尝试制作模型介绍视频
最終更新: 2025年11月11日
SNS和视频发布平台上发布了使用“#Live2DShowcase”等标签的模型介绍视频。
这次,将解说如何使用Cubism AE插件创建这样的视频。
Cubism AE插件是一款可让您在Adobe® After Effects®software上直接显示Cubism模型并处理动态的插件。
有关详细信息,请参考Editor手册中的“关于AE插件”。
Tips
为什么不试试用nizima ACTION!!来制作模型介绍视频呢?
nizima ACTION!!是一款Live2D官方在线视频Editor,允许您通过直接导入Live2D模型来创建视频。
与nizima LIVE联动后,您可以实时移动模型并微调参数,同时提供丰富的Live2D Showcase用模板和插图素材,让您轻松创建高质量的模型介绍视频。
目前该服务免费提供,请充分利用。
立即免费体验nizima ACTION!! ➭ 官方网站
点击此处了解如何使用nizima ACTION!!创建Live2D Showcase视频!➭ 【使用模板轻松上手】如何创建Live2D Showcase
前期准备
输出嵌入数据
从Cubism Editor输出必要的嵌入数据。
有关输出方法,请参考Editor手册的“嵌入数据”。
Live2D模型也可以通过以下方式获取。
- 在nizima等市场购买。
- 从Live2D样本数据收集中下载模型。
TIPS
确保动态文件和合成的帧率相同。
下载插件
从以下网站下载Cubism AE 插件并安装。
准备项目
创建空的Adobe After Effects项目。
此次使用24.3版本创建。
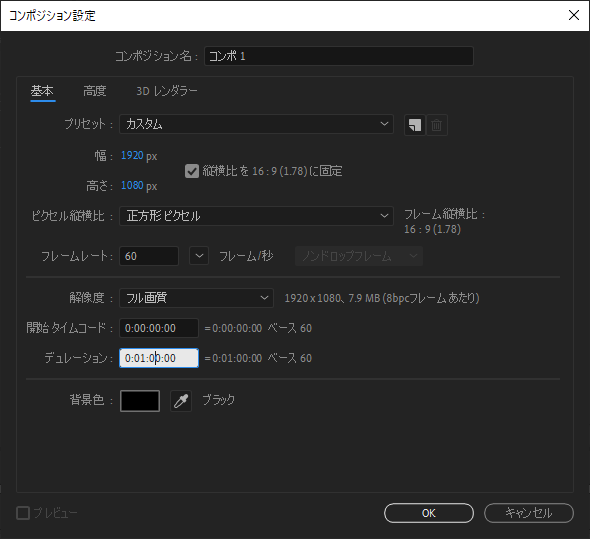
然后创建一个新构图。
- 尺寸:1920×1080px
- 帧率:60fps
- 持续时间:1分钟

载入并显示模型
完成构图创建后,继续载入嵌入模型。
有关详细步骤,请参考Editor手册的“显示模型”。
在After Effects中编辑模型参数
在After Effects中创建以下动作。

您可以通过以下任一方式编辑关键帧:
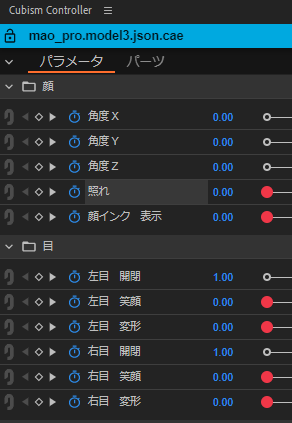
Cubism Controller面板:

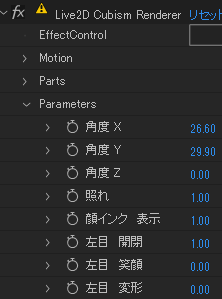
效果控制面板:

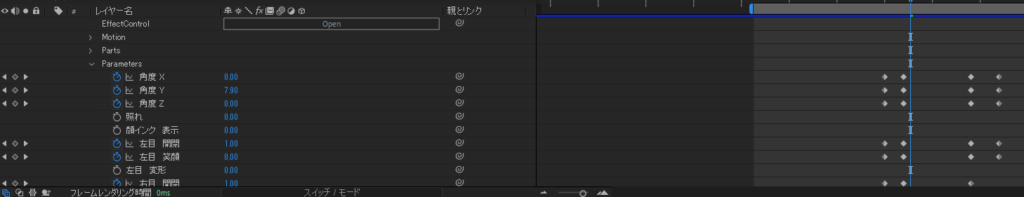
时间线面板:

