ワークフローによるモーション作成の違いについて
最終更新: 2022年12月8日
各SDKのモーションに関する特徴
| Workflow for Unity | Original Workflow(Native, Web, Unity, Java) | |
| 使用機構 | Mecanim | CubismMotionManager (Native, Web, Java), CubismMotionController (Unity), Mecanim (Unity) |
| モーション終了後の未指定要素の挙動 | 初期値にリセット | モーションの終了時の値 |
| パーツ間の整合性の保護 | なし | あり |
| モーションの切り替え | 直線補間での切り替え Mecanimでの指定でモーション単位 |
パラメータはイージング補間 パーツ不透明度は直線補間 3つの区枠でのフェード値の登録が可能 |
Unity、Mecanimの特徴

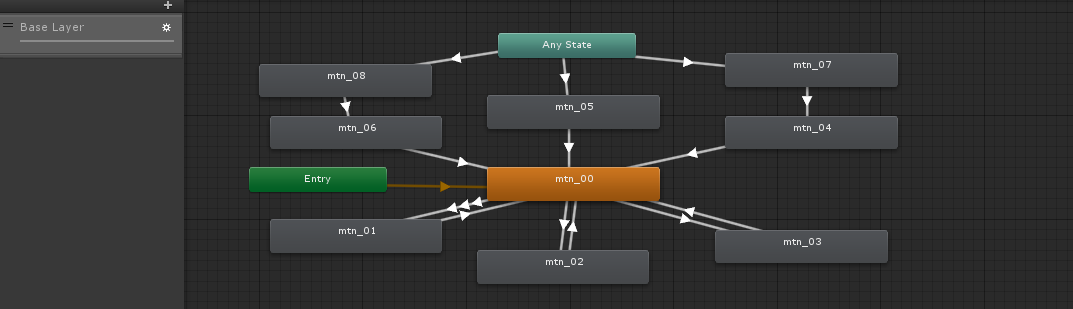
Workflow for Unityでのモーション制御は、Unityのビルトイン機能のMecanimで行います。
使用するコンポーネントはAnimatorでグラフィカルな環境で状態遷移の形でモーションコントロールを作成します。
状態遷移の切り替え制御にはAnimatorに設定できるパラメーターを使用し、
このパラメータの制御にはスクリプトやAnimationClipにAnimator制御用カーブなどを使用します。

