のおさらい
ここでは、アートメッシュを「デフォーマ」に入れて動きを付けていきます。
付ける動きは
・顔を傾ける動き
・髪揺れ
・腕の動き
・体の傾きと、上下の動き
の4つになります。
デフォーマについて
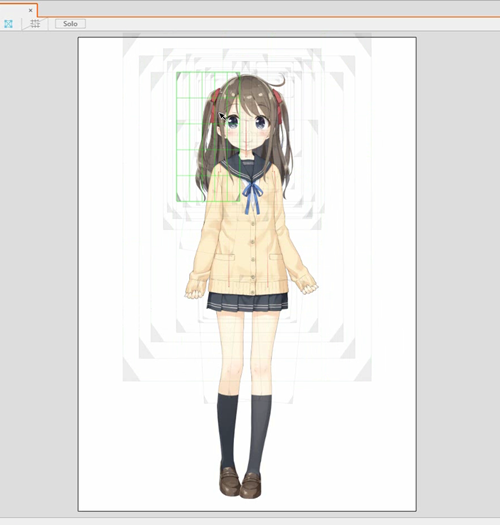
サンプルモデルを表示させると、グレーの四角や、赤い棒が複数表示されています。
これがデフォーマです。

デフォーマは、中にアートメッシュを入れることで、変形、回転が出来るようになります。
デフォーマにもアートメッシュと同様、パラメータをつけることが出来るので、使い方を覚えればキャラクターにいろいろな動きを付けることができます。
デフォーマの種類について
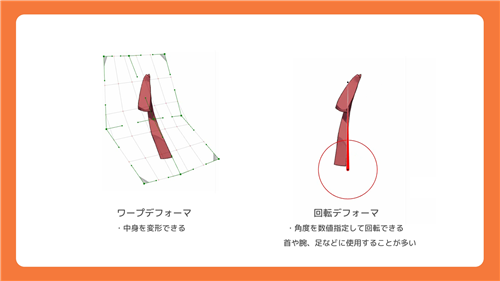
グレーの四角と赤い棒は両方デフォーマですが、ふたつは別々の使い方をします。
グレーの四角は、「ワープデフォーマ」と言います。
ワープデフォーマは、中に入っているアートメッシュを変形させることが出来ます。
赤い棒は、「回転デフォーマ」と言います。
回転デフォーマは、回転の動きに特化したデフォーマで、角度を数値で指定して回転させることができます。
主に、首や腕、足などに使用して、傾ける動きを作ります。

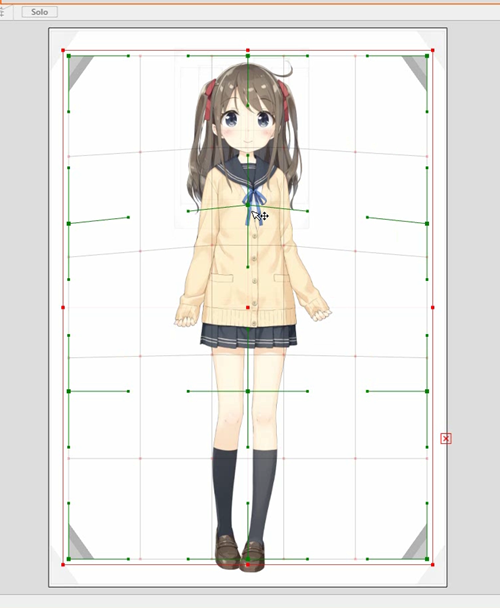
顔を傾ける動きの作成
顔の傾く動きは、Live2Dのパラメータでは[角度Z]という名前になっています。
まず、頭の部品を回転デフォーマに入れます。
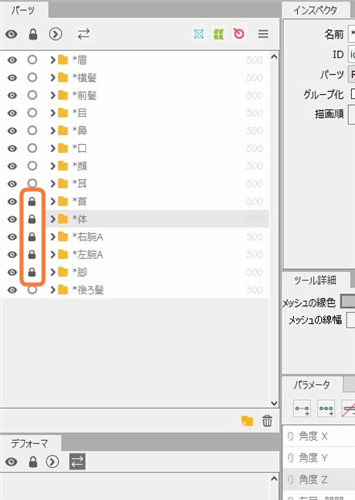
パーツパレットから、首・腕・体・足にロックをかけた状態にします。

