テンプレ機能で簡単モデリング
最終更新: 2024年6月25日
注意事項
こちらのチュートリアルは、Cubism 5.1より前のバージョンのモデルテンプレート機能についての説明になります。
最新のバージョンについてはEditorマニュアルの「モデルテンプレートについて」をご覧ください。
Cubism の最新のEditorはこちらからもDLできます

テンプレート機能を使用して簡単にモデリングをする方法を学びます。
まずは下のデータをダウンロードしてください。

動画チュートリアル
マニュアル : テンプレート機能について
Photoshop用スクリプト ⇒ DLはこちら
※チュートリアル動画はLive2D Cubism 3で作成されていますが、Live2D Cubism 3.3以降でも参考にして頂いて問題はありません
動画のおさらい
ここでは、テンプレート機能の使い方と、テンプレート機能用のイラストの準備について説明していきます。
テンプレート機能を使用して、Live2Dで簡単にSDキャラクターを動かしてみます。
イラストを描く準備
最初に、ページ上部からダウンロードできるテンプレート用データを開いてください。
フォルダには、2種類のPSDファイルが格納されています。
今回は男の子のキャラを描くので、「SDテンプレート_男の子.psd」を開きます。
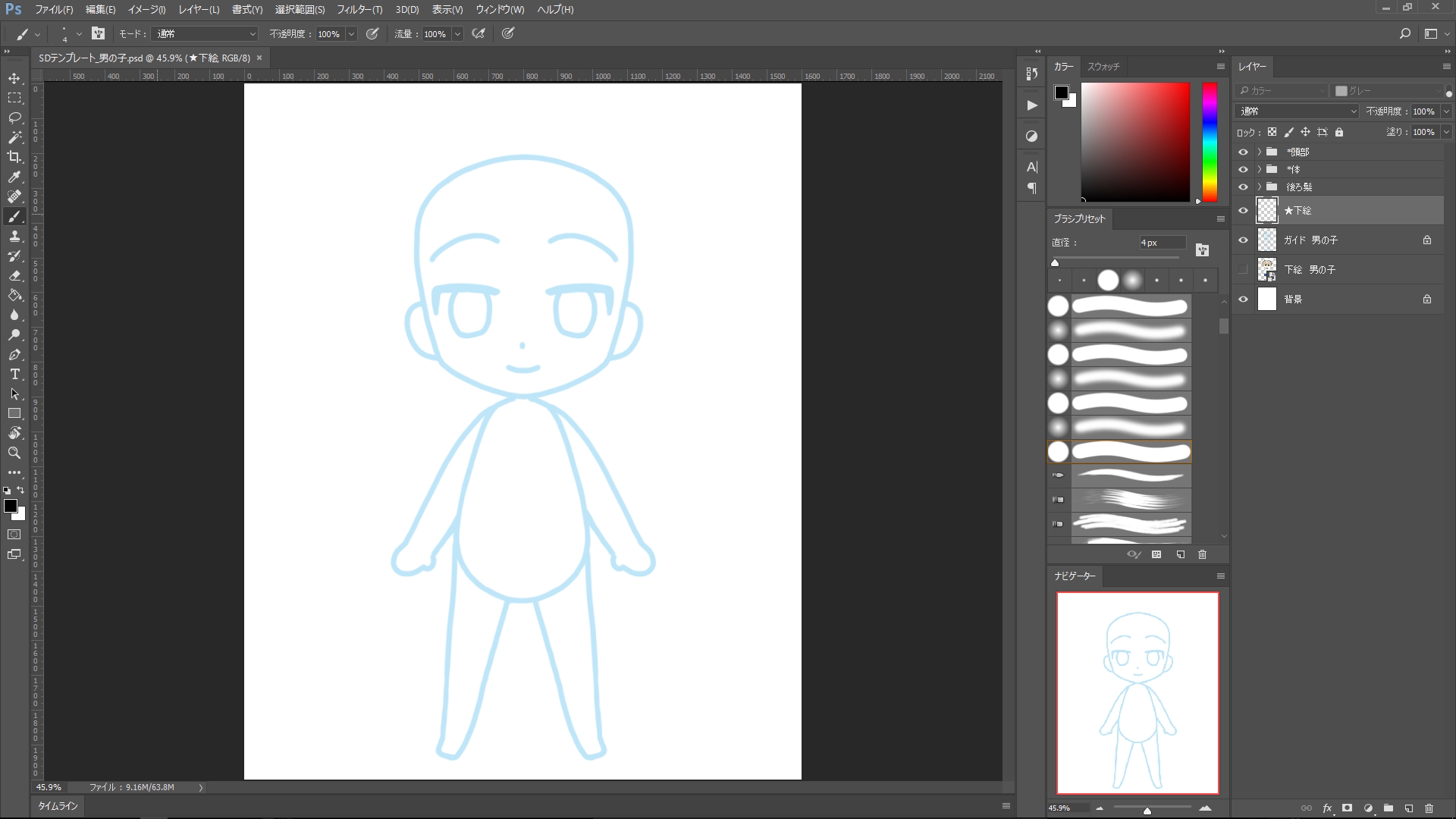
開くと、以下のような状態になります。

