Cocos2d-x 샘플 빌드
업데이트: 2021/05/13
이 페이지에서는 Live2D Cubism SDK for Native와 함께 제공되는 Cocos2d-x의 샘플 프로젝트를 Windows 환경의 Visual Studio에서 컴파일하기까지의 절차를 설명합니다.
※기사의 내용은 Cubism 4 SDK for Native R3를 사용한 것입니다.
Cubism SDK 버전에 따라 방법과 절차가 다를 수 있습니다.
다운로드할 것
SDK 본체입니다. 「공식 다운로드 페이지」에서 다운로드합니다.
SDK에서 사용하는 라이브러리입니다.
Cubism SDK 샘플에 포함된 배치 파일에서 다운로드할 수 있습니다.
프로젝트 파일을 생성하는 데 사용합니다.
이번에 사용하는 개발 환경입니다. 언어는 C++를 사용합니다.
설치 작업
1. Visual Studio
통합 개발 환경을 설치합니다.
C++를 컴파일할 수 있도록 설정하십시오.
또한 Visual Studio 2015 이상을 사용하십시오.
2. CMake
CMake를 설치합니다.
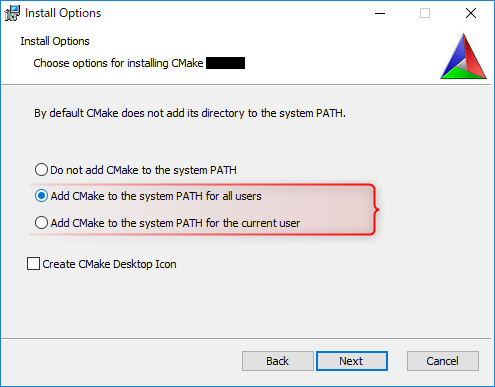
CMake 작업에서는 배치 파일에서 사용하므로 CMake 패스 설정은 사용하는 사용자가 참조할 수 있도록 설정하십시오.

※이미지는 실제의 화면과 차이가 있는 경우가 있습니다.
3. Cocos2d-x
Cocos2d-x를 설치합니다.
이번에는 「/Samples/Cocos2d-x/thirdParty/scripts」 안에 있는 「setup_cocos2d.bat」를 실행해, Cocos2d-x를 다운로드해 주세요.
일괄 처리가 완료되면 「/Samples/Cocos2d-x/thirdParty」에 「cocos2d」라는 폴더가 생성됩니다.
이미 다운로드한 파일이 있는 경우에는 「/Samples/Cocos2d-x/thirdParty」에 「cocos2d」라는 폴더를 만들고 그 안에 가지고 있는 Cocos2d-x를 전개합니다.
또한 Cubism SDK와 함께 제공되는 환경 구축 스크립트는 Cocos2d-x와 함께 제공되는 스크립트 등을 실행하기 때문에 이를 실행하기 위한 환경도 필요합니다.
자세한 내용은 Cocos2d-x 공식 README를 참조하십시오.
CMake 실행
CMake는 GUI에서도 사용할 수 있지만 이번에는 샘플에 들어 있는 배치 파일을 이용합니다.
「Samples/Cocos2d-x/Demo/proj.win/scripts」에 배치 파일이 들어 있습니다.
이 예에서는 Visual Studio 2015 솔루션 파일이 포함된 프로젝트를 선택하기 위해 「proj_msvc2015.bat」를 실행합니다.
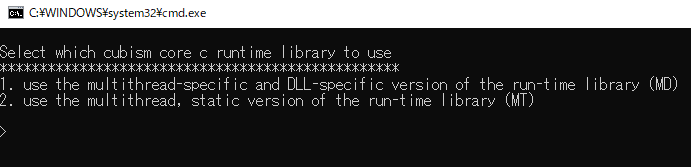
실행하면 아래 이미지와 같이 선택사항이 표시되므로 해당 번호를 반각 숫자로 입력해 주십시오.
・Cubism Core의 모듈 선택
사용할 Cubism Core의 런타임 라이브러리를 선택합니다.
MD, MT 등 각각의 의미에 대해서는 Microsoft 공식 문서를 참조하십시오.

입력이 정상적으로 이루어지면 CMake에 의한 생성이 시작됩니다.
※생성 개시 후에 오류가 날 경우는 CMake의 버전, 지정하고 있는 Visual Studio의 버전을 확인해 주세요.
빌드
CMake에 의한 생성이 끝나면 생성한 파일 중에서 솔루션 파일을 엽니다.
이번 예에서는
・proj_msvc2015.bat
를 실행하고 옵션에서
・use the multithread-specific and DLL-specific version of the run-time library (MD)
를 선택하여 출력된
「[루트]/Samples/Cocos2d-x/Demo/proj.win/build/proj_msvc2015_x86_md」에 있는 「Demo.sln」을 Visual Studio에서 열고 빌드를 실행합니다.
실행
빌드가 성공적으로 완료되면 디버깅으로 실행해 봅시다.

이런 큰 화면이 나오면 성공입니다.
창 크기를 조정하려면 「/Sample/Cocos2d-x/Demo/Classes/AppDelegate.cpp」의
cocos2d::Size의 첫 번째 인수와 두 번째 인수의 값을 변경하십시오.
static cocos2d::Size designResolutionSize = cocos2d::Size(LAppDefine::RenderTargetWidth, LAppDefine::RenderTargetHeight);
※RenderTargetWidth, RenderTargetHeight는 「/Sample/Cocos2d-x/Demo/Classes/LAppDefine.cpp」에 실제 값이 정의되어 있습니다.
다시 빌드하고 실행해 봅시다.
이때 「솔루션 다시 빌드」는 또 첫 빌드처럼 시간이 걸리기 때문에,
「Demo 빌드」를 선택하십시오.
어떠한 문제로 리빌드하고 싶을 때는 「프로젝트만>Demo만 리빌드」를 선택하면 비교적 단시간에 리빌드가 완료됩니다.