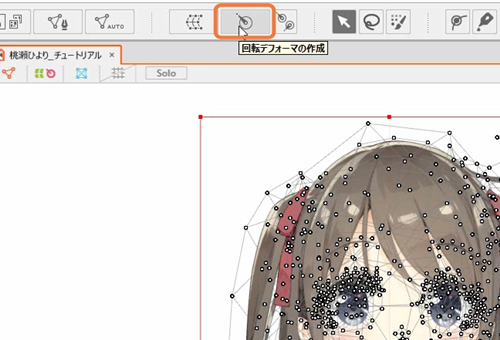
ロックをかけたら、Ctrl+Aでロックが掛っていないアートメッシュを全て選択します。
選択した状態で、画面上部にある[回転デフォーマの作成]をクリックします。

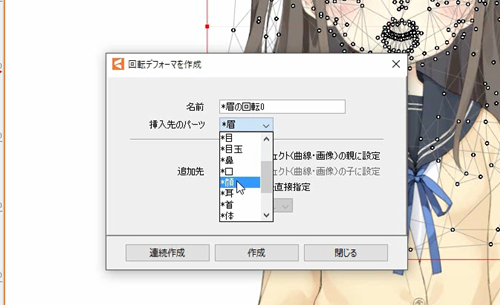
[回転デフォーマの作成]をクリックすると、新規でダイアログが出てきます。
名前は任意のもので構いません。
挿入先でどこのパーツに挿入するか決めることが出来ます。今回は、顔の回転なので顔を選択します。
追加先は必ず「選択されたオブジェクトの親に設定」を選んでください。
各種設定の確認が出来たら、[作成]をクリックします。

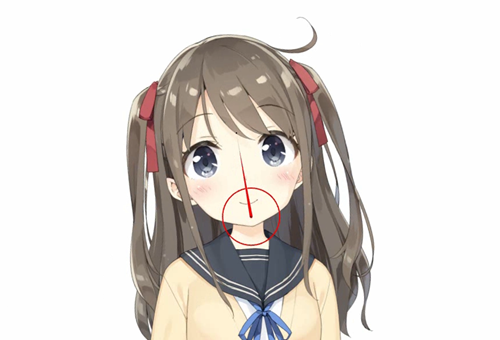
回転デフォーマが出来ました。
回転させると、選択していた顔のパーツが回転します。
もし抜けている部品があった場合は、アートメッシュを選択後、インスペクタからデフォーマを選択することで入れることができます。
デフォーマはCtrlを押しながら移動させることで、位置を調整することが出来ます。この操作はワープデフォーマでも同様です。
Ctrlを押しながらでないと、中に入っているアートメッシュも一緒に動いてしまうため、注意が必要です。

回転デフォーマは顎の位置に持っていきます。

位置の調整ができたらパラメータで動きをつけていきます。
パラメータをつける手順は、アートメッシュの時と同じです。
顔の回転Zのパラメータにキーを三点追加して動きをつけます。ここでは、左右それぞれ10度動くようにします。

髪揺れの動き付け
次に、髪揺れの動きを作っていきましょう。前髪、横髪、後ろ髪にそれぞれ動きを付けていきます。
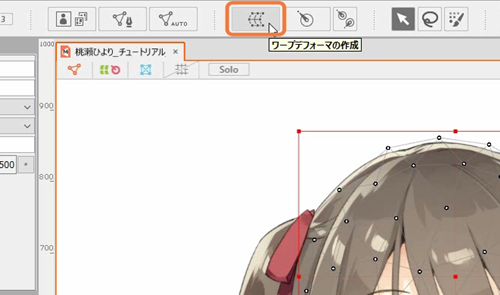
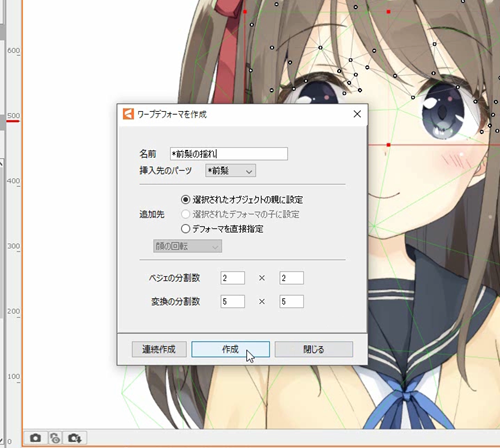
まず前髪のアートメッシュを選択し、上のメニュー中央の[ワープデフォーマを作成]をクリックします。

