制作Cubism DIY Viewer
最終更新: 2017年8月9日
by Traitam
在Live2D的GitHub上,有一个可以自定义的Cubism DIY Viewer。
本节说明如何创建该Cubism DIY Viewer。
流程是在Unity上创建一个项目,进行构建、自定义,最后将其输出为应用程序。
创建Cubism DIY Viewer用Unity项目
首先,创建一个新的Unity项目,并将unitypackage的SDK追加到项目中。
有关载入SDK的信息,请参考“SDK载入”的“将SDK载入项目”。
此外,处理该Cubism DIY Viewer时,需要最新版本的SDK组件。
从以下链接下载最新的SDK组件。
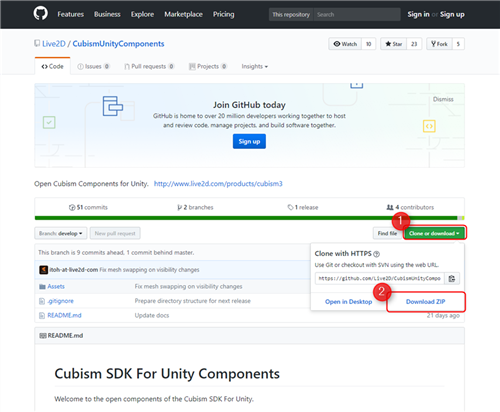
https://github.com/Live2D/CubismUnityComponents/tree/develop
在上述页面中,点击红框内的“Clone or download”,然后点击“Download ZIP”即可下载ZIP数据。

下载并解压缩最新版本的CubismUnityComponents。
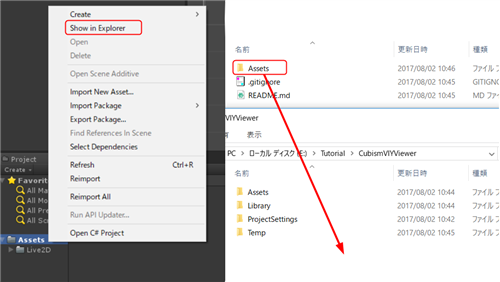
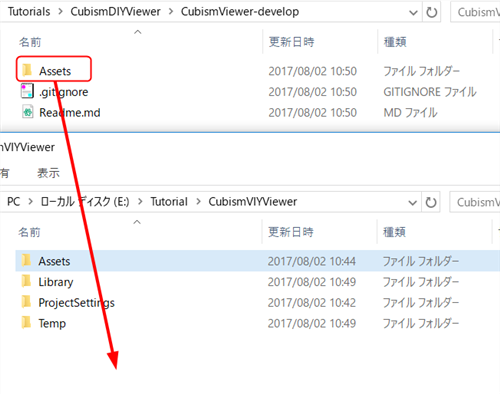
使用上面从Explorer创建的Unity项目的Assets文件夹的位置覆盖解压缩文件夹中包含的Assets文件夹。
如果从Unity覆盖,文件夹名称将被重命名,因此请从Explorer进行覆盖。

覆盖后,从下面的链接下载DIY Viewer。
https://github.com/Live2D/CubismViewer
与下载最新版SDK一样,单击绿色按钮“Clone or download”,然后单击“Download ZIP”开始下载。
下载后解压缩并追加到Unity。
将解压缩后的文件夹中的Assets文件夹追加到与Unity中的Assets文件夹相同的位置。
与前述最新版SDK的覆盖相同,从Explorer执行此操作。

接下来是Unity Editor设置。Unity Editor中只有一个设置。
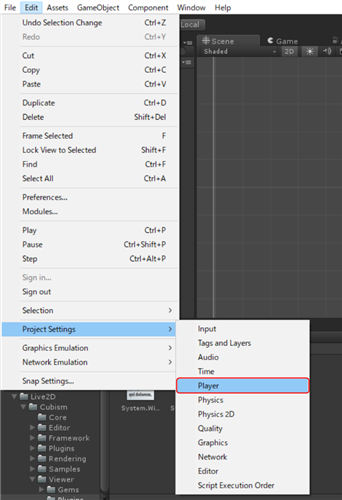
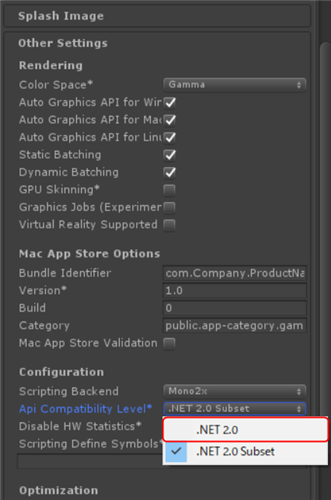
在Unity中按“Edit” → “Project Settings” → “Player”,打开Player Settings。
之后,打开“Other Settings”,将Configuration的Api Compatibility Level的“.NET 2.0 Subset”变更为“.NET 2.0”。
这样就完成了Unity Editor的设置。


