视线跟踪设置 (SDK for Cocos Creator)
最終更新: 2023年3月14日
这里将说明如何使模型的视线跟踪鼠标光标。
概述
为了设置视线跟踪,Cubism SDK中使用了一个名为Lookat的组件。
SDK中包含一个使用了该组件的名为[LookAt]的范例场景,因此请同时参考。
这是一个通过视线跟踪围绕模型头部的Node位置的范例。
/assets/resources/Samples/Lookat
要设置Lookat,请执行以下三项操作。
- 附加管理Lookat的组件
- 指定要跟踪的参数
- 设置视线跟踪对象
附加管理Lookat的组件
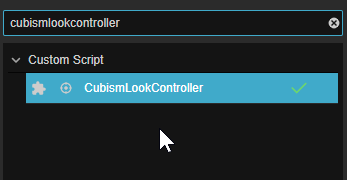
将管理视线跟踪、名为CubismLookController的组件附加到作为模型根的Node上。


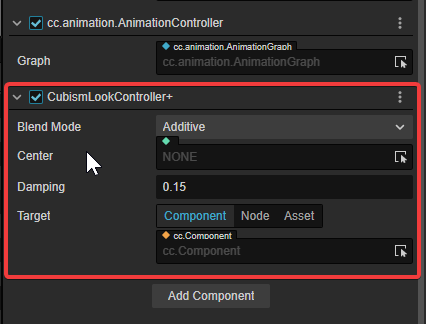
CubismLookController有四个设置项目。
- – Blend Mode:设置如何将视线跟踪时波动的值应用到参数。可以设置以下三项。
- Multiply:正片叠底到当前设置的值。
- Additive:加算到当前设置的值。
- Override:覆盖当前设置的值。
- Center:在这里设置作为跟踪座标中心的Node。
中心是设置的Node的Bounds中心。
Center中设置的是[模型]/Drawables/下的Node。
如果此项目没有设置任何内容,则使用附加CubismLookController的Node的中心。 - Damping:跟踪对象所需的时间。值越小,跟踪速度越快。
- Target:设置视线跟踪的目标。稍后将描述细节。
此次,请将Blend Mode设置为[Override]。
指定要跟踪的参数
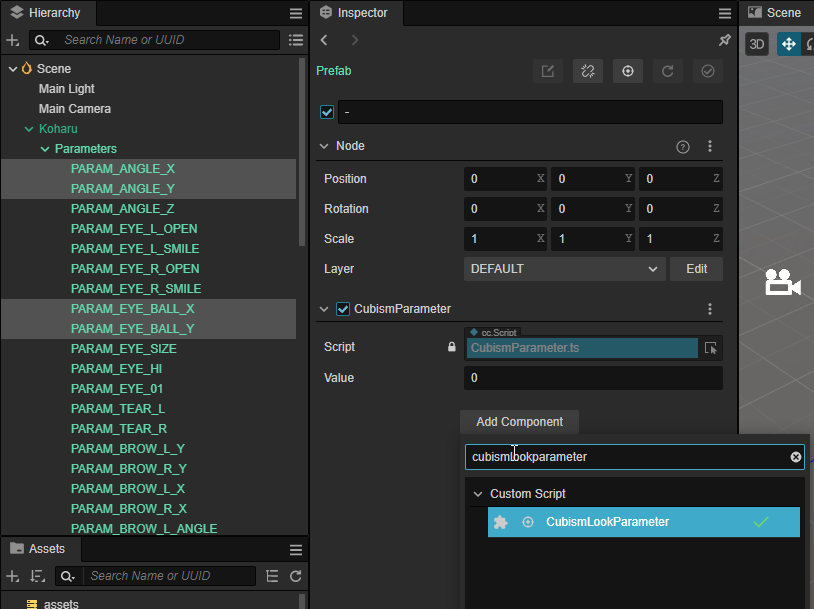
在[模型]/Parameters/下,置入了管理该模型参数的Node。
另外,这个Node中设置的名称就是参数的ID。
这些与您可以使用CubismModel.parameters获得的内容相同。
从该参数用Node中,将名为CubismLookParameter的组件附加到希望跟踪的ID。
如果CubismLookParameter附加到参数用Node上,则上述CubismLookController将参考它并跟踪它。