回転デフォーマの時と同じようにダイアログが出てくるので、各項目を確認します。
一番下の項目は、回転デフォーマのときには無かったものです。
ひとまず、ベジェの分割数は2×2、 変換の分割数は5×5にします。
数値が入力しおわったら[作成]をクリックします。

ワープデフォーマが出来ました。
デフォーマを変形させると、前髪も一緒に変形します。
それでは、デフォーマに前髪の揺れの動きをつけていきましょう。
パラメータをつける手順は、アートメッシュの時と同じです。
「髪揺れ 前」のパラメータにキーを三点追加します。
パラメータが左に動いたときに毛先が画面左側に揺れ、右に動いたときに画面右側に揺れるような動きを付けていきます。
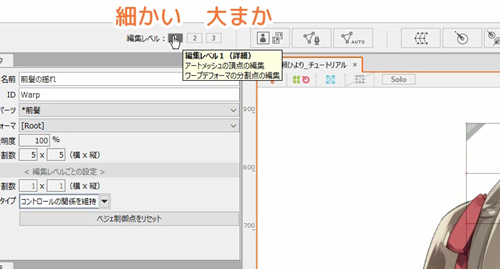
ワープデフォーマを変形させるときは、メニューにある「編集レベル」に注目しましょう。
編集レベル3が大まかな動き、1が細かい動きをつけるのに向いています。
慣れれば編集レベルを使って効率的に作業をすることが出来ますが、慣れるまでは基本的に編集レベル2を使うことをおすすめします。

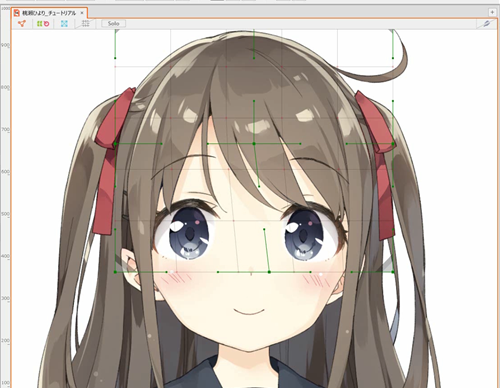
揺れの動きは、デフォーマの下のほうを動かすだけで簡単につけることができます。

これで前髪の揺れが完成です。
横髪、後ろ髪も同様にデフォーマを作り、動きをつけましょう。
腕の動きの作成
顔と同様に、アートメッシュを選択してから腕に回転デフォーマを作ります。
ただ、このままだと腕は下がっているのに回転デフォーマは上を向いていて操作しづらいので、デフォルトで腕に合わせた角度にしておきます。
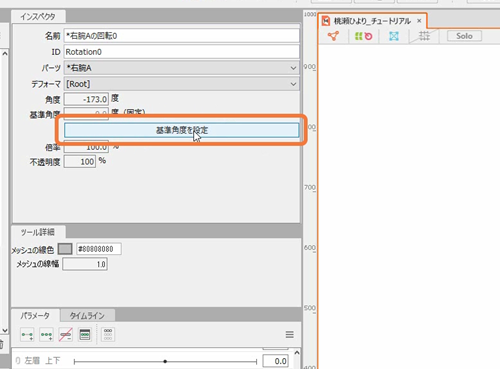
Ctrlを押しながらハンドルを回すと角度を調整することが出来ます。

角度を調整したら、インスペクタの[基準角度を設定]をクリックすると、基準角度が設定されます。
基準角度を設定しておくと、数値で角度を指定しやすくなります。

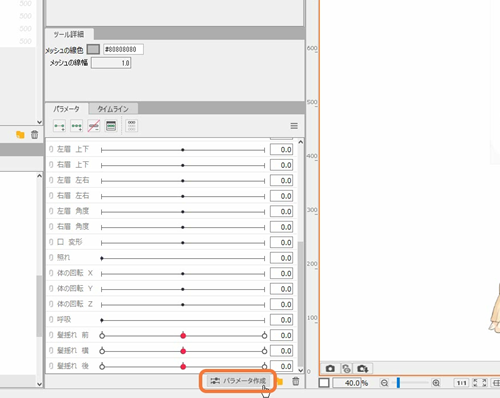
デフォーマの調整が終わったら動きをつけていくのですが、腕の動きはデフォルトのパラメータの中に含まれていないので、パラメータを新規で追加します。
パラメータパレットの下に[パラメータ作成]があるので、ここからパラメータを新規で追加します。