キャンバスに素体のガイドが表示されているはずです。
今回は、このガイドに合わせてイラストを描いていきます。
イラストを描く
イラストは、Live2Dで動かすために部品ごとに分けながら描く必要があります。
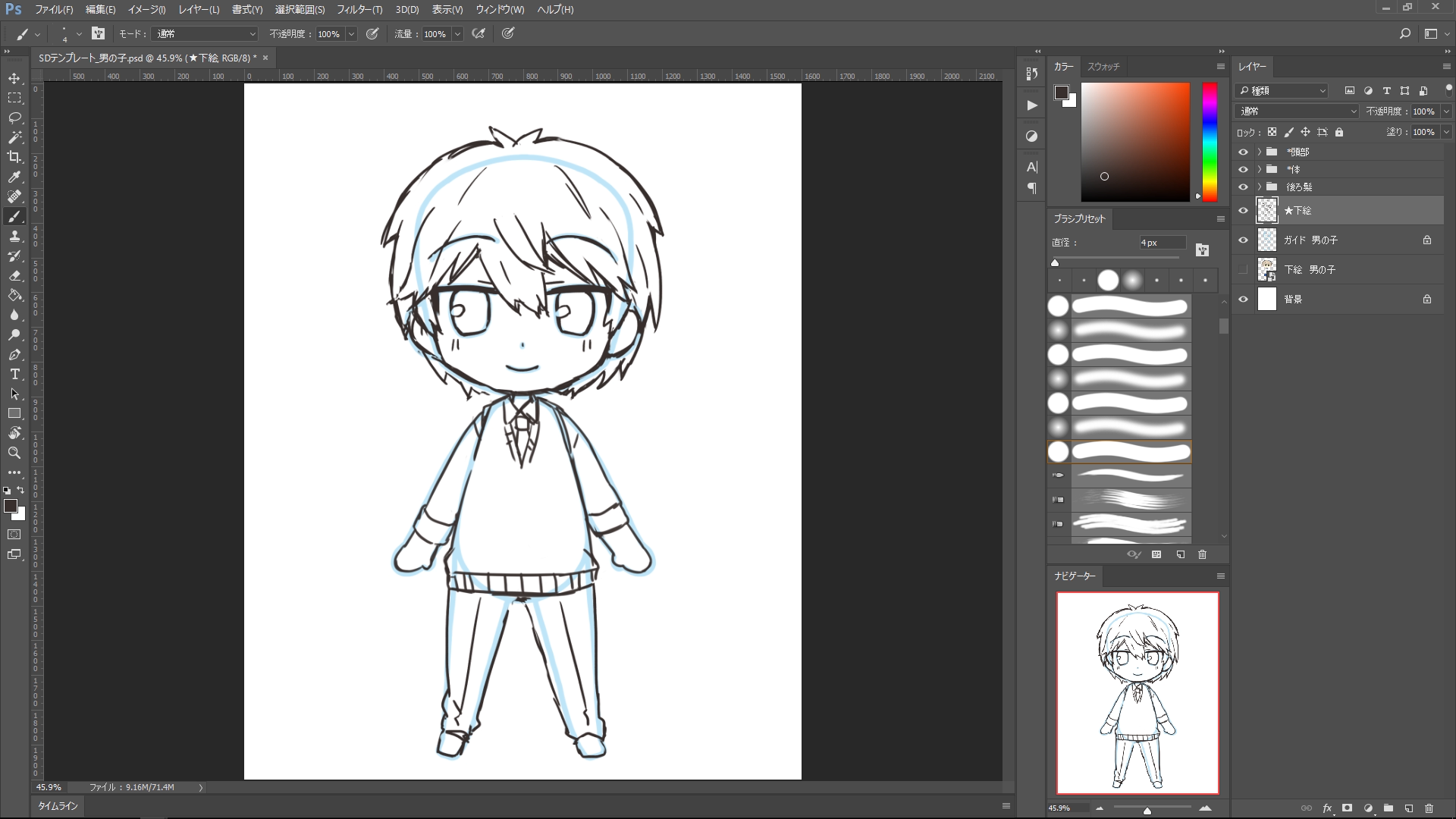
まず下絵レイヤーに下絵を用意しましょう。

下絵が用意できたら、実際にパーツごとにイラストを描いていきます。
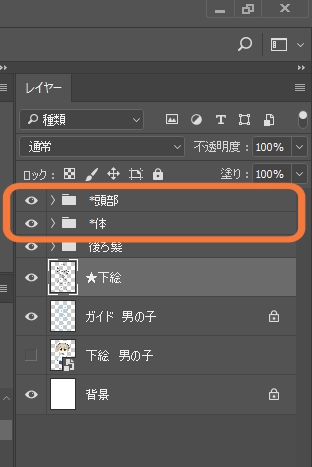
上の方に、「頭部」と「体」というグループがあります。

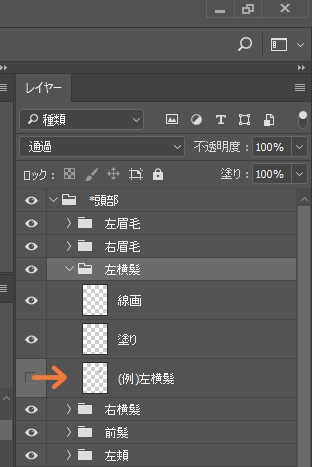
それぞれグループを開くと、細かくパーツ名が書かれたグループがたくさん出てきます。
このグループの中に、線画や塗り用のレイヤーがあるので、このレイヤーに書き込んでいきます。

