6. 애니메이션 생성
Cubism의 최신 Editor는 여기에서도 다운로드 가능합니다

애니메이션 모드로 전환하고 만든 모델에 모션을 적용해 갑니다.
여기에서는 애니메이션 모드의 기본 조작 방법을 설명합니다.
기본 튜토리얼 목록
동영상 튜토리얼
아래는 동영상 내의 설명이 보다 상세하게 해설된 매뉴얼 링크입니다.
- 모델 불러오기 및 배치 [0:28]
- 타임 라인의 기본 조작 [1:20]
- 도프 시트의 기본 조작 [2:38]
- 애니메이션 템플릿 [3:46]
- 샤이 기능 [4:30]
- 간격 조정 [5:05]
- 그래프 에디터 [5:37]
동영상 내에서 사용하고 있는 「Momose Hiyori」 완성 샘플 모델 ⇒ 다운로드
동영상 복습
여기에서는 모델에 모션을 적용하는 조작을 설명합니다.
모션을 적용하면 모델이 더욱 매력적이 되기 때문에, 여기에서 사용법을 기억합시다!
편집 모드의 종류
Live2D Cubism에는 모델링 모드와 애니메이션 모드의 두 가지가 있습니다.
모델링 모드로 일러스트에 동작을 적용하고 애니메이션 모드로 만든 모델에 모션을 적용해 갑니다.
이번에는 애니메이션 모드를 해설합니다.
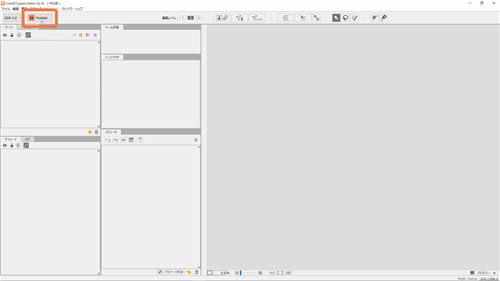
모드는 Editor의 왼쪽 상단에 있는 [Modeler][Animator] 아이콘을 누르면 전환됩니다.

모델 불러오기
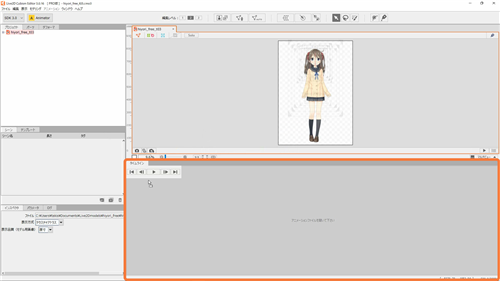
애니메이션 모드로 전환하면 움직이려는 모델 파일을 불러옵니다.
화면 하단의 타임 라인 팔레트에 모델 데이터를 드래그 앤 드롭합니다.

모델이 로드되면 새 장면이 추가되고 캔버스에 모델이 표시됩니다.
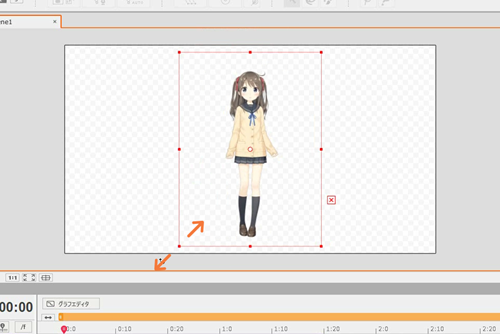
모델 크기 조정
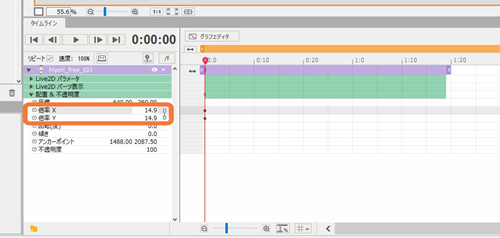
모델의 크기를 조정하려면 타임라인의 [배치 & 불투명도] 탭을 열고 [배율]에서 모델의 크기를 조정합니다.

또는 캔버스의 바운딩 박스에서 변경할 수 있습니다.

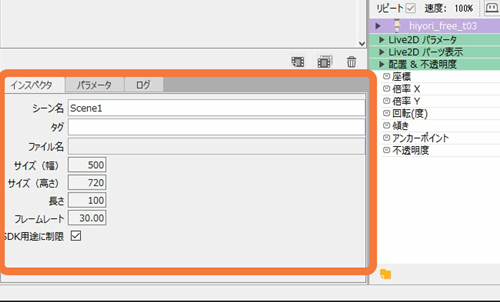
캔버스 크기 조정
캔버스의 사이즈는 신규 작성 시는 1280*720의 사이즈로 되어 있으므로, 조정하고 싶은 경우는 인스펙터 팔레트 내의 [사이즈]에서 조정할 수 있습니다.

