トラッキング機能を使ってみよう
Cubism AE プラグインのトラッキング機能を使用して、Adobe® After Effects®software上でパーティクルを追従させる方法を詳しく解説します。
Cubism AE プラグインとは、After Effects上で直接Cubismのモデルを表示したりモーションを扱うことができるようになるプラグインです。
詳しくはEditorマニュアルの「AEプラグインについて」をご覧ください。

トラッキング機能とは?
特定のアートメッシュに対してレイヤーを追従させることができる機能です。
モデルの動きに合わせて、より効率的に画像やエフェクトなどを追従させることができます。
詳細はEditorマニュアルの「トラッキング機能」をご確認ください。
今回は、Cubism Editorで作成したモデルとモーションファイルを読み込んで、右手に光のパーティクルを追従させる手順をご紹介します。
事前準備
組み込み用データの書き出し
Cubism Editor から必要な組み込み用データを書き出します。
書き出し方法については、Editorマニュアルの「組み込み用データ」をご覧ください。
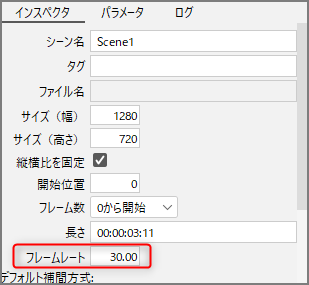
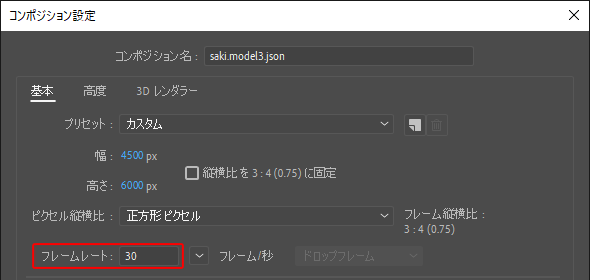
TIPS
モーションファイルとコンポジションのフレームレートは揃えておきましょう。


プラグインをダウンロードする
以下のサイトより Cubism AEプラグインをダウンロードし、インストールします。
Adobe After Effects 上でモデルを表示させる
詳しい手順については、Editorマニュアルの「モデルの表示」をご覧ください。

モーションファイルの読み込み
詳しい手順については、Editorマニュアルの「モーションの読み込み書き出し」をご覧ください。

アタッチポイントを設定する
追従させるアートメッシュを指定します。
今回は、手首の部位にアタッチポイントを設定してみましょう。
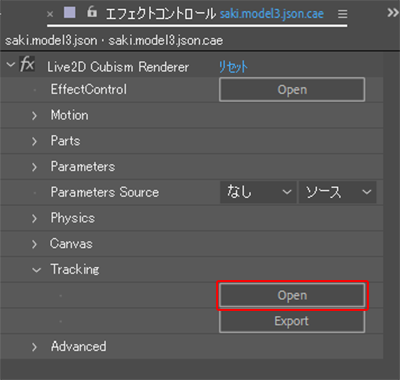
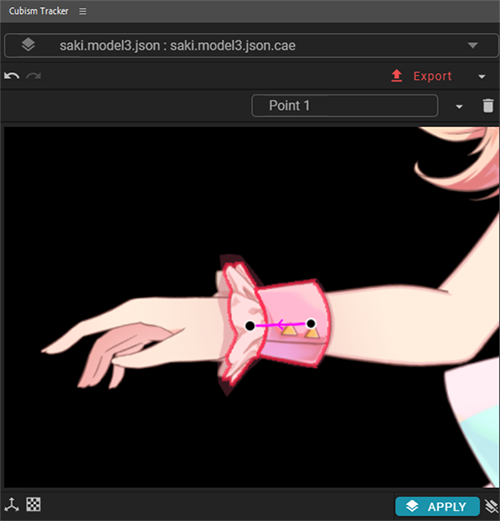
Cubism Trackerを開く
アニメーションを設定したモデルレイヤーの[Live2D Cubism Renderer]エフェクトを開き、[Tracking]→[Open]をクリックします。