それぞれのグループの中には(例)とついている、見本用のレイヤーがあるので、
どう描けばいいのかわからない場合は参考にしてみましょう。
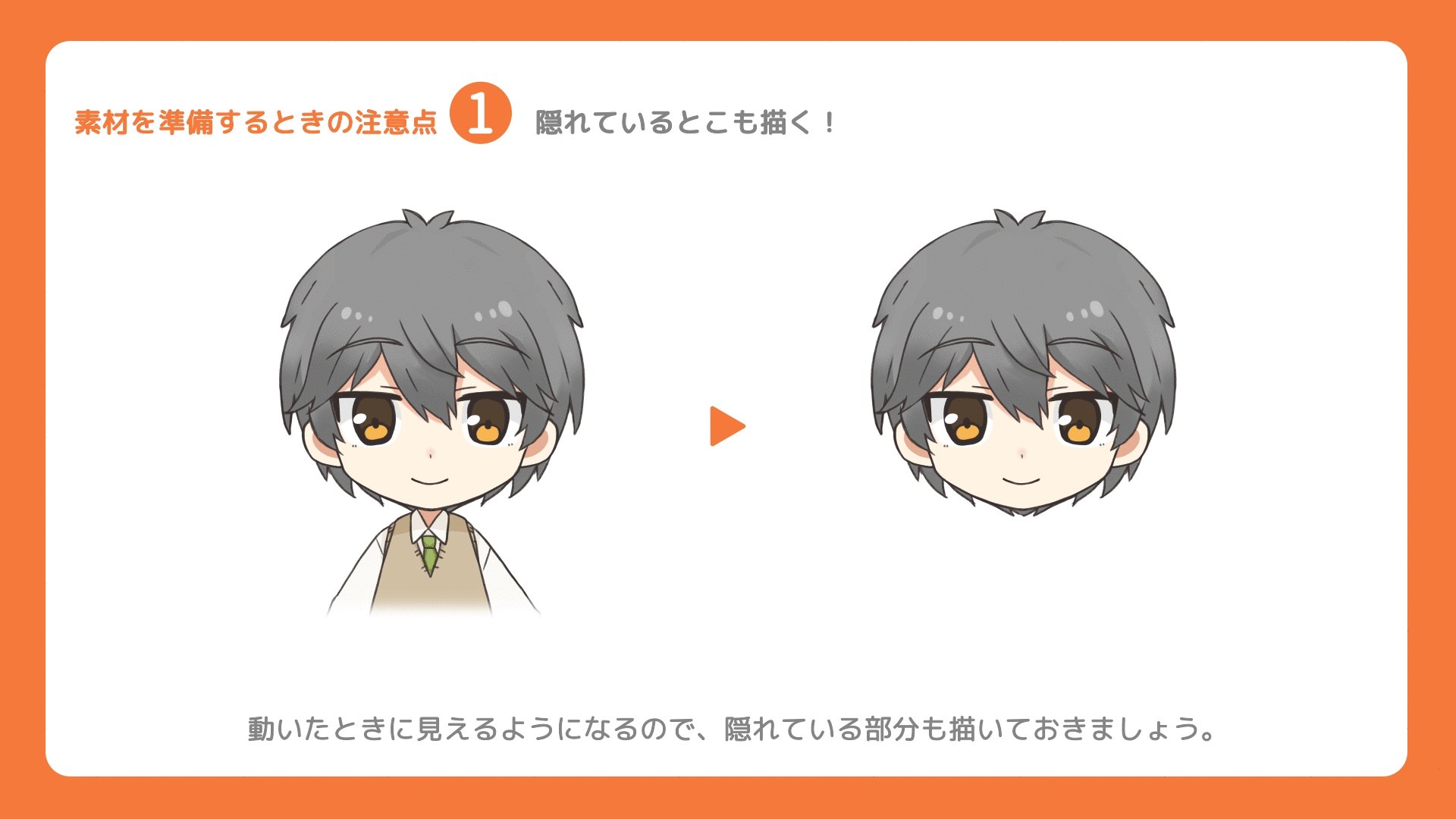
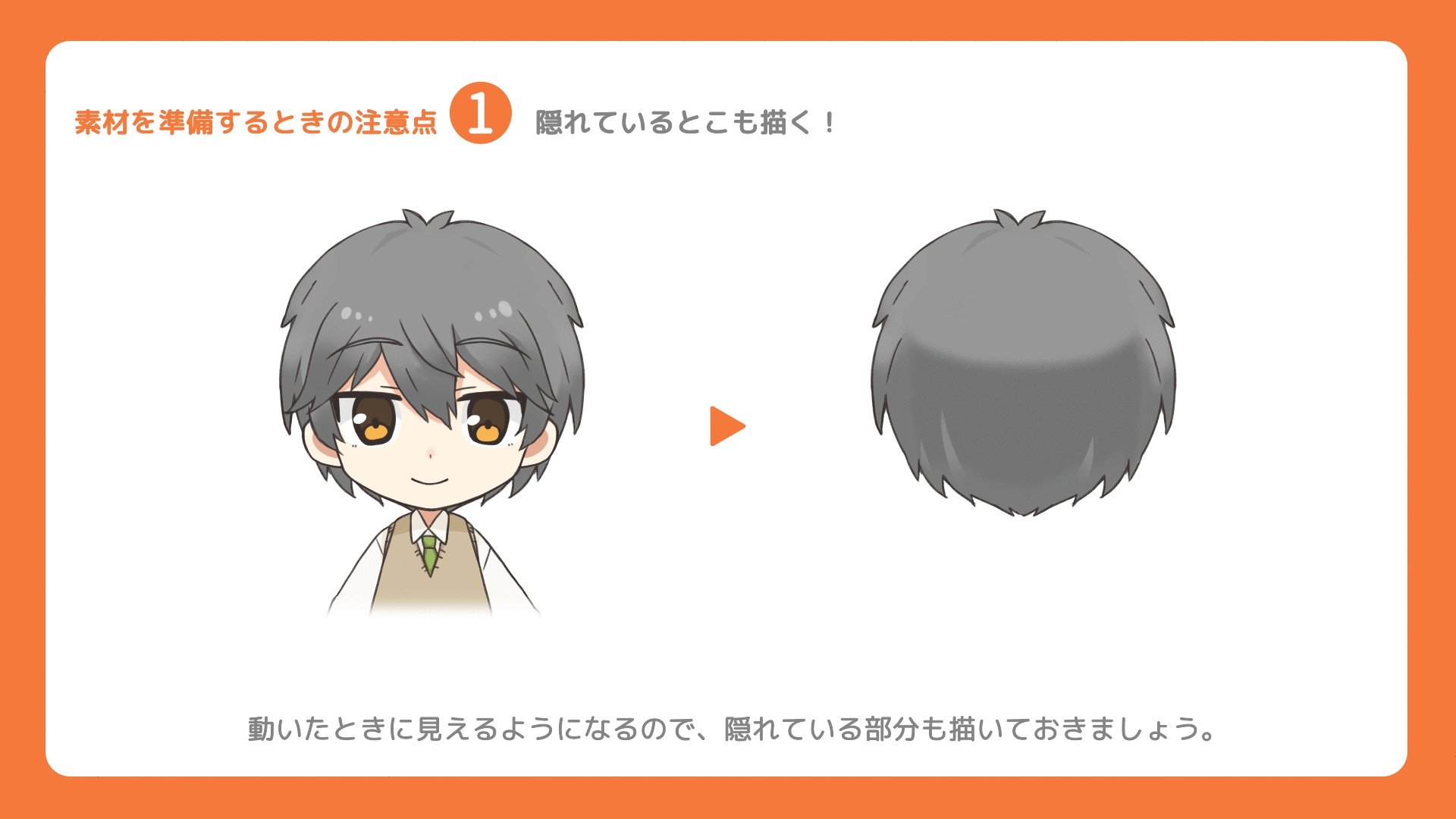
素材を準備するときの注意
描き足しをする
まず、動かしたときに隠れている部分が見えてしまうので
素材はある程度余裕をもって書いておくといいです。

眉毛や口の形などは、Live2Dの方で変形をつけるので、ひとまずガイドにそった形にしておくといいでしょう。
目を閉じたときや、口を閉じたときに中身が見えないように、まぶたや口には肌の塗りのみのパーツを用意する必要があります。
まつげや唇をガイドに沿って描いている場合は、ベースになるような素材が既に準備されているので 、色や範囲を調整しながら使ってください。

レイヤーの結合
素材が準備し終わったら、それぞれのパーツを1枚のレイヤーにしていきます。
Photoshopを使用している場合は、配布している結合用スクリプトの使用をおすすめします。
Photoshop以外の画像ソフトを使用して手動で結合する場合でも、パーツが1つのレイヤーに結合されている状態にできれば問題ありません。
なお、「*」が名前の頭に付いているグループは、スクリプトで結合させない為についているものです。
スクリプト使用せず、手動で結合する際も結合しないように気を付けてください。
(「*」のついてるグループの中にある、「*」が付いてないグループは各グループごとに結合して下さい。)

