視線追従の設定 (SDK for Cocos Creator)
最終更新: 2023年3月14日
ここでは、モデルの視線などをマウスカーソルに追従させる方法を説明します。
概要
視線の追従を設定するには、Cubism SDKでは、 Lookat というコンポーネントを利用します。
SDKにはこのコンポーネントを使った[LookAt]というサンプルシーンが同梱されておりますので、そちらもあわせてご覧ください。
こちらはモデルの頭上を回るNodeの位置を視線で追従するサンプルとなっております。
/assets/resources/Samples/Lookat
Lookatを設定するには、以下の3つを行ないます。
- Lookatを管理するコンポーネントのアタッチ
- 追従させるパラメータの指定
- 視線を追従させる対象の設定
Lookatを管理するコンポーネントのアタッチ
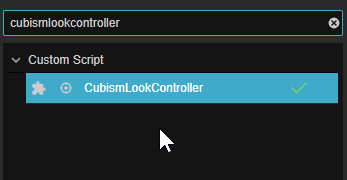
モデルのルートとなるNodeに、視線追従を管理するCubismLookControllerというコンポーネントをアタッチします。


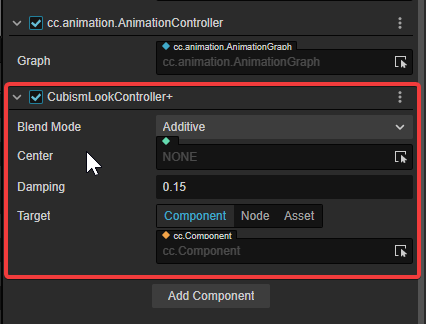
CubismLookControllerには、設定項目が4つあります。
- Blend Mode:視線追従させる際に変動する値をパラメータにどう反映するかの設定です。設定できるものは以下の3つです。
- Multiply:現在設定されている値に乗算します。
- Additive:現在設定されている値に加算します。
- Override:現在設定されている値を上書きします。
- Center:ここには、追従させる座標の中心として扱うためのNodeを設定します。
中心は、設定されたNodeのBoundsの中心になります。
Centerに設定されるものは、[モデル]/Drawables/以下のNodeになります。
この項目に何も設定しなかった場合、CubismLookControllerがアタッチされたNodeの中心を使用します。 - Damping:対象に追従するまでにかかる時間です。値が小さいほど追従の速度が上がります。
- Target:視線を追従させるターゲットを設定します。詳細は後述しております。
今回は、Blend Mode を[Override]に設定してください。
追従させるパラメータの指定
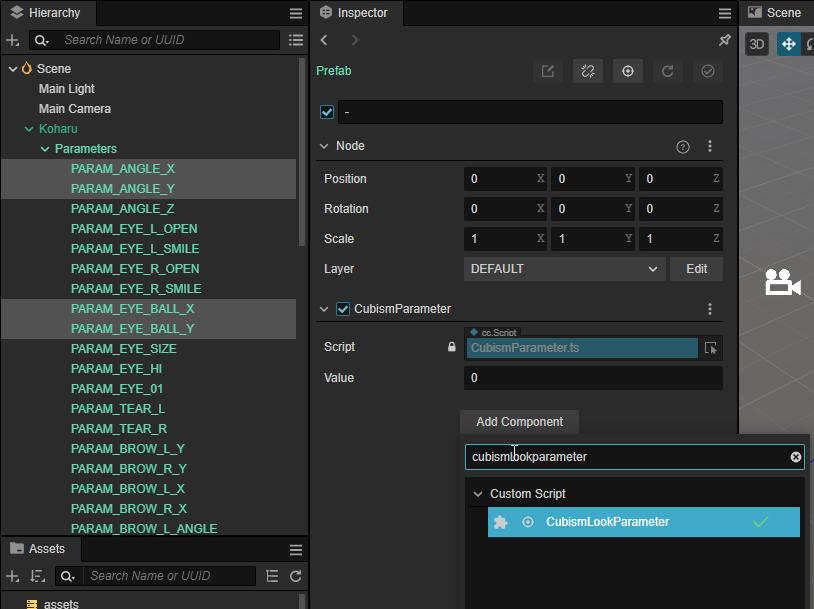
[モデル]/Parameters/ 以下には、そのモデルのパラメータを管理するNodeが配置されています。
また、このNodeに設定されている名前はパラメータのIDとなっております。
これらはCubismModel.parameters で取得できるものと同一です。
このパラメータ用のNodeの中から、追従をさせたいIDのものに、CubismLookParameterというコンポーネントをアタッチします。
パラメータ用のNodeに CubismLookParameter がアタッチされていると、前述のCubismLookControllerがそれを参照して追従させるようになります。