TIPS
パネルが表示されない場合は、[ウインドウ]メニュー → [エクステンション]→[Cubism Tracker]にチェックを入れます。
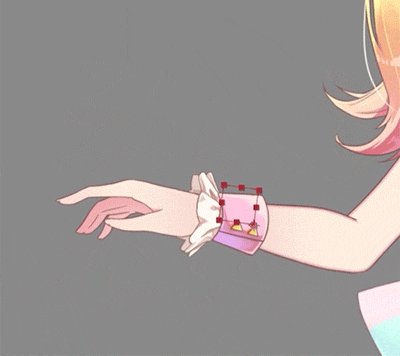
トラッキングさせたいアートメッシュにアタッチポイントを設定する
モデリングビュー上でマウスをホバーするとアートメッシュの色が変化するので、マウスドラッグしてアタッチポイントを設定します。

トラッキング情報を出力する
アタッチポイントの設定が完了したら[Export]ボタンをクリックしてトラッキング情報を保存します。

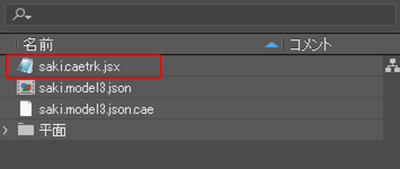
エクスポートが完了すると、トラッキング情報は[.jsx]ファイルに出力され、プロジェクトパネルへ自動で登録されます。

注意事項
[.jsx]ファイルは消さないように注意してください。
ヌルレイヤーを作成し、トラッキングを適用する
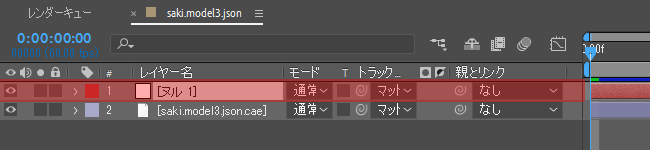
ヌルレイヤーの作成
[レイヤー]メニュー → [新規]→[ヌルオブジェクト]を選択し、トラッキングを適用させるヌルレイヤーを作成します。
ヌルレイヤーがタイムラインに追加されました。

TIPS
ヌルレイヤーにトラッキングを適用することで、効率よく編集することが可能です。
例えば、一部のパラメータのみを扱ったり、構造の変化に柔軟に対応できるようになります。
ヌルレイヤーにトラッキングを適用する
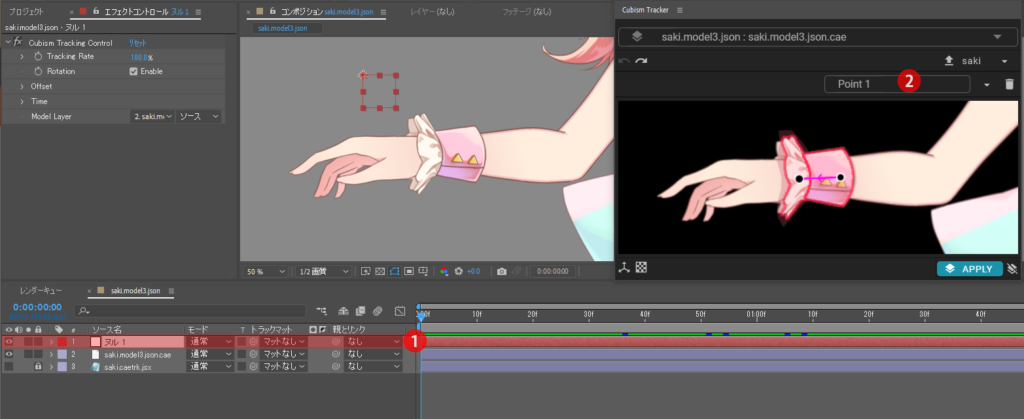
先ほど作成したヌルレイヤー(①)とCubism Trackerパネル内の「アタッチポイント」(②)を選択します。

