サンプルプロジェクトにモデルを追加する
最終更新: 2019年9月4日
このページではLive2D Cubism SDK for Nativeのサンプルに、Live2D Cubism モデルを追加するまでの手順を説明します。
サンプルは、あらかじめ 「サンプルのビルド」を参考にビルドしておきます。
Editor、Cubism Viewer (for OW)の用意
モデルをプロジェクトに追加する際、様々なデータの加工が必要になります。
Editorを用意します。インストールすると今回使用する「Cubism Viewer (for OW)」もインストールされます。
モデルの用意
まずは追加するモデルを用意します。
今回のチュートリアルでは、サンプルモデルの「ミアラ」をサンプルプロジェクトへ追加します。
追加する際にサンプルプログラムにあわせたモデルの加工も同時に行います。
当たり判定の追加
サンプルプログラムには以下の要素があります。
・モデルで「Head」と設定された範囲をクリックすると表情を変える
・モデルで「Body」と設定された範囲をクリックするとランダムでモーションを再生する
サンプルのミアラにはこれらは存在しないため、頭と胴体の当たり判定を追加します。
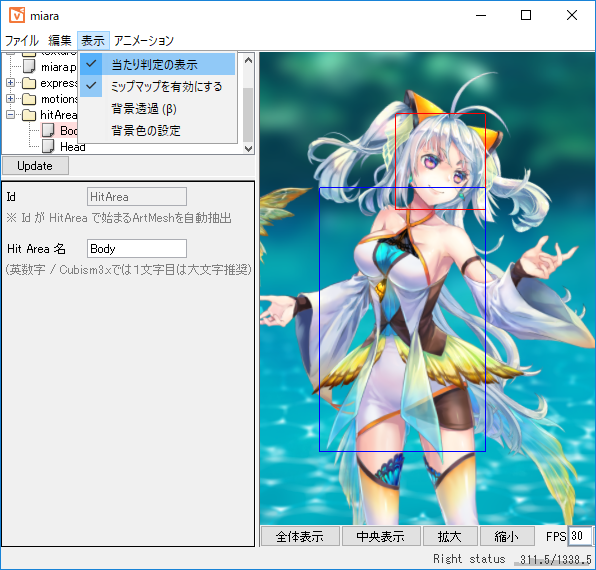
Editor側での操作は「当たり判定の設定準備」を確認してください。
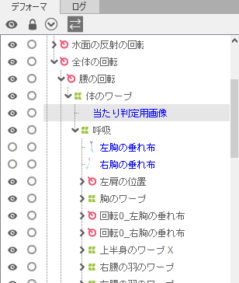
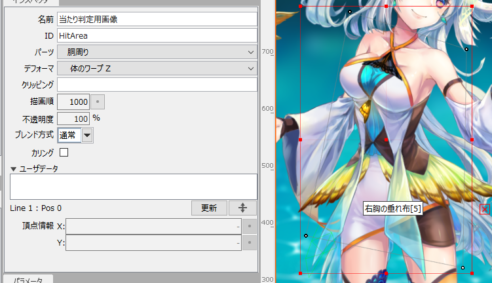
以下のように、当たり判定用のアートメッシュを2つ追加します。
1、当たり判定
 |  |
2、当たり判定2
 |  |
ユーザデータの追加
Cocos2d-xを使用したサンプルプログラムには当たり判定のほか、ユーザデータの領域を表示する機能があります。
今回は、ユーザデータを追加してこの機能を使用します。
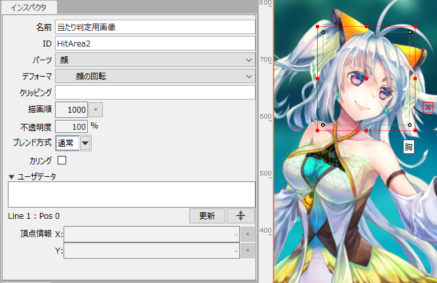
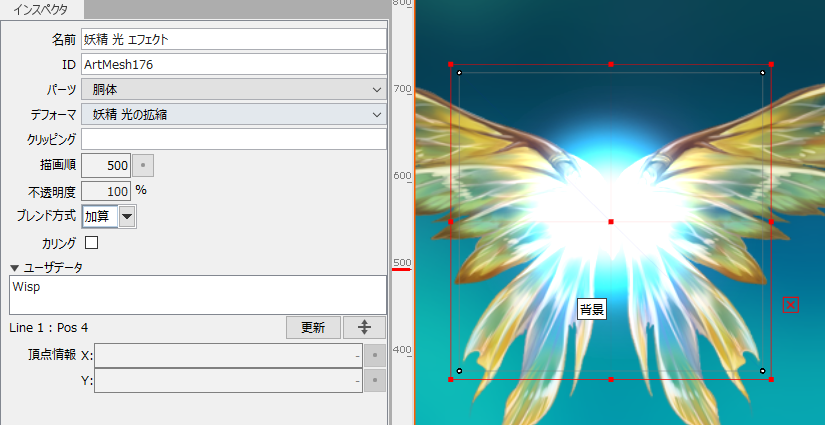
ユーザデータを設定するアートメッシュを作成し、以下のように設定します。
ユーザデータの追加に関しては「ユーザデータとイベント」を確認してください。

妖精の光エフェクトの部分に’Wisp’というユーザデータを付けました。
パラメータ設定の追加
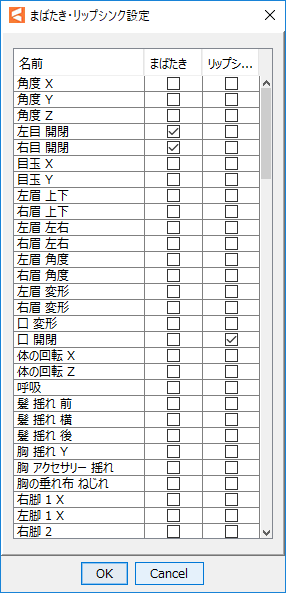
ミアラのモデルデータには、まばたき用やリップシンク用のパラメータも指定されていません。 これらもEditorで設定を追加をします。
設定方法は「まばたき設定」を確認してください。
今回は以下のような設定を行いました。
表情用のモーションの追加
ミアラには歩行とアクションのモーションはありますが、表情用のモーションがありませんので追加していきます。
表情用のモーションの作成は以下を参考にしてください。3.1でもほぼ同じ作業になります。
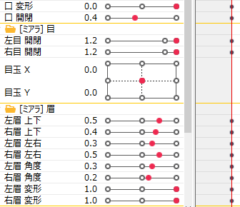