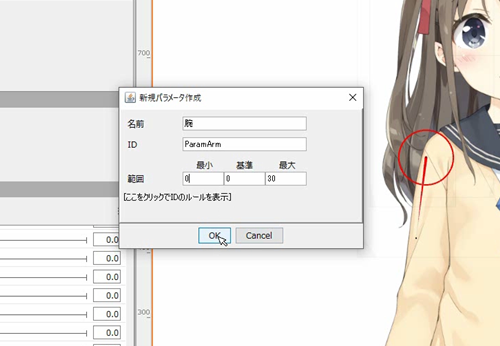
名前は「腕」、IDは「ParamArm」にしておきます。
パラメータの範囲は、今回は腕を上げる動きしかつけないので0から30にします。
下げる動きもつける場合は、最小[-30]、基準[0]、最大[30]にしましょう。

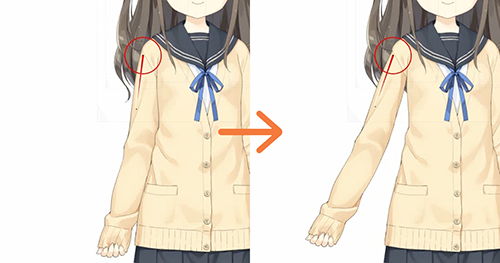
回転デフォーマにパラメータを2点挿入し、30になったときに上がるような動きをつけます。

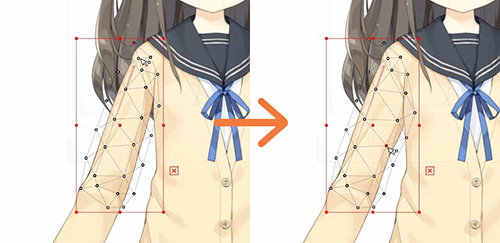
上げたときに腕が細い印象なってしまったので、今回はアートメッシュにもパラメータを付けて太さを調整しました。

左腕も同様に動きをつけていきます。
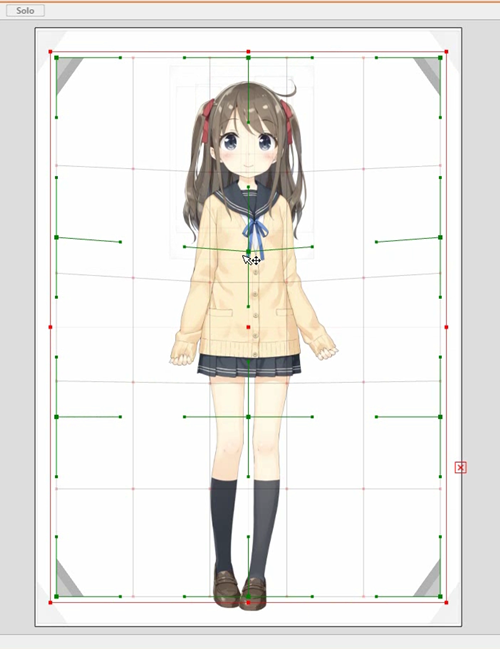
体の傾き・上下の動きの作成
体の傾き・上下の動きは、全身をワープデフォーマに入れて動きをつけます。
今までの手順だと、すべてのアートメッシュを選択してデフォーマを作成するのですが、既に頭や髪の毛などはデフォーマに入っているので、親に設定して作ることができない状態です。

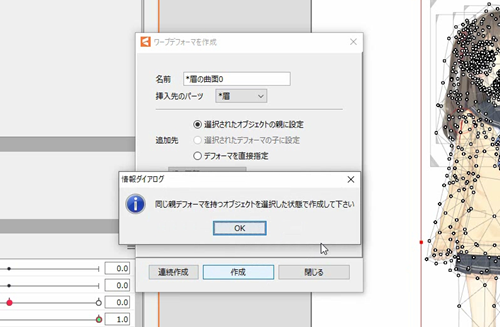
そのため、今回はまず空のデフォーマを作り、そのあとオブジェクトを入れるという手順にします。
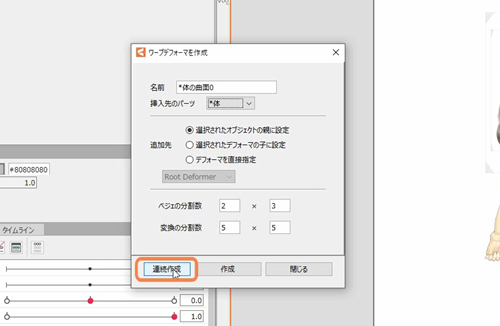
また、傾き用のデフォーマと上下用のワープデフォーマが2つ必要になります。
2つデフォーマを連続して作成したいときは、左端の[連続作成]を押すことで、続けてデフォーマを作ることが出来ます。