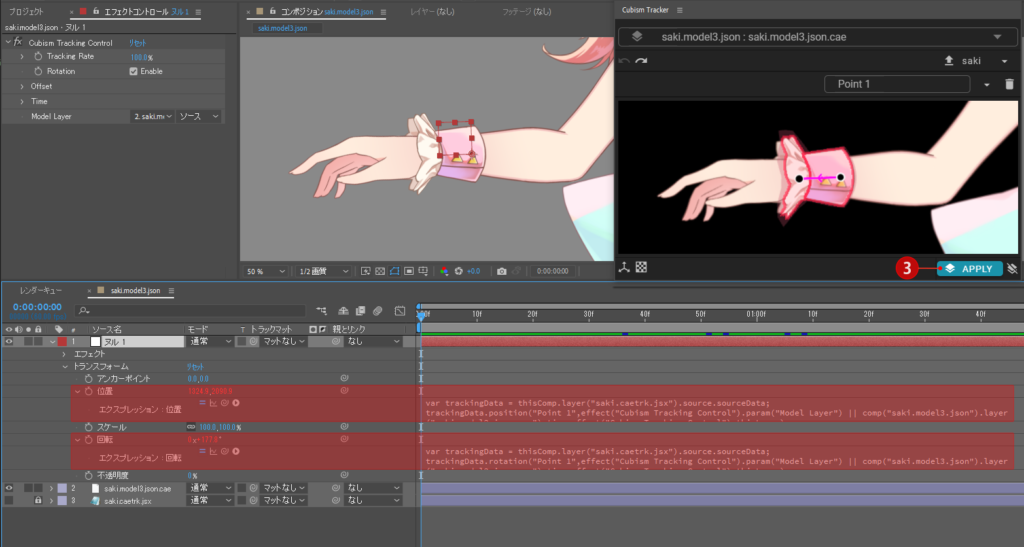
Cubism Trackerパネル内の[APPLY]ボタン(③)をクリックします。
選択レイヤーにトラッキングをコントロールするための、エフェクトとエクスプレッションが追加されます。

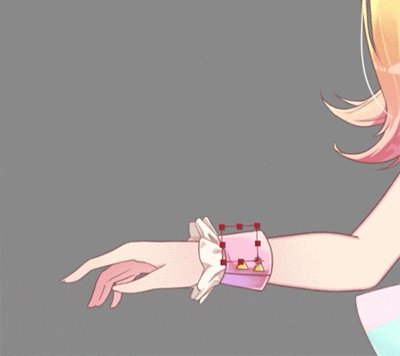
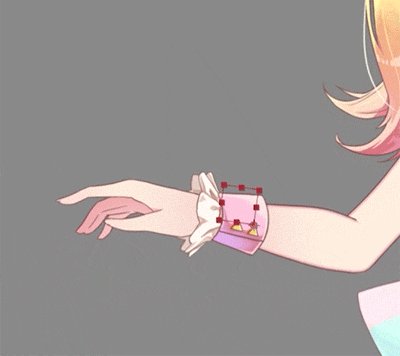
アタッチポイントを設定したアートメッシュにヌルレイヤーをトラッキングさせることができました。