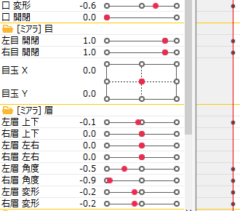
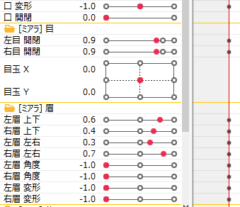
今回は以下の3つのような表情を追加しました。
| happy | normal | sad |
 |  |  |
 |  |  |
Cubism Viewer (for OW)での作業
Frameworkで使用できるモデルのデータはEditorだけでなくCubism Viewer (for OW)で作成するものもあります。
HitAreaの設定
Editor上でアートメッシュにHitAreaを定義しただけでは、アプリケーション側で認識することはできません。
アプリケーションに認識させるために.model3.jsonファイルに情報を追加します。
Cubism Viewer (for OW)の機能を使うことで、この情報を自動的に入力することができます。
ポーズファイルの追加
ポーズ機能の設定は、Cubism Viewer (for OW)で行います。
ポーズ機能については「ポーズについて」や「ポーズの設定」を確認してください。
今回のモデルでは、切り替えを行うパーツが存在しないため、設定はしません。
表情の変換、登録
先ほどAnimatorで作った表情用のモーションは、そのままでは表情ファイルとして使用できません。
Cubism Viewer (for OW)で.exp3.jsonファイルに変換する必要があります。
表情用のファイルを作成するには以下を参考にしてください。3.1以降のバージョンでもほぼ同じ作業になります。
今回は両目の開閉を乗算モードへと変更しています。
モーション登録
モーションファイルはモデルに対し、プログラムでの使い方を登録します。
Cubism Viewer (for OW)でのモーションの登録の仕方については「モーションの設定」を確認してください。
今回の登録ではグループ設定をScene1.motion3.jsonをIdle、
Scene2.motion3.jsonとScene3.motion3.jsonをTapBodyとしています。
他の設定はデフォルトのままです。
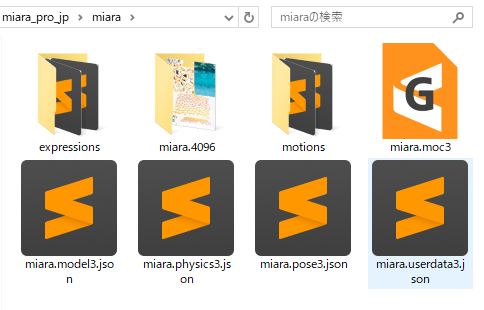
最終的なモデルファイルの出力
各設定が終了したらモデル設定(.model3.jsonファイル)を書き出します。
この時保存されていない.exp3.jsonや.pose3.jsonファイルなどは同時に書き出されます。
詳しい書き出し方については「モデル設定ファイルの書き出し」を確認してください。
サンプルプログラムの仕様により、ファイル名は書き出すフォルダ名と同じものにしてください。
これはフォルダ名の文字列で指定し、フォルダ名.model3.jsonファイルを読み込む仕様に合わせての設定です。
書き出しを行うと、上にあるようなファイルが出力されます。
JSONの中身を見る
プログラムに移る前にmodel3.jsonファイルを覗いてみましょう。
miara.model3.jsonをテキストエディタで開くと下記のコードが確認できます。
{