追加所需的DII
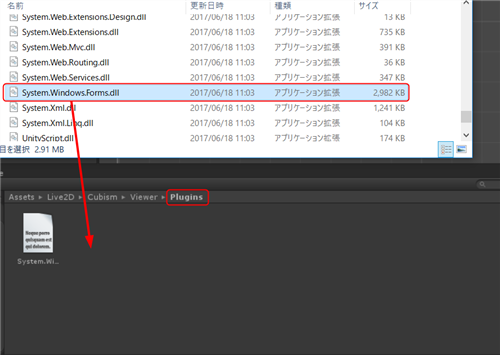
追加Viewer后,在Unity上发生错误。复制并追加一个名为System.Windows.Forms.dll的文件以消除此错误。
如果Unity的安装位置是标准的,则位于“C:¥ProgramFiles¥Unity¥Editor¥Data¥Mono¥lib¥mono¥2.0¥System.Windows.Forms.dll”中。
在Unity上贴上的位置是“Assets/Live2D/Cubism/Viewer/Plugins/”。

视图器场景创建
在当前项目中为Viewer创建一个场景。
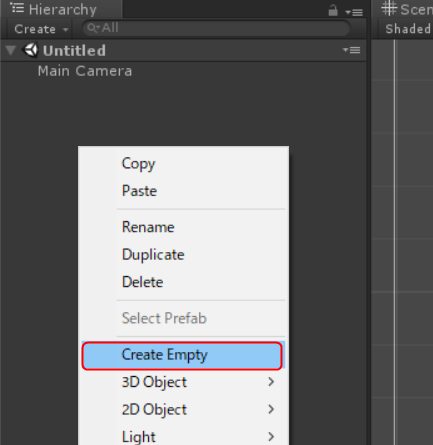
右键单击Hierarchy视窗以打开上下文菜单。
单击菜单中的“Create Empty”以创建一个空的GameObject。
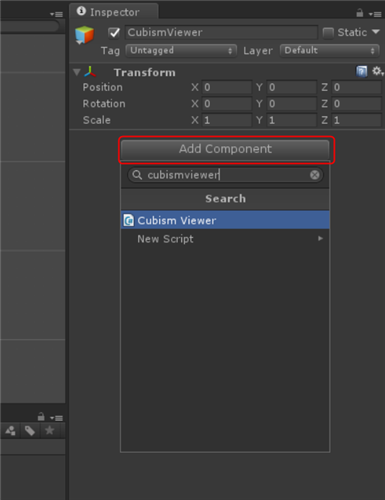
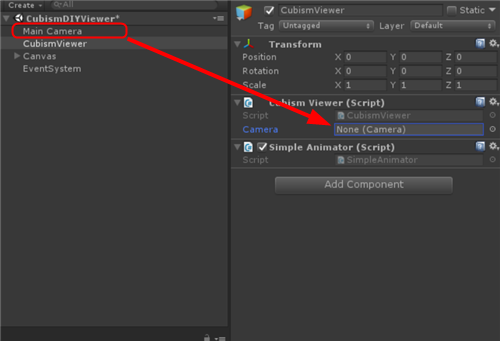
将您创建的空GameObject的名称变更为“CubismViewer”。

选择“CubismViewer”并单击“Inspector” > “Add Component” > “Cubism Viewer.cs”。 之后,为追加的Cubism Viewer组件的Camera设置主Camera的物体。