パーティクルを作成する
[レイヤー]メニュー →[新規]→[平面]を選択し、パーティクル用の平面レイヤーを作成します。
名前を「パーティクル」に変更しておきましょう。
作成したパーティクルレイヤーを選択し、[エフェクト]メニュー →[シミュレーション]→[CC Particle SystemsⅡ]を選択します。
レイヤーに[CC Particle SystemsⅡ]のエフェクトが追加されます。
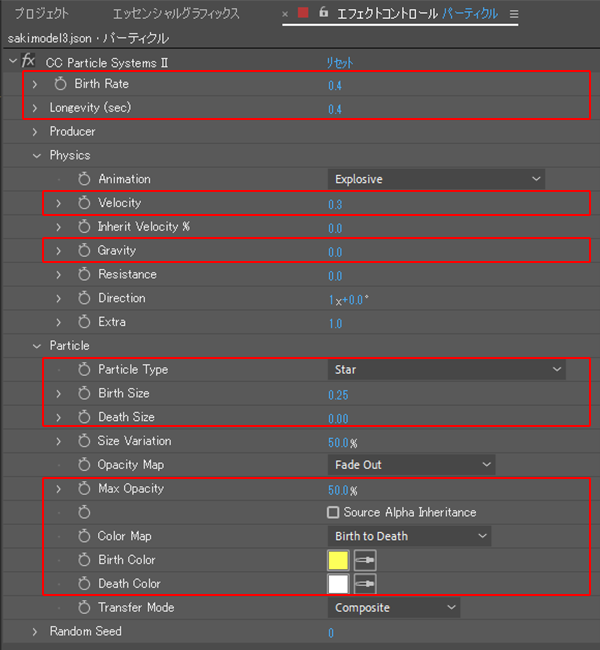
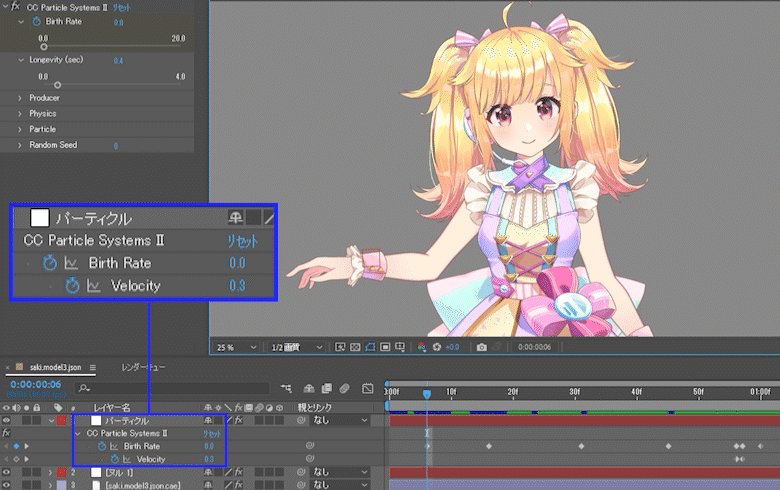
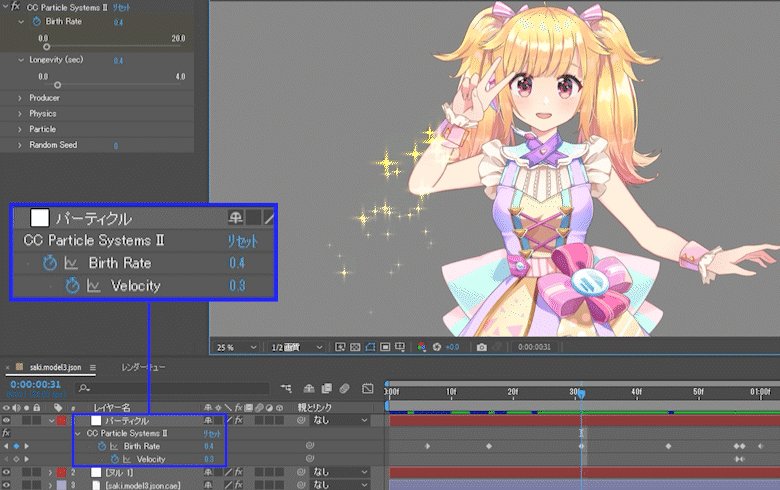
エフェクトコントロールを開き、好みのパーティクルを作成します。
今回は以下のように値を設定しました。