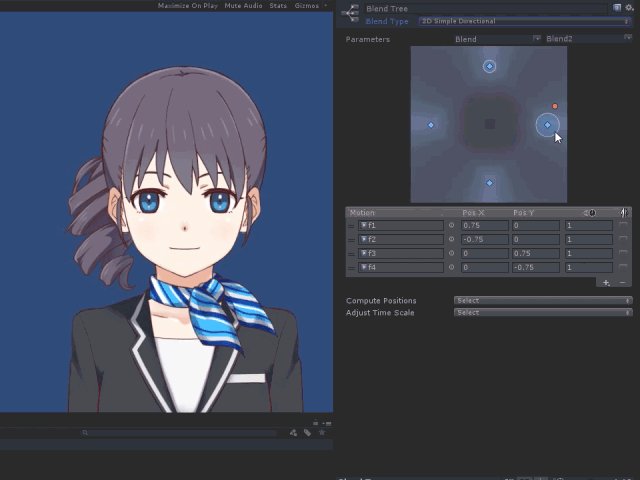
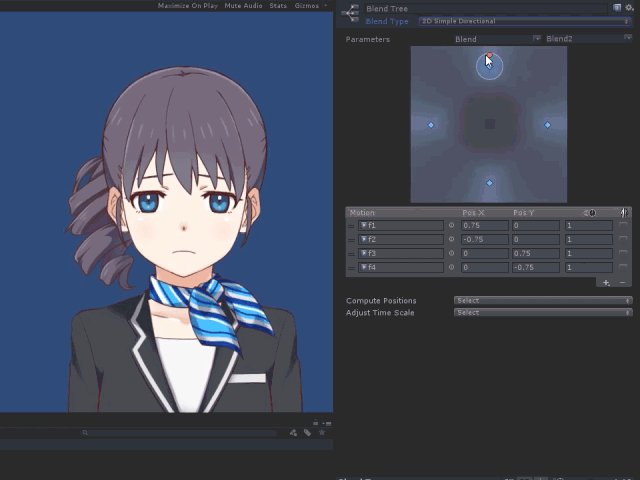
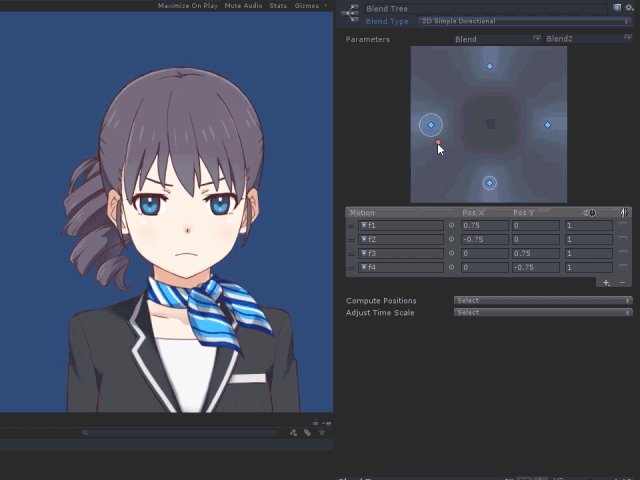
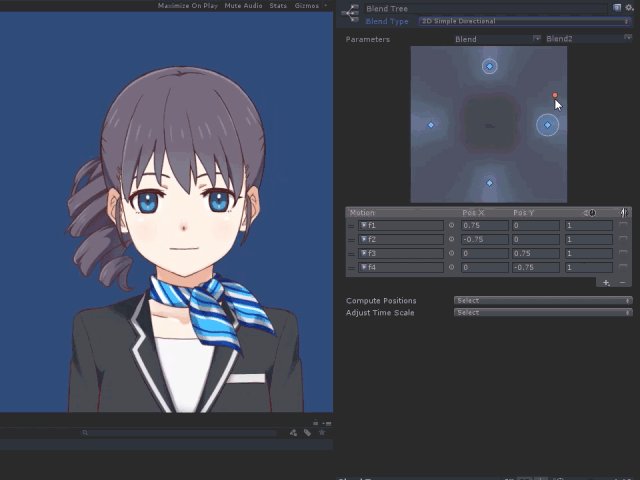
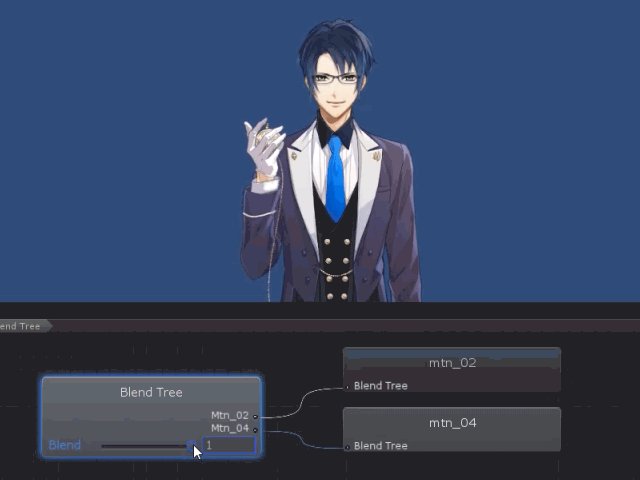
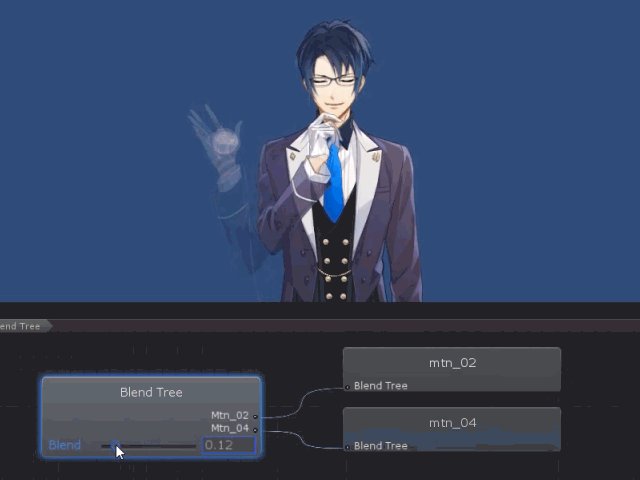
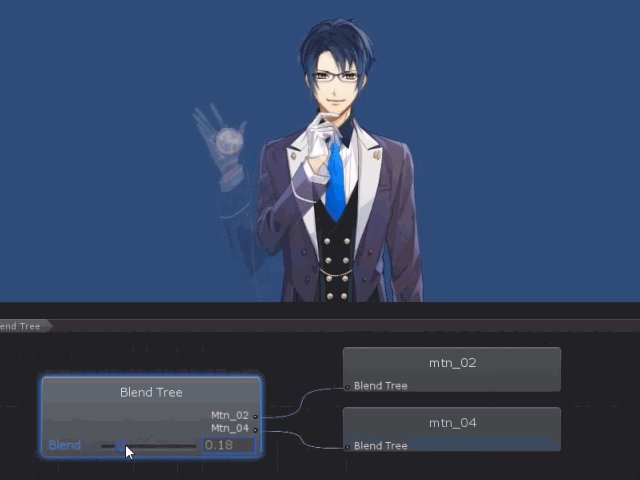
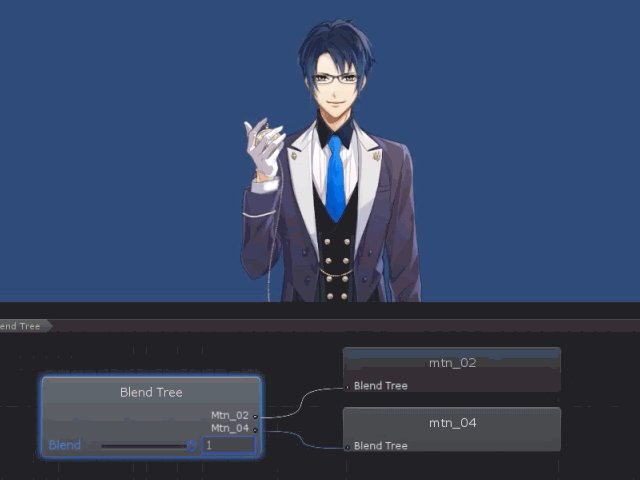
BlendTreeはOWSDKにはない、モーション同士のブレンドが可能です。
この機能は表情のブレンドなどに使用すると強力です。
Mecanimについて、詳しくはUnity公式マニュアルのアニメーションをご覧ください。
UnitySDKでモーションを作るときの注意点
パーツの整合性
最も注意しなければならないのは切り替えパーツの整合性です。
Unity上でもOriginal Workflow方式ではポーズ機能によって自動で整合性が保たれますが、
Workflow for Unityではパーツの整合性を保つために、モーションからAnimator上の状態遷移まで注意する必要があります。
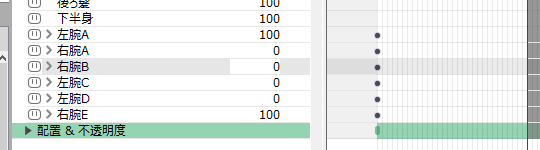
・切り替えパーツすべてに整合性のとれた値を入力する。

