物理模拟
最終更新: 2023年1月26日

创建物理模拟设置
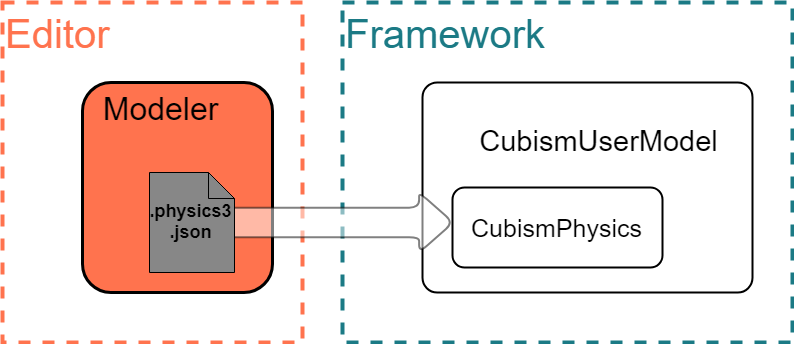
物理模拟设置由Editor创建并放在一个.physics3.json文件中。
关于物理模拟的设置,请参考“如何设置物理模拟”,
关于物理模拟设置文件的输出,请参考“输出嵌入数据”。
物理模拟类
CubismPhysics类用于计算物理模拟并将其应用于模型。
通过将.physics3.json文件的数据传递给Native(C++)的CubismPhysics::Create函数、Web(TypeScript)、Java的CubismPhysics.create函数,
将生成反映物理模拟设置的CubismPhysics类副本。
// C++ csmString path = "example.physics3.json"; buffer = CreateBuffer(path.GetRawString(), &size); CubismPhysics* _physics = CubismPhysics::Create(buffer, size); DeleteBuffer(buffer, path.GetRawString());
// TypeScript
let path: string = "example.physics3.json";
fetch(path).then(
(response) =>
{
return response.arrayBuffer();
}
).then(
(arrayBuffer) =>
{
let buffer: ArrayBuffer = arrayBuffer;
let size: number = buffer.byteLength;
_physics: CubismPhysics = CubismPhysics.create(buffer, size);
deleteBuffer(buffer, path);
}
);
// Java String path = "example.physics3.json"; buffer = createBuffer(path); CubismPhysics physics = CubismPhysics.create(buffer);
此时,.physics3.json文件中描述的Gravity和Wind
被Native(C++)的CubismPhysics::Options结构变量_options、Web(TypeScript)、Java的CubismPhysics.ts的Option类变量_options将被覆盖。
这个变量_options可以通过Native(C++)的CubismPhysics::GetOptions函数和CubismPhysics::SetOptions函数、
Web(TypeScript)、Java的CubismPhysics.getOptions函数及CubismPhysics.setOptions函数进行访问。
// C++
/**
* @brief 选项
*
* 物理模拟选项。
*/
struct Options
{
CubismVector2 Gravity; ///< 重力方向
CubismVector2 Wind; ///< 风向
};
Options _options; ///< 选项
// TypeScript
/**
* 物理模拟选项
*/
export class Options
{
constructor()
{
this.gravity = new CubismVector2(0, 0);
this.wind = new CubismVector2(0, 0);
}
gravity: CubismVector2; // 重力方向
wind: CubismVector2; // 风向
}
_options: Options; // 选项
// Java
/**
* 物理模拟选项。
*/
public static class Options {
public final CubismVector2 gravity; // 重力方向
public final CubismVector2 wind; // 风向
public Options() {
gravity = new CubismVector2();
wind = new CubismVector2();
}
/**
* 复制构造函数
*/
public Options(Options options) {
this.gravity = new CubismVector2(options.gravity);
this.wind = new CubismVector2(options.wind);
}
}
private Options options; // 选项
此外,变量_options覆盖的Gravity和Wind值如下代码所示。
// C++ // set default options. _options.Gravity.Y = -1.0f; _options.Gravity.X = 0; _options.Wind.X = 0; _options.Wind.Y = 0;
// TypeScript // set default options this._options = new Options(); this._options.gravity.y = -1.0; this._options.gravity.x = 0; this._options.wind.x = 0; this._options.wind.y = 0;
// Java // set default options. options.gravity.x = 0.0f; options.gravity.y = -1.0f; options.wind.x = 0.0f; options.wind.y = 0.0f;
适用于模型
要将物理模拟的计算结果应用于模型的参数,请使用Native(C++)的CubismPhysics::Evaluate函数、Web(TypeScript)、Java的CubismPhysics.evaluate函数。
此时,物理模拟的计算也同时进行。
// C++
// 物理模拟设置
if (_physics != NULL)
{
_physics->Evaluate(_model, deltaTimeSeconds);
}
// TypeScript
// 物理模拟设置
if(_physics != null)
{
_physics.evaluate(_model, deltaTimeSeconds);
}
// Java
// 物理模拟设置
if (physics != null) {
physics.evaluate(model, deltaTimeSeconds);
}
放弃
您还需要在模型释放时放弃CubismPhysics类。
// C++ CubismPhysics::Delete(_physics);
// TypeScript CubismPhysics.delete(_physics);
在Java中,由于垃圾回收负责释放,因此无需放弃。
