正片叠底色/屏幕色 (SDK for Cocos Creator)
最終更新: 2023年3月14日
说明如何使用正片叠底色和屏幕色在模型中混合颜色并进行绘制。
例如Cubism Editor 4.2或更早版本中创建的模型等,即使在模型中没有设置正片叠底色/屏幕色,也可以无需任何追加编码使用它。
关于SDK for Cocos Creator的详细规格和使用方法,请参考SDK手册中的“正片叠底色/屏幕色”。
作为前期准备,请参考“载入SDK”载入模型数据并置入预制件。
在默认状态下,设置为始终参考模型中预设的正片叠底色/屏幕色,如果模型中没有设置正片叠底色/屏幕色,则使用以下值。
- 正片叠底色为(1.0、1.0、1.0、1.0)
- 屏幕色为(0.0, 0.0, 0.0, 1.0)
在检查器上使用
启用以下标志,以允许从SDK端操作正片叠底色和屏幕色。
正片叠底色:
overwriteFlagForModelMultiplyColors或overwriteFlagForMultiplyColors
屏幕色:
overwriteFlagForModelScreenColors或overwriteFlagForScreenColors
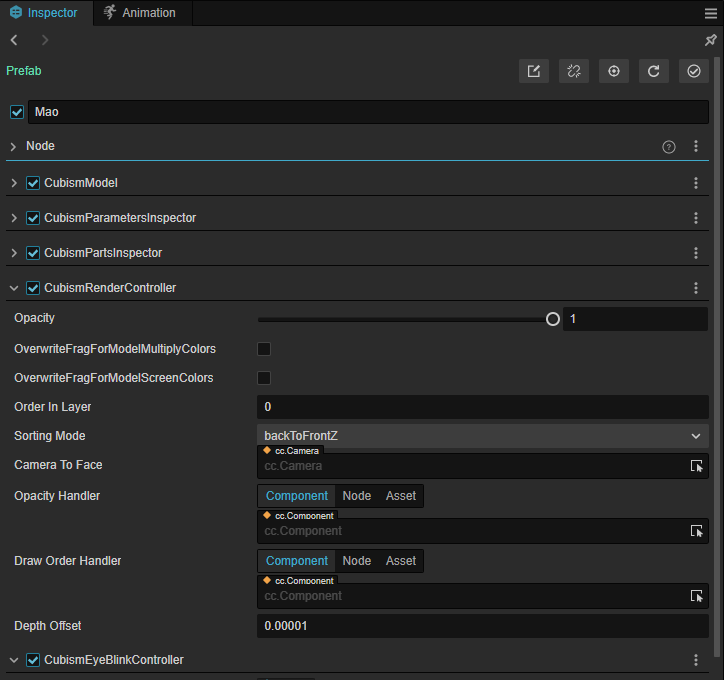
overwriteFlagForModelMultiplyColors和overwriteFlagForModelScreenColors是决定是否可以从SDK端对所有Drawable操作正片叠底色和屏幕色的标志。
这些标志也可以在Cocos Creator中,从附加到模型预制根物体的CubismRenderController的检查器进行操作。

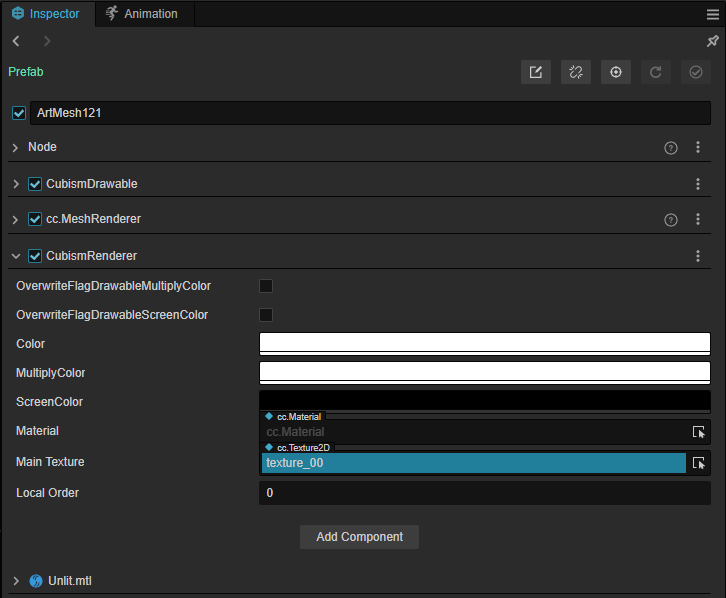
overwriteFlagForMultiplyColors和overwriteFlagForScreenColors是决定每个Drawable是否可以从SDK端操作正片叠底色和屏幕色的标志。
它也可以从附加到模型的各Drawable物体的CubismRenderer检查器进行操作。
如果上面提到的CubismRenderController的正片叠底色/屏幕色标志被启用,则它们优先。
正片叠底色和屏幕色设置不仅可以从脚本控制,也可以从CubismRenderer检查器控制。

在脚本上使用
当您需要在应用程序上使用等在脚本中进行控制时,以下代码很有效。
在下面的代码中,所有Drawable物体的屏幕色都会在一定的时间段内一次性改变。
您可以创建一个内容重写如下的TypeScript脚本,并将其附加到模型的预制根物体中使用。
import { _decorator, Component, math } from 'cc';
import CubismRenderController from './Rendering/CubismRenderController';
const { ccclass, property } = _decorator;
@ccclass('BlendColorChange')
export class BlendColorChange extends Component {
private renderController: CubismRenderController | null = null;
private _colorValues: number[] = new Array<number>();
private _time: number = 0;
protected start() {
this._colorValues = new Array<number>(3);
this._time = 0;
this.renderController = this.getComponent(CubismRenderController);
this.renderController!.overwriteFlagForModelScreenColors = true;
}
protected update(deltaTime: number) {
if (this._time < 1.0) {
this._time += deltaTime;
return;
}
for (let i = 0; i < this._colorValues.length; i++)
{
this._colorValues[i] = Math.random();
}
const color = new math.Color(
this._colorValues[0] * 255,
this._colorValues[1] * 255,
this._colorValues[2] * 255,
1.0);
for (let i = 0; i < this.renderController!.renderers!.length; i++)
{
this.renderController!.renderers![i].screenColor = color;
}
this._time = 0.0;
}
}
从模型端接收正片叠底色/屏幕色更新的通知
如果模型参数与正片叠底色/屏幕色变更相关联,则可以在模型动画等时从模型端变更正片叠底色/屏幕色,而不是从SDK端操作。
CubismDynamicDrawableData中实装了isBlendColorDirty,这个属性可以接收此时正片叠底色和屏幕色的变更。
该属性在模型侧变更正片叠底色或屏幕色时为true,并且不判断是否变更正片叠底色或屏幕色。
详情请参考SDK手册中的“正片叠底色/屏幕色”。