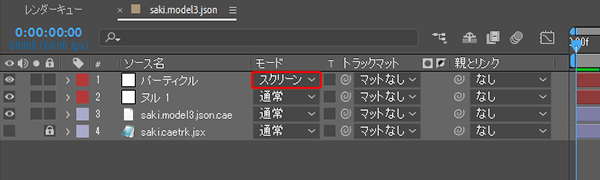
パーティクルの描画モードを[スクリーン]に設定します。

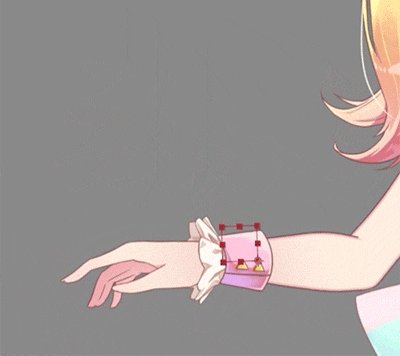
パーティクルを追従させる
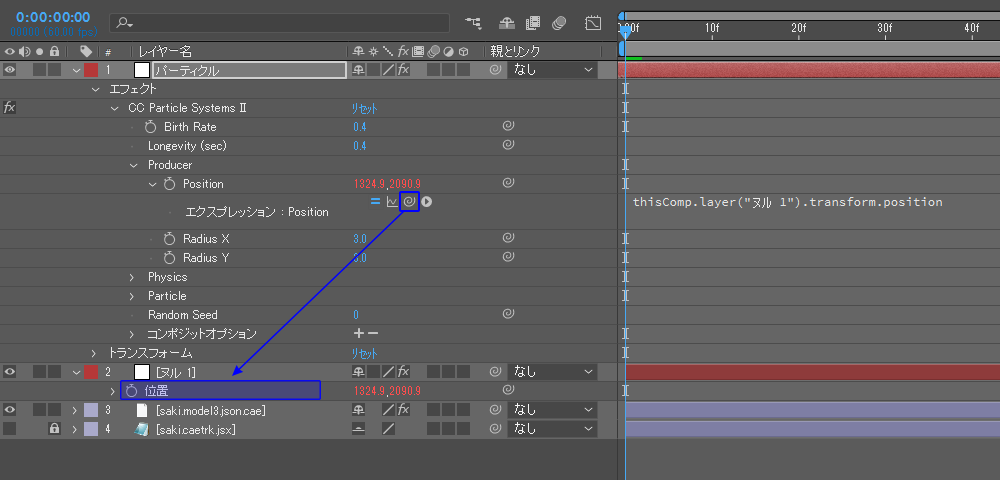
トラッキングを適用したヌルレイヤーの座標とリンクさせます。
パーティクルレイヤーの[トランスフォーム]→[位置]横の「親とリンク」マークをマウスドラッグし、ヌルレイヤーの[トランスフォーム]→[位置]へ親子付けを行います。

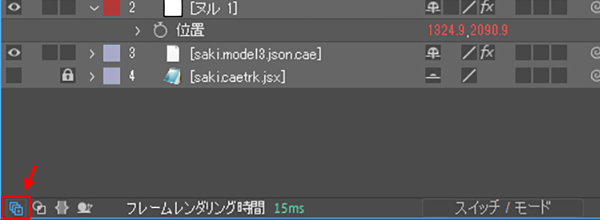
TIPS
「親とリンク」マークが見当たらない場合は左下の「スイッチを表示」ボタンをクリックします。