結合するときの注意点です。
- グループ名の先頭に「*」があるものは結合しない。
- 同じ名前のレイヤーが無いよう気を付ける。
- レイヤー属性は通常 にしておく。
- 不透明度と塗りは100%の状態がEditorに反映されます。
- レイヤーマスクは適用する 。
- カラーモードはRGB、カラープロファイルはsRGBにしておく。
PSD作成上の注意点について、より詳細に知りたい方は「PSD作成上の注意点」をご覧ください。
準備が出来たら、PSD形式で保存してください。保存できたPSDを、Live2Dに読み込みます。
テンプレート適用
PSDファイルを、Live2Dのエディタにドラッグアンドドロップすることで読み込まれます。
読み込んだら、テンプレートを適用しましょう。
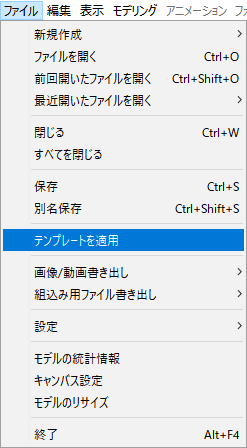
[ファイル]メニュー→[テンプレートを適用]をクリックします。

すると、テンプレート一覧が表示されたダイアログが出てきます。
下の方に、SDキャラがいますので、女の子ならこはる、男の子ははるとを選択しましょう。
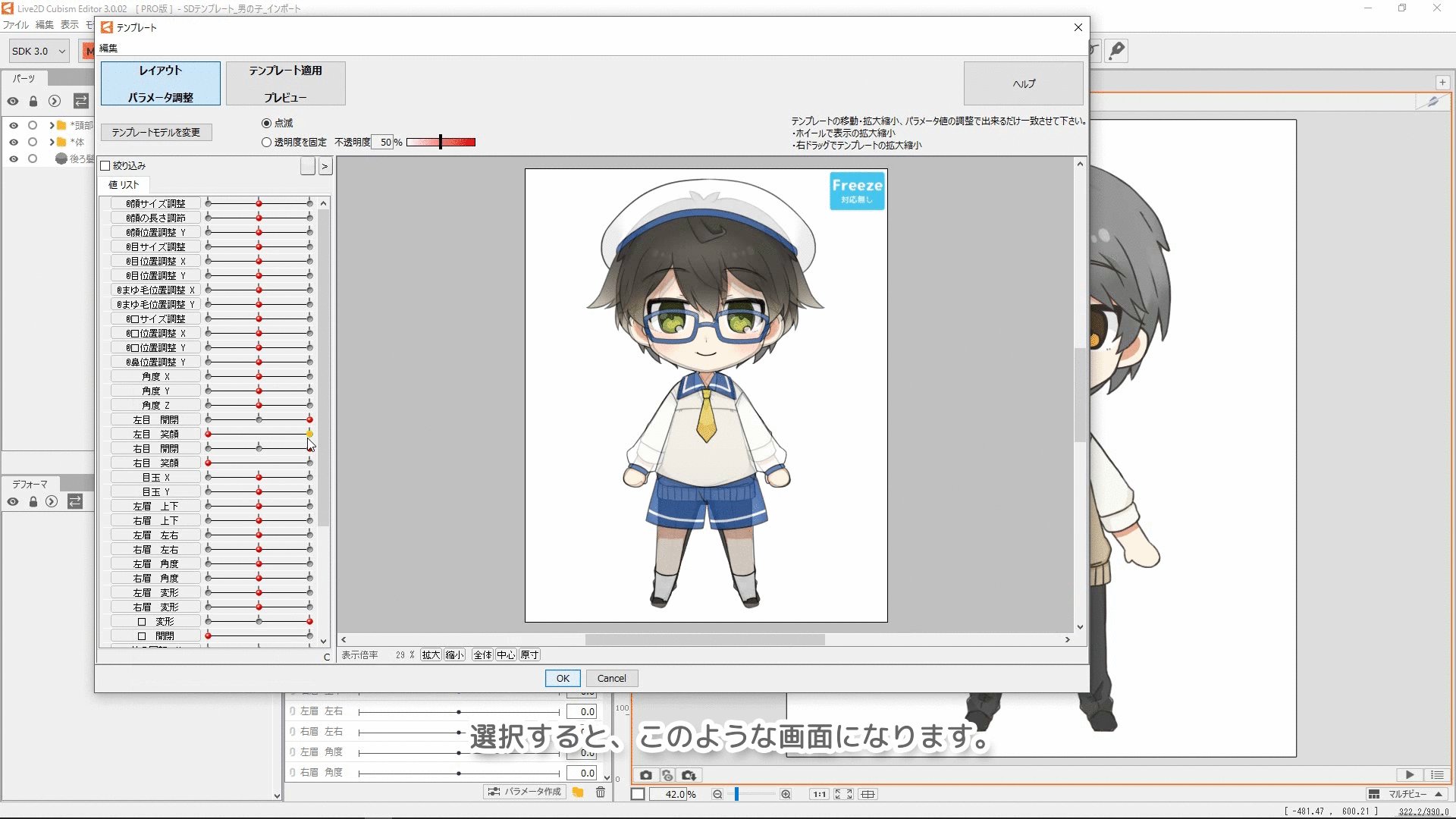
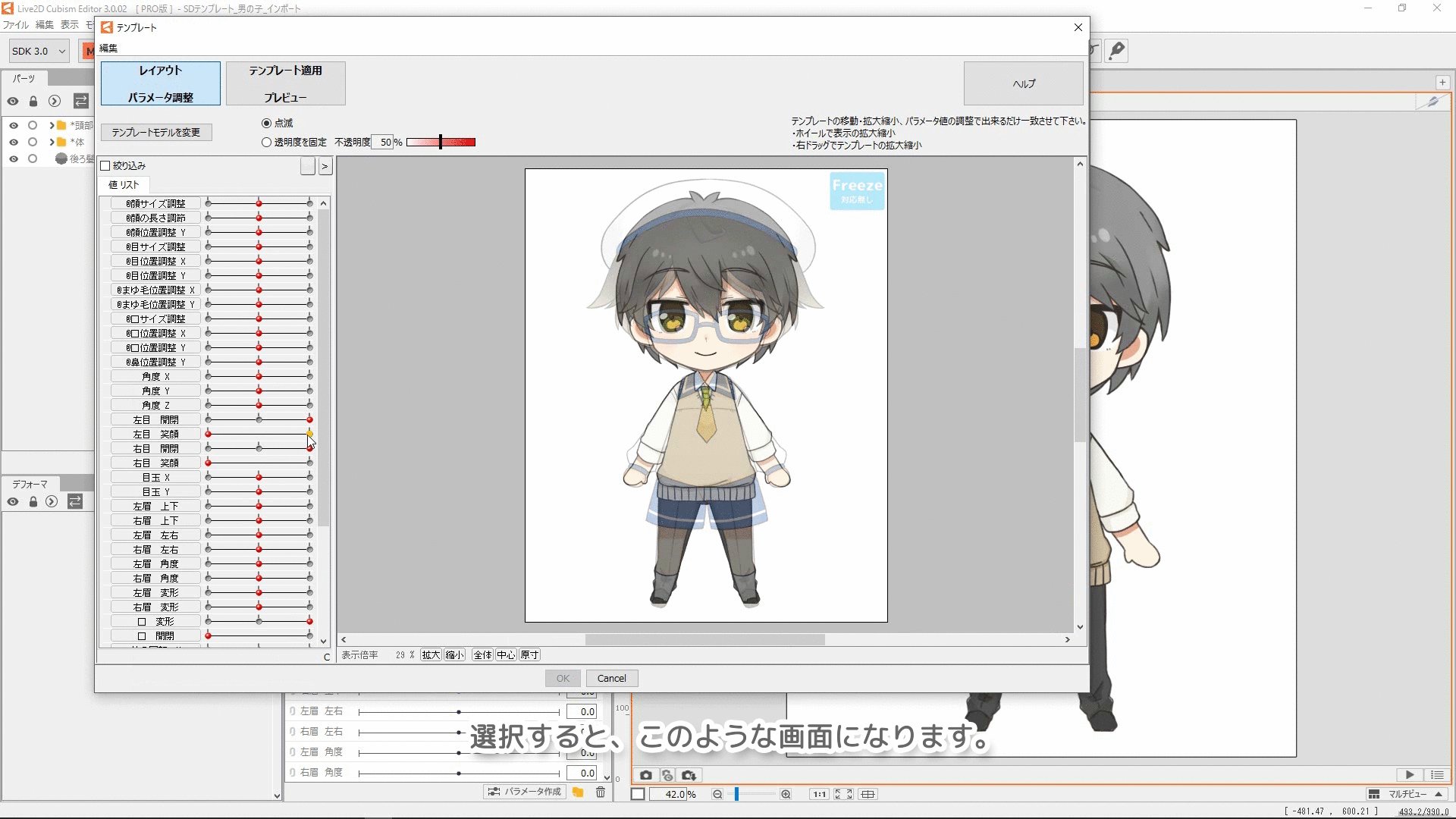
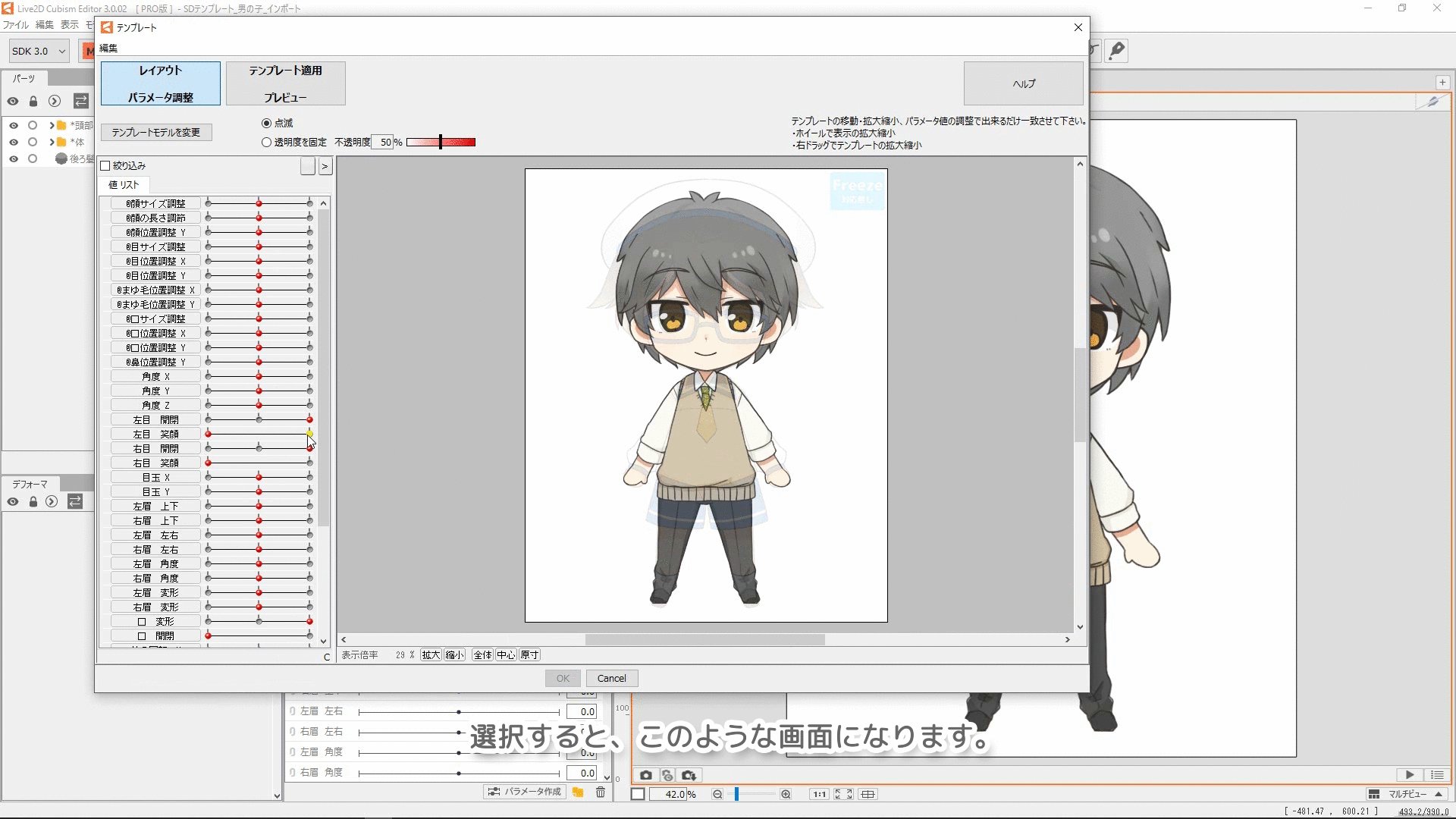
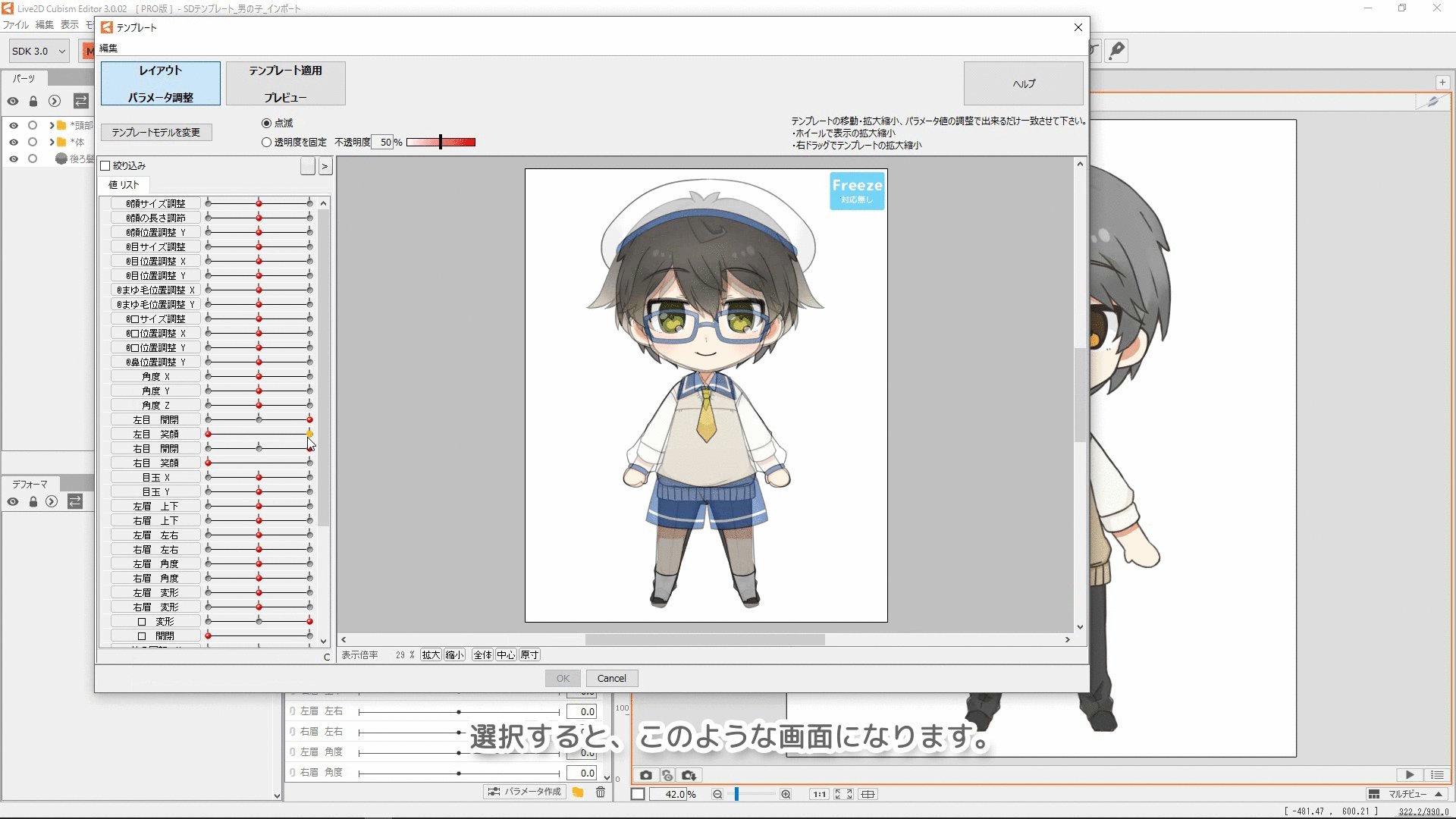
選択すると、このような画面になります。