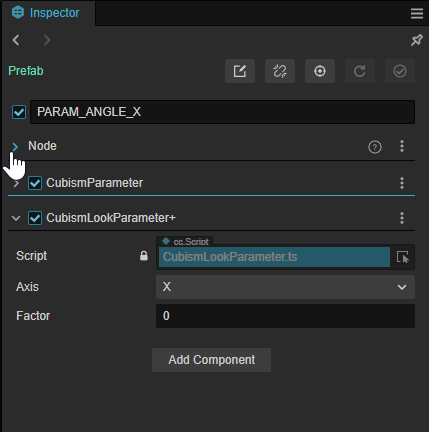
CubismLookParameterには、2つの設定項目があります。
- Axis : 設定されたパラメータを、何軸の変形として扱うかを指定します。例えば、Xを指定した場合、TargetのX軸の値から計算して設定します。
- Factor : 計算された値に掛ける数値を設定します。計算結果の値は-1~+1の範囲になるため、
パラメータによってはその範囲を大きくしたり小さくしたり、または+と-を反転したりする方が自然な動きになることがあります。
視線を追従させる対象の設定
最後に、追従させる対象を用意します。
CubismLookControllerコンポーネントの[Target]には、[ICubismLookTarget]インターフェースを実装したコンポーネントを設定します。
ターゲットの設定次第では、視線を追従させる対象をマウスカーソルやNodeの位置にしたり、ドラッグ中のみ追従させる等特定の条件をつけることも可能です。
「CubismLookTarget」というTypeScriptスクリプトを作成し、コードを以下のように書き換えます。
ここでは、ドラッグ中のマウスの座標を追従するようにしております。
import { _decorator, Component, Node, Input, EventTouch, input, math, Vec3, __private, Camera, Vec2, screen } from 'cc';
import ICubismLookTarget from '../../Framework/LookAt/ICubismLookTarget';
const { ccclass, property } = _decorator;
@ccclass('CubismLookTarget')
export class CubismLookTarget extends Component implements ICubismLookTarget {
readonly [ICubismLookTarget.SYMBOL]: typeof ICubismLookTarget.SYMBOL = ICubismLookTarget.SYMBOL;
private _position: math.Vec3 = Vec3.ZERO;
public getPosition(): math.Vec3 {
return this._position;
}
public isActive(): boolean {
return true;
}
protected start() {
input.on(Input.EventType.TOUCH_MOVE,this.onTouchMove,this);
input.on(Input.EventType.TOUCH_END,this.onTouchEnd,this);
}
public onTouchMove(event: EventTouch) {
let targetPosition = event.getLocationInView();
targetPosition.x = targetPosition.x / screen.resolution.width;
targetPosition.y = targetPosition.y / screen.resolution.height;
targetPosition = targetPosition.multiplyScalar(2).subtract(Vec2.ONE);
this._position = new Vec3(targetPosition.x, targetPosition.y, this._position.z);
}
public onTouchEnd(event: EventTouch) {
this._position = Vec3.ZERO;
}
}
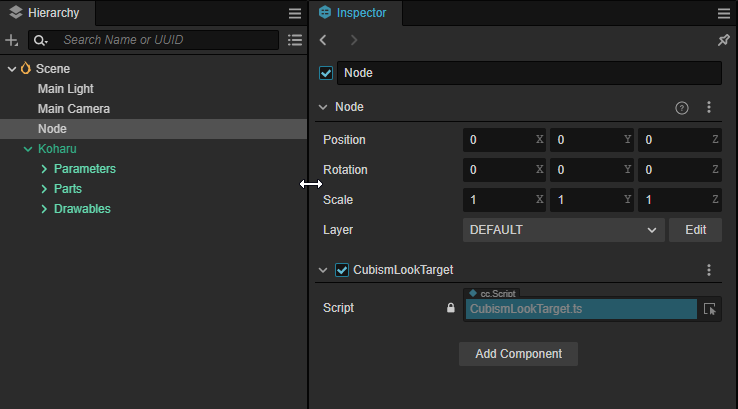
空のNodeを作成し、それに上記のCubismLookTargetをアタッチします。

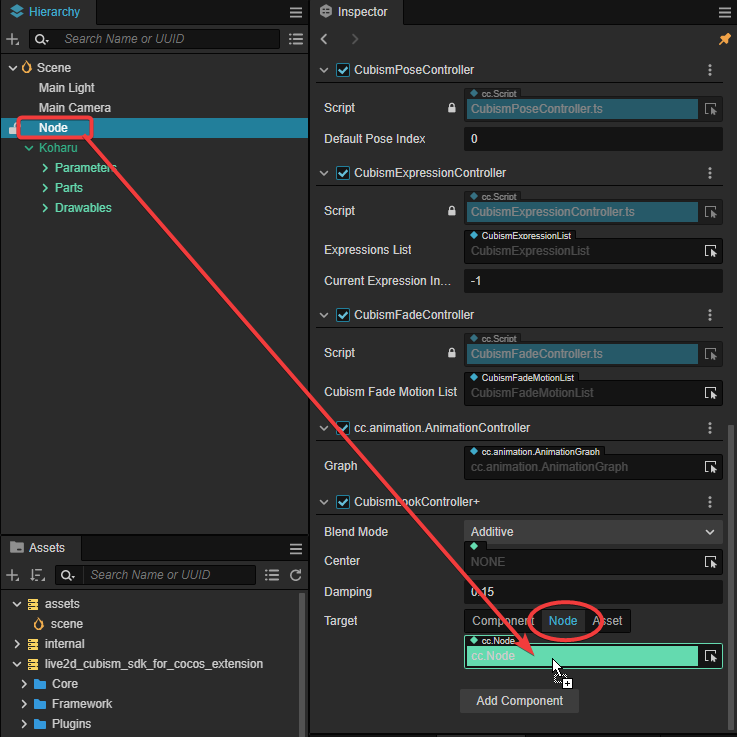
モデルを選択し、InspectorビューからCubismLookControllerの[Target]に、上で作成したNodeをドラッグ・アンド・ドロップします。

これで設定は完了です。
シーンを実行して、Gameビューをマウスの左ボタンでドラッグすると、モデルの視線が追従します。
