.cdi3.jsonの利用
最終更新: 2021年10月28日
このページはCubism 4.2以前の古いバージョン向けです。 最新のページはこちら
概要
ここでは.cdi3.jsonを利用してパラメータやパラメータグループ、パーツの表示名をカスタマイズする方法を説明します。
使用するモデルデータは、.cdi3.jsonが書き出されていることが前提となっています。
.cdi3.jsonについてやSDK for Native及びSDK for Webでの実装については「表示補助ファイルについて」をご覧ください。
事前準備として、「SDKのインポート~モデルを配置」を参考に、.cdi3.jsonが書き出されたモデルデータのインポートとプレハブの配置を行った後、プレハブのルートオブジェクトを選択してください。
インスペクタ上での利用
.cdi3.jsonを含むモデルデータをインポートした場合、.cdi3.jsonに記載されているパラメータやパーツの名称を、モデルのプレハブのインスペクタ上に表示することが出来ます。

また、ユーザが任意の名称を割り当てることも出来ます。
名称を設定するには、[Cubism Display Info Parameter Name]もしくは[Cubism Display Info Part Name]のDisplay Nameに入力します。
Display Nameが空の場合、.cdi3.jsonに記載の名称が利用されます。
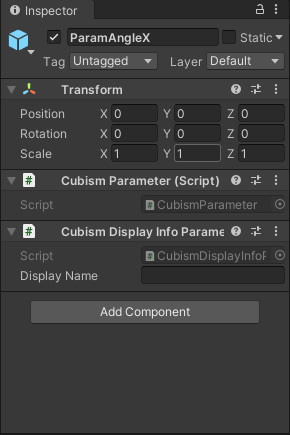
Display Nameが未設定の状態:

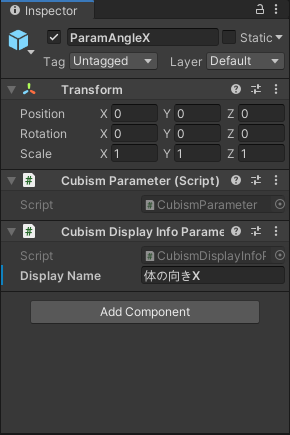
Display Nameを設定した状態:

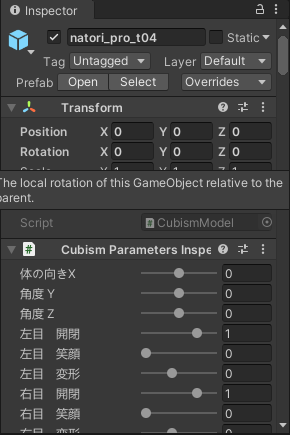
Display Name設定時のパラメータの表記:

アプリケーション上での利用
下記のコードは、実際にアプリケーション上で利用する際の例になります。
中身を以下のように書き換えたC#スクリプトを作成し、モデルのプレハブへアタッチする形で利用出来ます。
using Live2D.Cubism.Core;
using UnityEngine;
using UnityEngine.UI;
using Live2D.Cubism.Framework;
public class ViewAllParameter : MonoBehaviour
{
public Text text;
private CubismParameter[] parameters;
private string[] parametersName;
// Start is called before the first frame update
void Start()
{
CubismModel model = gameObject.GetComponent<CubismModel>();
parameters = model.Parameters;
parametersName = new string[parameters.Length];
text.text = string.Empty;
for (int i = 0; i < model.Parameters.Length; i++)
{
var displayInfoParameterName = parameters[i].GetComponent<CubismDisplayInfoParameterName>();
parametersName[i] = displayInfoParameterName != null
? (string.IsNullOrEmpty(displayInfoParameterName.DisplayName) ? displayInfoParameterName.Name : displayInfoParameterName.DisplayName)
: string.Empty;
text.text += parametersName[i] + '\n';
}
}
}
以下はScroll Viewへ適用した場合の表示例となります。

この記事はお役に立ちましたか?
はいいいえ