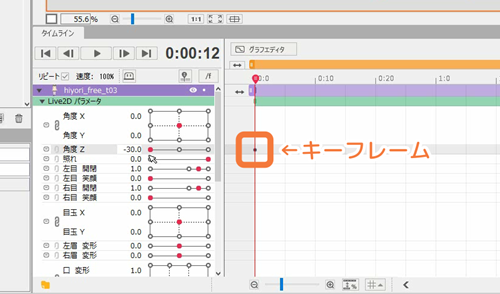
키 프레임 설정
모델 배치가 완료되면 타임 라인 팔레트에 있는 보라색 모델 트랙의 [Live2D 파라미터] 탭을 엽니다.
열면 모델링 모드에서 붙인 파라미터가 표시됩니다.
이 파라미터의 슬라이더를 움직이면 타임 라인상에 그 수치로 키 프레임이 찍혀 갑니다.

[키 프레임]은 타임라인에 찍힌 점을 말합니다.
시험삼아 파라미터를 움직여 여러 키 프레임을 찍어 나갑시다.
키를 찍은 상태에서 타임 라인 팔레트 내 상단의 재생 버튼을 누르면 키 프레임 사이가 자동으로 중간 분할되어 애니메이션 하는 것을 알 수 있습니다.
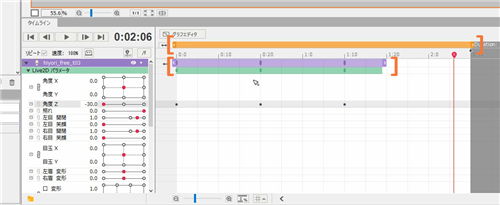
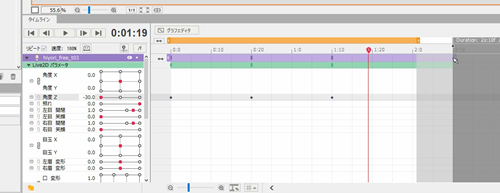
트랙 바, 작업 영역 설정
애니메이션 했지만, 도중에 모델이 사라져 버렸습니다.
타임라인에 있는 보라색 바는 트랙이라고 하며 타임라인에서의 모델 표시 범위입니다.
트랙이 장면 전체 길이보다 짧기 때문에 모델이 중간에 사라지게 되어 있습니다.

만약 장면 전체에서 동일한 모델을 계속 표시하려면 트랙 끝을 드래그하여 장면 가득히 늘립시다.
장면 자체의 길이는 [Duration:]이라는 문자열의 왼쪽 부분을 왼쪽이나 오른쪽으로 드래그하여 변경할 수 있습니다.

장면을 늘릴 때 작업 영역도 함께 늘리지 않으면 재생할 때 확인할 수 없습니다.
오렌지색 바가 작업 영역의 범위이므로 끝까지 모션을 적용하려면 작업 영역을 장면 가득히 늘립시다.
다시 재생하면 모델이 중간에 사라지지 않고 끝까지 표시됩니다.
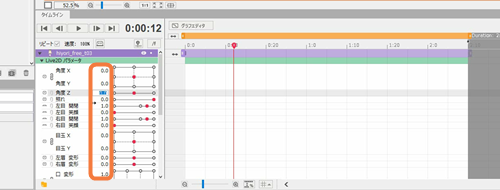
키 프레임 설정 유형
타임라인에 키 프레임을 찍는 방법은 파라미터를 움직이는 것 외에, 파라미터 옆의 수치를 입력함으로써 키 프레임이 찍힙니다.

또한 타임라인에서 [Ctrl]을 누른 상태에서 클릭해도 키 프레임을 찍을 수 있습니다.
[Ctrl]을 누른 상태라면 파라미터 단위로도 찍을 수 있고, 녹색 바 위를 클릭하면 파라미터 모두에 일괄적으로 키 프레임을 찍을 수도 있습니다.