通常この画面で位置の調整などをするのですが、ガイドに沿って描いている場合は、ほぼ調整不要かと思います。
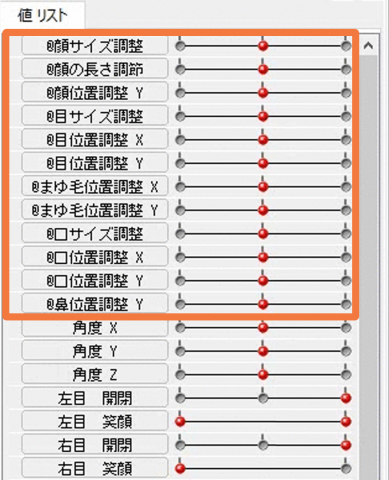
もし調整したい場合は、左のパラメータ一覧の頭に@が付いているパラメータを使って調整しましょう。

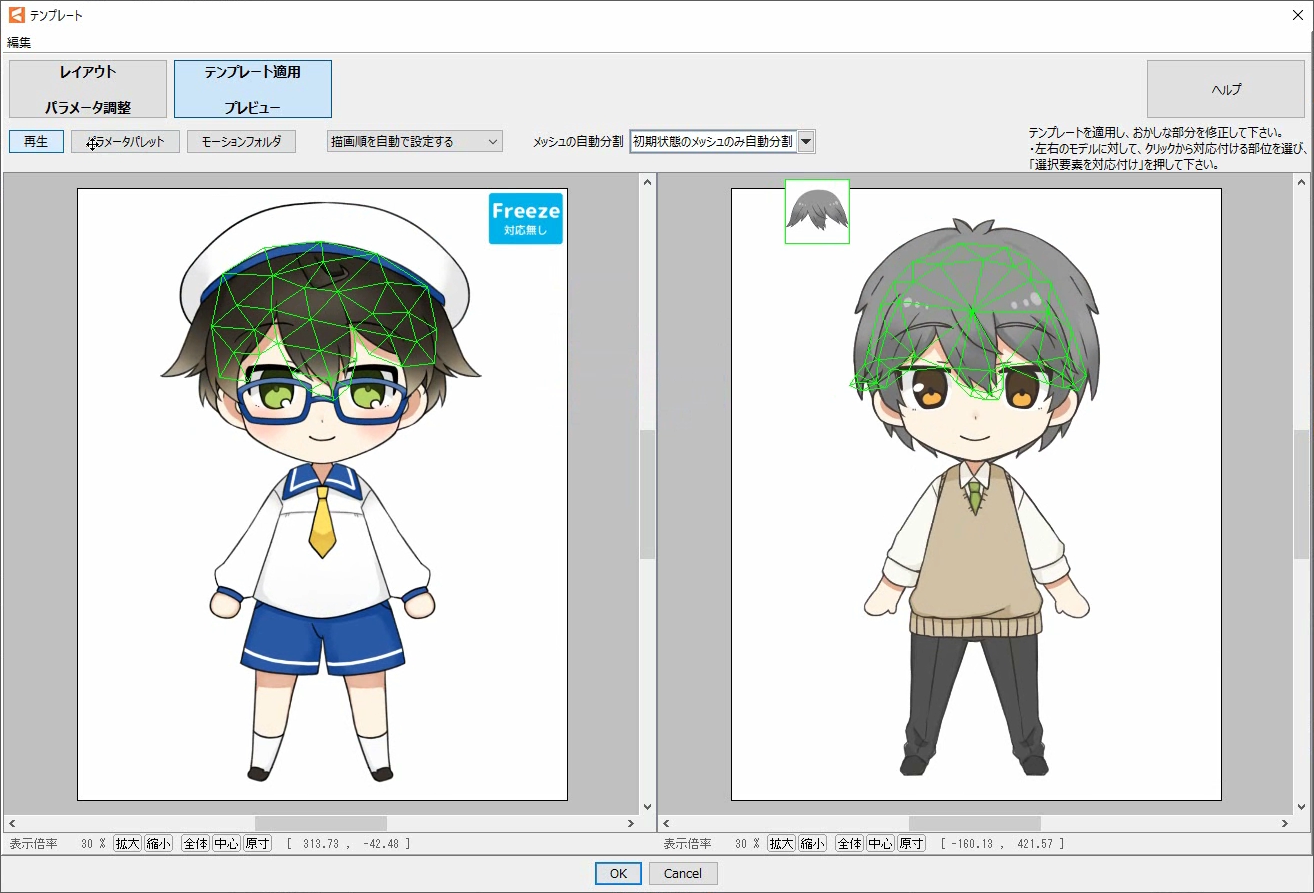
位置の調整が終わったら、[テンプレート適用プレビュー]をクリックします。
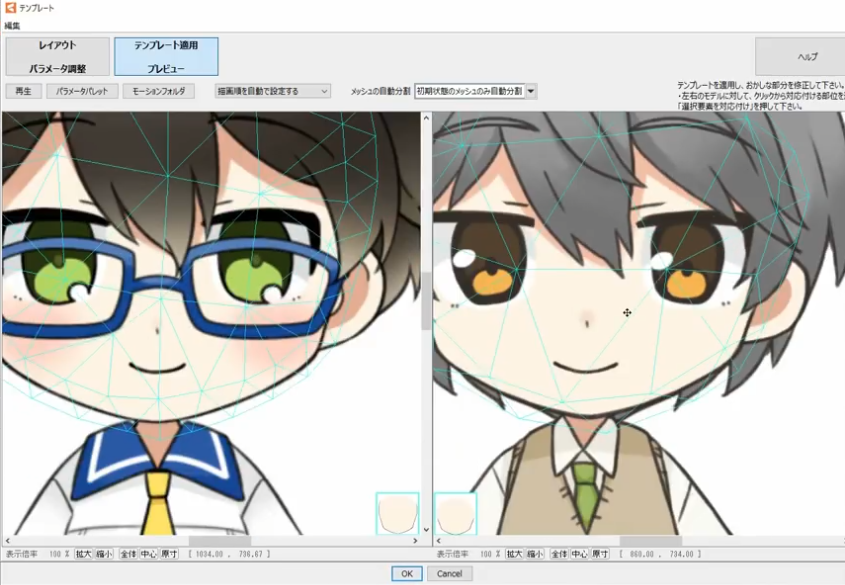
左側にテンプレート元のモデル、右側に読み込んだイラストがテンプレートが適用された状態で表示されます。
片方のモデルでパーツを選択すると、もう片方のモデルも対応したパーツが選択された状態になります。
以下の画像のように左側の前髪パーツを選択した際に、右側も前髪パーツが選択されていれば、正常にパーツの対応付けがされている状態です。

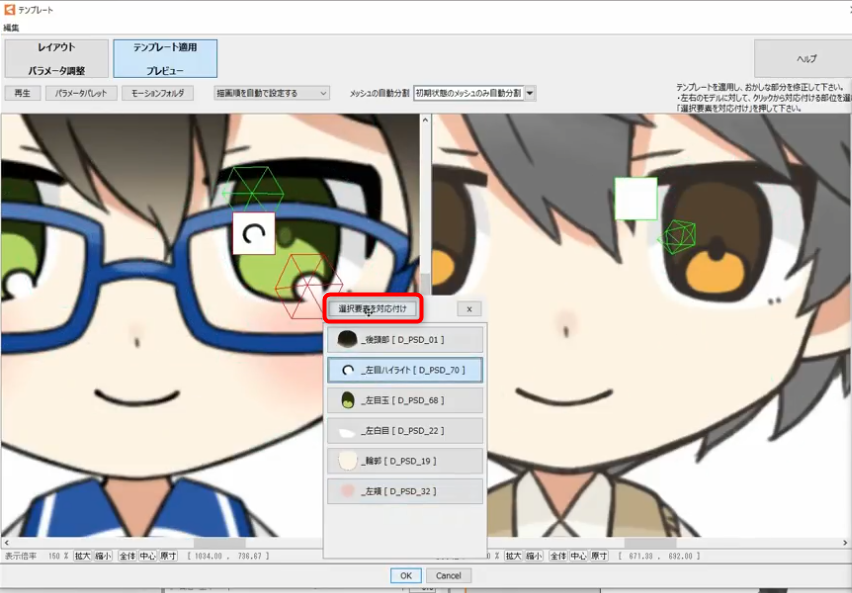
パーツの対応付けは自動でされますが、パーツごとの対応付けが正しく選択されずに、見た目がおかしくなることがあります。
上記画像では、右側のキャラの左目のハイライトが消えてしまっています。
このような問題が起きた際は、正しいパーツ同士を対応付け直すことで解決できます。
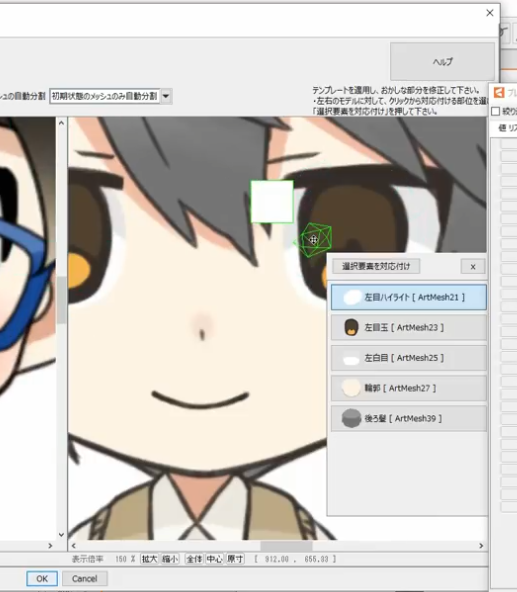
まずは右側のモデル上で消えている左目のハイライトパーツを選択します。

