使用.cdi3.json (SDK for Cocos Creator)
最終更新: 2023年3月14日
概述
此处将说明如何使用.cdi3.json自定义参数、参数组和部件的显示名称。
要使用的模型数据假定为.cdi3.json已输出。
请参考“关于显示辅助文件”了解.cdi3.json及其在SDK for Native和SDK for Web中的实装。
作为前期准备,请参考“载入SDK”,载入.cdi3.json输出的模型数据并置入预制件,然后选择预制件的根物体。
在检查器上使用
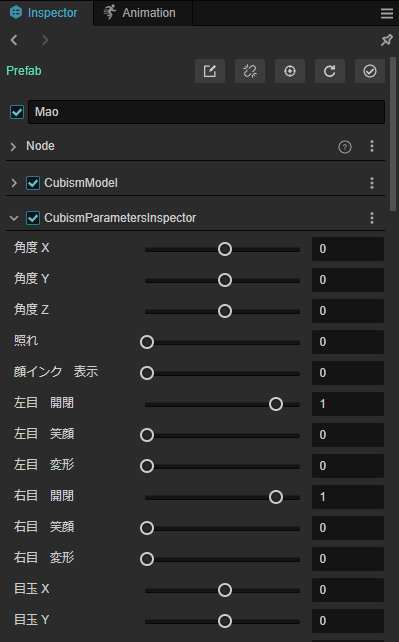
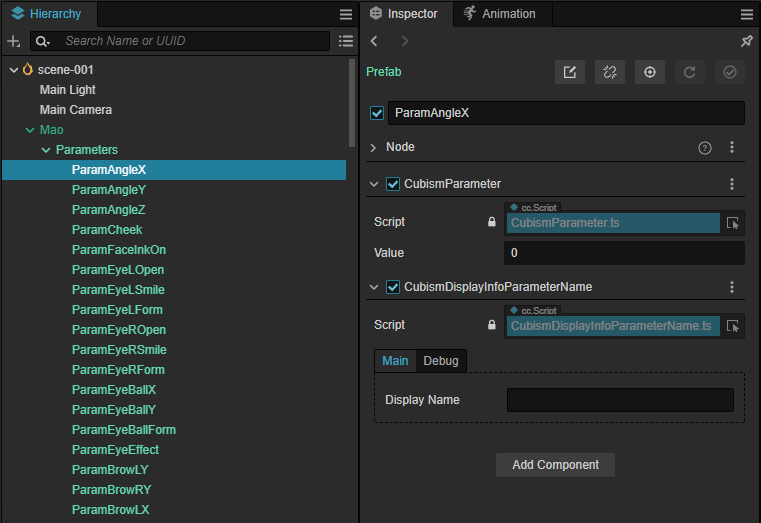
如果您载入了包含.cdi3.json的模型数据,则可以在模型的预制检查器上显示.cdi3.json中记载的参数和部件的名称。

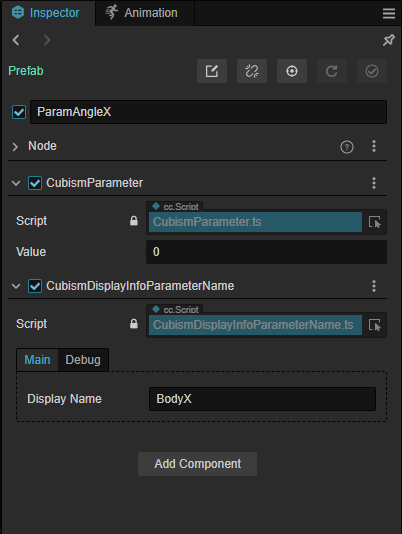
此外,用户还可以分配任意名称。
要设置名称,请在[Cubism Display Info Parameter Name]或[Cubism Display Info Part Name]的Display Name中输入名称。
如果Display Name为空,将使用.cdi3.json中记载的名称。
未设置Display Name的状态:

设置Display Name的状态:

设置Display Name时的参数符号:

请问这篇文章对您有帮助吗?
是否