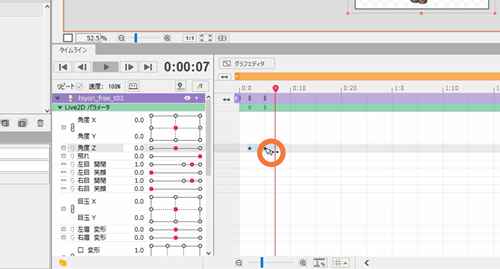
키 프레임을 지우는 방법은 [Ctrl]을 누른 상태에서 지우려는 키 프레임을 클릭하거나, 키 프레임을 선택하고 [Delete]를 눌러 지울 수 있습니다.
또한 키 프레임은 여러 개 선택할 수 있으며 한꺼번에 이동하거나 지울 수 있습니다.
타임라인을 드래그하면 선택한 부분이 연하고 파랗게 됩니다.
이 상태에서 키 프레임 위에 마우스를 올리면 마우스 옆에 화살표가 표시되므로 그 상태로 옆으로 드래그하여 키 프레임을 이동시킬 수 있습니다.

[Ctrl+C]로 키 프레임을 복사, [Ctrl+V]로 키 프레임을 붙여 넣는 것도 가능합니다.
선택 상태에서 [Delete]를 누르면 한꺼번에 지울 수도 있습니다.
애니메이션 템플릿
여러 번 같은 동작을 유용하려면 키 프레임을 「애니메이션 템플릿」으로 저장하는 것이 좋습니다.
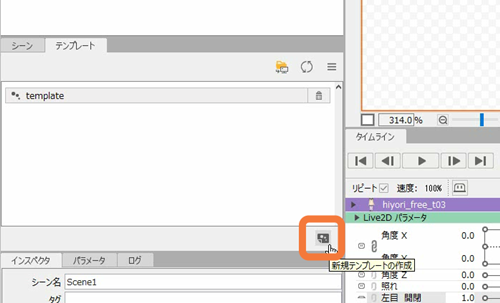
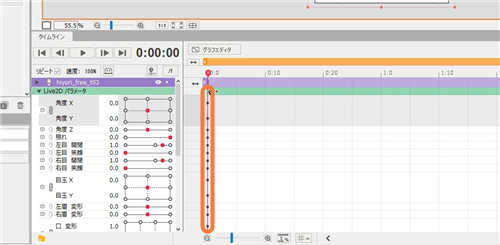
저장할 키 프레임을 범위 선택하고 템플릿 팔레트의 오른쪽 하단에 있는 [새 템플릿 생성]을 클릭합니다.

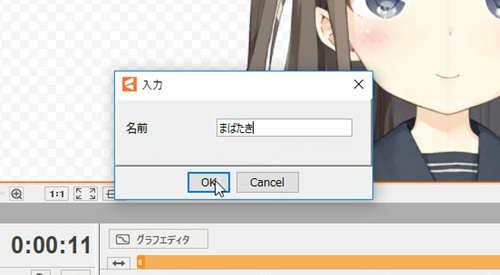
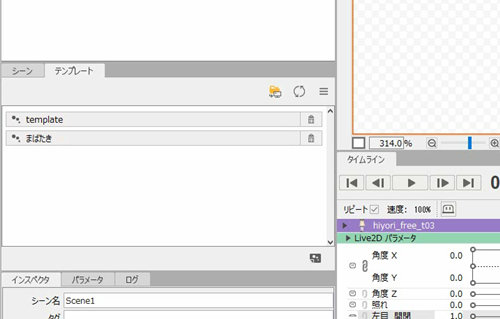
원하는 이름을 입력하고 [OK]를 클릭하면 템플릿으로 저장됩니다.


눈 깜빡임 등의 동작은 모션 중에 자주 사용하는 것이므로, 등록해 두는 것을 추천합니다.
샤이 기능
처음에 0컷째에 모든 파라미터에 키 프레임을 찍어 두면 동작을 상정하면서 모션을 적용하기 쉬워집니다.

파라미터가 여러 개 있고 편집하기가 어렵다면 샤이 기능을 활용하여 파라미터를 숨기십시오.
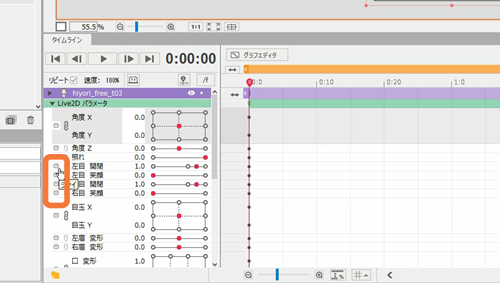
숨기려는 파라미터의 왼쪽 가장자리에 있는 작은 [shy 버튼]을 클릭합니다.

