モデルのパラメータ更新について
最終更新: 2023年3月14日
ここでは、モデルに付けられているパラメータの更新についての方法と注意点を説明します。
概要
Cubism SDK for Cocos Creator では toModel() で生成されたノードにアタッチされたスクリプトから自動的に更新が行われています。
加えてパラメータの更新は別スクリプト上から parameter.value = 値; のような形で更新することができます。
注意点として、パラメータの更新は Cocos Creator のイベント関数実行順から lateUpdate() を用いて行う必要があります。
また、ScriptExecutionOrder でスクリプトの呼び出し順を設定している場合でも同様に注意が必要です。
詳細
Cubism SDK for Cocos Creator での更新方法
Cubism SDK for Cocos Creator では生成された Prefab にアタッチされている CubismRenderController.ts を通して自動的に更新が行われています。
これを利用して、アニメーションによって変更される値をパラメータに適用することで描画の更新を行うことができます。
値をパラメータに適用するには以下のような記述になります。
lateUpdate(deltaTime: number)
{
parameter = model.parameters[index];
parameter.value = value;
}
具体的な記述例としては以下のような形になります。
import { _decorator, Component } from 'cc';
import ComponentExtensionMethods from '../extensions/live2d_cubismsdk_cocoscreator/static/assets/Core/ComponentExtensionMethods';
import CubismModel from '../extensions/live2d_cubismsdk_cocoscreator/static/assets/Core/CubismModel';
const { ccclass, property } = _decorator;
@ccclass('ParameterUpdateSample')
export class ParameterUpdateSample extends Component {
_model: CubismModel | null = null;
_t: number = 0.0;
start() {
this._model = ComponentExtensionMethods.findCubismModel(this, true);
}
lateUpdate(deltaTime: number) {
this._t += deltaTime * 4;
let value = Math.sin(this._t) * 30;
let parameter = this._model.parameters[1];
parameter.value = value;
}
}
これは、後述の GIF に使われているコードになっています。
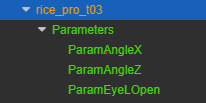
model.parameters[index]の数値が”1″になっていますが、これは rice のパラメータの ParamAngleZ が 1 番目(0 開始)なので”1″と記述しています。

注意点として、Cubism SDK for Cocos Creator を用いスクリプト上からパラメータを更新する場合は lateUpdate() を用いる必要があります。
Cocos Creator のアニメーションは update() の後に処理されます。そのため、update() 内でパラメータの値を変更するとアニメーションに上書きされてしまいます。
これを回避するには、アニメーションの処理が終わった後に呼び出される lateUpdate() を用いて、パラメータの更新をする必要があります。
以下の GIF は、アニメーションを再生しているモデルに、ParamAngleZ の値をスクリプトから操作している Scene です。
左のモデルは update() から、右は lateUpdate() からパラメータの値を操作しており、左は値の変更が上書きされてしまっているのがわかります。
 |  |
TIPS1
例に上げている GIF ですが、これはアニメーションのパラメータを上書きして設定を行っています。
そのため、スクリプトから更新をしているパラメータはアニメーションの動きが適用されていない状態になっています。
もし、アニメーションと掛け合わせてパラメータを使いたい場合には Live2D.Cubism.Framework に含まれている CubismParameterBlendMode でブレンドモードを変更する必要があります。ブレンドモードは 3 種類あります。
- Override…パラメータを上書きして更新します
- Additive…パラメータを加算して更新します
- Multiply…パラメータを乗算して更新します
ぜひ、用途に合わせたブレンドモードをご利用ください。
以下はコード例になっています。
{
parameter = model.paramters[index];
// 上書き
CubismParameterExtensionMethods.blendToValue(parameter, CubismParameterBlendMode.Override, 値);
// 加算
CubismParameterExtensionMethods.blendToValue(parameter, CubismParameterBlendMode.Additive, 値);
// 乗算
CubismParameterExtensionMethods.blendToValue(parameter, CubismParameterBlendMode.Multiply, 値);
}
TIPS2
Cubism SDK for Cocos Creator での更新方法で記述した方法でもモデルのパラメータは取得できますが、以下の方法でも特定のパラメータを取得することができます。
これは Live2D.Cubism.Core に含まれている findByIdFromParameters() を用いることで CubismParameter を取得するコードです。
import { _decorator, Component } from 'cc';
import ArrayExtensionMethods from '../extensions/live2d_cubismsdk_cocoscreator/static/assets/Core/ArrayExtensionMethods';
import ComponentExtensionMethods from '../extensions/live2d_cubismsdk_cocoscreator/static/assets/Core/ComponentExtensionMethods';
import CubismModel from '../extensions/live2d_cubismsdk_cocoscreator/static/assets/Core/CubismModel';
import CubismParameter from '../extensions/live2d_cubismsdk_cocoscreator/static/assets/Core/CubismParameter';
const { ccclass, property } = _decorator;
@ccclass('ParameterUpdateSample')
export class ParameterUpdateSample extends Component {
private _model: CubismModel | null = null;
private _paramAngleZ: CubismParameter | null = null;
@property({serializable: true})
public parameterID: string = "ParamAngleZ";
protected start() {
this._model = ComponentExtensionMethods.findCubismModel(this, true);
this._paramAngleZ ??= ArrayExtensionMethods.findByIdFromParameters(
this._model?.parameters,
this.parameterID ?? ''
);
}
}
このコードが書かれたスクリプトを、モデルのルートにアタッチすることで指定したパラメータ(ParameterID)を取得することができます。
