独自のコンポーネントの実行順を制御させる (SDK for Cocos Creator)
最終更新: 2023年3月14日
ここでは、ユーザ独自のコンポーネントに対して、他の Cubism のコンポーネント同士の実行順を制御する手順を説明します。
以下は「SDKをインポート」をおこなったプロジェクトに追加することを前提とした説明となっています。
概要
Cubism SDK for Cocos Creator の Original Workflow のコンポーネントの中には、実行される順序に制限があるものがあります。
Cubism SDK for Cocos Creator では、 CubismUpdateController を用いることで制御することができ、上記のコンポーネントはこれによって実行順が制御されます。
CubismUpdateController が制御するコンポーネントは、Cubism モデルの Prefab のルートにアタッチされたコンポーネントになります。
CubismUpdateController を用いれば、ユーザ独自のコンポーネントも同様に実行順を制御することが可能です。
ここでは例として以下のコンポーネントに対して実行順の制御を設定する手順を説明します。
@ccclass('CubismExampleController')
export class CubismExampleController extends Component {
start() {
// CubismExampleControllerの初期化処理
}
lateUpdate(deltaTime: number) {
// CubismExampleControllerの更新処理
}
}
1. Prefab にコンポーネントをアタッチ
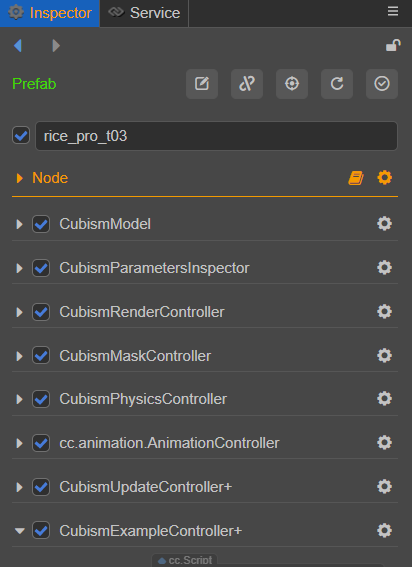
Hierarchy に配置された Prefab のルートの Node に、 CubismExampleController をアタッチします。
また、Prefab が OW 形式でインポートされていない場合、 CubismUpdateController もアタッチします。

2. コンポーネントに ICubismUpdatable を実装
実行順を制御するコンポーネントに ICubismUpdatable インターフェースを実装します。
CubismUpdateController は実行時に ICubismUpdatable を実装したコンポーネントを取得し、それらの実行順を制御します。
@ccclass('CubismExampleController')
export class CubismExampleController extends Component implements ICubismUpdatable {
bindedOnLateUpdate: ICubismUpdatable.CallbackFunction;
get executionOrder(): number {
throw new Error('Method not implemented.');
}
get needsUpdateOnEditing(): boolean {
throw new Error('Method not implemented.');
}
get hasUpdateController(): boolean {
throw new Error('Method not implemented.');
}
set hasUpdateController(value: boolean) {
throw new Error('Method not implemented.');
}
readonly [ICubismUpdatable.SYMBOL]: typeof ICubismUpdatable.SYMBOL;
protected start() {
// CubismExampleControllerの初期化処理
}
protected lateUpdate(deltaTime: number) {
// CubismExampleControllerの更新処理
}
}
ここで実装した ICubismUpdatable インターフェースは以下のようになっております。
interface ICubismUpdatable {
readonly [ICubismUpdatable.SYMBOL]: typeof ICubismUpdatable.SYMBOL;
readonly bindedOnLateUpdate: ICubismUpdatable.CallbackFunction;
get executionOrder(): number;
get needsUpdateOnEditing(): boolean;
get hasUpdateController(): boolean;
set hasUpdateController(value: boolean);
}
executionOrder は、このコンポーネントの実行順を決める値になります。
この値が小さいほど他のコンポーネントよりも先に呼ばれます。
SDK 同梱のコンポーネントに設定される値は CubismUpdateExecutionOrder に記述されています。
hasUpdateController は、ICubismUpdatable を実装したコンポーネントが CubismUpdateController のアタッチされていない場合、Cocos Creator のイベント関数から呼び出すようにするためのフラグです。
namespace CubismUpdateExecutionOrder {
export const CUBISM_FADE_CONTROLLER = 100;
export const CUBISM_PARAMETER_STORE_SAVE_PARAMETERS = 150;
export const CUBISM_POSE_CONTROLLER = 200;
export const CUBISM_EXPRESSION_CONTROLLER = 300;
export const CUBISM_EYE_BLINK_CONTROLLER = 400;
export const CUBISM_MOUTH_CONTROLLER = 500;
export const CUBISM_HARMONIC_MOTION_CONTROLLER = 600;
export const CUBISM_LOOK_CONTROLLER = 700;
export const CUBISM_PHYSICS_CONTROLLER = 800;
export const CUBISM_RENDER_CONTROLLER = 10000;
export const CUBISM_MASK_CONTROLLER = 10100;
3. コンポーネントを CubismUpdateController に対応させる
CubismExampleControllerを以下のように修正します。
import { _decorator, Component, Node } from 'cc';
import CubismUpdateController from '../../extensions/Live2DCubismSdkForCocosExtension/static/assets/Framework/CubismUpdateController';
import ICubismUpdatable from '../../extensions/Live2DCubismSdkForCocosExtension/static/assets/Framework/ICubismUpdatable';
const { ccclass, property } = _decorator;
@ccclass('CubismExampleController')
export class CubismExampleController extends Component implements ICubismUpdatable {
bindedOnLateUpdate: ICubismUpdatable.CallbackFunction;
// このコンポーネントの実行順
get executionOrder(): number {
return 150;
}
// Sceneの非実行中に実行順の制御を行うか
get needsUpdateOnEditing(): boolean {
return false;
}
// 実行順が制御されているか
@property({ serializable: false, visible: false })
private _hasUpdateController: boolean = false;
get hasUpdateController(): boolean {
return this._hasUpdateController;
}
set hasUpdateController(value: boolean) {
this._hasUpdateController = value;
}
readonly [ICubismUpdatable.SYMBOL]: typeof ICubismUpdatable.SYMBOL;
protected start() {
// CubismExampleControllerの初期化処理
// モデルのPrefabにCubismUpdateControllerがアタッチされているかをチェック
this.hasUpdateController = this.getComponent(CubismUpdateController) != null;
}
protected lateUpdate(deltaTime: number) {
// CubismUpdateControllerがアタッチされていない場合、CubismExampleController自身のイベント関数から更新処理を行う
if (!this.hasUpdateController) {
this.onLateUpdate(deltaTime);
}
}
// 実行順序が制御されるアップデート関数
public onLateUpdate(deltaTime: number) {
// CubismExampleControllerの更新処理
}
}
lateUpdate()で行っていた更新処理を、CubismUpdateController が呼び出す onLateUpdate ()に移します。
以上で実行順を制御させる設定は終了です。
このスクリプトを Cubism モデルの Prefab にアタッチしてシーンを実行すると、このスクリプトの更新処理が CubismUpdateController によって呼び出されます。