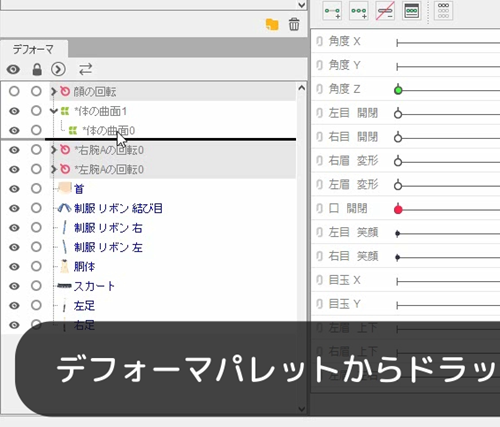
オブジェクトをデフォーマに入れたいときは、デフォーマパレットから入れたいオブジェクトをドラッグアンドドロップしてください。

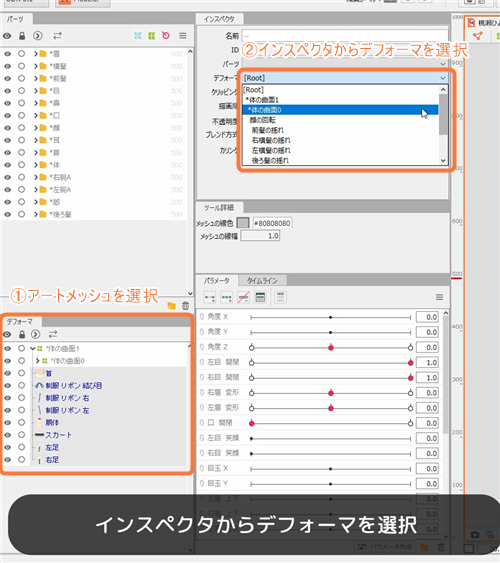
または、オブジェクトを選択した状態で、インスペクタからデフォーマを選ぶことでデフォーマに入れることが出来ます。

それでは小さいワープデフォーマに上下の動き、大きいほうに傾きの動きをつけてみましょう。
体の上下は[体の回転Y]というパラメータに動きをつけます。上がる動きと下がる動きをつけるので3点挿入します。
足元が浮いてしまうとモーションが付けづらくなってしまうので、足元は接地面から離れないように変形させます。


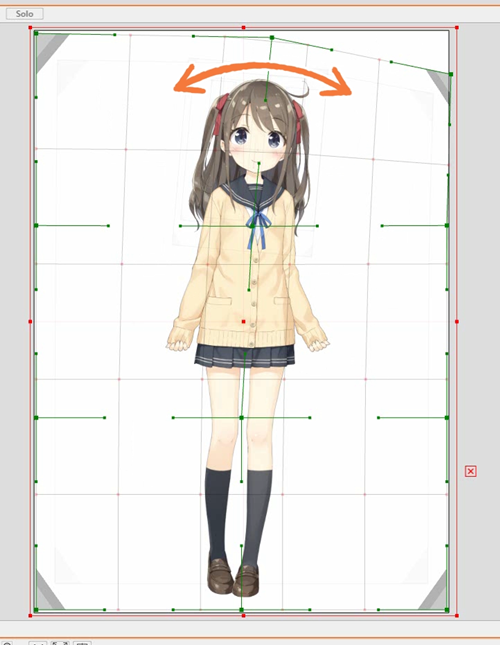
体の傾きは[体の回転Z]というパラメータに動きをつけます。
体の傾きは、横に平行移動するのではなく、弧を描くように変形させるといいです。
男性キャラクターの場合は、重心を移動させるよう動きをつけると良いかと思います。

今回の動き付けは以上で終わりです。
デフォーマをうまく使えば、いろんな動きをつけることができるようになります。
基本的な動きのつけ方はどのパーツも同じなので、サンプルモデルなどを参考にしながらキャラクターをたくさん動かしてみましょう。
また、今回までにつけた動きを使えば、十分キャラクターを動かすことが出来るので、アニメーションにもチャレンジしてみてください!
前項「3.表情の動き付け」へ | 次項「5.顔のXYの動き付け」へ
