构建Web范例
最終更新: 2025年8月26日
本页说明使用Visual Studio Code在Windows上转换Live2D Cubism SDK for Web中包含的TypeScript范例项目的步骤。
* 文章内容使用Cubism 5 SDK for Web R1。
方法和步骤可能因Cubism SDK的版本而异。
必要的项目
这是SDK本体。从“官方下载页”下载。
这是JavaScript的执行环境。
这是本次使用的开发环境。该语言使用TypeScript。
安装作业
1. Visual Studio Code
安装并开启Visual Studio Code后,打开Cubism SDK for Web的顶层文件夹,并将以下内容安装为扩展功能。
·EditorConfig for VS Code
这是开发工具。
用于统一代码格式。
也可以通过在扩展功能的搜索窗口中输入“@recommended”来显示。
安装完成后,重启Editor使扩展功能有效。
2. Node.js
安装Node.js作为构建所需的各包的管理和JavaScript的执行环境。
使用官方网站上的安装程序进行安装。
安装完成后,打开命令提示符,输入
node --version
npm --version
,查看npm命令是否可用。
输出版本信息即为成功。
3. Vite等构建和执行所需的各包
安装所需的包以导入Vite并解决TypeScript和JavaScript依存关系。
您可以在打开Cubism SDK for Web文件夹的Visual Studio Code上,按“ctrl + shift + P”,从“Tasks: Run Task”选择“npm: install – Samples/TypeScript/Demo”来进行安装。
构建
构建时,在Visual Studio Code上打开Cubism SDK for Web的顶层目录,
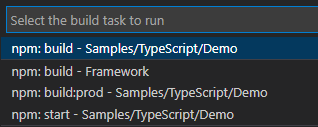
将从菜单栏中通过Terminal → Run Build Task…或“ctrl + shift + B”显示构建任务列表,选择“npm: build – Samples/TypeScript/Demo”等,并执行构建。

构建完成后,会在Samples/TypeScript/Demo文件夹下创建一个dist文件夹,里面会输出一个JavaScript文件(index.js)。
此dist文件夹还包含Cubism Core和Live2D模型资源。
执行
如果构建成功,下一步就是执行它。
要检查执行,请在打开Cubism SDK for Web的文件夹Visual Studio Code上按“ctrl + shift + P”,然后从“Task:Run Task”选择“npm: serve – Samples/TypeScript/Demo”,
一个简单的本地服务器将启动。
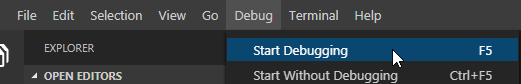
在本地服务器运行时,您可以通过按F5键或从菜单栏中选择[Debug] > [Start Debugging]来启动Chrome并进行调试。
当系统提示您仅第一次选择配置时,请选择remote web site with sourcemap。

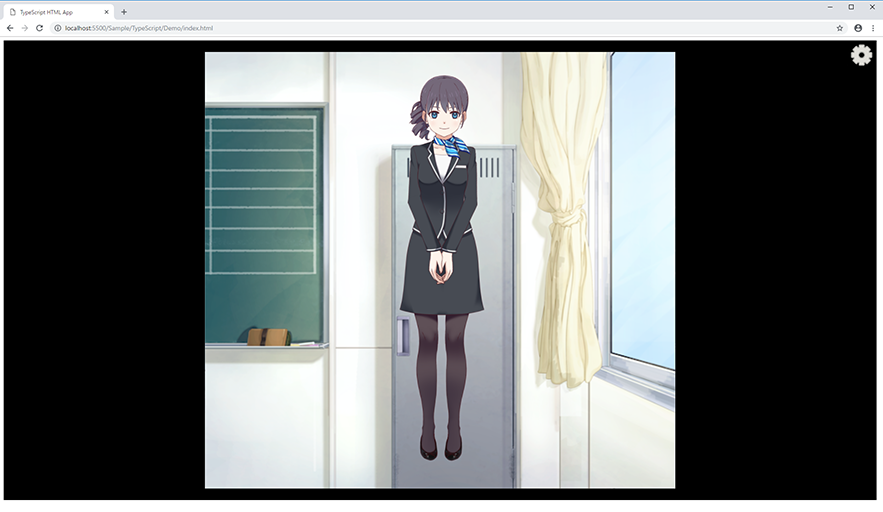
浏览器开启成功、出现画面并显示模型,即为成功。

您也可以通过任意浏览器访问[npm: serve显示的地址],查看index.html。
这时候如果有端口冲突等,连接可能会被拒绝,所以在这种情况下,请检查“/Samples/TypeScript/Demo/package.json”中“serve”项目指定的端口号是否冲突。
// 在-p后面指定端口号 "serve": "vite preview –port 5000",
此外,Vite配置文件vite.config.mts中亦指定有端口号,所以也请指定。
server: {
port: 5000,
},
另外,如果您使用Chrome进行开发,“/.vscode/launch.json”的“url”项目中将制定连接URL,因此也请进行确认。
"url": "http://localhost:5000/",
调试设置
从Cubism SDK for Web R5 beta1开始,您可以根据执行的命令切换调试设置。
具体来说,launch.json已被修改,以便在执行start和执行serve时具有调试设置。这将防止您在运行命令时重写launch.json。
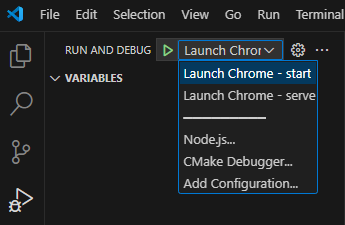
默认参考start设置。
运行serve或切换要执行的命令时,请从Visual Studio Code中的“Run and Debug”切换到与执行的命令相匹配的设置。