设置GameObject后,在场景中创建并设置用于调用处理的按钮。
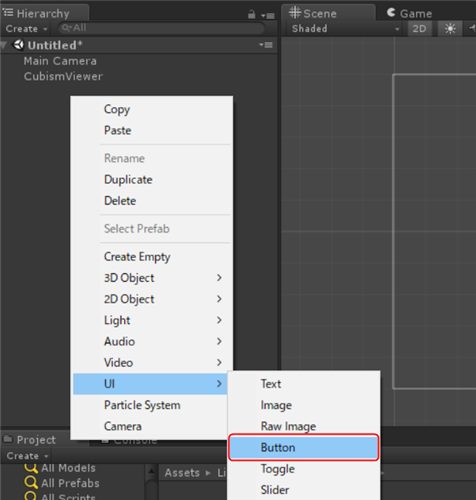
右键单击Hierarchy视窗,然后按“UI” → “Button”创建一个按钮。

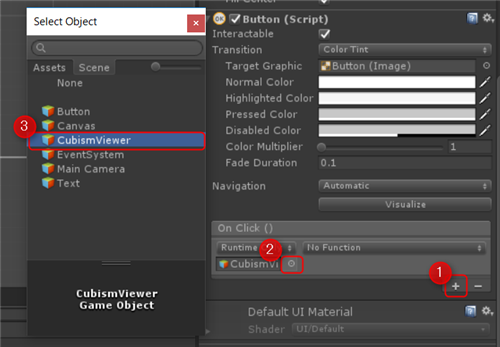
选择您创建的按钮并设置“OnClick()”。
在OnClick()上按“+”后,追加一个CubismViewer物体。

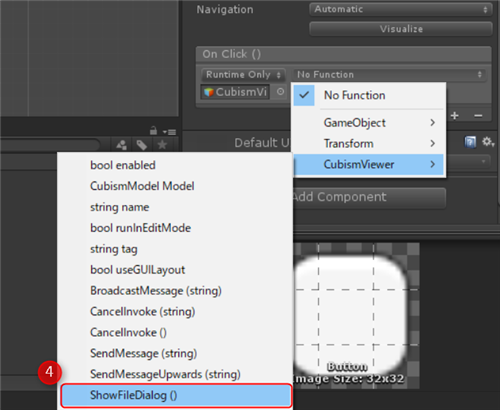
选择CubismViewer.ShowFileDialog。

这样就完成了Cubism DIY Viewer项目的创建。
要显示模型,请按照以下步骤操作。
执行场景并按下按钮以显示文件参考视窗。
然后指定.model3.json。

通过Gems自定义
在处理model3.json动态时,将Gems/Animation/SimpleAnimator.cs追加到CubismViewer物体中。
导入.model3.json后,如果您以同样的方式导入.motion3.json,动态将应用于显示的模型。

此外,Gems包含可选功能,允许您自定义Cubism DIY Viewer。
还有其他用户创建的Gems。
请参考GitHub的上的Built-in Gems、User Gems的链接。
https://github.com/Live2D/CubismViewer#built-in-gems
输出为exe文件
最后,将此项目输出为standalone应用程序。
请在输出之前保存上面创建的场景。
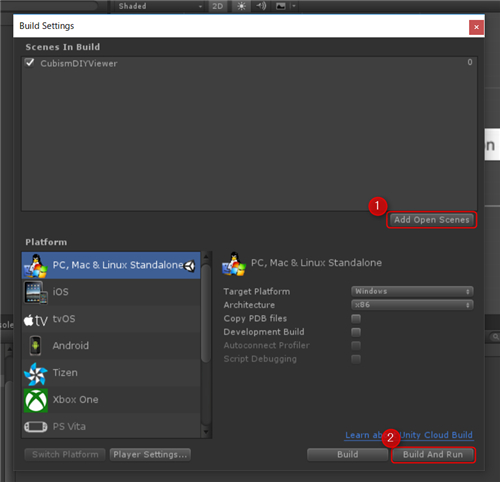
按“File” → “Build Settings”进行构建设置。
按“Add Open Scenes”将刚刚保存的场景追加到Scenes In Build。
最后,按“Build”或“Build And Run”,输入任意exe名称进行构建。

如果单击“Build And Run”,构建完成后exe会自动开启。
如果设置没有错误,就可以像在Unity中一样导入并显示模型。