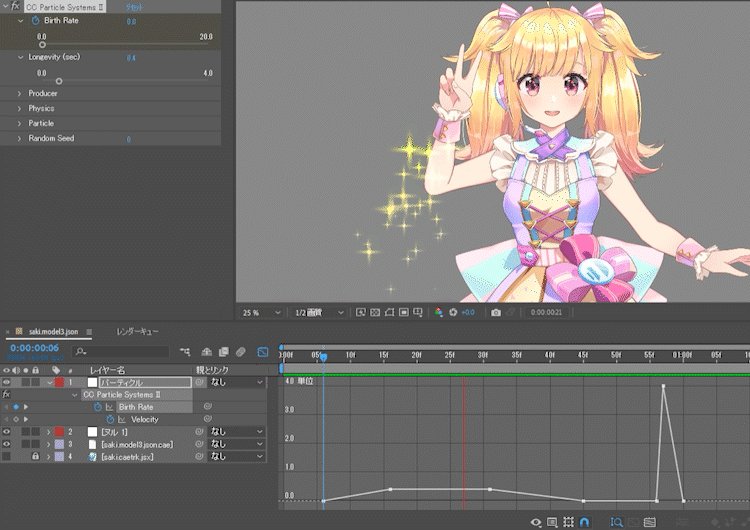
座標がリンクされ、パーティクルを追従させることができました。

パーティクルを調整する
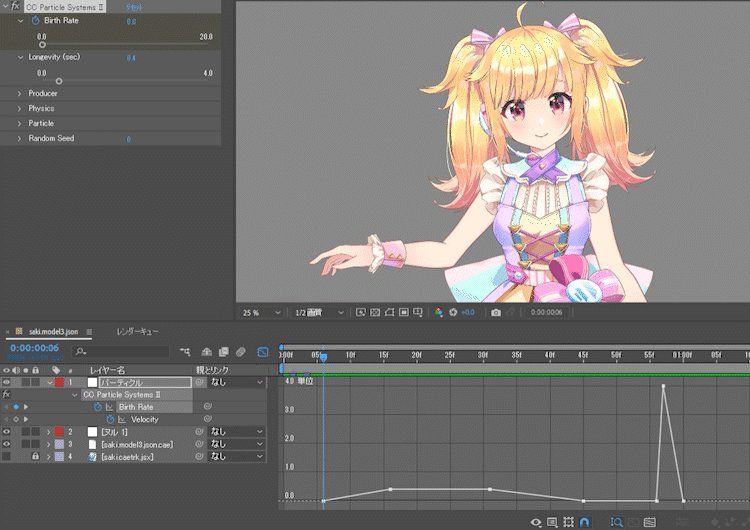
パーティクルの出現、拡散を調整して、アニメーションをリッチにしてみましょう。
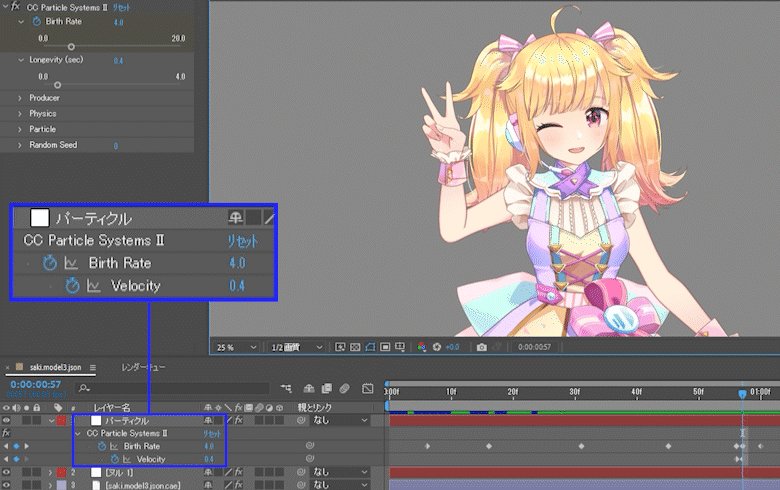
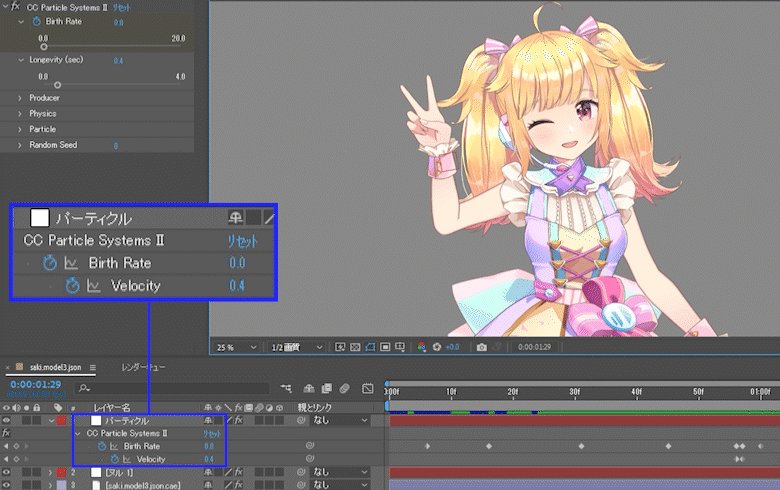
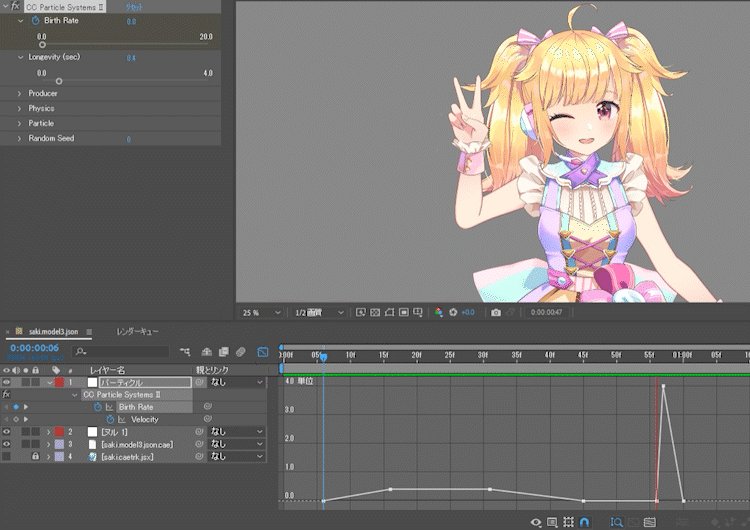