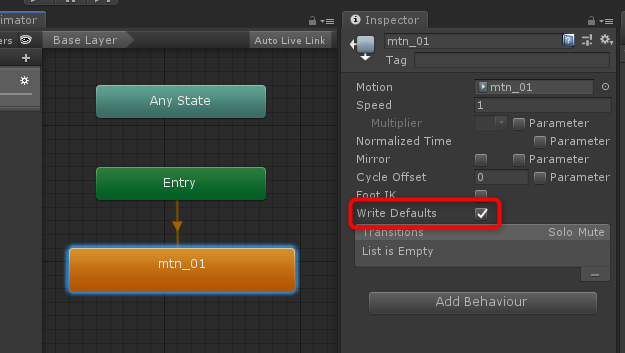
未指定のパラメータ、パーツの値は、Write Defaultsが設定されている場合は初期値に戻るため、思わぬ動作をすることがあります。

また、レイヤー機能を使った時に他のレイヤーの影響を受ける可能性があります。
・BlendTreeに切り替えのあるモーションを入れない。

パーツの値が中途半端に影響して表示が乱れる可能性があります。
モーション切り替え時の線形補間

モーションの切り替え時の補間方法はNativeSDKがイージング(EaseInOutSine)補間なのに対して、
UnityのMecanimが提供する補間方法は直線補間です。
この補間方法は透明度などでは違和感がありませんが、回転デフォーマなどの直線補間では機械的な印象を受けます。
Original Workflowの特徴