"Version": 3,
"FileReferences": {
"Moc": "miara.moc3",
"Textures": [
"miara.4096/texture_00.png"
],
"Physics": "miara.physics3.json",
"UserData": "miara.userdata3.json",
"Pose": "miara.pose3.json",
"Expressions": [
{
"Name": "happy.exp3.json",
"File": "expressions/happy.exp3.json"
},
{
"Name": "normal.exp3.json",
"File": "expressions/normal.exp3.json"
},
{
"Name": "sad.exp3.json",
"File": "expressions/sad.exp3.json"
}
],
"Motions": {
"Idle": [
{
"File": "motions/Scene1.motion3.json"
}
],
"TapBody": [
{
"File": "motions/Scene2.motion3.json"
},
{
"File": "motions/Scene3.motion3.json"
}
]
}
},
"Groups": [
{
"Target": "Parameter",
"Name": "EyeBlink",
"Ids": [
"ParamEyeLOpen",
"ParamEyeROpen"
]
},
{
"Target": "Parameter",
"Name": "LipSync",
"Ids": [
"ParamMouthOpenY"
]
}
],
"HitAreas": [
{
"Id": "HitArea",
"Name": "Body"
},
{
"Id": "HitArea2",
"Name": "Head"
}
]
}
設定はすべてJson形式で出力され、各設定の書式を守ればテキストエディタでの作成や編集ができます。
各Jsonの仕様はGithubの「CubismSpecs」で確認できます。
プログラム側の変更
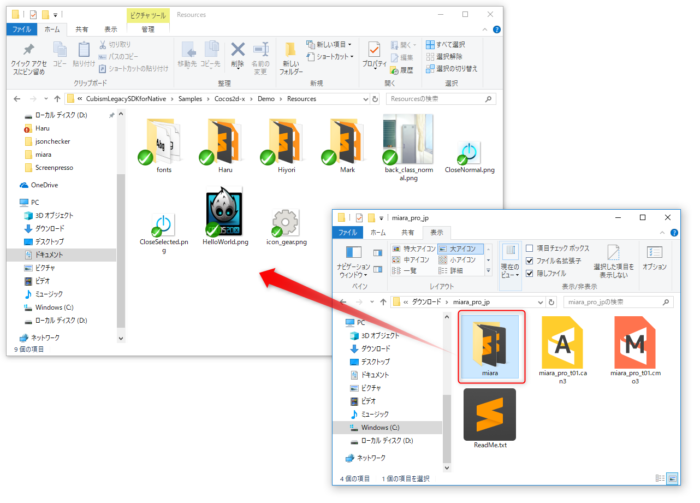
まずは出来上がったモデルのフォルダをリソースフォルダに追加します。
Cocos2d-xのサンプルに追加する場合は
[ルート]SamplesCocos2d-xDemoResources フォルダへ
OpenGLのサンプルに追加する場合は
[ルート]SamplesOpenGLDemoResources フォルダへ
追加してください。
そしてLAppDefine.cppにあるModelDirに’miara’の文字列を加えます。
// モデル定義------------------------------------------
// モデルを配置したディレクトリ名の配列
// ディレクトリ名とmodel3.jsonの名前を一致させておくこと
const csmChar* ModelDir[] = {