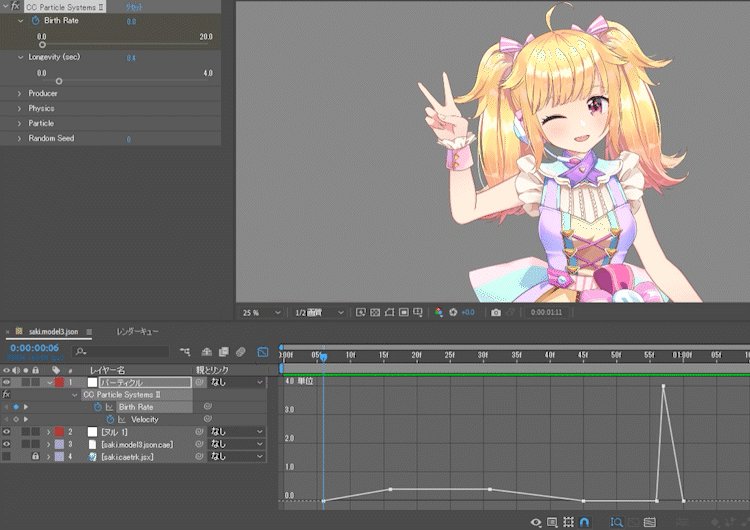
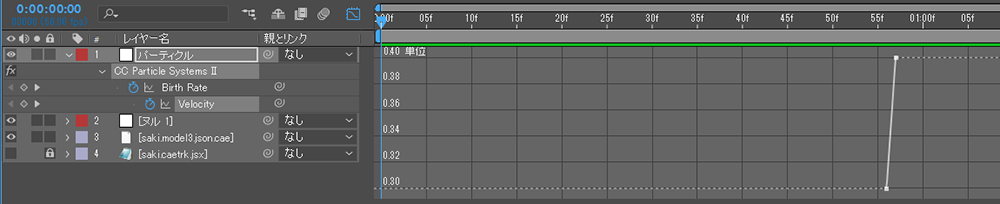
今回は、「CC Particle SystemsⅡ」エフェクトの「Birth Rate」と「Velocity」の値を調整します。
| 項目 | 説明 |
|---|---|
| Birth Rate | 決めポーズ前で一度値を「0.0」に、ポーズが決まったところで「4.0」、その後「0.0」に設定し、エフェクト量に緩急をつける。 |
| Velocity | ポーズが決まったところで値を「0.4」に増やし、エフェクトが消える際に拡散していくように設定する。 |