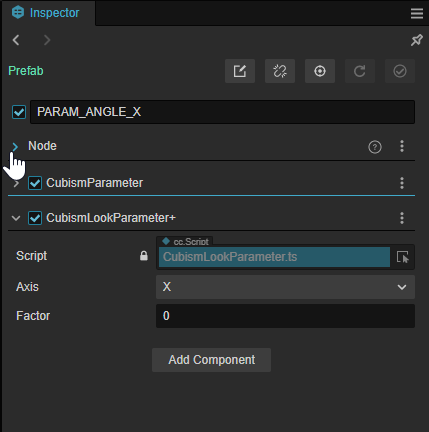
CubismLookParameter有两个设置项目。
- Axis:指定将设置参数视为哪个轴的变换。例如,如果指定了X,它将根据Target的X轴的值进行计算并设置。
- Factor:设置要乘以计算值的数值。由于计算结果的值在−1~+1的范围内,
根据参数,增加或减少范围、或者反转+和-可能更自然。
设置视线跟踪对象
最后,准备要跟踪的对象。
在CubismLookController组件的[Target]中,设置实装[ICubismLookTarget]接口的组件。
根据目标设置,可以设置特定条件,例如将对象设置为视线跟踪到鼠标光标或Node的位置,或者使其仅在拖动时跟踪等。
创建一个名为“CubismLookTarget”的TypeScript脚本并重写代码如下:
这里将跟踪被拖动鼠标的座标。
import { _decorator, Component, Node, Input, EventTouch, input, math, Vec3, __private, Camera, Vec2, screen } from 'cc';
import ICubismLookTarget from '../../Framework/LookAt/ICubismLookTarget';
const { ccclass, property } = _decorator;
@ccclass('CubismLookTarget')
export class CubismLookTarget extends Component implements ICubismLookTarget {
readonly [ICubismLookTarget.SYMBOL]: typeof ICubismLookTarget.SYMBOL = ICubismLookTarget.SYMBOL;
private _position: math.Vec3 = Vec3.ZERO;
public getPosition(): math.Vec3 {
return this._position;
}
public isActive(): boolean {
return true;
}
protected start() {
input.on(Input.EventType.TOUCH_MOVE,this.onTouchMove,this);
input.on(Input.EventType.TOUCH_END,this.onTouchEnd,this);
}
public onTouchMove(event: EventTouch) {
let targetPosition = event.getLocationInView();
targetPosition.x = targetPosition.x / screen.resolution.width;
targetPosition.y = targetPosition.y / screen.resolution.height;
targetPosition = targetPosition.multiplyScalar(2).subtract(Vec2.ONE);
this._position = new Vec3(targetPosition.x, targetPosition.y, this._position.z);
}
public onTouchEnd(event: EventTouch) {
this._position = Vec3.ZERO;
}
}
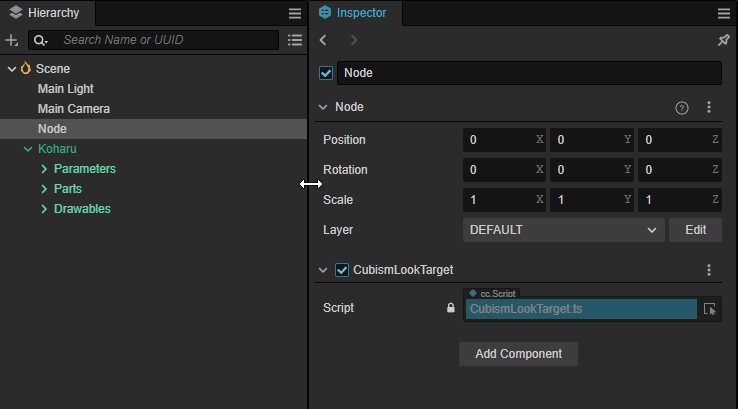
创建一个空的Node并附加CubismLookTarget。

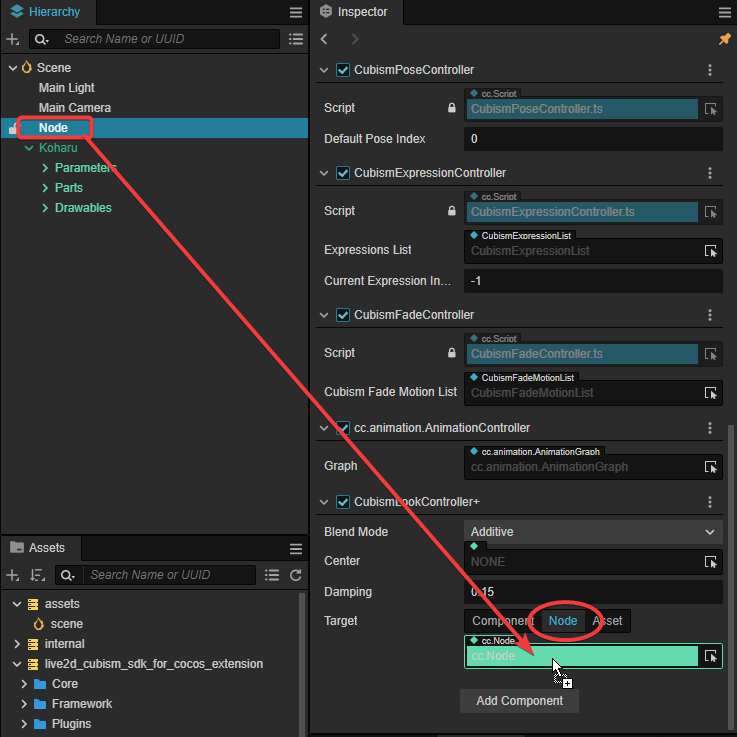
选择模型并将上面创建的Node从Inspector视图拖放到CubismLookController的[Target]。

这样就完成了设置。
运行场景并使用鼠标左键拖动Game视图以跟踪模型的视线。