次に、左側のテンプレート元のモデルから左目のハイライト選択し、メニューから[選択要素を対応付け]クリックしましょう。

左ハイライト同士が対応付けされて、正しい見た目になりました。
対応付けが複数おかしくなっている場合もあるので、モーションを再生させたりパラメータを動かして動きを良く確認しましょう。

対応付けに問題ないことが確認出来たら、[テンプレート]ダイアログ下側の[OK]をクリックします。
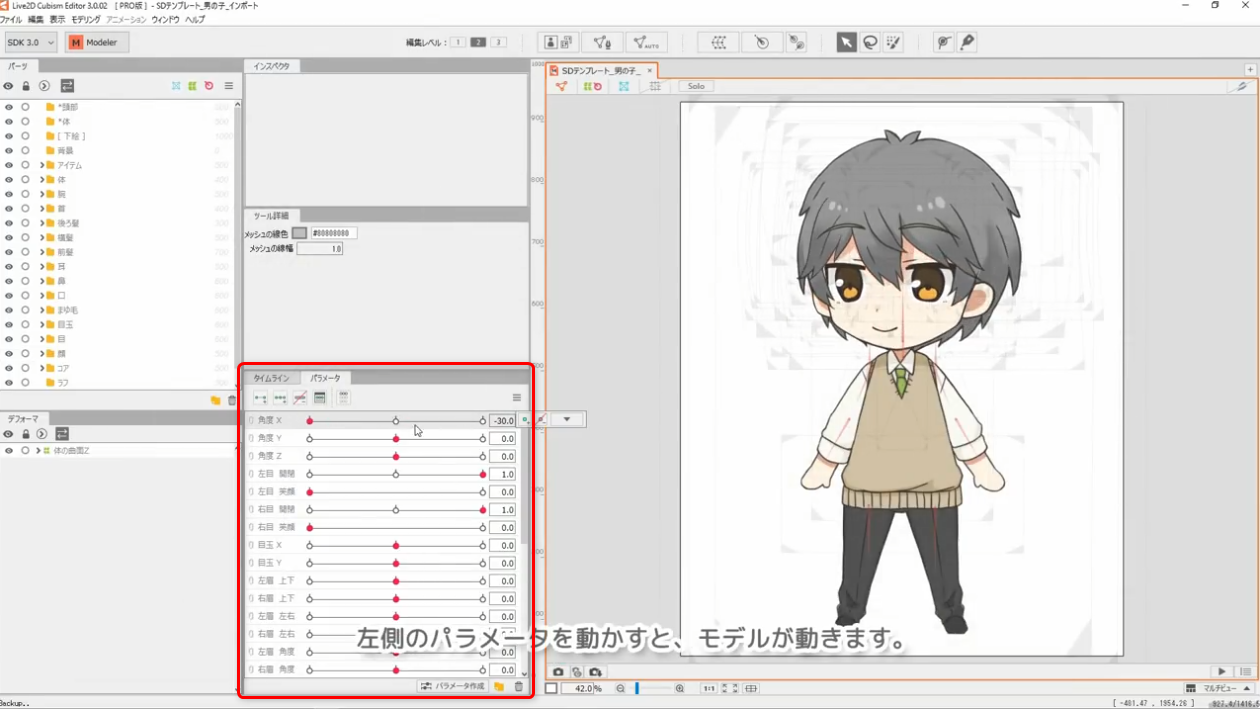
以上でモデル完成です。
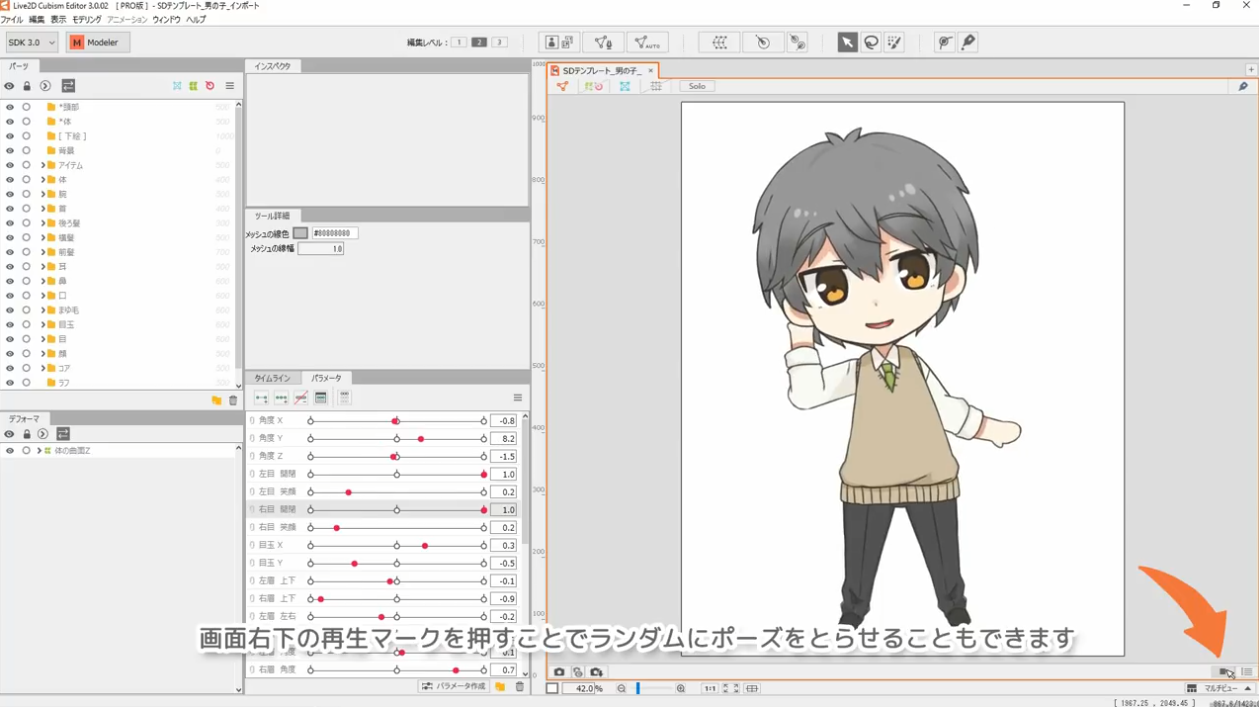
左側の[パラメータ]パレット内の、パラメータを動かすとモデルが動きます

画面右下の再生マークを押すことでランダムにポーズをとらせることもできます。

テンプレートの解説は以上で終わりです。
今回使用したSDキャラクターのほか、女の子や男の子のモデルもあるので、いろいろなモデル作成に挑戦してみて下さい。