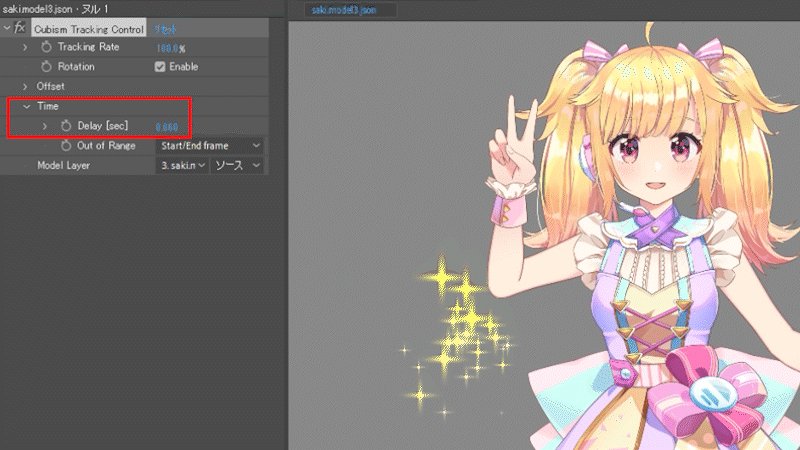
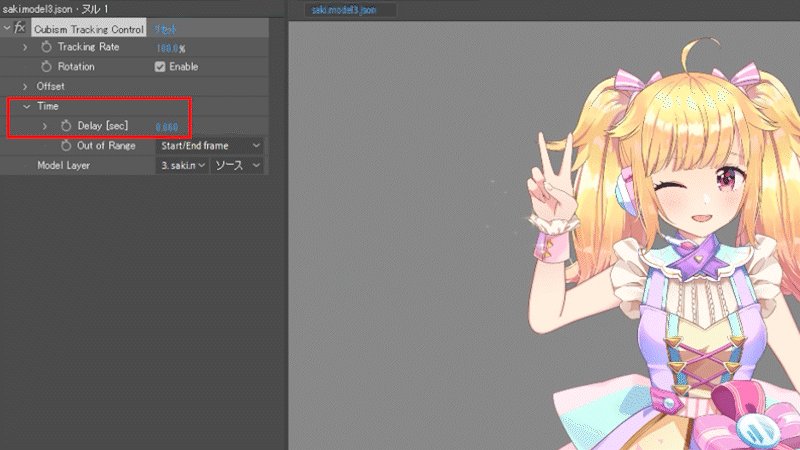
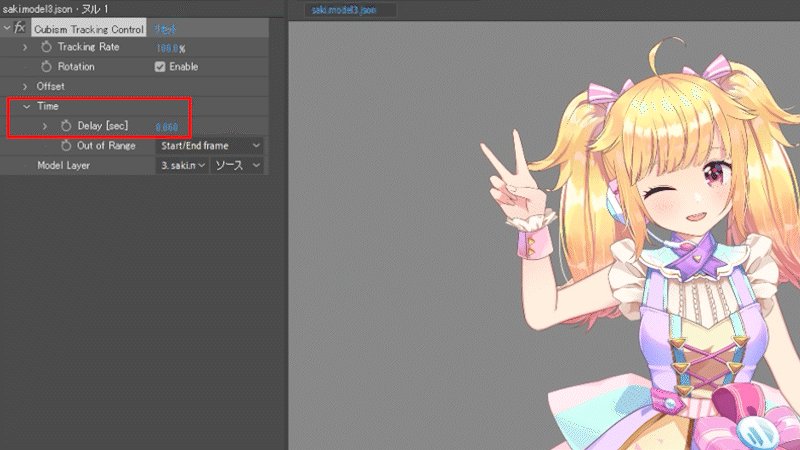
応用編 タイミングをずらす
パーティクルの追従を遅らせて、パーティクルが手を追いかけるような表現も可能です。
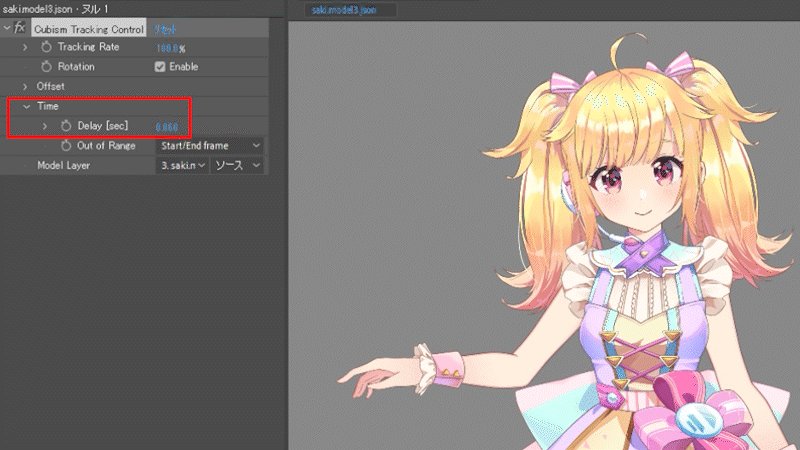
ヌルレイヤーのエフェクトコントロールを開きます。
[Cubism Tracking Control]→[Time]→[Delay]値を 0.06 に変更します。
パーティクルの追従のタイミングをずらすことができました。

そのほかにも、トラッキング機能の設定で細かな調整ができます。
詳細は、Editorマニュアルの「トラッキング機能」内にある「追加の調整」をご覧ください。