TIPS
有关Cubism Controller面板的信息,请参考Editor手册中的“关于Cubism控制器”。
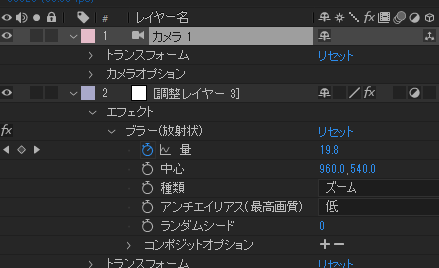
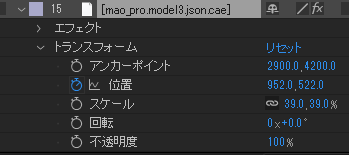
另外,相机层的“缩放”参数用于相机逐渐接近的部位。

最终的模糊通过使用调整层并添加“模糊(径向)”效果进行表达。

将表达式应用于模型参数
在Cubism AE插件中使用表达式时敬请注意。
有关详细信息,请参考Editor手册中的“关于表达式”。
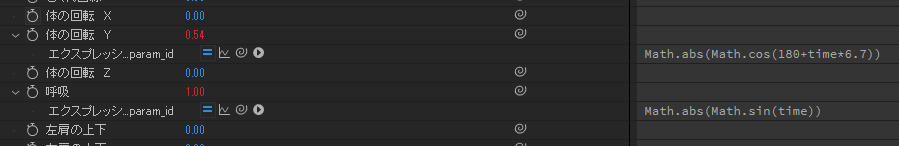
表达式可用于模型参数,其方式与变换的“旋转”等相同。

视频开头的节奏动作是使用“身体旋转Y”参数和“呼吸”参数的表达式来控制的。

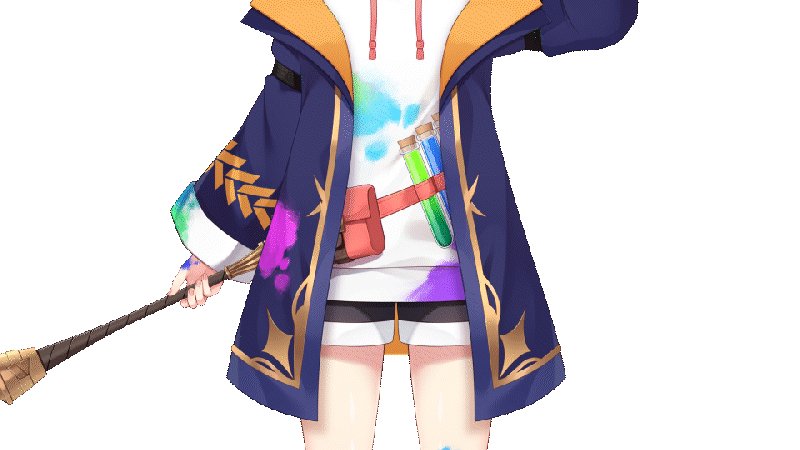
对于移动,则通过关键帧控制“变换/位置”参数。

应用动态
通过加载.motion3.json文件,您可以将动态数据应用到模型的关键帧。
有关详细内容,请参考Editor手册中的“动态导入/输出”。
此外,由于动态数据作为关键帧载入,因此您可以通过覆盖值或追加新关键帧来编辑After Effects中的动作。

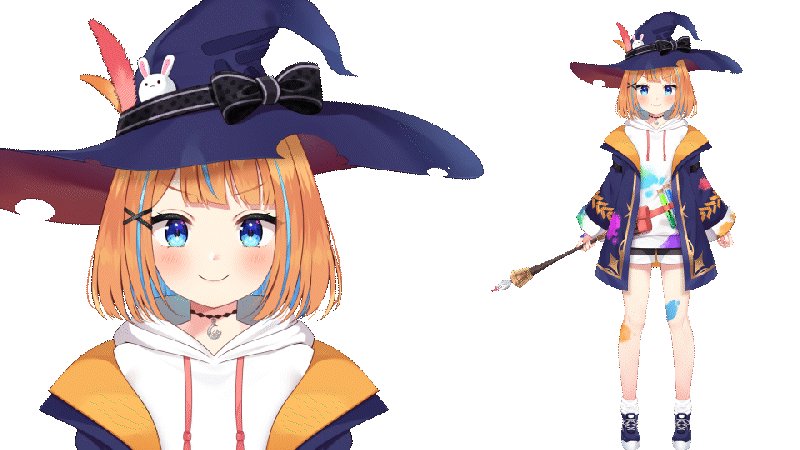
该场景使用范例模型“Rainbow Mao”的“mtn_02”动态。
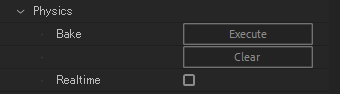
烘焙物理模拟
添加完动作后,单击效果控制面板中[Live2DCubismRenderer / Physics] → [Bake]的[Execute]按钮。
这允许您将模型的物理模拟结果烘焙为关键帧。

无物理模拟烘焙

有物理模拟烘焙

有关详细信息,请参考Editor手册中的“物理模拟”。