"Haru",
"Hiyori",
"Mark",
"miara" //< add
};
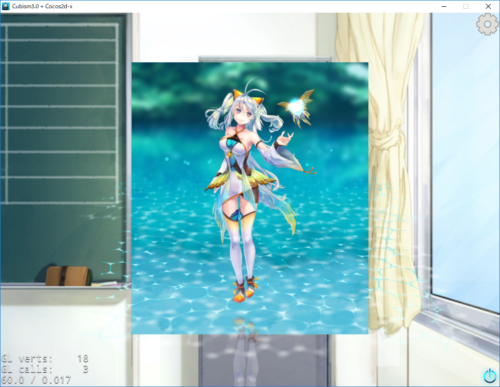
これでモデル追加の作業は終了です。
ビルドして実行してみましょう。画面右上の歯車アイコンをModelDir[]に合わせた回数分押すとミアラが画面中央に出てきます。
データの確認
Cocos2d-xのプロジェクトであれば当たり判定、Userdataの範囲を視覚化することができます。
本当に各種データが読み込まれているか、確認してみましょう。
まずはLAppDefine.cppにあるDebugDrawRectEnableをtrueへと変えます。
// デバッグ用ログの表示オプション
const csmBool DebugLogEnable = true;
const csmBool DebugTouchLogEnable = false;
const csmBool DebugDrawRectEnable = true;//< change
このコードで、当たり判定とユーザデータがあるアートメッシュの範囲が表示されるようになります。
赤がHitArea、青がユーザデータがある範囲です。
実際に入っている情報は正しいでしょうか?
デバッグ出力を追加して確認してみましょう。
LAppModel.cppにあるLAppModel::GetUserDataAreas関数に以下のように追加します。
const csmVector<csmRectF>& LAppModel::GetUserDataAreas(const CubismMatrix44& vpMatrix, const CubismVector2& windowSize)
{
_userArea.Clear();
if ( _modelUserData == NULL)
{
return _userArea;
}
const csmVector<const CubismModelUserData::CubismModelUserDataNode*>& ans = _modelUserData->GetArtMeshUserDatas();
for ( csmUint32 i = 0; i < ans.GetSize(); ++i)
{
_userArea.PushBack(GetDrawableArea(GetModel()->GetDrawableIndex(ans[i]->TargetId), vpMatrix, windowSize));
CubismLogInfo("userdata %s in %s", ans[i]->Value.GetRawString(), ans[i]->TargetId->GetString().GetRawString()); //< add
}
return _userArea;
}
範囲表示が有効になっている状況で実行すると、VisualStudioの出力ウインドウにユーザデータの中身が出力されるようになります。
CubismLogInfoはデバッグ出力用のマクロで内部の動きを抜き出して調べることができます。
