Get Events Set in motion3.json (SDK for Cocos Creator)
Updated: 03/14/2023
This section describes how to retrieve information about events set in motion3.json from events issued from an automatically generated AnimationClip.
Summary
[UserData] allows users to issue events at any point in the motion.
In Cocos Creator, events are issued from the AnimationClip that is converted from motion3.json.
Depending on how events are handled, they can be used for various things, such as playing sound in the middle of a motion or changing the display state of a part.
Click here for more information on how to set up events in motion3.json.
The following procedure is used to obtain events issued by motion.
- Create a Component to Receive Events
- Add Description to CubismMotion3Json
- Place Models and Motion in a Scene
Create a Component to Receive Events
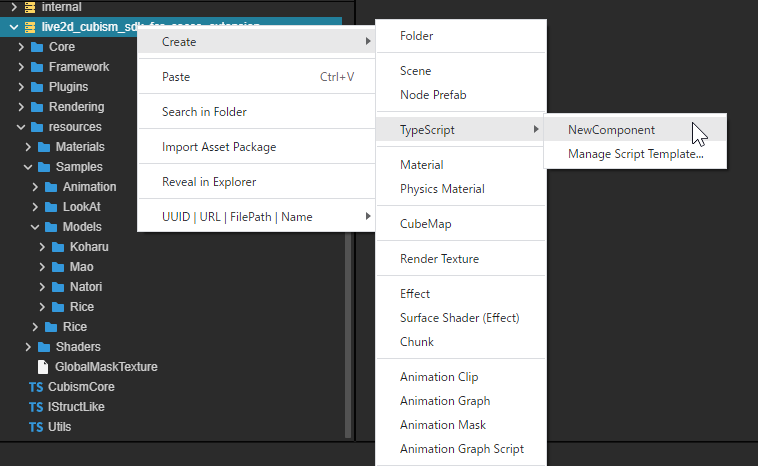
Right-click on the Assets window and click [Create] – [TypeScript] – [New Component] to create a TypeScript script.
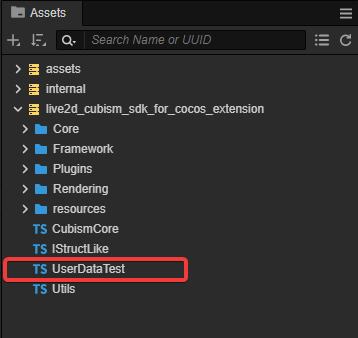
In this example, name it UserDataTest.


Rewrite the content of the UserDataTest you created as follows.
import { _decorator, Component, Animation } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('UserDataTest')
export class UserDataTest extends Component {
UserDataEventListener(value: String) {
const anim = this.getComponents(Animation)[0];
const currentState = anim.getState(anim.defaultClip!!.name)
console.log("Time: " + currentState.current + "\n" + "Value: " + value);
}
}
Add Description to CubismMotion3Json
Open the CubismMotion3Json class and write the following where the AnimationEvent is created in toAnimationClipB().
const frame = this.userData[i].time;
const functionName = `UserDataEventListener`
const params = new Array<string>();
params.push(this.userData[i].value);
animationClip.events.push({ frame: frame, func: functionName, params: params });
In functionName, set the name of the method that will receive events from the UserDataTest class created in the previous section.
Place Models and Motion in a Scene
Import or re-import motion3.json with events set.
See “Import SDK” and “Update Imported Models” for more information on importing and re-importing.
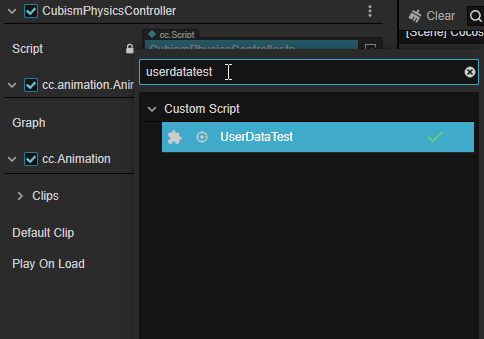
Place the model’s Prefab in the Hierarchy window and attach the Animation component and the UserDataTest component to the root of the Prefab.

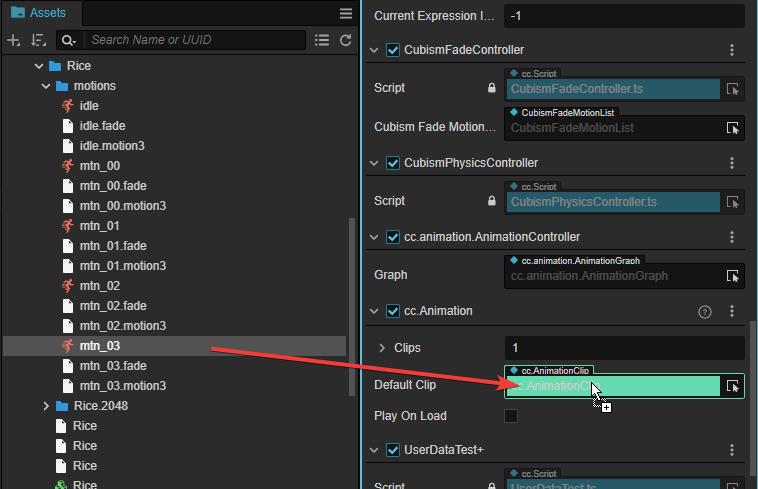
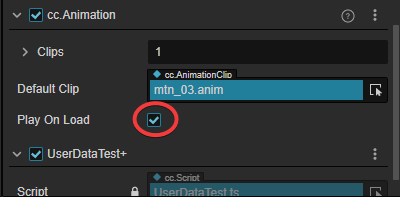
Drag and drop the AnimationClip generated from motion3.json into the Default Clip field in the Animation component to the Prefab placed in the Hierarchy.


This completes the setup.
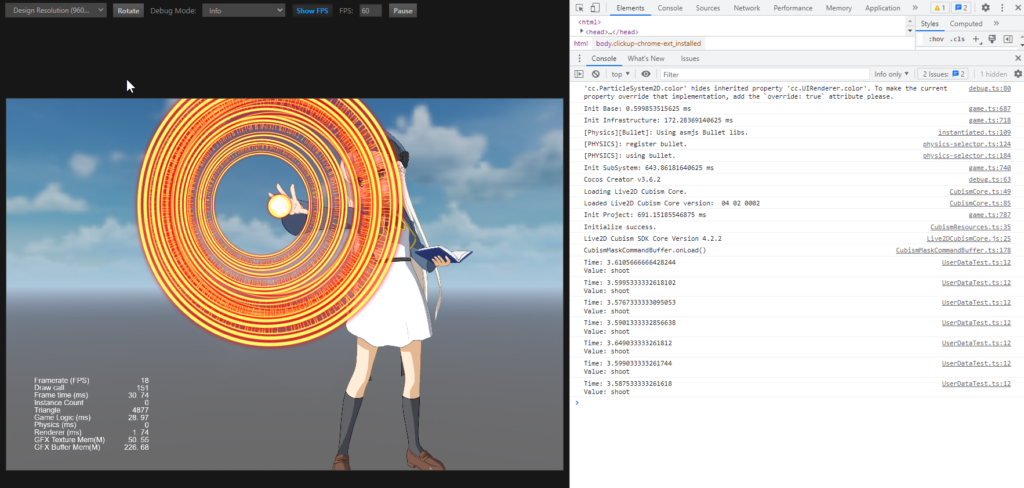
When a Scene is executed in this state, an event is issued at a specific timing from the playing AnimationClip, and the string set for the event is output in the Console window or browser Console.