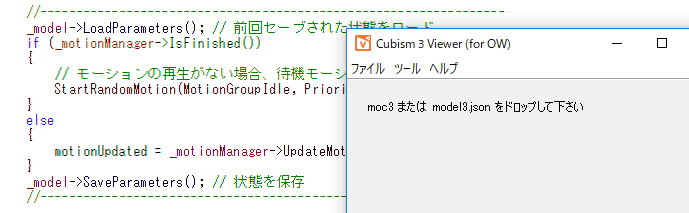
Original WorkflowではCubism Viewer (for OW)を使った.model3.jsonへの登録と、コードによる呼び出しによってモーションを制御します。
グラフィカルな環境でない代わりに、ポーズ機能によって自動的、かつリアルタイムで切り替えパーツの整合性を保ちます。
モーション終了後に値が残る特性があるため、最終のモーションを状態遷移として使用することもできます。
個別に合成方法を指定できる表情モーションも利用できます。
プログラムの改造
Original Workflowの特徴として挙げる項目はすべてSDKに含まれるFrameworkとサンプルをそのまま使用した場合の特性です。
Frameworkをそのまま使用したり、サンプルを基にプログラムを作成した場合は先に挙げた特性を引き継ぎます。
しかし、Cubism SDKはCore以外のプログラムはすべて公開されているので、アプリケーションの仕様に合わせてSDK側の実装を変更することが可能です。
最終的にはLive2Dモデルを使用するプログラムの仕様に沿ってください。
ポーズ機能を正しく動作させるために

ポーズ機能は、該当パーツへのモーションからの指定を監視し、最初に0でない操作を見つけたパーツを表示パーツとして認識する方式です。
Workflow for Unityで運用する際と同様にすべての切り替えパーツに値を打つことが必要です。
また、小さな値でも残っていると反応するので、確実に非表示に対して0を設定していることが重要です。
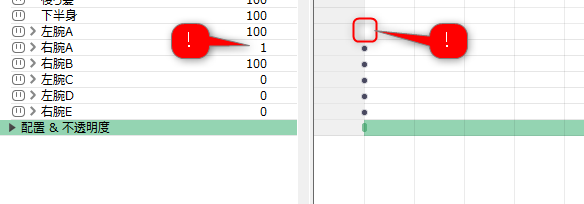
モーションにおけるポーズ機能以外でのパーツ不透明度操作の不能