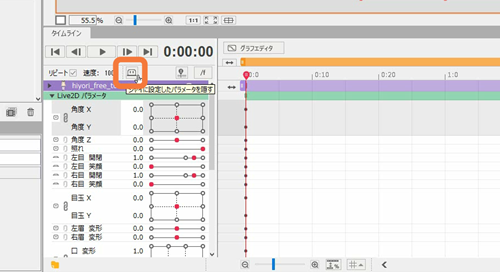
파라미터 옆의 샤이 버튼이 움푹 들어간 상태에서 트랙 위의 큰 샤이 버튼을 클릭하면 지정한 파라미터가 숨겨집니다.

다시 표시하고 싶은 경우는 큰 쪽의 샤이 버튼을 클릭하면 돌아옵니다.
많은 파라미터가 있는 모델에 모션을 적용할 때 등에 추천합니다.
간격 조정
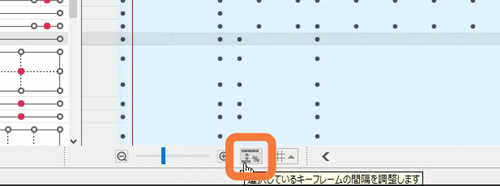
전체 모션 속도를 조정하려면 키 프레임을 완전히 선택한 상태에서 타임 라인 팔레트 하단의 [간격 조정]을 사용해 봅시다.

시험삼아 50%로 적용하면 각 키의 간격이 절반이 되고 모션이 빨라집니다.
반대로 200%로 적용하면 간격이 두 배가 되어 모션을 천천히 할 수 있습니다.
부분적으로 적용하는 것도 가능하기 때문에, 잘 사용하면 효율적으로 모션의 퀄리티를 올릴 수 있습니다.
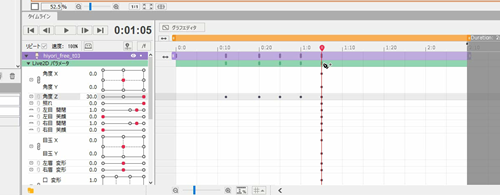
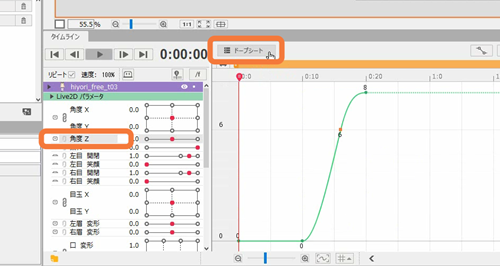
그래프 에디터
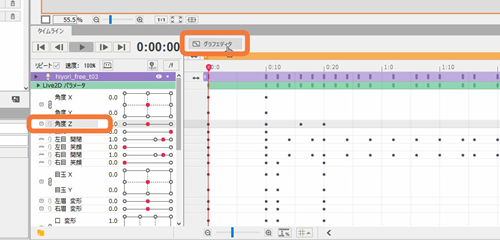
파라미터를 선택한 상태에서 타임라인 상단의 [그래프 에디터]를 클릭하면 해당 파라미터의 키 프레임 추이를 시각적으로 확인할 수 있습니다.


이 상태에서 키 프레임의 수치나 위치를 편집하는 것이 가능합니다.
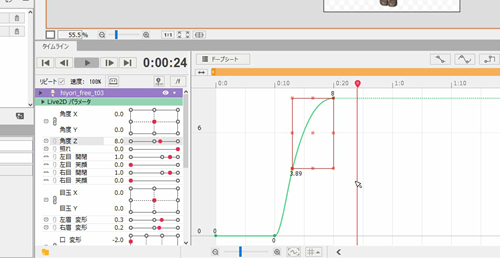
타임라인을 드래그하고 키 프레임을 여러 개 선택하면 바운딩 박스가 표시됩니다.

여기서 동작의 진폭을 바꾸거나 간격을 조정하는 것도 가능합니다.
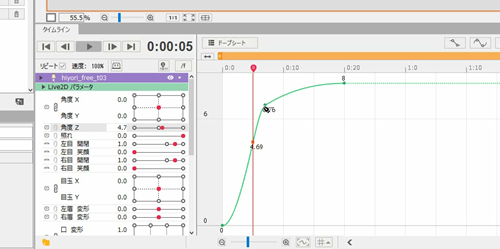
타임라인과 마찬가지로 [Ctrl]로 키 프레임을 추가하거나 지울 수도 있습니다.

그래프 에디터는 직관적으로 키 프레임의 수치를 확인하거나 편집을 할 수 있으므로, 모션을 적용할 때는 꼭 활용해 보세요.
애니메이션 워크 스페이스의 사용법에 대한 설명은 이상입니다.
특정 기능에 대해 더 자세히 알고 싶다면 매뉴얼 사이트를 참조하십시오.
전항 「5. 얼굴 XY 동작 적용」으로