ポーズ機能を経由してパーツの不透明度を操作する関係上、
パーツ操作の指定がないパーツはたとえモーションの中に指定があっても操作が反映されません。
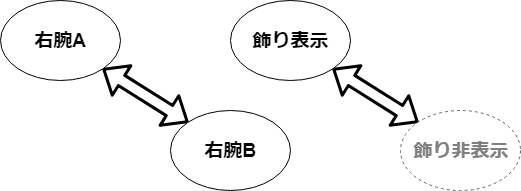
単一のパーツの表示非表示を操作するときには対になる空のパーツを用意してやる必要があります。
モーションの呼び出し特性
優先順位
CubismMotionManagerを利用してモーションを再生する場合、再生の優先順位を設定する項目があります。
また、これから再生するときに優先度を予約することもできます。
再生中、予約中の優先順位とモーションの再生要求の優先順位を比較することで再生の選別することができます。
csmBool CubismMotionManager::ReserveMotion(csmInt32 priority)
{
if ((priority <= _reservePriority) || (priority <= _currentPriority))
{
return false;
}
_reservePriority = priority;
return true;
}
フェード指定の優先順位
Original Workflow方式ではフェード時間の指定を3つの区枠で登録することができます。
| 優先順位 | 1 | 2 | 3 | 4 |
| 指定 | パラメータ単位 | モデルへのモーション登録 | モーション標準 | 未指定の標準値(1秒) |
| 設定方法 | 「フェード値の設定」 | 「モーションの設定」 | 「フェード値の設定」 |
ループ設定
現在Cubism Animatorではループの設定を行えないため、Motionファイルを読み込むときのループの設定は基本Falseで固定されています。
CubismMotion* CubismMotion::Create(const csmByte* buffer, csmSizeInt size)
{
CubismMotion* ret = CSM_NEW CubismMotion();
ret->Parse(buffer, size);
ret->_sourceFrameRate = ret->_motionData->Fps;
ret->_loopDurationSeconds = ret->_motionData->Duration;
// NOTE: Editorではループありのモーション書き出しは非対応
// ret->_loop = (ret->_motionData->Loop > 0);
return ret;
}
モーションファイルからの設定を読み込むには上記のコメントアウトしている部分を下記に変更して復帰させることで可能となります。
ret->_isLoop = (ret->_motionData->Loop > 0);
注意
ret->_loop は正しい変数名ではないため、コメントアウトを外すとともに ret->_isLoop に記述を変更してください。
また、エディタでの設定は現在できないため、モーションファイルの設定を変更するにはテキストエディタで直接.motion3.jsonを加工する必要があります。
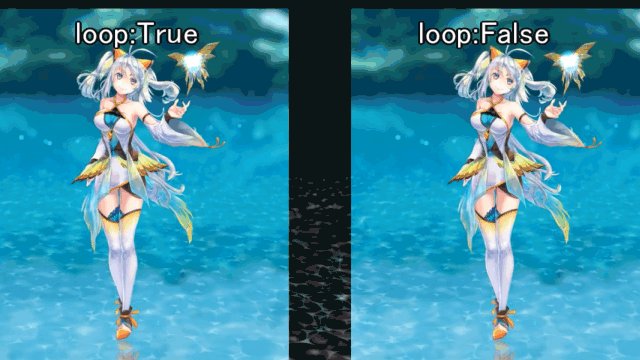
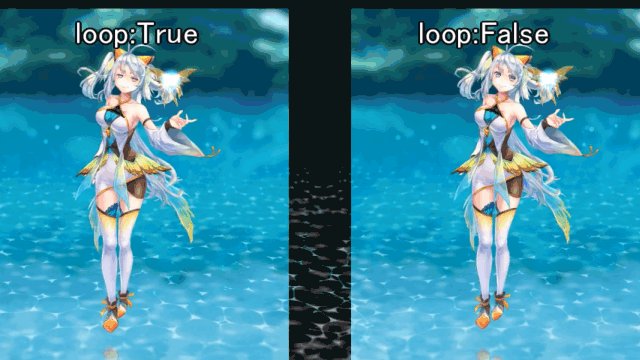
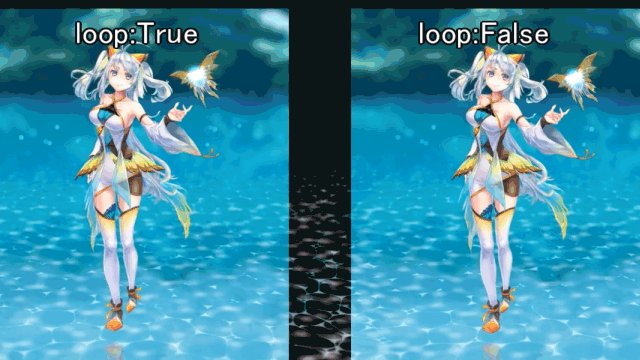
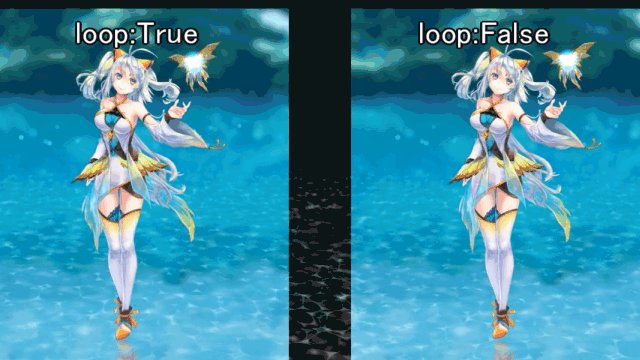
加えてループ時のフェードイン設定に関してfalseを指定するとエディタのような動作になります。
ループ時のフェードイン設定を変更するには先ほどのループ設定の指定したに下記のように追加してください。
ret->IsLoopFadeIn(false);
ループ時のフェードイン設定に関しては現在モーションファイル内に設定項目がないことに注意してください。

Loop設定は切り替えにはフェードを使いたいが、アイドル中にはフェードを効かせたくない場合に有効な設定です。
Loop設定を使用しないサンプルのアイドル動作は、動作しているモーションがない場合にのみアイドルモーションを再生し始める仕組みになっています。
このため、サンプルからそのまま派生させる形でプログラム作成するときには、
アイドリングモーションの切り替えが目立たないように考慮する必要があります。
